Come personalizzare il tuo sito WordPress con CSS Hero
Accidenti! Così vicino!
Hai mai trovato un tema che sarebbe perfetto se potessi cambiare solo alcune cose?
Questo è il problema esatto che CSS Hero risolve.
È lo strumento per chiunque abbia mai pensato: "Vorrei conoscere i CSS in modo da poter personalizzare il mio sito".
Cos’è CSS Hero?
CSS Hero è uno strumento punta e clicca che ti consente di personalizzare praticamente ogni aspetto del tuo sito. Ad esempio, con CSS Hero puoi:
- Modifica la famiglia del carattere, la dimensione del carattere e il colore di qualsiasi testo
- Cambia i colori e le immagini di sfondo
- Regola la spaziatura tra gli elementi
E questo è solo un esempio delle fantastiche personalizzazioni possibili.
Cosa non è CSS Hero?
Non puoi creare nuovi modelli o layout completamente nuovi con CSS Hero. Ecco a cosa servono i page builder come Elementor.
In generale, se vuoi apportare una modifica al tuo sito che richiede l’aggiunta di nuovi contenuti, CSS Hero non è lo strumento giusto. Se vuoi apportare una modifica puramente visiva come cambiare il colore o la dimensione di un elemento, CSS Hero è perfetto.
Come usare CSS Hero
Sebbene abbia un sacco di opzioni, l’uso di CSS Hero è in realtà molto semplice.
Clicca qui per provare CSS Hero per te
Installazione
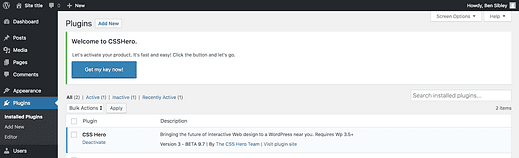
CSS Hero viene caricato tramite il menu Plugin proprio come qualsiasi altro plugin. Una volta installato, apparirà un pulsante che ti chiederà di ottenere una chiave di licenza.
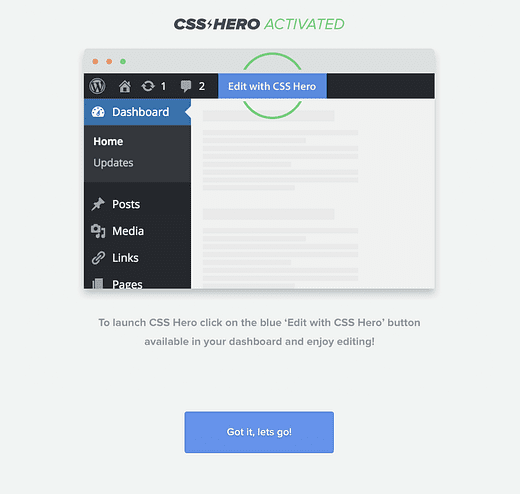
Facendo clic su questo pulsante si accede a una pagina del sito con un altro pulsante su cui fare clic, quindi viene attivata la licenza.
Non potrebbe essere più semplice.
L’interfaccia
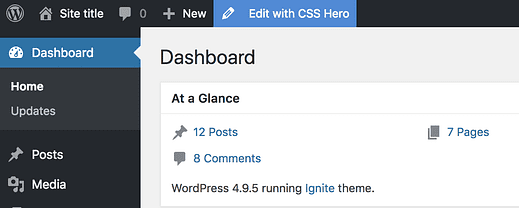
Una volta attivato CSS Hero, il tuo sito avrà un nuovo elemento Modifica con CSS Hero aggiunto alla barra degli strumenti di amministrazione.
Fare clic su questo ti porterà all’interfaccia di progettazione CSS Hero.
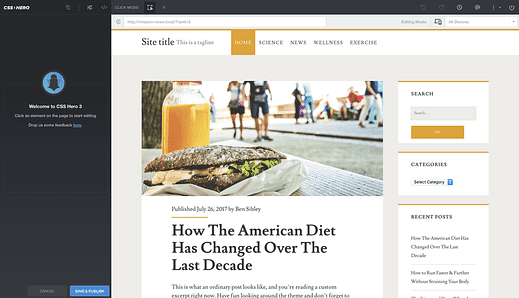
Sto mostrando CSS Hero con il nostro tema Ignite gratuito
L’interfaccia è simile al Customizer (trattato nella nostra guida alla personalizzazione di base ). C’è un pannello a sinistra con gli strumenti di personalizzazione e un’anteprima a destra che si aggiorna in tempo reale mentre apporti modifiche. Come il Customizer, nessuna di queste modifiche è visibile ai tuoi visitatori finché non fai clic sul pulsante Salva e pubblica.
Seleziona un elemento
Il processo di personalizzazione con CSS Hero inizia selezionando un elemento.
Spostando il mouse sull’anteprima del sito, vedrai un contorno blu che definisce gli elementi selezionabili. Facendo clic su qualsiasi elemento potrai modificarlo. Ecco come selezionerei l’intestazione del tema Ignite:
Personalizzazione degli elementi del sito
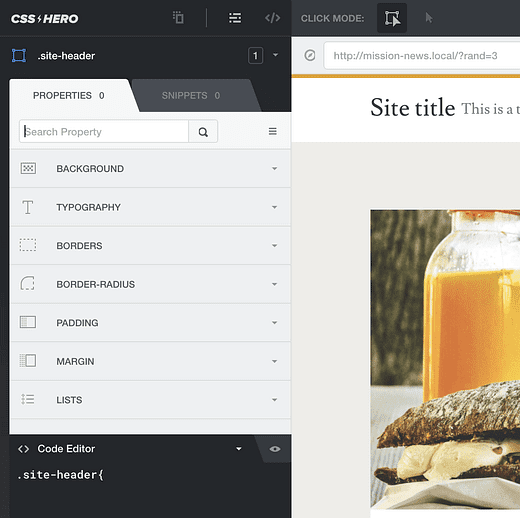
Una volta selezionato un elemento, le proprietà personalizzabili vengono aggiunte al pannello di sinistra.
Queste stesse proprietà sono disponibili per tutti gli elementi
Queste sono tutte le diverse personalizzazioni che puoi apportare a qualsiasi elemento utilizzando CSS Hero.
Diamo un’occhiata più da vicino ad alcune di queste proprietà in modo che tu possa avere un’idea di come può essere utilizzato per personalizzare il tuo sito.
Cambia font
Con l’intestazione selezionata, posso scegliere l’opzione Tipografia e quindi selezionare un nuovo carattere. Il carattere selezionato verrà applicato automaticamente a tutto il testo trovato nell’intestazione. Questo è molto più veloce del tentativo di assegnare un carattere al menu o al titolo del sito individualmente.
CSS Hero ti dà accesso a una serie di caratteri di sistema (caratteri installati sul tuo sistema operativo) e ad alcuni dei caratteri più popolari di Google Fonts. C’è anche un "gestore dei caratteri" che ti consente di aggiungere qualsiasi carattere da Google Fonts al tuo sito con il clic di un pulsante.
Cambia i colori del testo
Un’altra personalizzazione comune che CSS Hero può gestire è cambiare il colore del testo sul sito.
Per modificare il colore del testo di qualsiasi elemento del sito, selezionalo, scegli l’opzione Tipografia e fai clic sull’impostazione del colore. CSS Hero ti offre un semplice selettore di colori che puoi usare per cambiare rapidamente il colore.
Personalizza i bordi
Il tema Ignite ha un bordo arancione lungo la parte superiore del sito. Questo è facile da cambiare come qualsiasi colore del testo con CSS Hero.
Posso selezionare l’intestazione, scegliere l’opzione Bordi, quindi selezionare l’icona del bordo superiore per modificare solo il bordo superiore. Il colore può essere modificato utilizzando la stessa opzione di selezione colore disponibile per la modifica dei colori del testo.
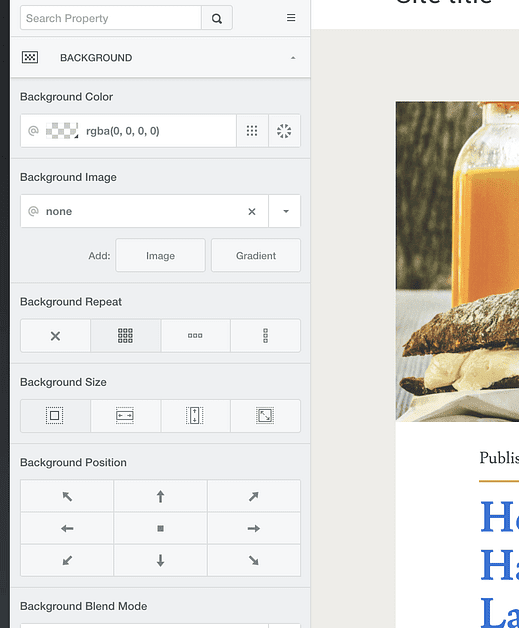
Aggiungi un’immagine di sfondo
Puoi cambiare il colore di sfondo di qualsiasi elemento o applicare un’immagine di sfondo.
Se vuoi un aspetto strutturato, puoi aggiungere una piccola immagine di sfondo e farla ripetere verticalmente e orizzontalmente. Puoi anche creare un’immagine di sfondo statica che riempia l’intero sfondo del sito. CSS Hero ti offre tutti i controlli necessari per aggiungere un’immagine di sfondo con qualsiasi tipo di posizionamento e dimensione desideri.
Mentre puoi caricare qualsiasi immagine tu voglia, CSS Hero ha anche un’integrazione con Unsplash che ti dà accesso a migliaia di fotografie gratuite ad alta risoluzione che è estremamente conveniente.
Regola la spaziatura
L’ultima caratteristica di personalizzazione in CSS Hero che tratterò sono le proprietà di spaziatura.
Il margine viene utilizzato per creare spazio tra gli elementi. Ad esempio, posso ridurre lo spazio sopra questo pulsante e aumentare lo spazio sottostante utilizzando la proprietà CSS margin.
D’altra parte, l’imbottitura viene utilizzata per creare spazio all’interno degli elementi. Posso aumentare l’imbottitura su tutti e quattro i lati del pulsante per renderlo più grande e più facile da cliccare.
E sai cosa è ancora più impressionante?
Queste modifiche vengono applicate automaticamente a tutti i pulsanti "Leggi di più" sul sito, quindi devo apportare questa regolazione solo una volta.
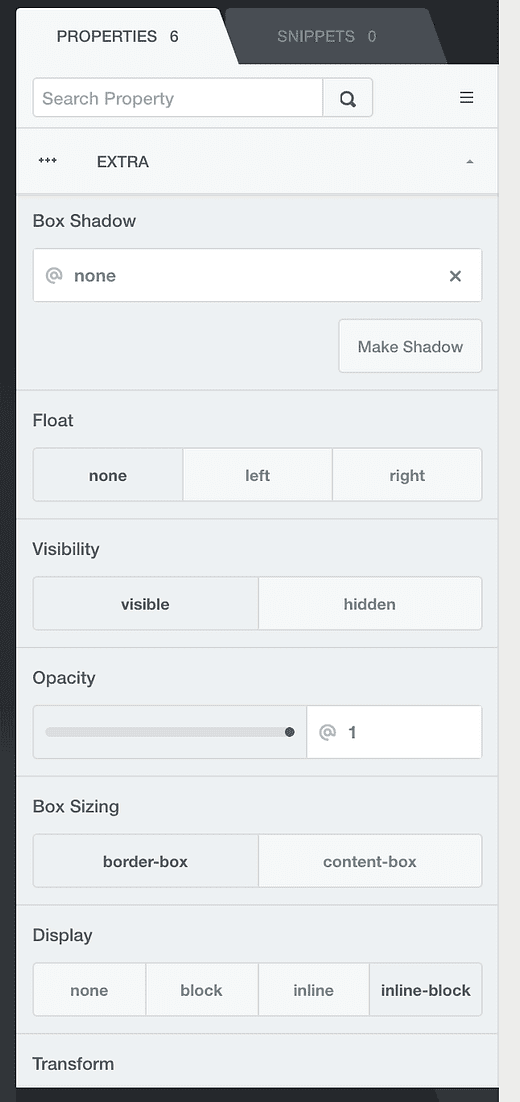
Opzioni aggiuntive
CSS Hero ha anche sezioni per modificare il raggio del bordo (angoli arrotondati) e gli stili di elenco, ma non li utilizzerai così spesso.
C’è anche una sezione Extra che include alcune proprietà casuali come opacità, ombre della scatola e visibilità (nascondi qualsiasi elemento) per citarne alcune.
Dovresti usare CSS Hero?
Se hai solo una manciata di modifiche da apportare, potrebbe essere difficile giustificare l’acquisto di un nuovo plugin. Ad esempio, se desideri solo modificare la dimensione del titolo del tuo sito, potresti probabilmente inviare un’e-mail allo sviluppatore del tuo tema per uno snippet CSS per farlo.
Detto questo, CSS Hero costa solo $ 29, il che lo rende molto conveniente. L’alternativa è capire le cose da soli che potrebbero richiedere ore. Non sarai in grado di assumere uno sviluppatore per lavorare sul tuo sito per $ 29.
Clicca qui per dare un’occhiata a CSS Hero ora
Se ti ritrovi spesso a voler apportare personalizzazioni al tuo sito, penso che una licenza multi-sito sia ben garantita per assicurarti di poter sempre apportare le modifiche che desideri al design del tuo sito.
In conclusione, CSS Hero è un ottimo strumento per la personalizzazione del sito e riempie una nicchia importante. Per personalizzazioni drastiche del sito, ti consigliamo di selezionare un nuovo tema o imparare a utilizzare un generatore di pagine.
Clicca qui per trovare altri modi per personalizzare il tuo sito.