Lihtsaim viis WordPressi üleskutse lisamiseks
WordPressi kutse tegevusele või CTA on enamasti veebisaidil olev nupp, mis kutsub kasutajat konkreetset toimingut tegema. Kuid CTA võib olla ka pildi, sisu, teksti ja selle, mis teil on.
WordPressi CTA-d on suurepärane viis teie veebisaidil suhtlemise julgustamiseks, müügi edendamiseks, kasutaja innutamiseks konkreetsele toimingule ja palju muud. Erinevalt reklaamidest, hüpikakendest ja sarnastest turundusvahenditest on need lihtsad, märkamatud ja viivad käegakatsutavate tulemusteni. Need võivad olla oluliseks abiks saidil navigeerimise lihtsaks ja kristallselgeks muutmisel. WordPressi üleskutse oluline roll on ärgitada külastajaid tegema soovitud toiminguid – ja see võib olla sõna otseses mõttes kõike alates e-posti loendi ostmisest ja tellimisest kuni kogu teksti lugemise kutsumiseni.
Teadmine , kuhu CTA paigutada, on omaette kunst. Kui puistate oma veebisaidile liiga palju CTA-sid, võib see tekitada ülekoormust ja takistada kasutajal mingeid toiminguid tegemast. Teisest küljest jätab CTA-de puudumine kasutaja passiivseks ja muudab teie veebisaidi isegi vähem atraktiivseks.
WordPressi tegevusele kutsumise lisamiseks oma veebisaidile on palju võimalusi. Peaaegu iga lehe koostaja võimaldab teil luua CTA pildi, nupu ja teksti abil ning valida on ka palju tõhusaid WP CTA pistikprogramme . Kuid kiireim ja lihtsaim viis ilusate ja tõhusate CTA-de lisamiseks on Elementori pistikprogrammi Qi lisandmoodulid.
Miks valida CTA-de lisamiseks Qi?
Qi Addons for Elementor on suurepärane ja mitmekülgne lahendus mis tahes Elementori veebisaidi jaoks. See sisaldab 60 tasuta ja 40+ esmaklassilist vidinat, mis võimaldavad teil luua kõik funktsionaalse ja kauni veebisaidi jaoks vajalikud elemendid. See on intuitiivne ja ülimalt kasutajasõbralik – isegi õpetust pole vaja ning pärast mõningast selle valikutega katsetamist leiate selle uskumatult mitmekülgse ja võimsana.
Kui rääkida CTA-dest, siis näeme Qi Addoni lehel suurepäraseid näiteid tööriista autorite tehtud CTA-dest, mida saab kasutada ka inspiratsioonina.
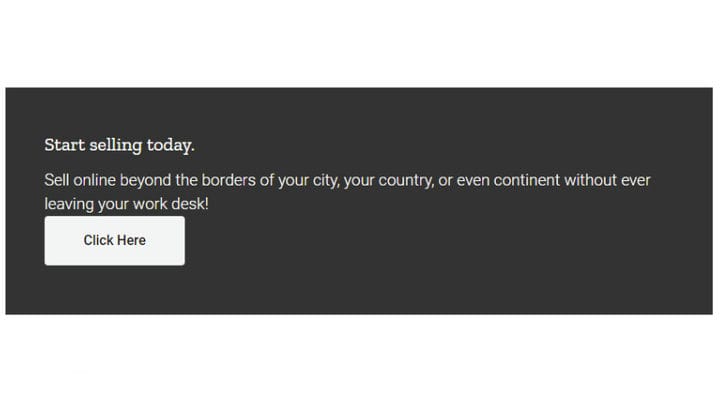
Oluline on algusest peale mõista, mida CTA võib sisaldada. Pealkiri on valikuline, teil võib see olla või mitte. Tekst on samuti valikuline ja annab rohkem teavet toimingu enda kohta. Tegevusnupu saab kujundada erineval viisil ja sellel on oma animatsioon. Selle vidinaga ei pea olema klikitav mitte ainult link, vaid ka kogu CTA väli. Järgmine asi, mis võib CTA-sse kuuluda, on taust ja see on valikuline, nagu ka piir.
Kuidas luua WordPressi üleskutse Qi lisandmoodulitega
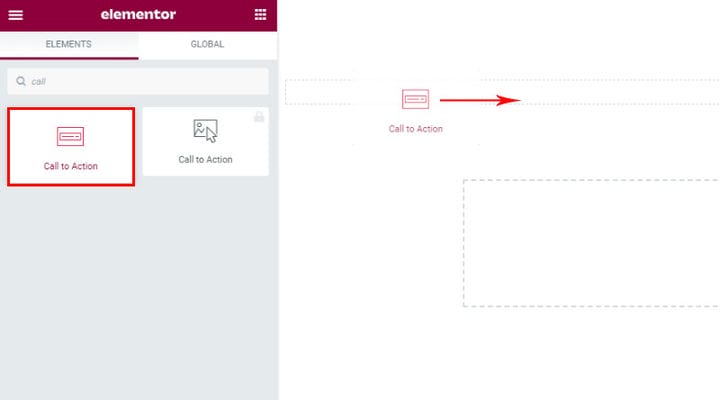
Pärast Qi lisandmoodulite installimist leiate kõik selle elemendid vidinatest. Lihtsalt leidke CTA element ja pukseerige sinna, kuhu soovite CTA asuda.
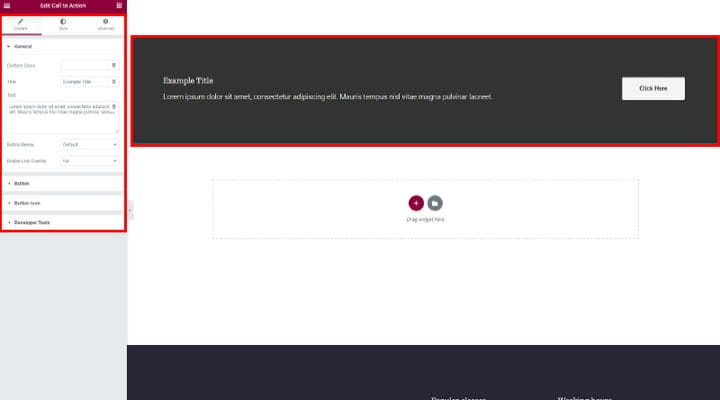
Pärast selle sisestamist, nagu iga vidina puhul, leiate seaded vasakult. Pärast CTA vidina sisestamist on teie käsutuses mõned vaikevormid ning saate neid muuta ja joondada vastavalt oma lehe stiilile.
Vahekaart Sisu ja Stiil on CTA vidina seaded, siin saate määrata, milliseid elemente soovite näha, ja oma CTA välja stiili. Vahekaart Täpsemalt on, nagu teate, elementide vaikekaart, mille seaded on seotud veeru enda või mõne muu elemendi sätetega.
Sisu vahekaardi sätted
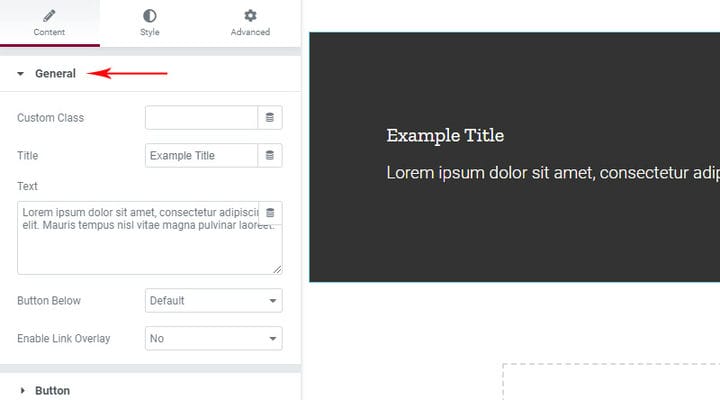
Alustame vahekaardi Sisu üldiste sätetega .
Siia sisestame pealkirja ja teksti. Nagu me juba mainisime, ei ole need väljad kohustuslikud, kui te neid ei sisesta, pole teil lihtsalt teksti. See pole peaaegu kunagi vajalik, sest tegevusele kutsumise nupp nõuab, et kasutajal palutaks mingil viisil toiminguid teha. Kui tühjast nupust iseenesest piisaks, et innustada kasutajat toimingut tegema, teeks selle töö ära iga nupp, kuid see pole nii.
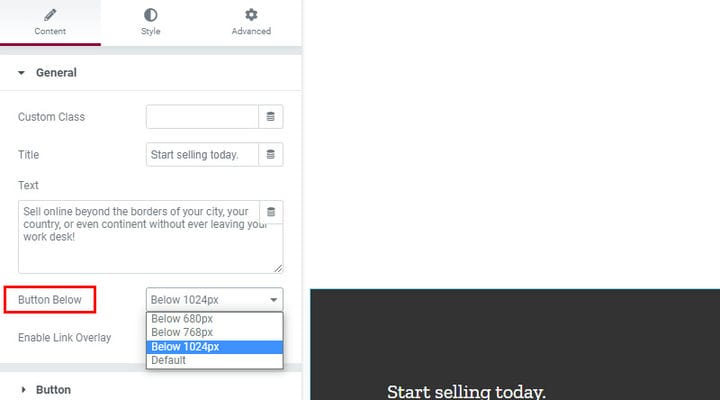
Järgmine valik on nupp allpool ja pakume teatud väärtusi. Mida see tegelikult tähendab?
See tähendab, et määrame ekraani suuruse, mille järel on nupp pealkirja ja teksti all, mitte tekstiga kooskõlas, nagu suurtel ekraanidel. See on suurepärane valik, kuna pole põhjust seda paigutust kasutada ka mobiilseadmetes. Seda oleks palju raskem lugeda ja mõista ning see tõmbaks vähem tähelepanu.
Siin võib märgata üht olulist asja ja see on see, et nupp on tekstile üsna liimitud. Muidugi on seda lihtne parandada ja näitame, kuidas seda hiljem parandada. Praegu pange see lihtsalt tähele, et kontrollida kindlasti väiksemate seadmete reageerimisvõimet.
Luba lingi ülekate, üldosa viimane valik viitab sellele, kas klõpsatav on ainult nupp või kogu tegevusele kutsuv ruum. Meie puhul on praegu kogu must osa klõpsatav. Tähelepanu, me ei defineerinud alguses linki, kuhu tegevus viib ja kuni lingi määramiseni pole midagi klõpsatav.
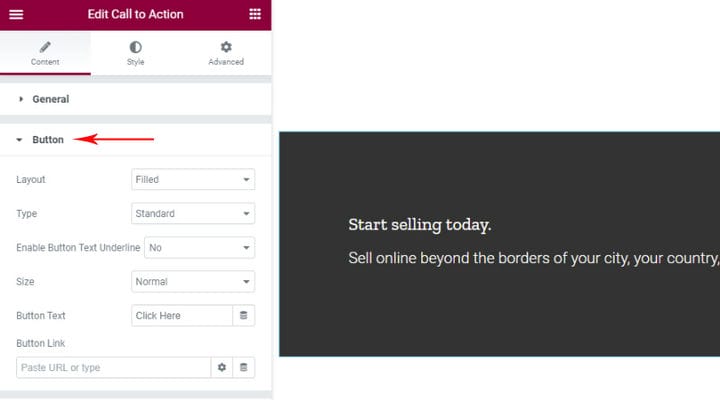
Järgmine peatükk käsitleb nuppu. Siin reguleerime, millest meie nupp koosneb, kuid mitte selle stiili. Samuti valime siin teksti, mis sellelt leitakse, ja lisame lingi.
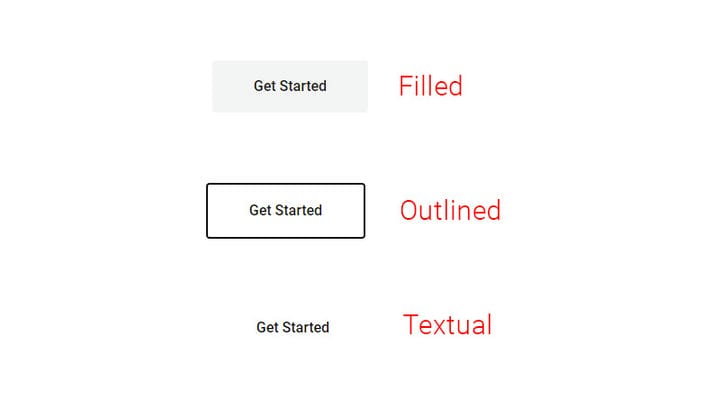
Paigutuste osas on saadaval kolm võimalust.
Täidetud paigutusel on tausta ja teksti nupp. Selle nupuga saame hiljem stiilivalikutes äärise lisada. Väljatoodud paigutusel on ainult ääris ja tekst, tausta värvi pole hiljem võimalik muuta. Tekstipaigutus sisaldab ainult teksti ja sellele ei saa lisada tausta ega äärist.
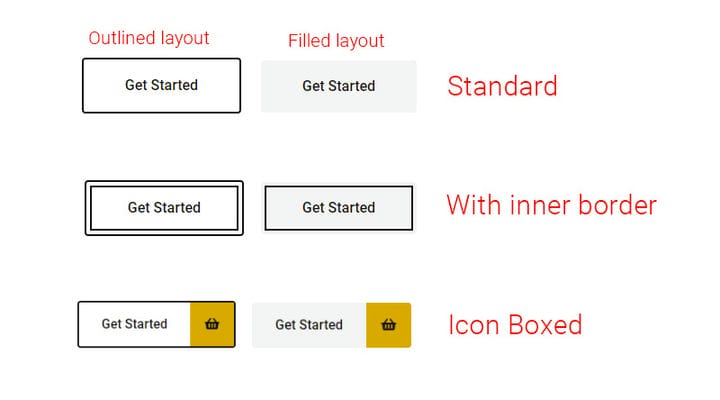
Lisaks on saadaval kolm erinevat tüüpi nuppu, mis on saadaval täidetud ja kontuuriga paigutuse jaoks, kuid mitte tekstilise paigutuse jaoks.
Vaikimisi on standardtüüp. Sisemise äärise tüübi valik lisab valitud paigutusele sisemise äärise. Iconed Boxed tüüpi kasutatakse ainult selle nupu jaoks, millel on ikoon ja kuhu tahame sellise ikooni jaoks spetsiaalse kasti paigutada. Pöörake tähelepanu, lisasime ja stiliseerisime allpool ikooni ja selle tausta.
Siin on meil ka valik Enable Button Text Underline, kui tahame, et tekst oleks alla joonitud, allajoonimisel on ka animatsioon.
Nuppude seadetes saame valida ka suuruse, kuid hiljem stiilis saame seda täpsemalt määrata ja saavutada, et suurused sobiksid teiste saidi elementidega. Sisestame ka nupu teksti ja lingi.
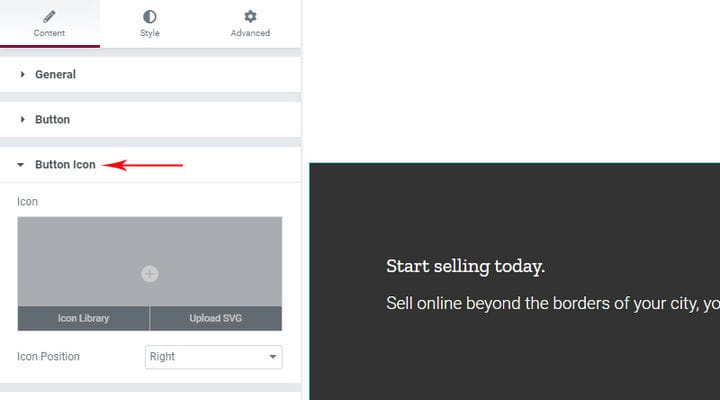
Nupuikooni seadeid kasutatakse ikooni lisamiseks ikooniteegist või svg-ikooni üleslaadimisel määrame siin ka ikooni asukoha (paremal/vasakul).
Nagu me juba nägime, saame ikooni kasutada ikoonilise kasti tüübiga, kuid see kehtib ainult selle nupu kohta, kus me tahame, et ikoon oleks meie kastis, vastasel juhul saame lisada mis tahes ikooni kõigile teistele tüüpidele ja paigutustele.
Vahekaardi Stiil sätted
Need on stiiliseaded. Kõik seaded on rühmade kaupa ja on üsna ilmne, millele iga seade viitab. Muidugi, kui meie nupu jaoks pole allajoonitud nuppu valitud, pole meil isegi selle jaoks sätteid.
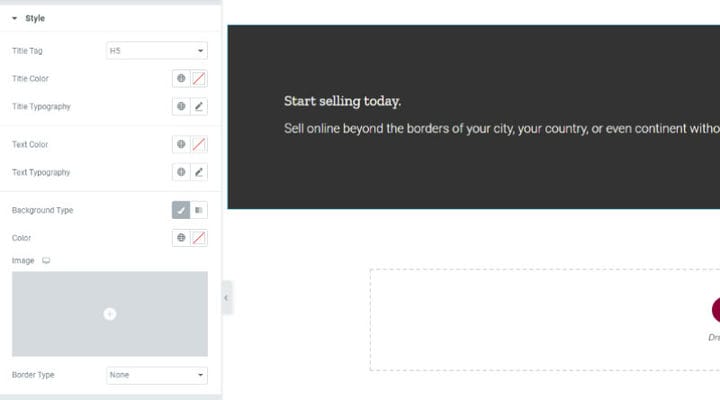
Stiili kasutatakse teksti ja pealkirja tüpograafia ja värvi määramiseks.
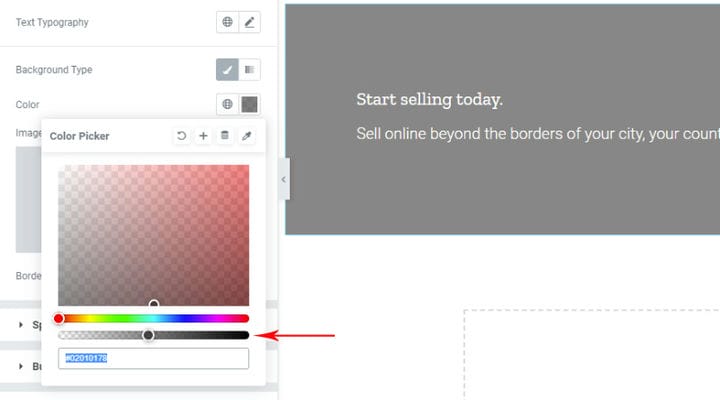
Seadsime siin ka üleskutsevälja tausta. Saate valida mõne värvi või gradiendi ja kasulik on see, et kui te ei soovi tausta, st läbipaistvat, on see valik. See tabel on tähistatud noolega, pane see pall lihtsalt algusesse. Ainult vaikeväljal on värv ja kui muudate tausta ja asetate taustavärvi saidiga samaks, tähendab see, et kui muudate lehe värvi, vajate tausta. Kui panete läbipaistva tausta, ei ole vaja lehe tausta muutmisega välja tausta muuta.
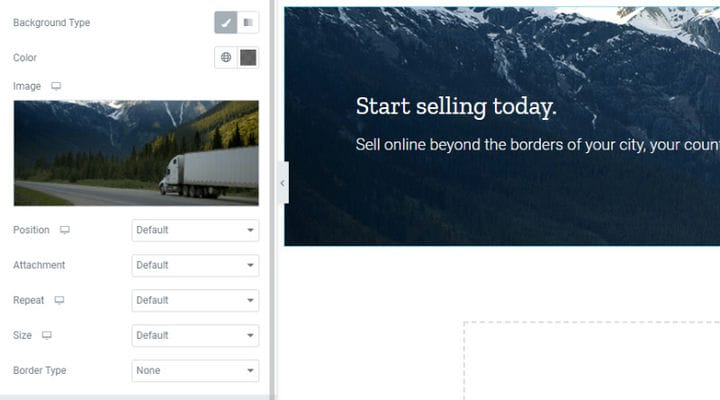
Saame lisada ka tausta, seal on paar pildivalikut.
Vahede stiilid on valikud subtiitrite, teksti ja nuppude vahekauguse määramiseks .
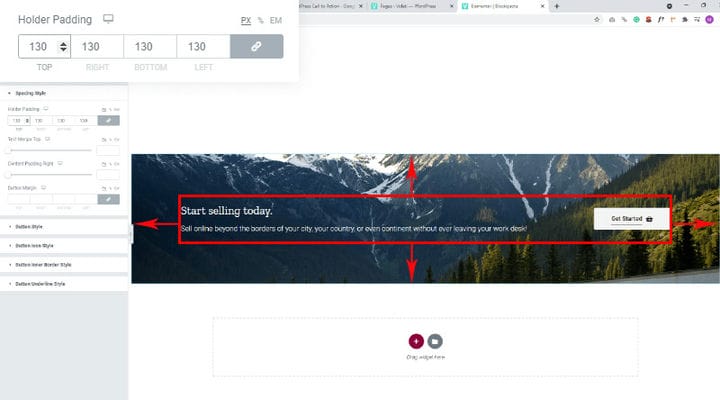
Hoidiku polsterdus viitab ruumile sisu ümber.
Text Margin Top – määratakse teksti kohal olev veeris, st korraldame teksti ja pealkirja vahelise tühiku.
Sisu täidis parempoolne – täidis parempoolse teksti ümber, eraldab teksti nupust, kui see on liiga pikk.
Button Margin – väärtuse määramisega saame määrata nupu asukoha, määrata nupu ümber olevad veerised. Siin peame eriti tähelepanu pöörama tundlikule ja vahedega teksti nupule. Ülemise nupu veerist kasutatakse selle vahe reguleerimiseks.
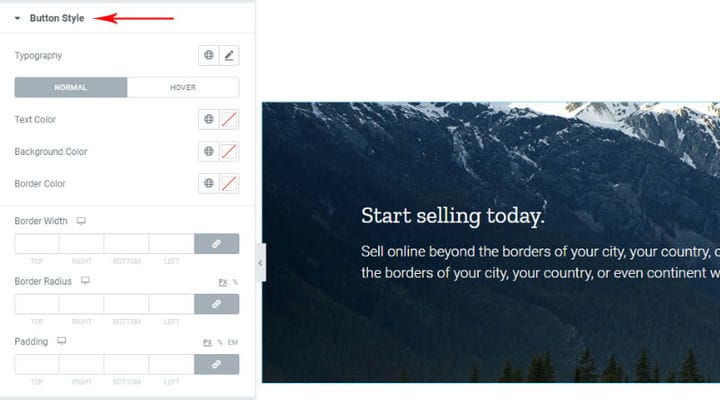
Menüü Nupu stiil võimaldab teil määrata erinevaid nuppude üksikasju, nagu fondi värv, äärise värv, laius ja raadius, samuti taustavärv ja polster. Siin on kõige olulisem seadistus see, kas soovite, et nupp töötaks hõljutamisel, mis tähendab, et klõpsamiseks piisab, kui hõljutage selle kohal. Kui valite siin valiku Tavaline, töötab nupp sellel klõpsates.
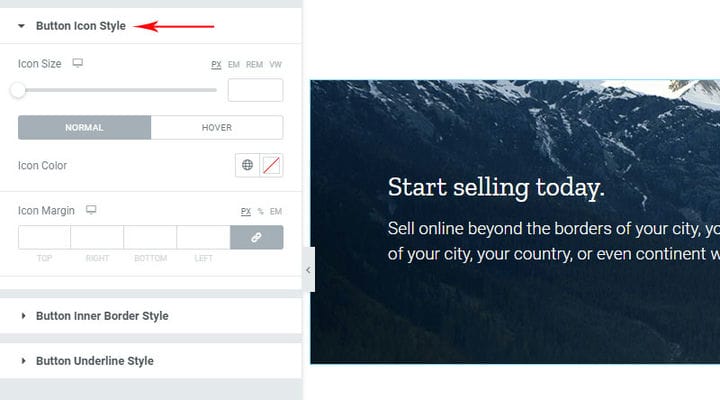
Nupu ikooni stiili seadetes saate määrata ikooni suuruse liuguriga, samuti saate valida tavalise ja hõljuva valiku vahel ning määrata ka ikooni värvi ja veerise .
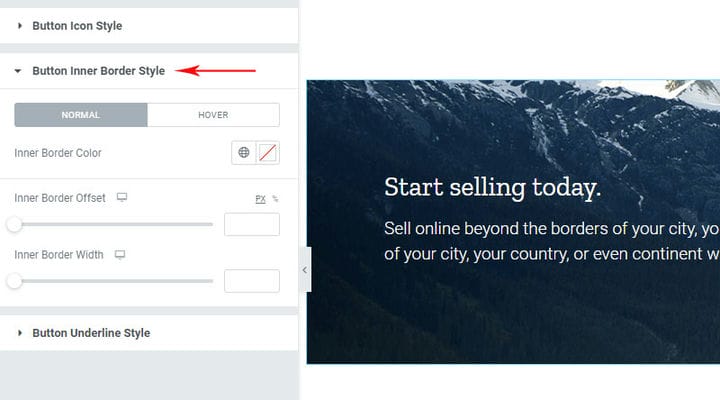
Nupu sisemise äärise sätted võimaldavad teil määrata sisemise äärise värvi, laiuse ja nihke.
Nupu allajoonimise stiili sätted võimaldavad teil määrata nupu allajoonimise värvi, laiuse, nihke, paksuse ja joonduse. See on väga mugav, et näete kohe kõiki tehtud muudatusi.
See on praktiliselt kõik. Kui olete oma nupu välimusega rahul, saate redaktori sulgeda ja vaadata, kuidas see lehel reaalajas välja näeb.
Nüüd, kui teate, kui lihtne on CTA-d oma veebisaidile lisada, jääb üle vaid hoolikalt mõelda, kuhu oma veebisaidil CTA-sid täpselt paigutada. Publiku hea tundmine aitab teil luua kõige tõhusamaid CTA-sid ning samuti on palju tööriistu, mis aitavad teil oma vaatajaskonna tunnuseid ja käitumist paremini mõista. Kui teil on küsimusi seoses Qi Addonide kasutamisega, küsige julgelt kommentaaride jaotises – jagame oma kogemusi ja teadmisi hea meelega.