Come aggiungere una favicon WordPress al tuo sito
Probabilmente hai notato che ogni sito principale che hai visitato aveva una piccola icona del sito nell’angolo in alto a sinistra della barra del titolo del browser. Quell’icona del sito, o una favicon, aiuta ogni azienda a costruire la consapevolezza del marchio. I visitatori del sito collegano facilmente quella piccola immagine con il marchio. Tutti sanno che la favicon di Facebook ha una f bianca all’interno di un quadrato blu, giusto? In questa guida ti insegneremo come aggiungere una favicon al tuo sito WordPress, sia che tu stia utilizzando l’editor classico o quello di Gutenberg. Se non hai un’idea di come dovrebbe essere la tua favicon, ti suggeriamo di dare un’occhiata ad alcuni dei famosi generatori di favicon e trovare ispirazione.
Perché le Favicon sono importanti
Come accennato in precedenza, una favicon è importante per i marchi che stanno cercando di costruire la propria presenza online. Dopotutto, i visitatori del tuo sito web dovrebbero essere in grado di ricordare qualcosa sul marchio che stai costruendo. Avere una favicon interessante e unica aiuta le persone a ricordare il marchio. Inoltre, se hai una favicon generica o nessuna favicon, il tuo sito non sarà distinto e visto come un sito Web unico e di qualità. Sebbene importanti, le favicon non sono l’unico elemento del tuo marchio. Non dimenticare di aggiungere il logo al tuo sito web e di modificare il titolo e lo slogan.
Come aggiungere una favicon al tuo sito WordPress passo dopo passo
Come creare una favicon
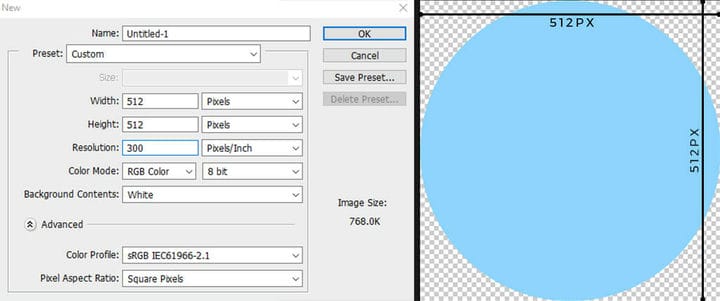
Se non vuoi utilizzare uno dei generatori di favicon dall’elenco sopra, puoi creare tu stesso una favicon.
Come puoi vedere nell’immagine sopra, le dimensioni della tua favicon non dovrebbero essere inferiori a 512×512 pixel. È possibile utilizzare Gimp per ridimensionare facilmente l’immagine alle dimensioni richieste. Inoltre, dovresti usare un file GIF o PNG, se vuoi avere la trasparenza alfa. In questo modo, quando la tua favicon appare nella scheda del browser, non avrà lo sfondo quadrato dietro. Se utilizzi un formato immagine JPG, apparirà il quadrato.
Entrambe le versioni vanno bene, ma la decisione su quale sta meglio per il tuo caso particolare dipende da te.
Come aggiungere Favicon nell’amministratore di WordPress
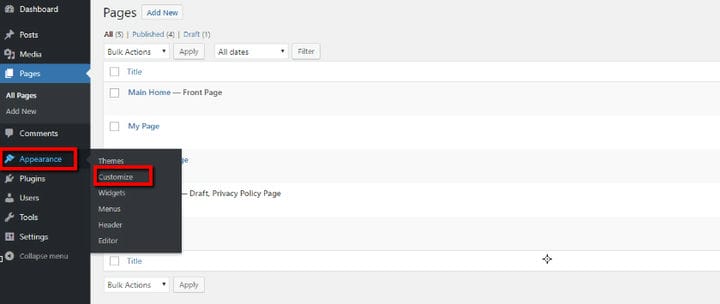
Se hai la tua favicon pronta, puoi caricarla sul tuo sito Web WordPress. Ancora una volta, non importa se stai usando l’editor Classic o Gutenberg. Vai al tuo amministratore di WordPress e nel menu sul lato sinistro dello schermo scegli Aspetto. Dal menu a tendina cliccare su Personalizza, come mostrato nell’immagine sottostante:
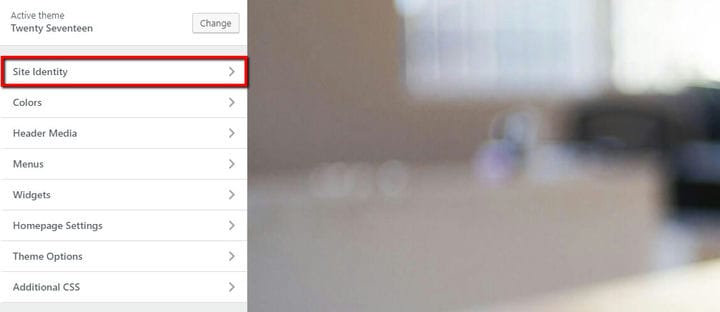
Successivamente, vedrai un nuovo menu, in cui dovresti fare clic sull’identità del sito, come mostrato nell’immagine qui sotto:
Subito dopo, scegli la favicon creata in precedenza con il pulsante Seleziona immagine:
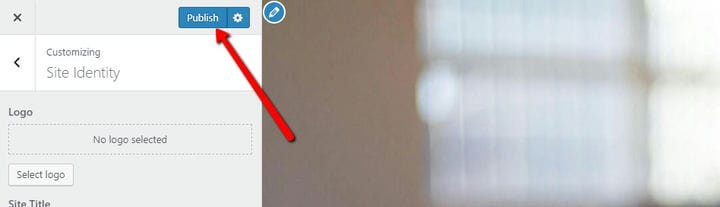
Quando hai finito, fai semplicemente clic sul pulsante Pubblica e dovresti essere in grado di vedere la tua favicon nell’angolo sinistro della barra del titolo.
Come scegliere la migliore Favicon per il tuo sito Web WordPress
Ora che sai che la favicon è una parte importante del tuo marchio, sai anche che non è l’idea migliore scaricare una favicon generica gratuita da qualche sito casuale. Prima di scegliere una direzione progettuale, il primo passo da fare è pensare al tuo settore. Devi giocare secondo le regole o puoi essere creativo e dare libero sfogo alla tua immaginazione? Ci sono dei prerequisiti che la tua favicon deve soddisfare prima di poter completare il design?
Quando rispondi a queste domande, dovresti dare un’occhiata alle favicon dei tuoi concorrenti. Più favicon memorizzi, migliore e unica dovrebbe essere la tua favicon.
Creare una favicon perfetta per la tua attività non pone fine al processo creativo. Prima di accontentarti di un design, dovresti controllare come appare su diverse piattaforme e browser web. Se non hai accesso a tutti i dispositivi e browser, usa un favicon checker gratuito e lascia che sia lui a decidere al posto tuo.