Comment configurer une barre de notification WordPress
Il existe de nombreux types de messages différents que vous voudrez peut-être faire passer sur votre site Web. Chacun d’eux nécessite un canal approprié. Les grandes boîtes pop-up, les bannières promotionnelles et autres sont très pratiques mais peuvent parfois sembler trop insistantes. De plus, les visiteurs du site en obtiennent facilement assez, ce qui peut entraîner des taux de rebond élevés. Si vous songez à un moyen élégant, discret mais efficace de capter l’attention de vos visiteurs et de faire passer un message, une barre de notification WordPress pourrait être exactement ce que vous recherchez.
Barre de notification – À quoi sert-elle
La barre de notification peut être utilisée à diverses fins. Cela peut certainement vous aider à générer plus de trafic vers des pages dédiées. Vous pouvez l’utiliser pour développer votre liste de diffusion en proposant un abonnement à la newsletter ou en partageant des informations sur l’ensemble du site.
Cela peut être très bénéfique si, par exemple, vous avez un thème WP eCommerce. Vous pouvez y afficher les informations d’expédition car c’est le genre d’informations que tous les visiteurs de votre site veulent certainement connaître. Vous trouverez également très pratique d’ annoncer une vente ou un nouveau produit ainsi. Afficher un code promo dans une barre de notification est également une excellente idée.
De plus, vous pouvez l’utiliser pour partager vos coordonnées. De cette façon, vous améliorez la communication avec les visiteurs du site car ils n’ont pas à ouvrir une autre page juste pour la trouver. Et si vous ajoutez des icônes sociales dans la barre, c’est une recette éprouvée pour développer vos connexions aux réseaux sociaux.
Tout type de site Web peut bénéficier d’une barre de notification bien conçue. Pensez juste aux possibilités. Vous pouvez l’utiliser comme bannière CTA pour inviter les visiteurs du site à s’abonner, à s’inscrire, à cliquer pour télécharger certains documents, à passer une commande spéciale, etc.
Maintenant, si votre thème WP n’a pas encore de barre de notification, vous pouvez facilement en configurer une avec l’un des plugins de barre de notification WordPress.
Définir une barre de notification à l’aide du plugin de barre de notification WPFront
WPFront est un plugin de barre de notification fiable et pratique. Il est très populaire parmi les utilisateurs de WordPress grâce à sa simplicité et son efficacité. Il est assez facile à configurer et offre juste ce qu’il faut d’options de personnalisation. Comme il est très léger, vous pouvez être sûr qu’il ne ralentira pas votre site Web ni n’affectera ses performances de manière négative. Nous allons maintenant vous montrer comment le configurer en quelques étapes et créer la barre de notification parfaite pour votre site Web.
ÉTAPE 1 : Activer le plug-in de barre de notification WPFront
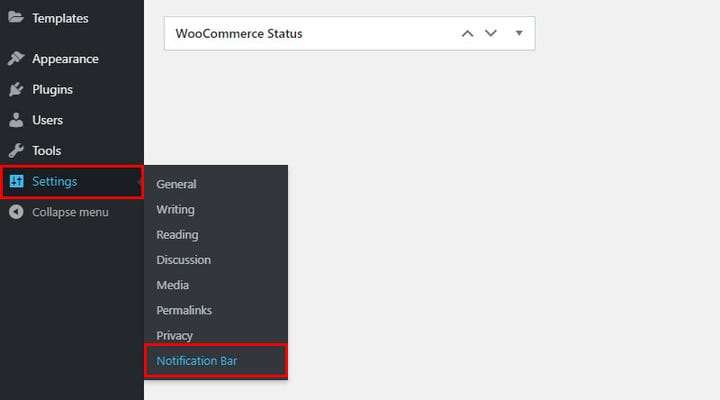
Une fois que vous avez installé le plugin, cliquez sur Paramètres puis sur Barre de notification dans le menu déroulant.
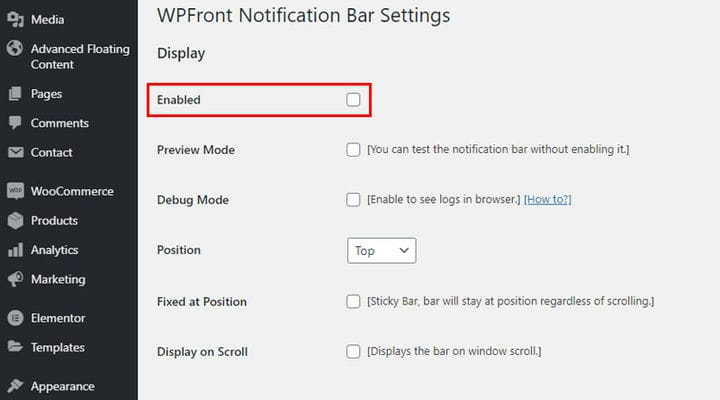
Cliquer dessus ouvrira tous les paramètres disponibles pour la barre de notification. La première chose à faire est, logiquement, de cocher la case qui dit Enabled.
Après avoir activé la barre de notification ici, elle sera visible sur toutes les pages et vous pourrez continuer à la personnaliser. Toutes les options de personnalisation sont présentées sur cette page.
Vous remarquerez que la barre de notification s’affiche sous forme d’aperçu dans le backend sur la page des paramètres de la barre de notification, ce qui est très pratique car vous n’avez pas à faire des allers-retours pour vérifier à quoi elle ressemble sur la page en direct. Vous pouvez voir vos personnalisations en direct et, une fois que vous êtes satisfait de ce que vous voyez, cliquez sur Enregistrer.
ÉTAPE 2: Définition de la position de la barre de notification
Ce plugin vous permet de choisir l’emplacement où vous souhaitez afficher votre barre de notification – cela peut être le haut ou le bas de la page. Si vous optez pour la position supérieure, vous pouvez également décider à quelle distance du bord supérieur de l’écran vous souhaitez que la barre apparaisse en utilisant l’option Décalage de position. Cependant, cela n’est pas possible pour la position inférieure.
En ce qui concerne le comportement de la barre, vous pouvez choisir parmi Fixed at Position et Display on Scroll. Si vous choisissez la première option, la barre ne sera pas influencée par le défilement de la page, elle restera toujours à la même position. Si vous choisissez la deuxième option, la barre s’affichera lorsque vous faites défiler la page. Il ne sera pas visible immédiatement et, sous Décalage de défilement, vous pouvez choisir après combien de pixels vous souhaitez qu’il s’affiche. Pour que l’option Afficher sur le défilement fonctionne, vous devez d’abord décocher la case Fixe à la position !
ÉTAPE 3: Personnalisation de la barre de notification
Vous pouvez rendre votre barre de notification statique ou animée. Vous choisissez cela en définissant la durée de l’animation. Si vous le réglez sur 0, l’animation sera désactivée et la barre sera statique. Pour animer la barre, entrez la durée de l’animation. Par exemple, si vous le réglez sur 3 secondes, la barre apparaîtra progressivement pendant les 3 secondes. L’animation est un bon moyen de mettre en valeur la barre car elle la fait apparaître progressivement et attire ainsi l’attention sur elle.
Si vous ne voulez pas que votre barre de notification s’affiche immédiatement après le chargement de la page, il existe l’ option Afficher après . Il vous permet de définir combien de temps après le chargement de la page vous voulez que la barre apparaisse.
L’ option Fermeture automatique après vous permet de faire disparaître la barre après un certain temps. Si la barre est animée, elle se fermera de la même manière qu’elle s’est ouverte – progressivement.
En ce qui concerne les options que vous pouvez afficher sur la barre de navigation, vous avez le bouton Afficher Fermer qui permet au visiteur de fermer la barre, et le bouton Afficher Réouvrir qui donne au visiteur la possibilité de rouvrir la barre si nécessaire. Si cette option est désactivée, la barre ne s’affichera pas tant que la page ne sera pas rechargée ou ne s’affichera pas du tout si l’option Garder fermé est activée. L’option Keep Closed For vous permet de définir le temps après lequel la barre s’affichera à nouveau.
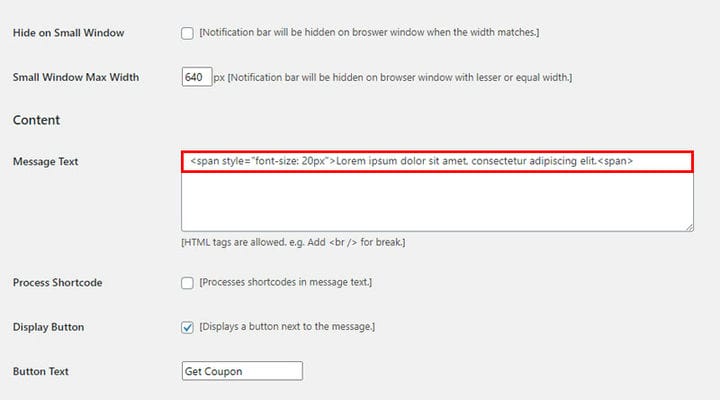
Pour définir le contenu textuel de la barre, utilisez le champ Texte du message dans lequel vous saisissez le texte que vous souhaitez afficher dans la barre. De plus, vous pouvez le styliser en utilisant HTML. Vous n’avez même pas besoin d’être particulièrement doué en HTML.
Si, par exemple, vous souhaitez modifier la taille de la police, vous l’ajusterez simplement en saisissant la taille souhaitée dans le champ Texte du message. Vous ajouterez ce texte dans le champ :
<span style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>.et la seule chose que vous devriez changer ici est le nombre, qui représente la taille de la police.
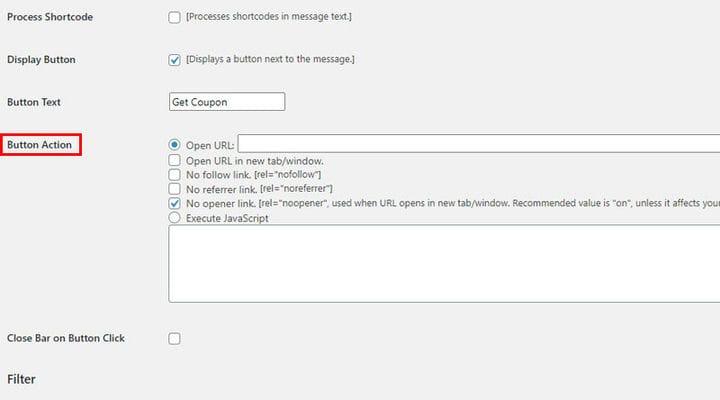
Maintenant, si vous voulez qu’un bouton s’affiche à côté du texte dans la barre, cochez l’option Afficher le bouton. Entrez ensuite le texte que vous souhaitez voir affiché dans le champ Texte du bouton. Quant aux fonctions du bouton, vous pouvez choisir entre les options suivantes :
Si vous voulez que la barre cesse de s’afficher après que le visiteur a cliqué dessus, vous pouvez facilement le définir en cochant l’option Fermer la barre au clic du bouton. Cela a du sens, en particulier si la notification est un bouton CTA. Par exemple, une fois que le visiteur clique sur le bouton S’abonner à notre newsletter dans la barre de notification, il est redirigé vers la page avec les détails de l’abonnement, et la barre de notification ne s’affiche plus puisque son objectif est accompli.
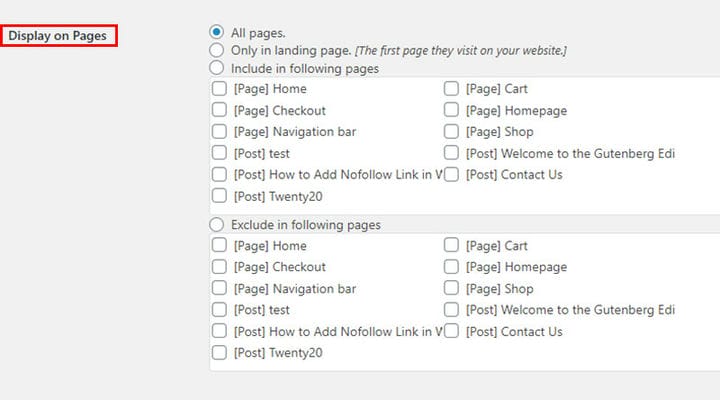
Si vous ne voulez pas que votre barre de navigation soit visible par tout le monde tout le temps, vous pouvez utiliser l’une des nombreuses options de filtrage. Vous pouvez définir la durée d’affichage de la barre en définissant les dates dans les champs Date et heure de début et Date et heure de fin . Vous pouvez également sélectionner les pages sur lesquelles vous souhaitez que la barre s’affiche en cochant certaines des options du paramètre Afficher sur les pages.
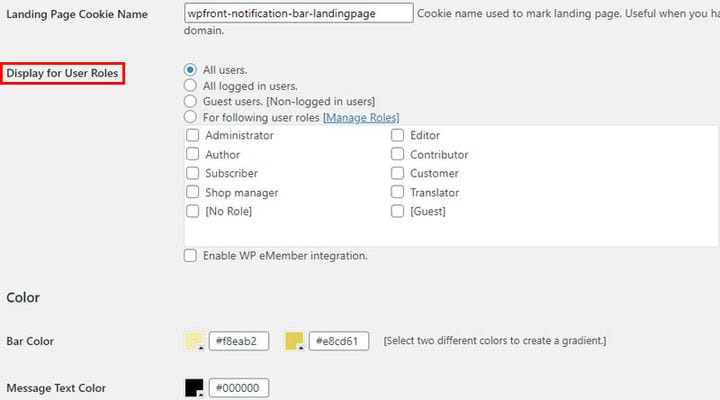
En ce qui concerne qui peut voir la barre de navigation, vous pouvez la rendre visible uniquement à certains utilisateurs en cochant simplement les cases dans le champ Afficher pour les rôles d’utilisateur.
Conception et couleurs
Le plugin offre également des fonctionnalités intéressantes pour styliser l’apparence de la barre. Vous pouvez ajuster la hauteur de la barre – en définissant le nombre de pixels. Étant donné que cette barre doit être attrayante mais pas grande, veillez à ne pas en faire trop. Une autre fonctionnalité intéressante est que vous pouvez ajouter une ombre à la barre, en cochant l’ option Afficher l’ombre .
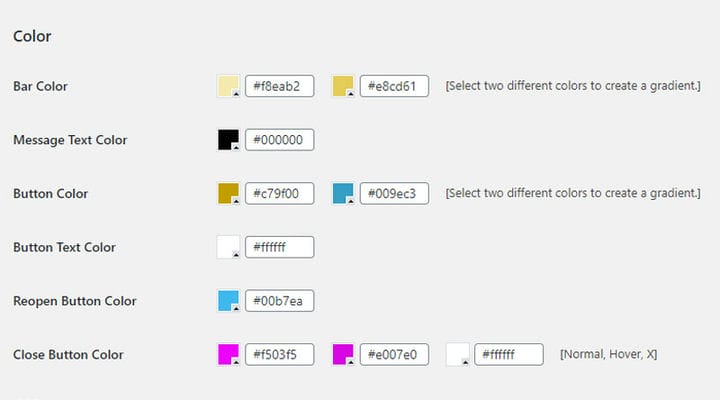
Il est intéressant de noter que vous n’avez pas à rendre la barre unicolore – vous avez la possibilité de définir deux couleurs et de créer des dégradés. De plus, vous pouvez définir la couleur du texte et les couleurs de tous les boutons également.
Le plugin WPFront Notification Bar vous permet également d’ écrire du CSS supplémentaire pour ajuster encore plus le style.
Mentionnons maintenant quelques personnalisations CSS qui sont utilisées assez souvent, comme le changement de taille de police, par exemple. Ce qui pourrait vous déconcerter, c’est que lorsque vous modifiez la taille de la police du texte du message, il peut ne pas être aligné avec le bouton à côté. Cela peut être facilement corrigé. Lorsque vous changez la taille de la police, il est conseillé de définir la classe de l’élément auquel on va attribuer certaines valeurs :
<span class="text-bar" style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>Dans notre exemple, la classe est une barre de texte, vous pouvez faire la même chose pour une autre classe.
Nous le décrirons ainsi en CSS :
.text-bar {margin-bottom: 0px;}De cette façon, nous alignerons le texte et le bouton. Bien sûr, vous devrez peut-être utiliser une valeur différente. Il est préférable d’ inspecter l’élément souhaité pour connaître la valeur dont vous avez besoin. Vous pouvez affecter toute autre caractéristique à la classe en fonction de ce que vous souhaitez modifier.
Une autre fonctionnalité intéressante est que vous pouvez également ajuster l’ombre, qui par défaut est assez sombre. Vous pouvez, par exemple, l’ajuster comme ceci et le rendre plus léger :
wpfront-bottom-shadow {box-shadow: 0px 5px 5px 0px rgba(0,0,0,0.2);}Et n’oubliez pas – vous devez cliquer sur Enregistrer après chaque modification que vous apportez pour qu’elle prenne effet !
En conclusion
Lorsqu’elle est utilisée correctement, la barre de navigation peut vous apporter de nombreux avantages. N’hésitez pas à le tester à différentes fins. Nous avons énuméré quelques-unes des idées pour vous inspirer, mais nous sommes sûrs que vous pouvez penser à de nombreuses autres raisons de l’utiliser. Donnez-lui du style, personnalisez-le et partagez votre expérience avec nous !