Kuvien lisääminen WordPressin valikkokohtiin
Minulla on hyviä uutisia.
Kuvien lisääminen valikon kohtiin on yllättävän helppoa.
Normaalisti kuvien lisääminen edellyttää koodin ymmärtämistä. Mutta yhden kätevän laajennuksen ansiosta sinun ei tarvitse tietää koodista ensimmäiseksi.
Itse asiassa tämä ratkaisu on yksinkertainen kuin tavallinen valikkoeditori, ja sen avulla voit lisätä kuvia seuraavasti:
Tässä viestissä löydät laajennuksen, jonka avulla voit lisätä kuvia mihin tahansa valikon kohtaan ja oppia käyttämään sitä sivustossasi.
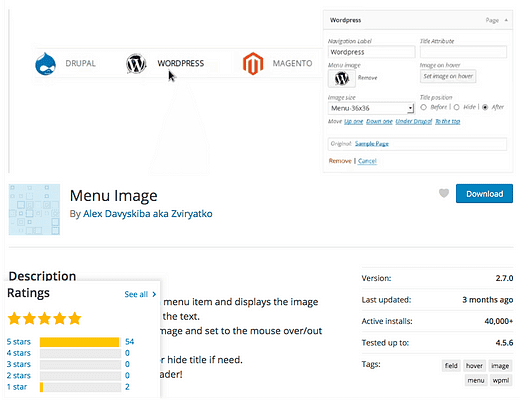
Lisää kuvia valikkoon lataamalla ja asentamalla Menu Image -laajennus.
Tämän laajennuksen avulla voit lisätä kuvan mihin tahansa valikon kohtaan ja hallita kaikkia tyylin näkökohtia, mukaan lukien kuvan sijaintia ja kokoa.
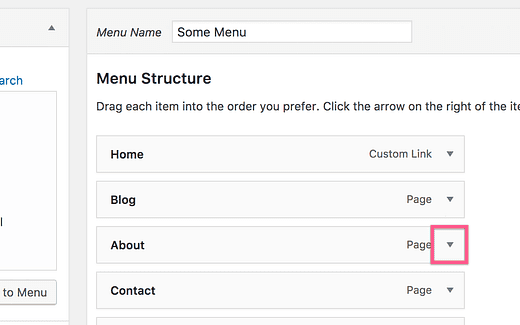
Kun olet aktivoinut, vieraile valikot-sivullasi (Ulkoasu > Valikot) ja napsauta valikkokohteen pudotusvalikon nuolta.
Eikö sinulla ole vielä ruokalistaa? Sinun on ehkä ensin luotava mukautettu valikko.
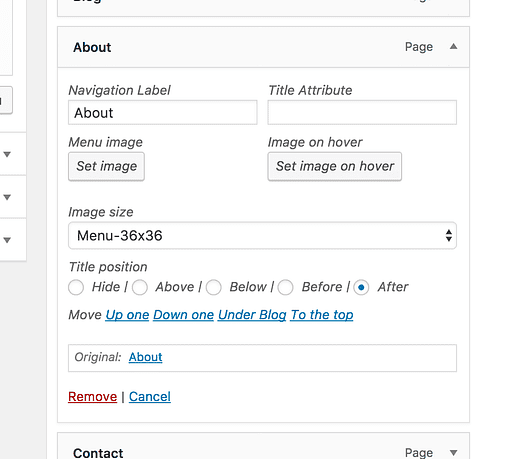
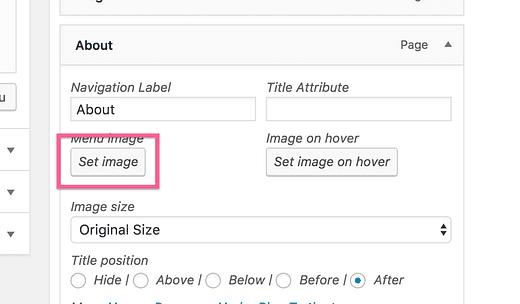
Tämä paljastaa valikkokohdan asetukset. Valikkokuvan asentamisen jälkeen näet muita vaihtoehtoja kuvan lisäämiseen.
Lataa kuva, muuta hiiritilaa, valitse koko ja sijoita se valikkokuvan avulla
Esimerkkinä aion käyttää tätä pientä henkilökuvaketta Tietoja-valikkokohdassa:
Lisää kuva napsauttamalla Aseta kuva -painiketta, jolloin näet tutun Mediakirjaston ponnahdusikkunan, jossa voit ladata uuden kuvan tai valita olemassa olevan kuvan.
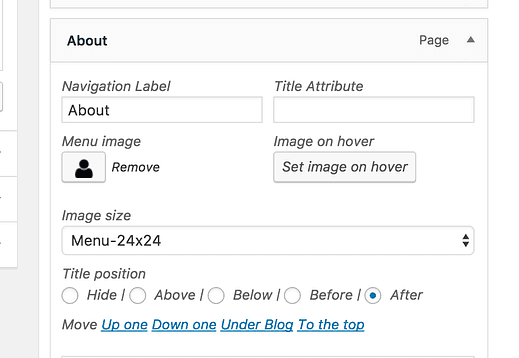
Kun olet lisännyt kuvan, näet esikatselun valikkokohteiden muokkaustilassa.
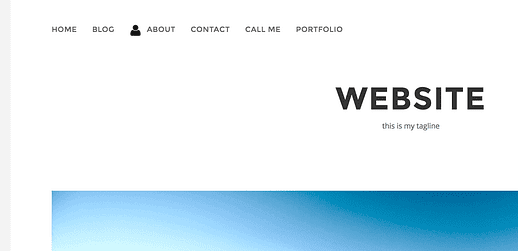
Näin se näyttää valikossa on Morning teema :
Kuvien muokkaaminen edelleen
Kuvan lisäämisen lisäksi voit sijoittaa sen valikkokohdan yläpuolelle, alapuolelle, ennen tai jälkeen. Voit myös näyttää erilaisen kuvan, kun vierailija vie hiiri valikkokohdan päälle, mikä on erityisen hyödyllistä värien muutoksissa.
Mitä tulee kuvan kokoon, sinulla on neljä WordPressin luomaa kuvakokoa sekä kolme uutta kokoa, jotka Menu Image on lisännyt. Saatavilla olevat koot ovat:
- Alkuperäinen koko
- Pikkukuva
- Keskikokoinen
- Suuri
- 24 × 24
- 36 × 36
- 48 × 48
Pikkukuvan, keskikokoisen ja suuren koon mitat voidaan asettaa Mediaasetukset-valikossa (Asetukset > Media).
Suunnittele ensin sarja samannäköisiä kuvia ruokalistallesi, jotta ruokalistasi on yhtenäinen. Lisäsin esimerkkiin yhden kuvakkeen havainnollistamaan laajennuksen käyttöä, mutta suosittelen kuvan lisäämistä kaikkiin valikon kohtiin tai ei mihinkään.
Sinun on ehkä muutettava kuvan kokoa muutaman kerran, kunnes se näyttää oikealta valikossa. Jos sinulla ei ole haluamaasi grafiikkaeditoria, tutustu GIMPiin (ilmainen) tai Sketchiin (vain 99 dollarin Mac).
Käytä lopuksi läpinäkyviä PNG-kuvia, jos voit. Suuren neliön näyttäminen kuvakkeen ympärillä ei näytä hyvältä missään valikossa.
Valikko Kuva plugin on helppo kenellekään lisätä kuvia niiden valikkokohdat. Sinun ei tarvitse osata PHP:tä tai CSS:ää sisällyttääksesi tyylikkäitä kuvakkeita valikkoon.
Onko sinulla kysyttävää kuvien lisäämisestä tai muotoilusta valikkoon? Jätä kommentti alle.