Teeman muokkaaminen mukautetulla CSS:llä
Haluatko täyden hallinnan sivustosi suunnittelusta?
Vaikka WordPressissä on paljon käyttäjäystävällisiä mukautustyökaluja, pieni CSS voi auttaa sinua valtavasti.
Voit esimerkiksi suurentaa viestien otsikoiden fonttikokoa tai muuttaa linkkien väriä. Tuntuu ylivoimaiselta asentaa täysin uusi laajennus johonkin niin yksinkertaiseen.
CSS on ratkaisu.
Muutaman rivin CSS avulla voit nopeasti hoitaa pienet tyylin mukautukset. Ja vaikka se on koodia, se ei ole läheskään yhtä monimutkainen kuin ohjelmointikieli, kuten Javascript tai PHP.
Jos olet kirjoittanut hieman CSS:ää siellä täällä, hyödyt suuresti tästä oppaasta, mutta jopa aloittelijat voivat löytää käytännön vinkkejä täältä.
Psst! Lue loppuun, jos olet Compete Themes -asiakas. Meillä on sinulle ilmaistava bonus (erityisesti hyödyllinen aloittelijoille).
Nopea johdatus CSS:ään
Jos olet jo perehtynyt CSS:ään, en halua vaivata sinua pitkällä yleiskatsauksella. Jos et ole koskaan työskennellyt CSS:n kanssa tai et ole edes varma, mitä CSS on, tutustu ensin aiheeseen liittyvään artikkeliimme:
Mikä on CSS ja miten se vaikuttaa WordPressiin?
Se kattaa perusteet siitä, miksi CSS:ää käytetään sivustojen tyyliin ja miten sitä sovelletaan.
Kuinka lisätä CSS WordPress-sivustollesi
On yksi suuri virhe, jonka WordPress-käyttäjät, jotka ovat uusia CSS:n käyttäjiä, tekevät:
He mukauttavat teematiedostoja.
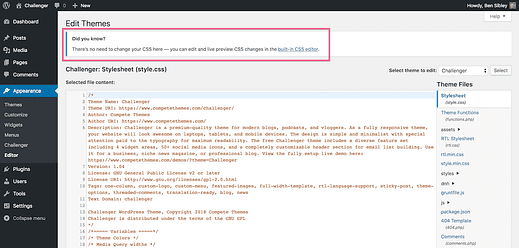
Esimerkiksi joku, joka käyttää Challenger-teemaa, saattaa tehdä CSS-muokkauksensa suoraan style.css-tiedostoon, jota käytetään Ulkoasu > Muokkaus -valikosta.
WordPress sisältää nyt ilmoituksen, joka varoittaa sinua muokkaamasta täällä
Ongelma style.css-tiedoston muokkaamisessa on, että menetät kaikki tekemäsi muutokset, jos päivität uuteen Challenger-versioon. Luota minuun, koodimuutosten menettäminen, joiden tekeminen kesti kauan, voi olla uskomattoman masentavaa.
Parempi tapa
On parempi tapa lisätä CSS sivustoosi, jossa sitä ei koskaan korvata. Lisäksi tämä koodi lisätään sivustollesi tavalla, joka helpottaa teeman tyylien ohittamista.
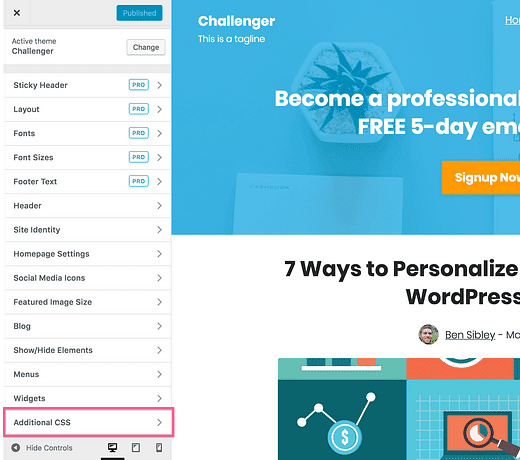
Voit lisätä CSS:n sivustollesi avaamalla mukauttajan (Ulkoasu > Mukauta) ja napsauttamalla Lisä-CSS-osiota.
Se on yleensä viimeinen osio mukauttajassa
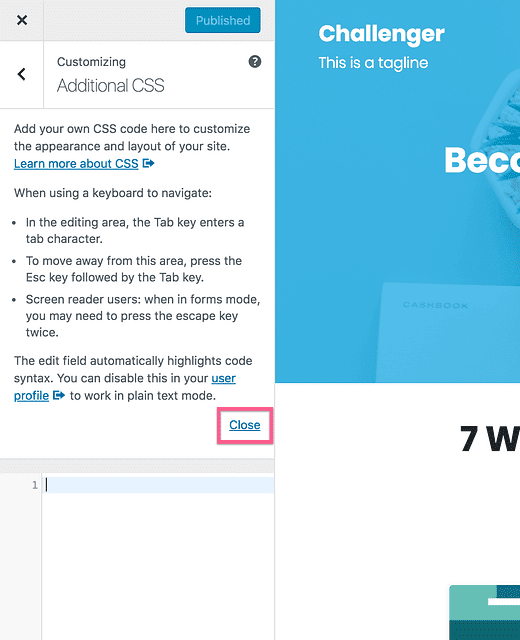
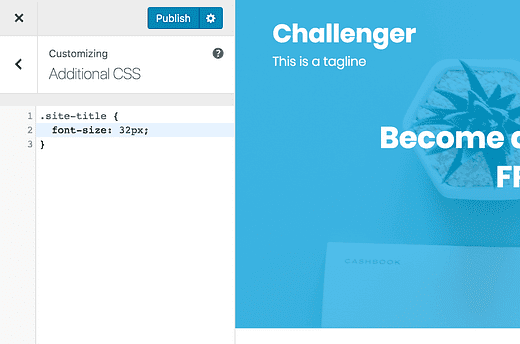
Jos avaat tämän osion, näet tekstialueen, johon voit lisätä koodisi. WordPress sisältää joitain vinkkejä tähän, mutta voit napsauttaa Sulje-linkkiä poistaaksesi sen ja näytti vain koodin syöttämisen.
Voit kirjoittaa ja tallentaa minkä tahansa CSS:n, jonka haluat lisätä tähän.
Tähän lisäämäsi koodi päivittää sivuston ulkoasun heti esikatselussa. Kun olet tyytyväinen muutoksiin, voit tallentaa muutokset.
Lisäbonus CSS:n sijoittamisesta tänne on, että voit seurata päivitysten tapahtumista livenä, joten voit testata eri koodia nopeasti saadaksesi selville, mistä pidät.
Nyt kun olet tutustunut CSS:n lisäämiseen sivustollesi turvallisesti, käydään läpi CSS:n kirjoittamisen perusteet!
Ammattilaisen vinkki: älä huoli sivustosi rikkomisesta. Jos teet huonon muokkauksen, voit yksinkertaisesti poistaa lisäämäsi CSS:n. On mahdotonta rikkoa sivustoasi kokonaan tai menettää pääsy järjestelmänvalvojavalikkoon lisäämällä CSS tällä tavalla.
Kuinka löytää CSS-valitsimia
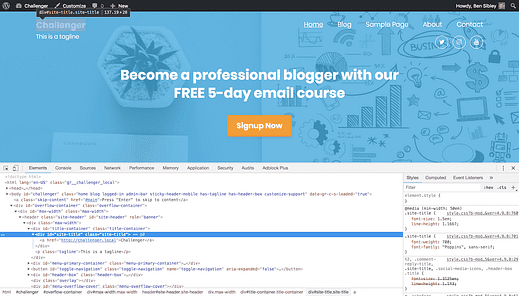
Jos olet joskus kirjoittanut CSS:ää, tiedät, että ensimmäinen askel on valita valitsin, joka kertoo selaimelle, mihin sivuston elementtiin kohdistat. Yllä olevassa kuvakaappauksessa kohdistan kaikkiin elementteihin, joilla on "site-title" -luokka.
Jos et ole varma, kuinka käyttää CSS-valitsimia, katso tämä upea SitePointin CSS-valitsimien esittely.
Tässä on nyt asiaa…
Jopa monet kokeneet WordPress-käyttäjät etsivät valitsimia väärin. He tarkistavat style.css-tiedoston löytääkseen teeman jo käyttämän valitsimen. Tämä on työlästä, etkä välttämättä edes löydä sopivaa valitsinta mukautuksen tekemiseen.
Haluan tarjota sinulle paljon tuottavamman prosessin.
Kuinka WP-ammattilaiset löytävät CSS-valitsimia
Kun kirjoitat CSS:ää, tarvitset ensin valitsimen, joka kertoo selaimelle, mitä elementtiä haluat muokata. Vaikka voit tarkistaa teemasi tyylitaulukon, on paljon helpompaa löytää ne selaimesi verkkokehittäjätyökalujen avulla.
Tässä on esimerkki siitä, mitä tarkoitan:
Tämä on kuvakaappaus Chromesta, jonka kehittäjätyökalut on avattu
Näet jokaisen elementin luokat ja tunnukset avoimissa kehittäjätyökaluissa. Voit sitten käyttää mitä tahansa saatavilla olevien luokkien ja tunnusten yhdistelmää omien mukautettujen valitsimien kirjoittamiseen.
Tässä opetusohjelmassa käsittelen tätä prosessia paljon syvemmälle:
Kuinka löytää CSS-valitsimia WordPress-sivustoilta
Opit käyttämään selaimesi kehittäjätyökaluja, liikkumaan HTML:ssä ja löytämään tarvitsemasi CSS-valitsimet.
CSS:n ominaisuudet ja arvot
Nyt kun sinulla on paljon nopeampi tapa saada haluamasi valitsin ja tiedät kuinka lisätä koodia Muokaajan Lisä-CSS-osioon, enää jää vain valita ominaisuudet, joita haluat muuttaa.
Jos esimerkiksi haluat kohdistaa sivuston otsikkoon Challengerissa ja suurentaa fonttia, voit tehdä tämän font-sizeominaisuuden kanssa. CSS-lause saattaa näyttää tältä:
.site-title {
font-size: 32px;
}Jos et ole kovin perehtynyt CSS:ään, tämä luettelo CSS-ominaisuuksista on erityisen hyödyllinen. Voit etsiä luettelosta mitä tahansa laatua, jota haluat muokata (taustaväri, kirjasinkoko, reunat jne.).
ILMAINEN valmiiksi kirjoitettu CSS käyttäjillemme
CSS-aloittelija tai mestari, minulla on jotain, josta uskon sinun pitävän…
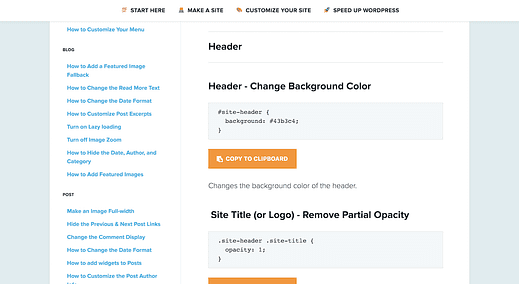
Jos käytät jotain teemojamme, tulet rakastamaan valmiita CSS-katkelmien kirjastoja, joita olemme rakentaneet. Esimerkiksi Tracks CSS Snippets -kokoelmassa on kymmeniä katkelmia, jotka voit kopioida ja liittää CSS-lisäosioon muokataksesi sivustoasi:
Tämä tekee sivustosi mukauttamisesta CSS:n avulla erittäin helppoa, vaikka et olisi koskaan aiemmin kirjoittanut CSS:ää. Voit yksinkertaisesti kopioida ja liittää minkä tahansa haluamasi katkelman ja muuttaa sitten arvon haluamaksesi.
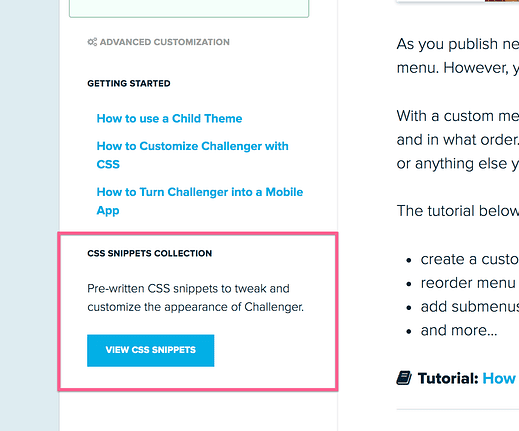
Löydät teemasi CSS-katkelmat käymällä tukikeskuksessa ja valitsemalla käyttämäsi teeman. Napsauta sitten Näytä CSS-katkelmat -painiketta sivupalkin alaosassa:
Löydät seuraavalta sivulta joukon valmiita katkelmia valitsemastasi teemasta.
Johtopäätös
En odota kaikkien Compete Themes -käyttäjien olevan CSS-mestareita, ja ymmärrän, kuinka pelottava tämä opetusohjelma saattoi olla henkilölle, joka hallitsee vielä WordPressin perusteet.
Tästä huolimatta on varmasti hyödyllistä tietää mahdollisuuksista mukauttaa CSS:n avulla. Ja lisäksi katkelmakokoelmat tekevät jalkojen upottamisesta erittäin helppoa kopioida ja liitä koodilla.
Saatat palata tähän asiaan tulevaisuudessa, kun tunnet olevasi valmiimpi mukauttamaan sivustoasi koodilla. Siinä tapauksessa merkitse tämä sivu kirjanmerkkeihin myöhempää käyttöä varten, jotta voit palata ja kokeilla sitä.