Image en vedette WordPress : de quoi s’agit-il et comment l’ajouter
Lorsque les gens ont commencé à dire qu’une seule image valait mille mots, ils n’avaient aucune idée de l’importance que les images deviendraient à l’avenir. L’adage centenaire est né lorsque le règne de l’imprimerie battait son plein et que des choses comme Internet, les sites Web et WordPress n’étaient nulle part en vue.
Aujourd’hui, cependant, l’image est devenue bien plus, même dans les situations où les informations sont transférées sous forme de texte. Qui veut regarder de gros blocs de texte, quand vous pouvez les diviser en morceaux facilement gérables avec des images ? Et vous pouvez utiliser ces images pour fournir des informations supplémentaires, attirer l’attention ou simplement donner aux gens quelque chose sur quoi reposer leurs yeux.
Les images sont indispensables, si vous ne pouviez pas déjà le dire par le nombre de sites de photos gratuits et premium que vous pouvez utiliser pour obtenir des images étonnantes. Mais ils apparaissent également sur différentes parties et pages de votre site Web où ils remplissent différentes fonctions. C’est pourquoi il ne suffit pas de choisir une belle photo. Vous devez savoir ce que fait l’image. Dans cet article, nous expliquerons les images en vedette de WordPress.
Qu’est-ce qu’une image vedette WordPress ?
L’image en vedette dans WordPress est différente de l’image ordinaire que vous utiliseriez pour décomposer du texte ou illustrer un produit. C’est une image représentative de l’ensemble de la publication, quel que soit son type. Vous n’avez même pas votre mot à dire sur l’endroit où il apparaît, car cela est généralement régulé par le thème que vous utilisez. Vous avez votre mot à dire sur la page qui en a une – les pages régulières, les articles de blog ou les pages de produits peuvent toutes se voir attribuer une image en vedette.
En raison du rôle important qu’elles jouent, les images en vedette WordPress doivent être aussi bien pensées que tout autre contenu essentiel que vous publiez en ligne. Il va sans dire qu’une image vedette doit pouvoir attirer l’œil. Il doit être accrocheur, facile à digérer et capable de transmettre des informations en un coup d’œil. Une image vedette WordPress doit bien représenter sa page.
Les images en vedette ont une histoire longue et sinueuse dans WordPress. À l’origine, les images qui remplissaient cette fonction devaient être ajoutées via un champ personnalisé. Il a fallu attendre la version 2.9 pour que WordPress l’officialise et donne à ces images un champ qui leur est propre.
Avec le temps, ces images – alors appelées "images miniatures" – ont connu une plus grande appréciation de la part de la communauté. Aujourd’hui, vous auriez du mal à trouver un thème qui n’inclut pas de champ pour saisir ces images, même si la plupart ajoutez-le sous le nom "image en vedette".
Comment ajouter des images en vedette dans WordPress
Malgré toute leur importance, les images en vedette sont incroyablement faciles à ajouter à vos publications. Le seul problème que vous pourriez rencontrer en les ajoutant est le fait qu’il est parfois difficile de remarquer où vous êtes censé le faire. Pour mémoire, l’option d’ajout d’images en vedette est généralement située dans le coin inférieur droit parmi les outils.
Toute la procédure d’ajout d’images en vedette dans WordPress devrait ressembler à ceci :
-
Trouvez le poste. Accédez-y dans la zone d’administration.
-
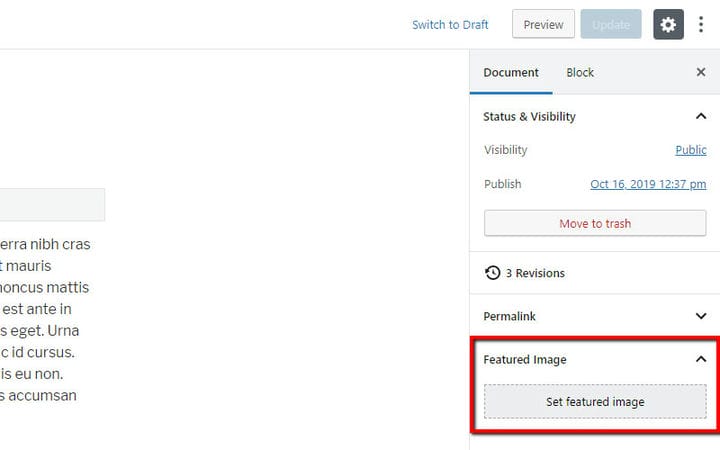
Cliquez sur le bouton ou le lien "Définir l’image sélectionnée". Que vous utilisiez Gutenberg ou l’éditeur classique, vous trouverez ce bouton dans la barre latérale de droite. Voici à quoi ça ressemble dans Gutenberg :
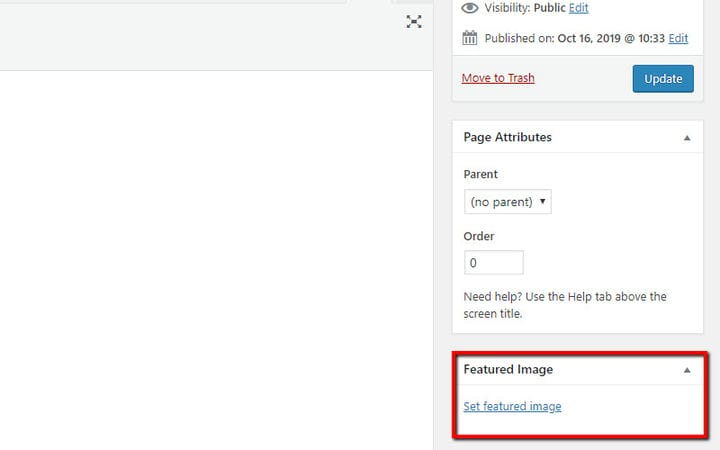
Et voici à quoi cela ressemble dans l’éditeur classique :
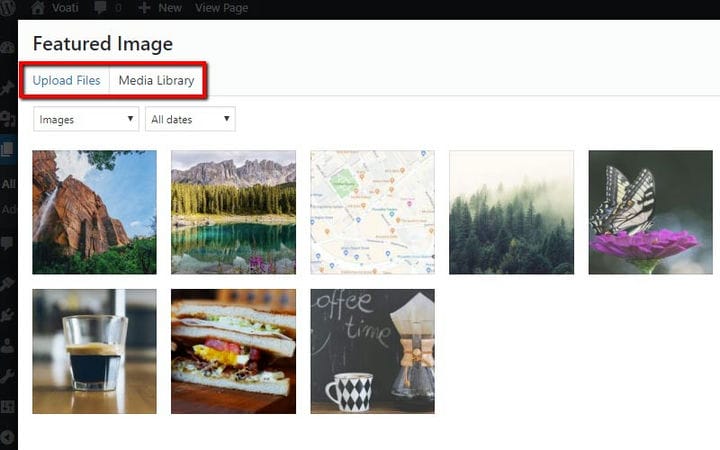
- Ajoutez l’image. Vous pouvez en choisir un dans la médiathèque ou le télécharger depuis votre ordinateur :
- Rincer et répéter. Suivez ces étapes pour chaque nouvelle publication nécessitant une image en vedette.
C’est si facile. L’élément clé à retenir ici est l’étape numéro quatre – chaque nouveau message que vous créez nécessitera sa propre image en vedette. Vous devez également savoir que vous pouvez modifier des images dans WordPress, quel que soit l’endroit où vous les placez et le rôle qu’elles jouent.
Enfin, vous devez également vous rappeler que chaque image que vous placez sur le Web doit être optimisée. Vous ne voulez pas qu’une image particulièrement grande ralentisse la vitesse de chargement des publications, n’est-ce pas ? Il est facile de trouver un guide d’optimisation d’image et de le parcourir juste pour être sûr que vos images en vedette ne font que du bien à votre site Web.
Comment les différents thèmes affichent-ils les images en vedette
Votre travail se termine lorsque vous décidez quelle image vous souhaitez utiliser comme image vedette pour un message. À partir de là, c’est le thème WordPress que vous utilisez sur votre site Web qui décide de ce qui se passe avec l’image. Des choses comme le placement et les dimensions de l’image dépendent du thème.
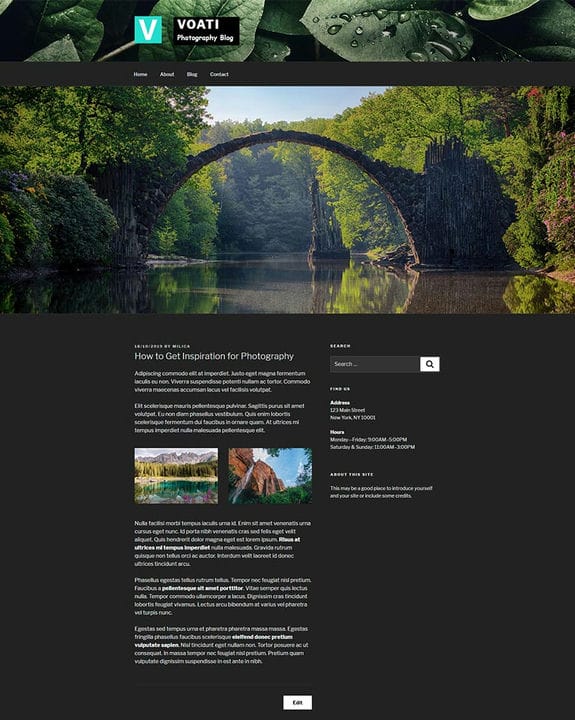
Si vous souhaitez voir rapidement à quoi cela ressemblerait sur votre site Web, créez un nouveau billet de blog, ajoutez une image en vedette et publiez-le. Vous le verrez probablement en haut du message publié. Jetons un coup d’œil à un exemple du thème gratuit Twenty Seventeen.
L’image présentée ici est celle proéminente avec le pont traversant la rivière dessus. Vous pouvez voir qu’il est placé au-dessus du texte, presque tout en haut du message, en position dominante. Cette image est un excellent exemple d’une image vedette représentant la page sur laquelle elle se trouve – elle doit illustrer le thème abordé dans le message.
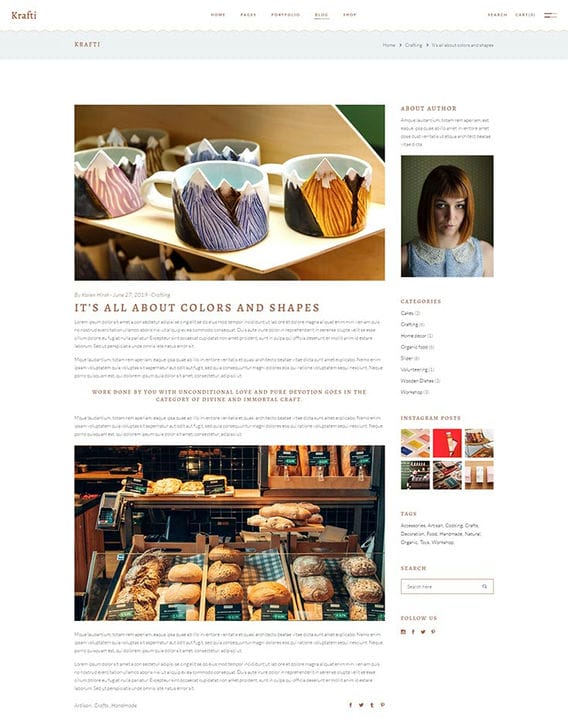
Dans ce cas, l’image sélectionnée est dimensionnée sur toute la largeur de la page. Ce n’est pas toujours le cas — chaque thème a ses propres règles en matière de dimensionnement des images. Dans certains cas, et en particulier lorsque vous utilisez les thèmes premium payants, vous pouvez avoir quelques options avec lesquelles jouer. Ou, vous pouvez simplement passer à un thème qui affiche différemment les images en vedette. Nous prendrons le thème Krafti comme exemple.
La première chose que vous remarquerez dans cet article est que l’image sélectionnée a une position complètement différente. Il est toujours accrocheur, mais il ne domine pas la page de la même manière que l’image de l’exemple précédent. Cette image en vedette ressemble presque à une partie du corps de la page.
Mais vous pouvez également voir les similitudes entre ces deux exemples. Les images présentées dans les deux sont les premières images de la publication. Ils sont placés juste en dessous de l’en-tête, et généralement quelque part près du titre. Donc, même si vous voyez le titre au-dessus de l’image – certains thèmes le font – rappelez-vous que l’image en vedette est généralement celle qui est la plus proche du titre.
Sinon, comment les thèmes utilisent-ils les images en vedette
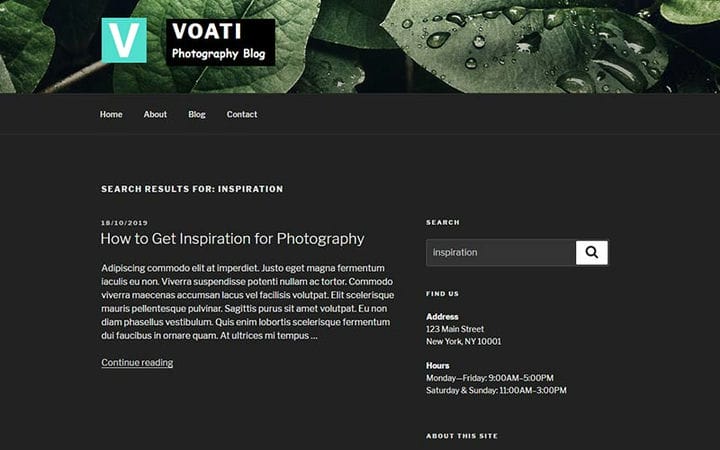
Assez souvent, vous ne verrez pas l’image en vedette d’une page sur la page elle-même. Vous pouvez trouver des thèmes qui placeraient des images en vedette même sur les pages d’accueil et les pages intérieures, mais ce n’est généralement pas le but qu’ils servent sur ces pages. Habituellement, l’image sélectionnée apparaît dans les pages d’archives du thème, dans les résultats de recherche et dans les listes d’articles de blog ou de produits, ainsi que dans la section "Articles associés".
Même là, cependant, vous pouvez trouver des différences. Le thème Twenty Seventeen n’affiche pas les images sélectionnées dans les résultats de recherche.
Le thème Krafti le fait, et il a ses propres règles de taille et de placement.
Enfin, les images en vedette ont une autre fonction très importante à remplir, et cela se produit lors du partage d’une publication sur les réseaux sociaux. Les réseaux prennent l’image en vedette comme image de votre message, l’affichant avec un lien lorsque le message est partagé.
Les images affichées sur les réseaux sociaux sont très importantes. C’est pourquoi vous trouverez plein de plugins SEO qui vous offrent la possibilité de mettre d’autres images sur différents réseaux sociaux. Cela vous permettrait de créer des tailles et des dimensions d’image spécifiques pour les médias sociaux et de les utiliser pour remplacer les images en vedette, le cas échéant, lors du partage sur ces réseaux sociaux.
Les images sont devenues omniprésentes dans le paysage numérique pour une bonne raison. Les gens sont attirés par eux, ils sont faciles à traiter rapidement et ils ont plus d’utilités que vous ne pouvez en compter sur vos doigts et vos orteils.
C’est une raison suffisante pour réfléchir longuement aux images de votre site Web avant de commencer à les télécharger. Soyez très prudent lorsque vous manipulez des images en vedette – elles ont tendance à apparaître partout où vos pages apparaissent. Vous voulez qu’ils rendent justice au reste du contenu que vous avez mis sur la page, n’est-ce pas ?