Come correggere il logo sfocato sul tuo sito WordPress
Il tuo logo è sfocato, qualunque cosa provi?
Non sei solo.
È un problema per tonnellate di persone.
Ed ecco perché è ancora un problema…
Gli sviluppatori di temi che inviano temi su wordpress.org (come facciamo noi) devono utilizzare l’opzione logo integrata in WordPress. Ma l’opzione logo integrata non ha una seconda versione retina per il logo.
Come sviluppatore di temi, non ho idea di come sarà il tuo logo, quindi non posso creare una dimensione predefinita senza peggiorare le cose.
Il risultato è un logo che viene visualizzato solo a definizione standard che appare sfocato sugli schermi ad alta risoluzione.
WordPress dovrà aggiungere una versione retina per i loghi nel Customizer, ma per ora ho una soluzione semplice per te.
Questa personalizzazione funziona per tutti i nostri temi e dovrebbe funzionare anche per la maggior parte degli altri temi di WordPress.
Come riparare il tuo logo pixelato
Questa soluzione è un po’ tecnica, ma ho delineato i passaggi nel modo più chiaro possibile.
Quello che farai è caricare una versione del tuo logo che è 2 volte la dimensione normale e quindi usare i CSS per rimpicciolirlo a dimensioni normali (ho già scritto il codice per te).
Ad esempio, se l’immagine del logo che stai attualmente visualizzando è larga 300 px, allora caricherai una versione larga 600 px. Quando il tuo file immagine è esattamente il doppio di quello che appare sul tuo sito, viene visualizzato perfettamente nitido sugli schermi ad alta risoluzione. Se guardi il logo su questo sito in questo momento, è essenzialmente quello che sto facendo.
Ora passiamo ai passaggi.
Scopri qual è la tua taglia ideale
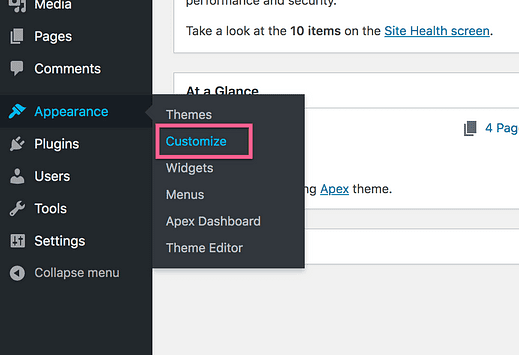
Il primo passo è accedere al tuo sito e aprire Live Customizer.
Ecco come accedere a Live Customizer
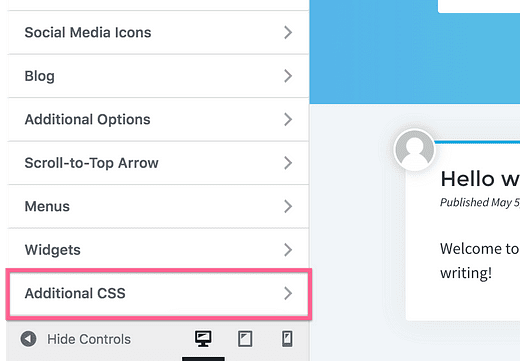
Una volta all’interno del Customizer, fai clic sulla sezione CSS aggiuntivo in basso.
Quindi, copia e incolla questo codice nella sezione:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 300px !important;
height: auto !important;
}Vedrai il tuo logo aggiornarsi istantaneamente con una larghezza di 300 pixel. Ignora se è sfocato o meno in questo momento: lo sistemeremo nel passaggio successivo.
Nel CSS, modifica il valore "300px" finché il tuo logo non viene visualizzato nella dimensione desiderata. Ancora una volta, non preoccuparti della sfocatura, modificalo finché non occupa la giusta quantità di spazio sul sito.
So che questa potrebbe essere la prima volta che modifichi il codice, quindi ecco un rapido esempio di come apparirebbe il codice se decidessi che il tuo logo ha un aspetto migliore quando è largo 450 pixel:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 450px !important;
height: auto !important;
}Ha senso?
Una volta che il logo occupa la giusta quantità di spazio nell’intestazione, puoi pubblicare le modifiche o salvarlo come bozza per ora.
Il prossimo passo è ridimensionare il file immagine stesso.
Ridimensiona la tua immagine
Affinché il tuo logo appaia nitido sul tuo sito, avrai bisogno di una versione che sia esattamente il doppio della dimensione che hai inserito nel CSS.
Ad esempio, se il codice CSS rende il logo largo 450 px, vorrai una copia dell’immagine del tuo logo larga 900 px.
Se non disponi di una versione sufficientemente grande del tuo file immagine, dovrai contattare il designer del tuo logo o accedere al documento di progettazione originale per esportare una dimensione sufficientemente grande.
Altrimenti, se hai solo una copia originale larga 600 px, quando la estendi a 900 px, l’immagine sarà sfocata anche quando la visualizzi sul tuo computer.
Una volta ottenuta una versione doppia dell’immagine, sei pronto per il passaggio finale.
Carica la tua nuova immagine
All’interno del Customizer, individua l’opzione di caricamento del logo. Per la maggior parte dei temi, sarà all’interno della sezione Identità del sito.
Carica la tua nuova versione 2x del logo e apparirà bella e nitida sul sito.
Per riassumere, cambi la dimensione del logo con i CSS finché non riempie la giusta quantità di spazio nell’intestazione. Quindi carichi un’immagine che è il doppio di quella dimensione e apparirà nitida sugli schermi ad alta risoluzione.
Questo è essenzialmente ciò che fa il supporto retina per le immagini sul web dietro le quinte e questo è un modo semplice per implementarlo da soli.
Questo è tutto quello che c’è da fare!
Conclusione
È un peccato che WordPress non abbia un buon modo per visualizzare loghi ad alta risoluzione, ma la soluzione è abbastanza semplice.
In alternativa, puoi caricare una versione SVG del tuo logo, ma ciò richiede anche l’ aggiunta del supporto SVG.
Anche se potresti non sapere nulla sui CSS, i passaggi qui richiedono principalmente il copia e incolla e spero che ti sia piaciuto acquisire alcune nuove competenze tecniche seguendo questo tutorial.
Se vuoi saperne di più sull’utilizzo dei CSS per personalizzare il tuo sito, dai un’occhiata a questo tutorial:
Come personalizzare il tuo tema con CSS personalizzati
E se questo articolo ti ha aiutato oggi, considera di condividerlo con qualcun altro prima di partire.
Grazie per aver letto!