Comment créer et utiliser des attributs WooCommerce
Si vous envisagez d’ouvrir une boutique en ligne mais que vous ne savez pas par où commencer, sachez que créer une boutique dans WordPress avec le plugin WooCommerce est vraiment quelque chose que tout le monde peut faire. Non seulement vous pouvez créer une boutique fonctionnelle, mais vous pouvez également créer une boutique en ligne magnifique, unique et fantastique qui correspond parfaitement à votre vision et à vos objectifs. Tout ce que vous avez à faire est de choisir un thème WordPress WooCommerce de qualité. Vous trouverez également de nombreux didacticiels complets pour vous guider pas à pas tout au long du processus. Comme il existe de nombreuses options de personnalisation, vous verrez que la création d’une boutique en ligne est non seulement facile, mais aussi une expérience amusante et agréable.
Bien que la création d’une boutique WooCommerce soit simple, de nombreuses personnes ont tendance à superviser les attributs WooCommerce, soit parce qu’elles ne savent pas comment les utiliser, soit parce qu’elles ne sont même pas conscientes de toutes les possibilités qui les accompagnent.
Mais, nous avons tout couvert dans ce texte. Continuez à lire pour découvrir:
Que sont les attributs WooCommerce ?
Le but universel de tout magasin est de vendre. Qu’il s’agisse d’un produit physique ou virtuel, le but du vendeur est de présenter le produit à l’acheteur de la meilleure façon possible et de réaliser le plus de ventes possible. Il y a des informations de base sur le produit qui doivent être affichées avec le produit et vous avez peut-être remarqué que certains magasins offrent plus de descriptions sur le produit. Ces informations supplémentaires qui ne sont pas nécessaires et qui donnent une description plus détaillée des caractéristiques du produit sont appelées attributs (données supplémentaires à vos produits WooCommerce.)
Les attributs peuvent décrire des caractéristiques physiques du produit (telles que la couleur, la matière, la taille…) mais ils peuvent également indiquer certaines informations techniques (par exemple, si le produit est disponible et quand le produit sera disponible sinon…). Ils peuvent être utilisés pour toute information supplémentaire que vous souhaitez communiquer aux clients.
Les attributs sont attribués à des produits spécifiques, pour chaque produit séparément. Le processus d’ajout d’un attribut à un produit est précédé de la création de l’attribut lui-même et de l’ajout de valeur à l’attribut.
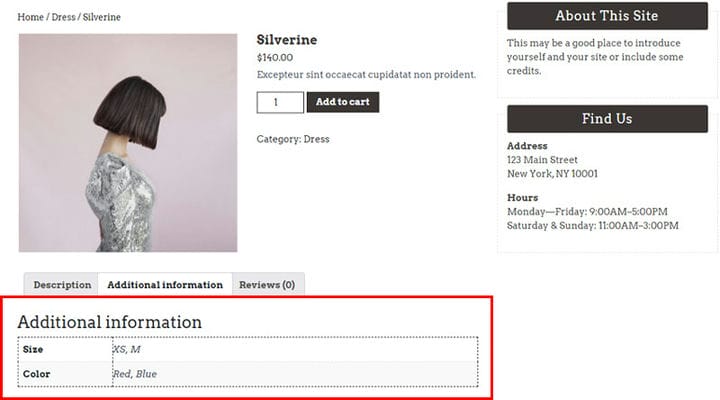
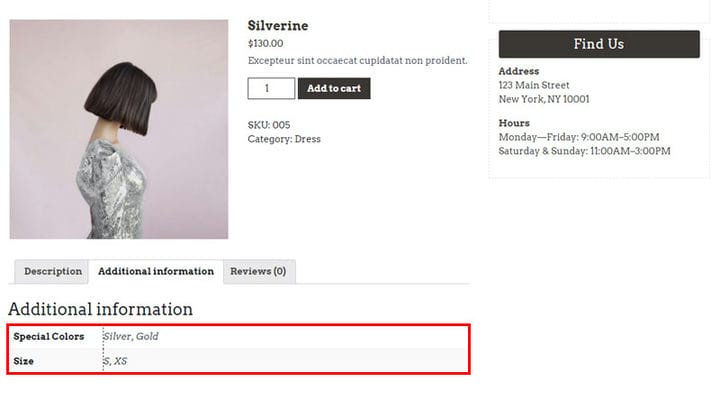
Les attributs ajoutés du produit seront visibles pour les clients dans l’onglet Informations supplémentaires sur la page du produit elle-même.
Comme vous pouvez le constater, les attributs Taille (avec les valeurs XS, M) et Couleur (avec les valeurs Rouge et Bleu) ont été ajoutés pour ce produit.
Quand les attributs sont-ils utilisés ?
Comme mentionné ci-dessus, les attributs sont utilisés lorsque nous voulons donner aux clients des informations supplémentaires sur le produit. Mais, ils ont deux rôles plus importants.
Les attributs sont importants pour nous pour créer un produit WooCommerce variable. Il arrive souvent que la notion d’attributs soit confondue avec ces produits variables. Les attributs ne sont que des informations. Par exemple, l’acheteur verra qu’il existe un produit de tailles S et M mais ne pourra pas choisir la taille qu’il souhaite. Il devra contacter le vendeur d’une autre manière pour lui faire savoir quelle taille il souhaite. Les produits variables sont en fait des produits que le client peut choisir en fonction de certains attributs. Ces produits utilisent des attributs pour donner un certain choix au client, de sorte que les variations dépendent de l’attribut, et non l’inverse. La première étape de la création d’un produit variable consiste à créer l’attribut.
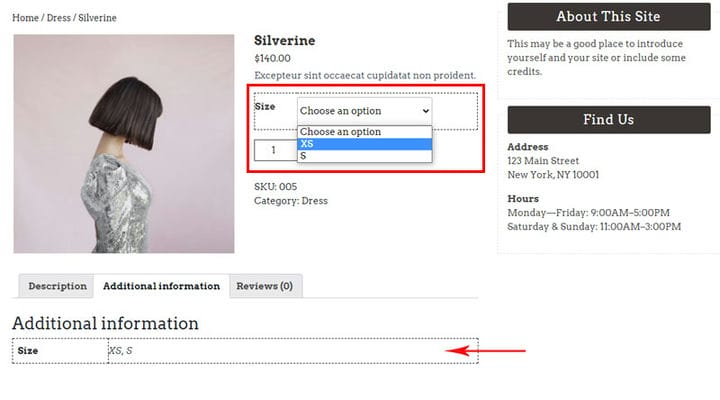
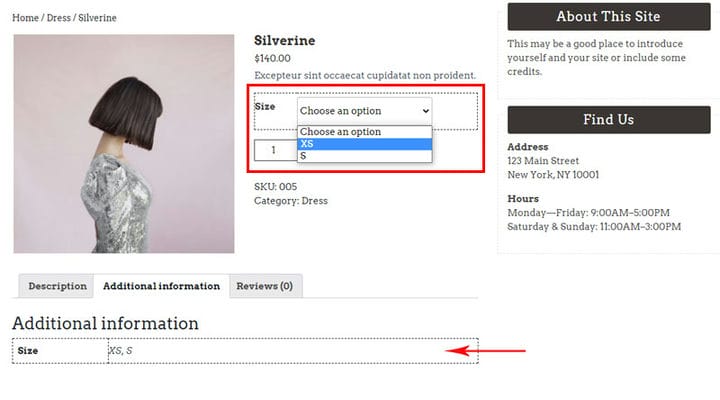
Vous pouvez voir sur cette image à quoi cela ressemble lorsque les attributs sont utilisés dans le but d’un produit variable et comment leur seul but est de donner plus d’informations sur le produit.
Dans cet exemple qui est le nôtre, les attributs sont toujours affichés sous forme d’informations dans l’onglet Informations supplémentaires, et lorsqu’ils sont utilisés dans le cadre d’un produit variable, les utilisateurs sont autorisés à choisir la taille du produit.
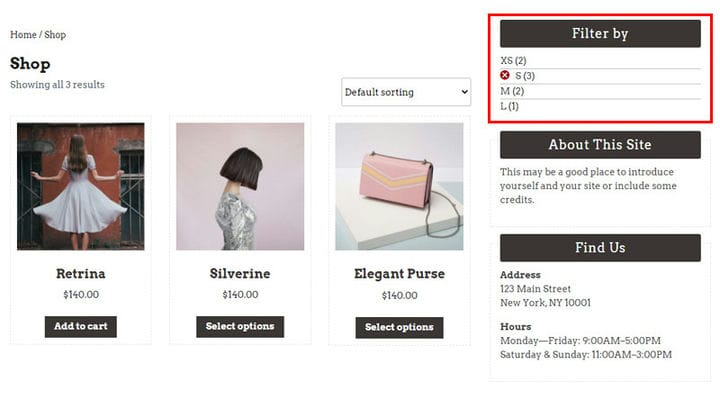
Un autre rôle utile que les attributs peuvent jouer est le filtrage des produits. Cela se fait avec un widget spécial pour filtrer les produits par attributs basés sur les attributs créés (et bien sûr les attributs ajoutés aux produits) qui permettent aux clients de visualiser les produits selon certains paramètres. Nous expliquerons plus tard comment ajouter ce widget plus en détail.
Ajout d’un attribut et attribution d’une valeur à l’attribut
Quelle que soit la fonction que vous attribuez à un attribut, la première étape consiste à le créer. Il existe deux manières de créer des attributs. Le premier et celui que nous recommandons est la création d’attributs WooCommerce globaux – ils peuvent être utilisés par tous les produits à n’importe quelle fin. Une autre façon consiste à ajouter des attributs à un produit spécifique – ces attributs ne s’appliqueront qu’à ce produit et ne pourront pas être utilisés dans le widget de filtre.
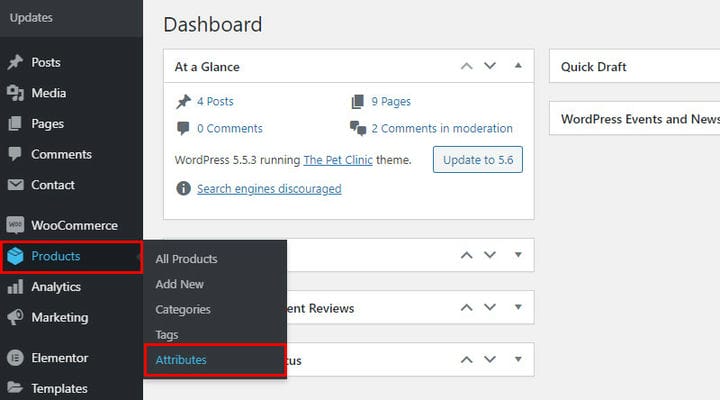
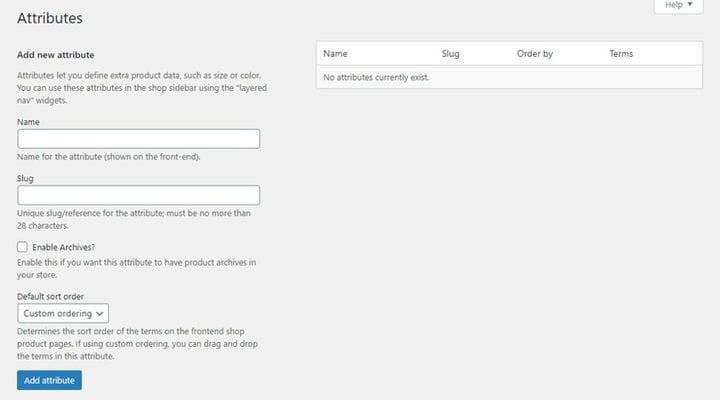
Pour créer des attributs WooCommerce globaux, accédez à Produits > Attributs.
C’est là que nous créons un attribut et lui attribuons un slug (le slug lui sera automatiquement attribué si nous manquons de l’ajouter). De plus, lors de la création d’un attribut, nous pouvons choisir s’il sera sur la page d’archive ou non (case à cocher Activer les archives ?). Dans le cas où nous avons plus d’un attribut, nous pouvons déterminer comment les attributs seront triés.
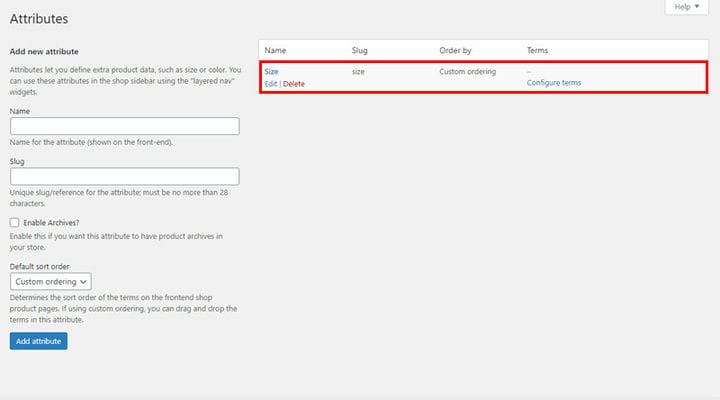
Dans ce cas, notre attribut souhaité est Size et lorsque nous l’avons ajouté, il apparaît dans la liste des attributs. Bien sûr, si nécessaire, nous pouvons le modifier. Ce qu’il faut maintenant, c’est attribuer des valeurs à l’attribut. Configurer les termes est l’endroit où nous ajoutons des valeurs aux attributs.
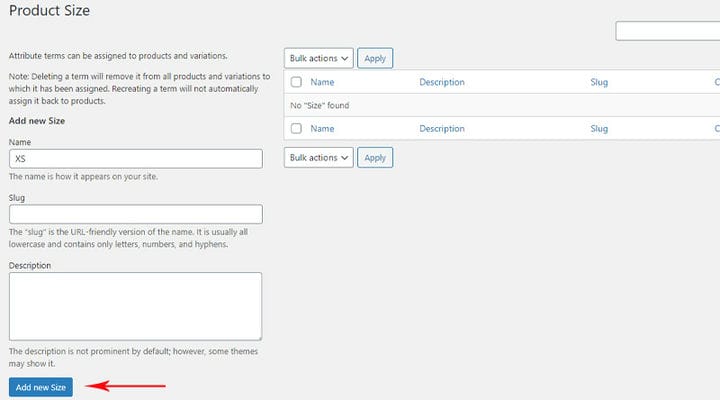
Nous attribuons un nom aux valeurs, le nom est ce qui apparaîtra sur le produit lui-même, et nous attribuons un slug (encore une fois, si nous ne le spécifions pas, il est automatiquement ajouté). Nous pouvons également ajouter des descriptions aux valeurs d’attribut. Cette description est utile pour nous – les auteurs de la boutique, car dans la plupart des cas, les clients ne peuvent pas la voir car les thèmes dans lesquels ceux-ci sont affichés sur le produit lui-même sont rares.
Lorsque nous avons entré toutes les données, nous allons dans Ajouter nouveau, dans ce cas, nous avons ajouté Taille, c’est donc là que vous voyez le nom de votre attribut.
Une autre façon d’ajouter des attributs, comme nous l’avons mentionné précédemment, consiste à les ajouter au produit lui-même. Quel que soit le type de produit, vous ajoutez toujours un attribut de la même manière. Notez que, l’attribut ainsi donné ne fait référence qu’au produit sur lequel il est ajouté, il ne peut pas être ajouté à un autre produit, vous devez le créer pour chaque produit séparément.
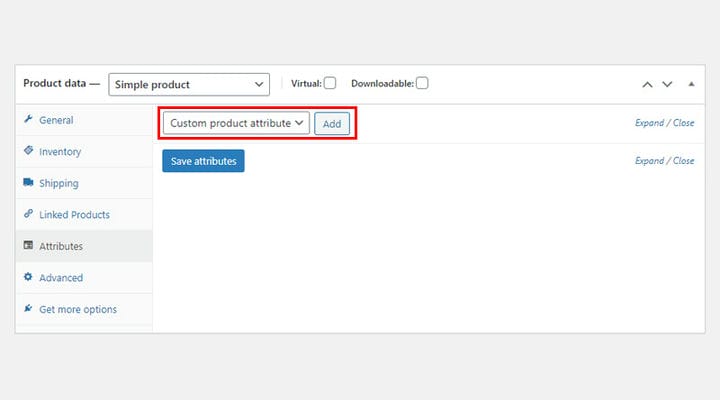
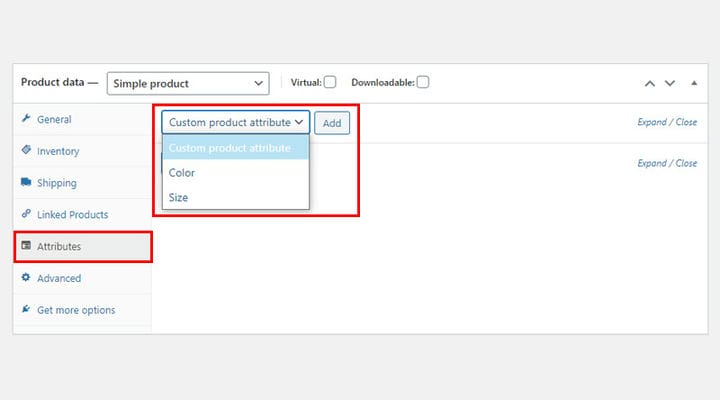
Dans l’onglet Attributs, nous allons à Attribut de produit personnalisé et choisissons Ajouter.
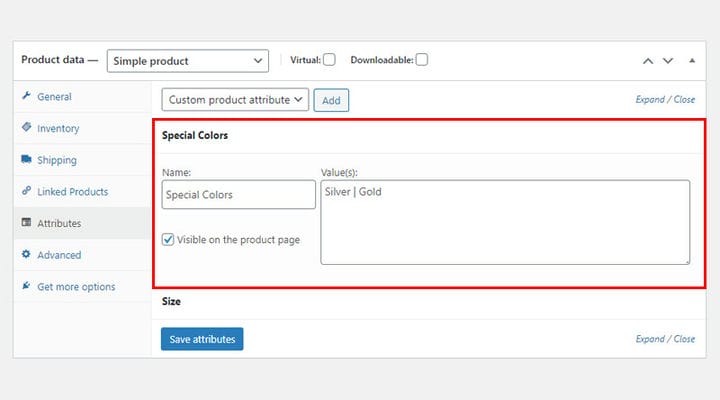
Un champ s’ouvre dans lequel on ajoute l’attribut Name à gauche, et les valeurs sont séparées par une ligne | sur la droite. Lorsque nous ajoutons toutes les valeurs souhaitées, nous devons cliquer sur Enregistrer les attributs. De cette façon, nous pouvons créer autant d’attributs que nous le souhaitons et leur ajouter autant de valeurs que nécessaire.
Lorsqu’un produit possède à la fois l’attribut personnalisé et un autre qui est créé pour tous les produits, le client ne pourra pas remarquer de différence entre les deux. Les deux attributs se trouvent dans l’onglet Informations supplémentaires.
Attribution d’attributs à un produit
Attribuer des attributs aux produits est très simple. Chaque type de produit peut avoir des attributs. Lorsque vous accédez au produit auquel vous souhaitez ajouter des attributs, l’onglet Attributs est l’endroit où se trouvent toutes les options dont vous avez besoin. Dans la section ci-dessus, nous avons expliqué comment ajouter un tout nouvel attribut à un produit spécifique, mais vous pouvez également ajouter les attributs globaux que vous avez déjà créés. Vous trouverez ici une liste de tous les attributs disponibles.
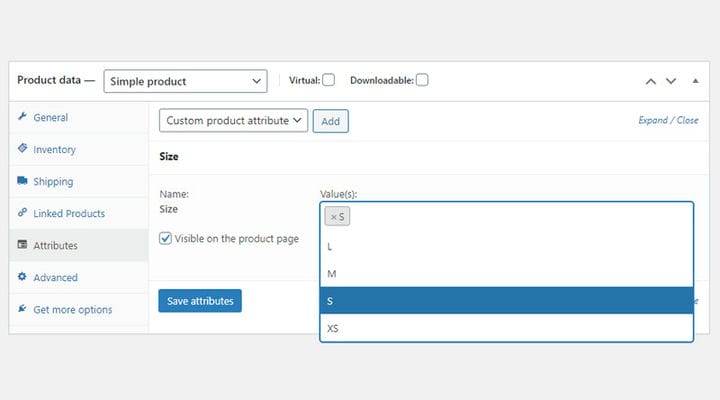
Lorsque vous sélectionnez l’attribut que vous souhaitez et que vous l’ajoutez, les valeurs d’attribut seront disponibles et vous pourrez sélectionner celles dont vous avez besoin. Par exemple, notre attribut Taille a quatre valeurs, mais cela ne signifie pas que chaque produit qui a cet attribut doit avoir toutes les valeurs. C’est très bien dans ce cas, car nous pouvons choisir les valeurs dont nous avons besoin pour chaque produit.
Visible sur la page du produit – uniquement lorsque cette option est cochée, les attributs seront visibles sur la page du produit elle-même.
Nous pouvons ajouter autant d’attributs à chaque produit que nécessaire et autant de valeurs que nécessaire.
L’option Visible sur la page du produit, qui apparaît également ici si cochée, signifie que les informations seront affichées dans l’onglet Informations complémentaires. Mais cette option n’est le plus souvent pas cochée lorsque des attributs sont utilisés pour un produit variable WooCommerce car alors l’objectif principal de l’attribut est différent.
Recherche de produits par attributs
Par défaut, nous avons également la possibilité d’ insérer le widget de filtrage des produits par attributs dans certaines barres latérales du thème.
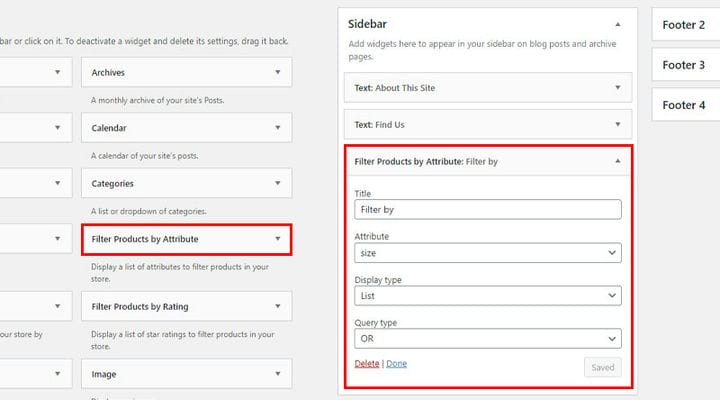
Pour cela, il vous suffit d’aller dans Apparence > Widgets. Faites glisser le widget vers la barre latérale souhaitée et ajustez les paramètres. Un filtre inséré correspond à un attribut. Nous pouvons insérer plusieurs filtres si nous voulons activer le filtrage par plusieurs attributs.
En ce qui concerne les filtres, nous avons un titre à notre disposition où nous choisissons quel sera notre nom de filtre, nous choisissons l’attribut pour lequel nous voulons que les produits soient filtrés. Vous pouvez choisir entre les types d’affichage déroulant et de liste, et il y a aussi le type de requête qui nous permet de spécifier si l’utilisateur peut entrer plusieurs valeurs souhaitées pour le filtrage ou une seule.
Voici à quoi ça ressemble en direct :
En conclusion
Les attributs sont un excellent moyen d’améliorer l’expérience utilisateur sur votre site Web et maintenant que vous comprenez comment et pourquoi vous devriez les utiliser, il n’y a vraiment aucune raison de ne pas le faire. N’oubliez pas que lorsque vous créez une boutique en ligne, vous créez également une expérience d’achat et vous devez saisir toutes les occasions qui s’offrent à vous pour montrer à vos clients que vous vous efforcez de leur fournir la qualité tant en termes de produits que de service. Si vous avez des questions sur les attributs WooCommerce ou si vous souhaitez partager leur fonctionnement sur votre site, n’hésitez pas à nous écrire dans la section des commentaires !
Nous espérons que vous avez trouvé cet article utile. Si vous l’avez aimé, n’hésitez pas à consulter également certains de ces articles !