Come rendere responsive di immagini e video su WordPress?
Nel 2015 Google ha apportato un enorme cambiamento nei suoi algoritmi dei motori di ricerca che ha reso il design reattivo uno dei fattori per il posizionamento dei siti web. Per la prima volta nel 2016 su dispositivi mobili, la navigazione sul Web supererà il desktop ed è più importante che mai che il tuo sito Web possa adattarsi a tutte le dimensioni dello schermo senza sacrificare l’usabilità e la funzionalità. Questo fatto può giustificare perché il Responsive Web design è importante per un’azienda. Puoi creare un sito web responsive qui. Se hai già un sito web ma se hai bisogno di renderlo responsive allora puoi rivolgerti ad una consulenza esperta.
Quando utilizzi WordPress ci sono diversi plugin che possono aiutarti a rendere le tue immagini e i tuoi video reattivi. Ma alcuni plugin possono compromettere la tua sicurezza, quindi è meglio rendere le immagini e i video reattivi utilizzando il codice CSS. In questo blog, ti mostrerò come puoi rendere reattivi le immagini e i video del tuo sito Web WordPress.
Passaggio uno: devi andare al backend del tuo sito Web o per WordPress è noto come wp-admin. Questo è l’accesso universale per il sito Web WordPress. Supponiamo che il tuo sito web sia www.example.com, quindi devi digitare l’URL come www.example.com/wp-admin.
Passaggio due: devi assicurarti di accedere come amministratore. Ci sono diversi ruoli in WordPress che puoi assegnare all’utente e c’è anche un accesso amministratore. Puoi anche assegnare agli utenti l’accesso come amministratore. Quindi devi assicurarti di accedere come amministratore o qualsiasi utente che ha accesso come amministratore.
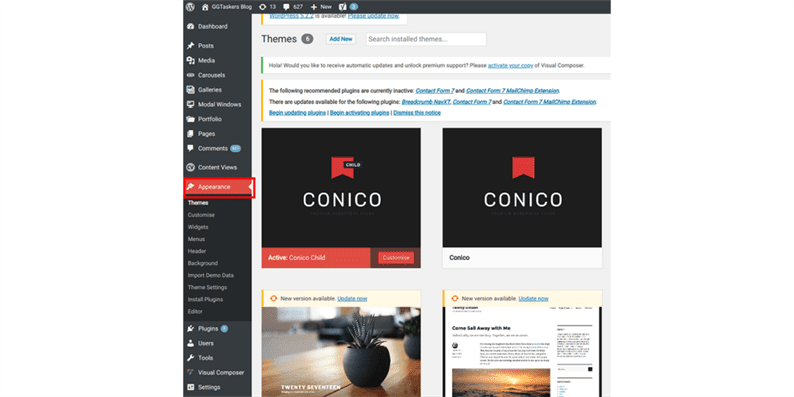
Passaggio tre: sulla tua dashboard vedrai una scheda chiamata aspetto. Questa scheda è responsabile di tutti i tipi di attività relative alla progettazione sul tuo sito web.
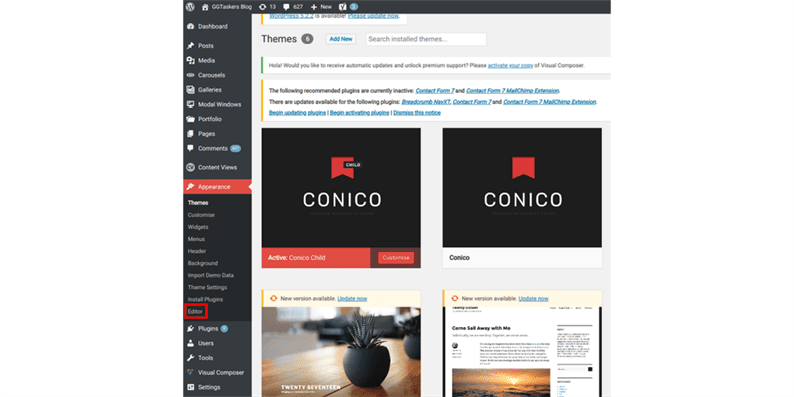
Passaggio quattro: sotto l’aspetto, troverai un’opzione chiamata editor. Questa sezione è responsabile dei codici manuali per il design del tuo sito web. Fare clic sull’editor.
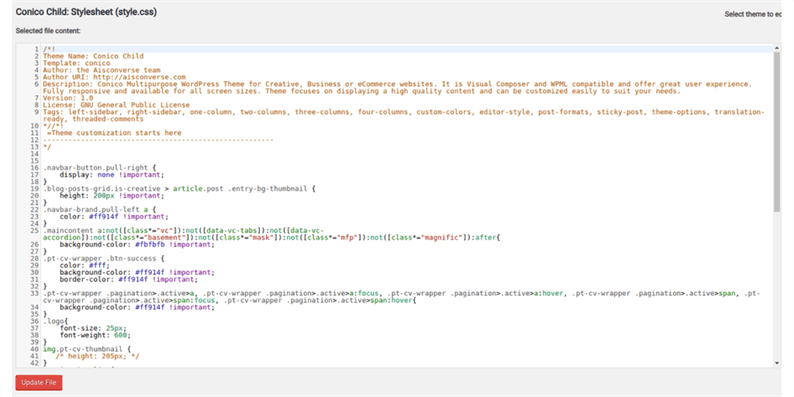
Passaggio cinque: dopo aver fatto clic su editor, si aprirà una nuova finestra nota come style.css. Questo file contiene tutti i codici CSS.
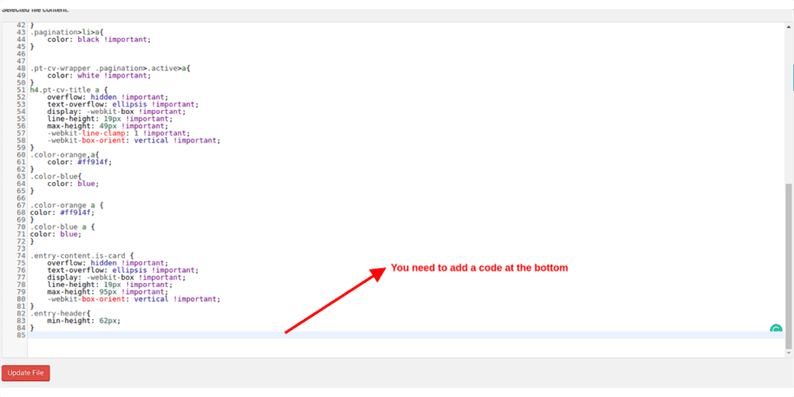
Passaggio sei: devi scorrere verso il basso e raggiungere la fine per aggiungere codice extra nel file style.css.
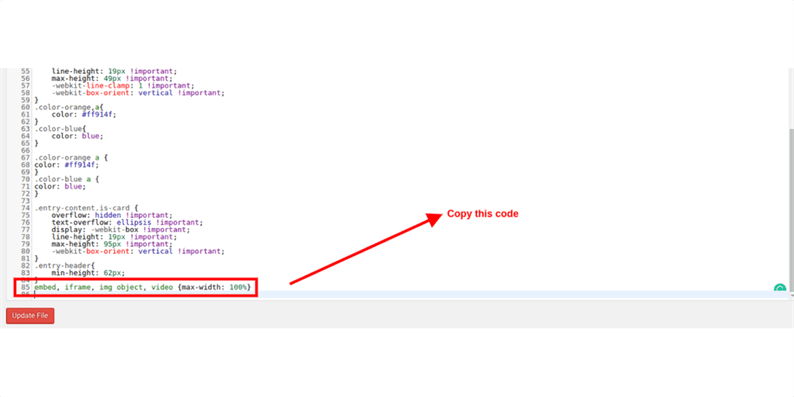
Passaggio sette: aggiungi questo codice: embed, iframe, img, object, video, {max-width: 100} e premi invio.
Passaggio otto: se il codice è ok, dovrebbe apparire verde. Se è verde, fai clic su Aggiorna file.
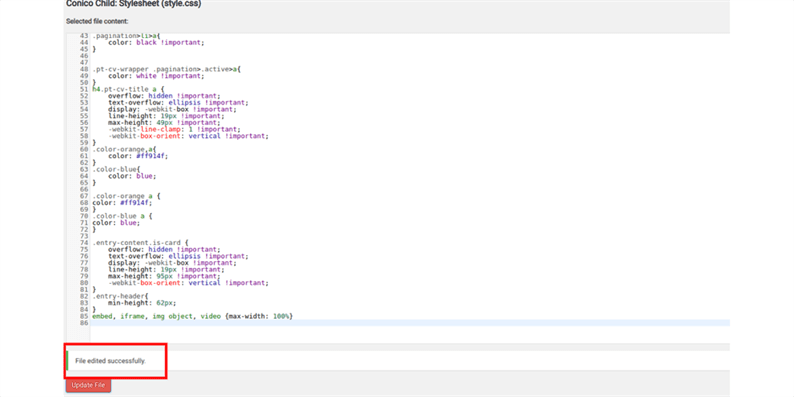
Passaggio 9: se il file viene aggiornato correttamente, riceverai un messaggio di conferma che "Modificato correttamente"
Passaggio dieci: infine controlla uno dei tuoi post per vedere se le immagini e i video sono reattivi o meno. Se hai seguito i passaggi dovrebbe essere reattivo.
Se segui questi passaggi puoi facilmente rendere reattive le immagini e i video del tuo sito Web WordPress.