Kuinka saada sähköpostiosoite klikattavaksi WordPressissä
Olet luultavasti nähnyt klikattavia sähköpostiosoitteita verkossa, kuten [email protected].
Jos napsautat kyseistä sähköpostiosoitetta, se avaa tietokoneesi oletussähköpostiohjelman. Joten kuinka lisäät tällaisia linkkejä WordPress-sivustollesi?
Tässä on helppo tapa lisätä sähköpostilinkkejä viesteihin ja sivuihin sekä HTML-koodi, jota voit käyttää valikoissa ja widgeteissä.
Mailton luominen: linkit
PÄIVITYS: Katso uusi video-opetusohjelma oppiaksesi lisäämään klikattavia sähköpostiosoitteita uuteen Gutenberg-editoriin sekä valikoita ja widgetejä.
Tilaa Compete Themes Youtubessa
HTML5 esitteli joitain uusia linkkityyppejä, mukaan lukien erikoissähköpostilinkki tai Mailto-linkki. WordPress auttaa sinua linkittämään sähköpostiosoitteet automaattisesti koskematta HTML-koodiin.
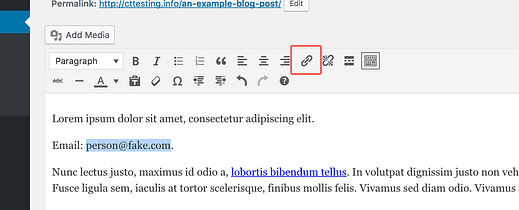
Kirjoita ensin yksinkertainen sähköpostiosoite viestiin tai sivulle. Korosta sitten sähköpostiosoitteen teksti ja napsauta linkkikuvaketta editorissa.
Vaihtoehtoisesti voit käyttää linkin pikakuvaketta painamalla cmd+k (ctrl+k).
WordPress tunnistaa sähköpostiosoitteen ja lisää automaattisesti oikean Mailto-linkin puolestasi.
Lisää linkki painamalla Enter/Return-näppäintä ja olet valmis.
Miten sähköpostilinkit toimivat
Kun linkität verkkosivustolle, kirjoitat alkuun "http://". Kaikki linkit vaativat protokollan ja "http://" on hypertekstiprotokolla, jota käytämme linkkien tekemiseen verkkosivuille.
Mailto on eri protokolla. Sitä käytetään linkitettäessä sähköpostiosoitteeseen. Käytännössä sinun tarvitsee vain muistaa käyttää "mailto:" "http://" sijaan, kun linkität sähköpostiosoitteeseen.
Mailto-linkin HTML
Jos lisäät linkin widgetiin tai valikkoon, sinulla ei ole automaattista Mailto-linkin luontia, jonka saat tekstieditorissa.
Tältä URL-osoitteen pitäisi näyttää, kun lisäät sähköpostiosoitteen linkin valikkoon.
mailto:[email protected]Ja tässä on täydellinen HTML-koodi Mailto-linkille.
<a href="mailto:[email protected]">[email protected]</a>Sähköpostilinkit WordPressillä
Tässä viestissä opit lisäämään sähköpostilinkkejä mihin tahansa sivustosi osaan WordPressin avulla käyttämällä HTML5 "Mailto" -linkkiä.
Sähköpostiosoitteiden tekeminen napsautettaviksi voi helpottaa vierailijoiden yhteydenottoa sinuun. Voit jopa päivittää linkit niin, että niillä on valmiiksi kirjoitettu aiherivi.
Jos sinulla on kysyttävää napsautettavien sähköpostiosoitteiden lisäämisestä sivustollesi, lähetä kommentti alle.