Un guide du bloc d’images WordPress Gutenberg
L’un des constructeurs de pages les plus populaires pour WordPress, Gutenberg est livré avec une bibliothèque d’éléments prêts à l’emploi, autrement connus sous le nom de blocs Gutenberg. Les blocs permettent une expérience de création de page fluide, simplifiée et facile car ils sont incroyablement intuitifs et pratiques. Dans ce guide, nous ferons un aperçu du bloc d’images Gutenberg et de tout ce que vous pouvez faire avec.
Le bloc d’image par défaut et comment l’ajouter
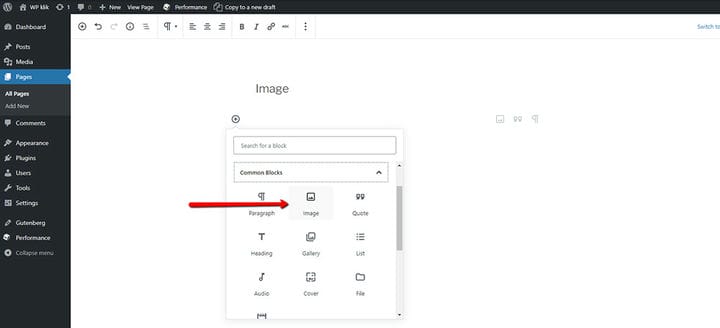
En un mot, Gutenberg Image Block vous permet d’ ajouter une image où vous voulez sur votre page ou votre publication. Si vous cliquez sur un bouton plus dans votre éditeur, un nouveau champ s’ouvrira. Ici, vous pouvez accéder à l’option Image. Comme vous pouvez le voir ci-dessous, dans cet éditeur, vous disposez d’options distinctes pour ajouter également le bloc d’image Gutenberg et le bloc de galerie Gutenberg.
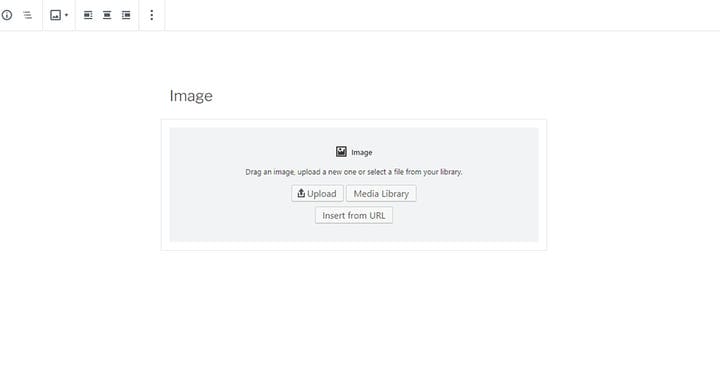
Dans Gutenberg, il existe trois manières différentes d’ajouter des images. Vous pouvez télécharger une image depuis votre ordinateur, choisir une image déjà existante dans votre médiathèque ou l’insérer à partir d’une URL.
À première vue, le bloc d’image contient les mêmes options que le bouton Ajouter un média de l’éditeur classique. Cependant, en y regardant de plus près, il est évident que ce n’est que partiellement vrai. Il existe de nouvelles options utiles fournies avec Gutenberg qui faciliteront davantage votre expérience d’édition d’images.
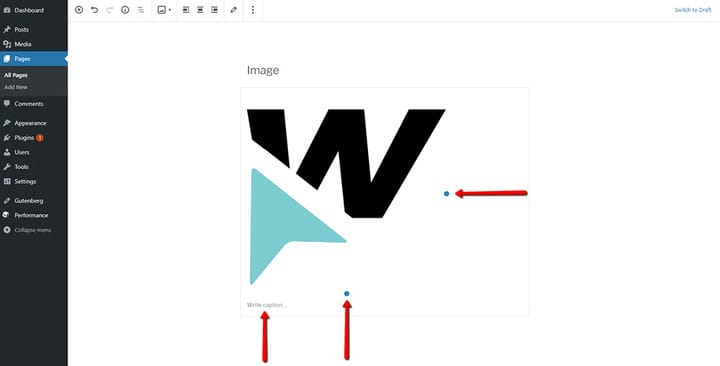
Le premier est un ajout de petits points bleus sur votre image. Grâce à ces points, vous pouvez étirer l’image et augmenter et diminuer sa taille comme vous le souhaitez. Une autre nouvelle option est la possibilité d’écrire une légende au bas de l’image.
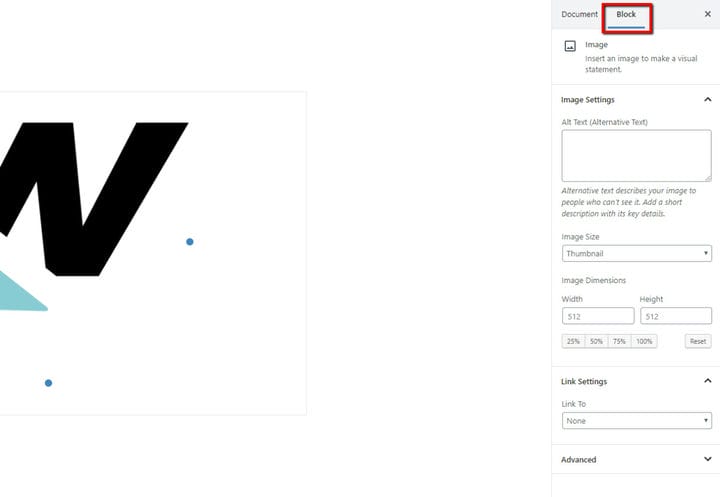
Vous pouvez trouver tous les paramètres de base juste au-dessus du bloc Image. D’autre part, des paramètres d’image plus avancés se trouvent dans l’onglet Bloc. Ceux-ci incluent le texte alternatif, la taille de l’image, les paramètres de lien et les options avancées.
- Texte alternatif – ici, vous pouvez ajouter une courte description de votre image. Cependant, vous pouvez laisser ce champ vide si votre image n’est pas un élément central de votre contenu.
- Taille de l’image – il existe des possibilités de changer la taille de votre image aux tailles par défaut, telles que Miniature, Moyenne, Grande et Pleine taille. Une autre alternative consiste à ajouter les dimensions exactes de l’image en pixels ou à déterminer la taille souhaitée en pourcentage par rapport à la taille d’origine. Si vous faites des erreurs, vous pouvez toujours cliquer sur le bouton Réinitialiser.
- Paramètres de lien – ici, vous avez quatre options différentes: Aucun, Page de pièce jointe, Fichier multimédia et URL personnalisée. L’option Aucune vous permet d’afficher l’image sans lien, tandis que la page de pièce jointe renvoie à une page spécifique de votre site qui a pour but de fournir des informations sur l’image en question. Quant au fichier multimédia, il ouvre l’image par lui-même. La dernière option vous permet d’ajouter une URL personnalisée pour votre image.
- Avancé – dans ce champ, vous pouvez ajouter une classe CSS supplémentaire et écrire vos propres styles personnalisés.
Les options supplémentaires de la barre d’image incluent l’alignement de l’image (aligner à gauche, à droite ou au centre) et changer le type de bloc. Le choix de cette option vous donne la possibilité de transformer votre bloc en un autre bloc compatible d’un simple clic de souris. Par exemple, vous pouvez changer votre type de bloc en galerie, média et texte, couverture et fichier.
Si vous souhaitez modifier votre image de la même manière que dans l’éditeur WordPress classique, vous pouvez facilement le faire en cliquant sur l’icône en forme de crayon pour ouvrir l’image dans la médiathèque WordPress.
Maintenant, c’est tout ce qu’il y a à propos du bloc d’image par défaut, mais vous devez savoir qu’il existe également des options plus avancées.
Ajout d’images à l’aide de blocs Qi pour Gutenberg
Qi Blocks for Gutenberg est une riche collection de blocs Gutenberg personnalisés qui vous permettent de faire bien plus (et d’obtenir de meilleurs résultats esthétiques) que vous ne le feriez normalement avec des blocs par défaut. La collection peut être téléchargée gratuitement à partir du référentiel WordPress officiel, vous offrant un magnifique ensemble de 48 blocs pour tout, des éléments créatifs et de vitrine aux affaires et au référencement. Pour ceux qui veulent des options encore meilleures et des fonctionnalités plus avancées, il existe également le package Qi Blocks Premium avec 33 blocs supplémentaires.
Cette fois-ci, le bloc qui nous intéresse ici est le bloc Single Image. Vous penseriez que l’ajout d’images aux pages et aux publications est la chose la plus simple qui soit, mais le bloc d’image unique pour Gutenberg vous permet non seulement de le faire avec la plus grande facilité, n’importe où sur votre site, mais il est également livré avec un éventail d’exclusivités. _ Par exemple, vous pouvez choisir diverses actions d’image, ajuster la largeur, la hauteur, les bordures, l’alignement, définir le comportement de survol, activer la lightbox, et bien plus encore.
Un autre bloc étonnant qui mérite notre attention ici est Parallax Image Showcase, qui vous permet de créer des sections d’images doubles avec des images qui se déplacent à différentes vitesses lors du défilement, créant une illusion passionnante de profondeur.
Ensuite, il y a le bloc Image Hotspots, avec des icônes ou d’autres symboles placés sur les images, révélant des informations lorsque l’utilisateur les survole.
Enfin, le bloc Image Slider peut vous aider à créer des curseurs impressionnants et attrayants avec vos images sélectionnées, ajoutant une touche de dynamisme à vos pages. Avec ce bloc, vous n’avez plus besoin de plugins de curseur compliqués et difficiles à personnaliser. Vous obtenez tout ce dont vous avez besoin dans un bloc unique, intuitif et entièrement personnalisable.
Comme nous l’avons vu, vous pouvez faire beaucoup avec le bloc Image, que vous utilisiez celui par défaut fourni avec Gutenberg ou que vous optiez pour une solution tierce, comme dans le cas des blocs Qi pour Gutenberg. Les images sont très importantes pour tout site Web, car elles peuvent souvent dire et faire bien plus que des mots. Grâce à Gutenberg, les ajouter à vos publications et pages n’a jamais été aussi simple.
Nous espérons que vous avez trouvé cet article utile. Si vous l’avez aimé, n’hésitez pas à consulter également certains de ces articles !