Evidenzia il post di argomento caldo che contiene più di 5 commenti
Durante l’esecuzione di un blog WordPress, la cosa più importante è fornire contenuti originali e di alta qualità, che coinvolgano i lettori. Se hai alcuni post popolari con molti commenti, dovresti considerare di evidenziare questi argomenti caldi. È un ottimo modo per catturare l’attenzione dei lettori.
Questa è una modifica molto semplice, che non richiede un plug -in e può aiutarti a filtrare visivamente i contenuti in un elenco di blog e ad evidenziare i post importanti. Ad esempio, puoi scegliere di evidenziare tutti i post che contengono più di 5 commenti.
Per prima cosa, tuffiamoci un po’ all’interno dei file core di WordPress per avere una chiara comprensione della soluzione finale.
Se hai apportato alcune modifiche ai file del tema in passato, probabilmente hai visto qualcosa del genere:
<?php
/**
* The template part for displaying single posts
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
</header><!-- .entry-header -->
<?php twentysixteen_excerpt(); ?>
<?php twentysixteen_post_thumbnail(); ?>
<div class="entry-content"> post_classSe cerchi post_Class all’interno dei file core di WordPress, puoi facilmente trovare questa parte che si trova all’interno di wp-includes/post-template.php:
$classes = array_map( 'esc_attr', $classes );
/**
* Filters the list of CSS classes for the current post.
*
* @since 2.7.0
*
* @param array $classes An array of post classes.
* @param array $class An array of additional classes added to the post.
* @param int $post_id The post ID.
*/
$classes = apply_filters( 'post_class', $classes, $class, $post->ID );
return array_unique( $classes );
}apply_filtersLa nostra funzione per raggiungere questo obiettivo sarà simile a questa:
/**
* Function for adding custom css class to post_class for posts with minimum number of comments
* Then styling of hot-topic css class can be done inside child theme style.css file or from WP Back end > Appearance > Customize
*/
if (! function_exists('wpklik_function_css_class_for_highly_commented_posts')) {
function wpklik_function_css_class_for_highly_commented_posts($classes, $class, $post_id) {
$min_comments = 5; // change this number to your liking
if (is_archive() || is_home()) {
if (get_comments_number() >= $min_comments) {
$classes[] = 'hot-topic';
}
}
return $classes;
}
add_filter('post_class', 'wpklik_function_css_class_for_highly_commented_posts', 10,3);
}Con la nostra funzione, elaboreremo semplicemente il numero di commenti sull’elenco dei blog e sulle pagine di archivio per ogni post e se quel numero è maggiore o uguale al numero minimo desiderato (per impostazione predefinita impostato su 5), passeremo il nostro argomento caldo personalizzato CSS a questi articoli. In effetti, questo evidenzierà tutti i singoli post con 5 o più commenti al loro interno.
Se ora visiti il blog e ispezioni i post contenenti più di 5 commenti, noterai una classe di argomenti caldi.
style.cssEcco un esempio del codice che ho usato per questo scopo:
article.hot-topic:before {
content: "Trending !";
position: absolute;
left: -20px;
top: -20px;
transform: rotate(-7deg);
color: red;
font-weight: 600;
}
article.hot-topic .entry-title a {
text-decoration: underline;
}
article.hot-topic .entry-title a:hover {
color: red;
}
article.hot-topic span.comments-link a {
color: red;
font-weight: 600;
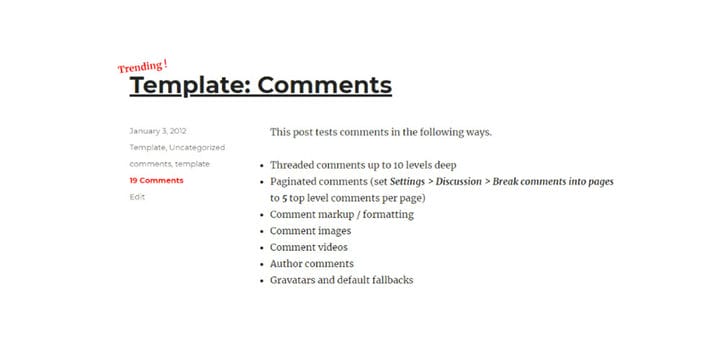
}E il risultato finale è questo:
Spero che alcuni di voi lo trovino interessante e utile, in tal caso, non dimenticate di condividere.