Как использовать плагин WooCommerce Product Table
Наличие интернет-магазина требует постоянной тонкой настройки в соответствии с предпочтениями ваших клиентов с точки зрения ваших товаров и того, как вы выставляете свои товары. Качество взаимодействия с пользователем является ключом к успеху для многих типов веб-сайтов, но особенно для интернет-магазина. Поскольку ваши клиенты не могут видеть и трогать продукты, они должны полагаться на отображение и описание ваших продуктов. Поэтому очень важно иметь отличные страницы продуктов, и вам будет намного проще, если вы правильно настроите их с самого начала. И хороший способ начать — выбрать подходящую тему WordPress для электронной коммерции. Затем вы можете рассмотреть плагины, которые помогут вам улучшить ваш сайт.
В этой статье мы рассмотрим один замечательный плагин, позволяющий добавлять таблицы товаров на любую страницу вашего сайта. Мы покажем вам, почему и когда они особенно полезны и как их добавить.
Таблица продуктов WooCommerce — почему и где ее лучше всего иметь
Страницы продуктов — это здорово, и они вам, безусловно, нужны, но не каждый тип продукта выглядит на них одинаково хорошо. Например, страницы продуктов с программным обеспечением или электронными книгами выглядят не так привлекательно, как страницы продуктов с одеждой, сумками, обувью и т.п. Вот где таблицы продуктов пригодятся. Кроме того, гораздо проще и быстрее добавлять отдельные товары в корзину из таблицы товаров.
Это, конечно, не означает, что вам не нужны страницы продукта. WooCommerce по умолчанию поставляется со страницей продукта, на которой перечислены все ваши продукты.
Но очень полезно также иметь таблицы продуктов, которые вы можете разместить на любой странице и позволить своим клиентам быстро получить доступ к списку продуктов.
Наш выбор: таблица продуктов WooCommerce от Plugin Republic
Нам нужен был гибкий, многофункциональный и простой в настройке подключаемый модуль таблицы продуктов, чтобы его одинаково хорошо могли использовать как новички, так и профессионалы. Выбор был непростым, но мы решили выбрать таблицу продуктов WooCommerce от Plugin Republic. Его очень быстро и легко настроить, он позволяет отображать продукты в строках, выбирать, какие столбцы включать, например миниатюры, артикулы, категории, теги, кнопки добавления в корзину и многое другое. Проще говоря, вы можете настроить таблицу продуктов в соответствии с вашими потребностями.
Теперь давайте посмотрим, как добавить этот плагин на свой сайт и как его использовать:
Как установить таблицу продуктов WooCommerce на свой сайт
Прежде чем мы перейдем к практическим инструкциям, обратите внимание, что это не бесплатный плагин. Но цена более чем разумная, учитывая все его функции и возможности. Он поставляется в двух тарифных планах: Basic и Pro. Основное различие между двумя планами заключается в том, что с базовым планом вы можете установить плагин только на один сайт, а версия Pro позволяет использовать плагин на неограниченном количестве сайтов. Что также удобно, так это то, что вы можете выбрать, будете ли вы покупать лицензию ежегодно (нужно обновлять каждый год) или вы можете купить пожизненную лицензию, которая действует вечно и не требует обновлений.
Теперь приступим к практическим занятиям. Вы устанавливаете плагин, просто загружая zip-файл и добавляя его на свой веб-сайт WordPress. Затем вы активируете его, и вы можете начать использовать его.
Однако, что характерно для премиум-плагинов, так это то, что необходимо активировать лицензионный ключ. Таким образом, авторы защищают свою защищенную авторским правом работу от неправомерного использования. Этот шаг предотвращает использование плагина более одного раза*. Что также очень важно, так это то, что с плагином премиум-класса вы получаете регулярные обновления, а поскольку WordPress постоянно развивается, эти обновления необходимы для бесперебойной работы плагина. Общеизвестно, что, как и темы WordPress с нулевым значением, существуют и плагины с нулевым значением. Мы настоятельно рекомендуем вам не использовать такие плагины, так как они могут нанести вред вашему сайту. Цены на темы и плагины сегодня ничтожны по сравнению с преимуществами, которые они предоставляют, поэтомуВсегда лучше покупать проверенные плагины у проверенных авторов.
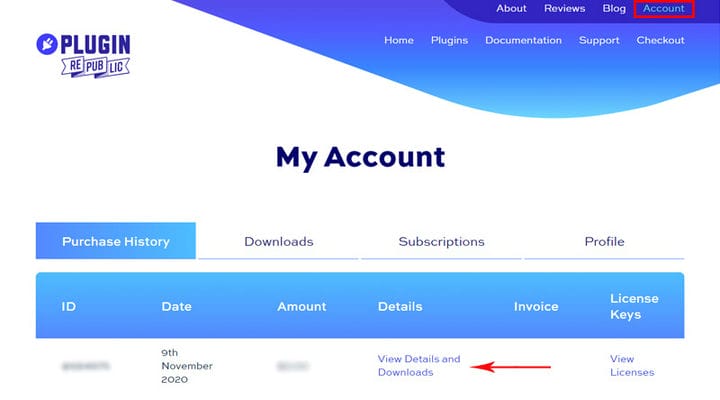
При покупке плагина на сайте автора вы также создаете учетную запись на сайте, где можете найти все свои действия, связанные с плагином — дату покупки, дату активации, информацию о лицензии и активировали ли вы его вообще. Но самое главное для вас в начале — это лицензионный ключ.
Вы найдете свой лицензионный ключ в разделе «Учетная запись» > «История покупок» > «Просмотр сведений и загрузок». Он также приходит на ваш почтовый адрес, хотя часто его быстрее найти через аккаунт.
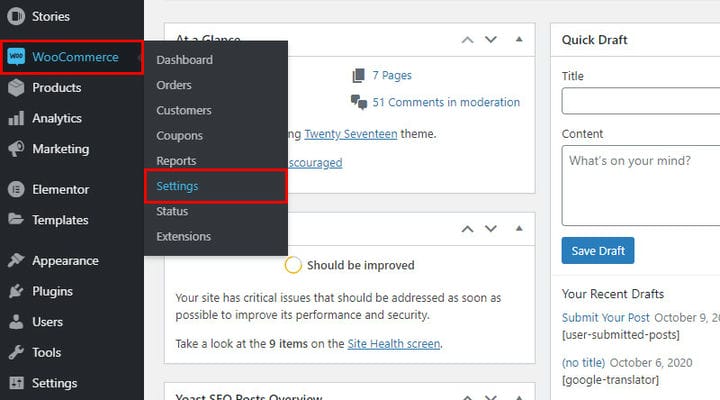
Как только вы активируете плагин и найдете лицензионный ключ, перейдите в Woocommerce > Настройки.
Здесь вы найдете общие настройки WooCommerce, а также новую вкладку с названием добавленного вами плагина — Product Table Ultimate. Отчетливо видно сообщение о лицензионном ключе, который вы еще не получили. Вы можете либо перейти к сообщению, либо на вкладку Лицензия, чтобы добавить его.
Введите лицензионный ключ и нажмите кнопку Сохранить изменения.
После успешного ввода ключа вы получите сообщение.
На изображении выше показан еще один важный параметр — Деактивировать эту лицензию. Если, например, вы приобрели лицензию для одного сайта и хотите перенести однажды установленный плагин на другой сайт, эта опция позволяет вам сначала деактивировать плагин, а затем установить и активировать его на другом сайте.
Настройки таблицы продуктов WooCommerce
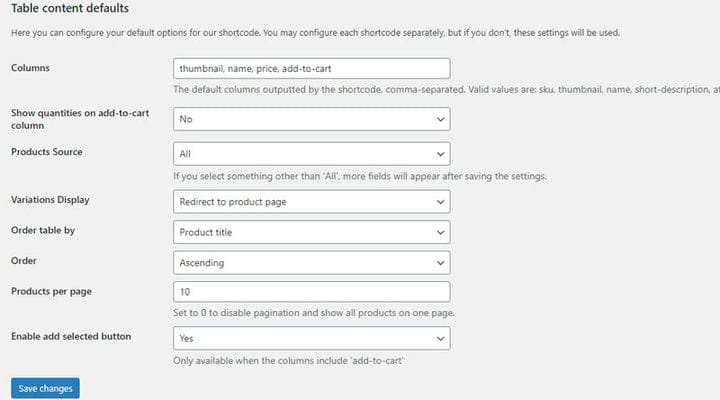
Давайте пройдемся по настройкам, найденным в Woocommerce > Настройки > вкладка Product Table Ultimate.
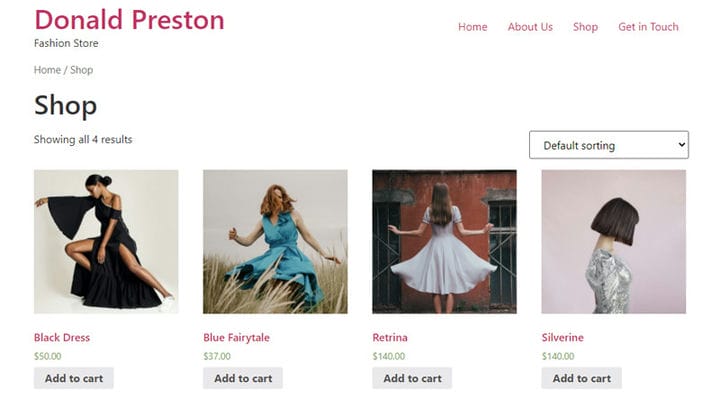
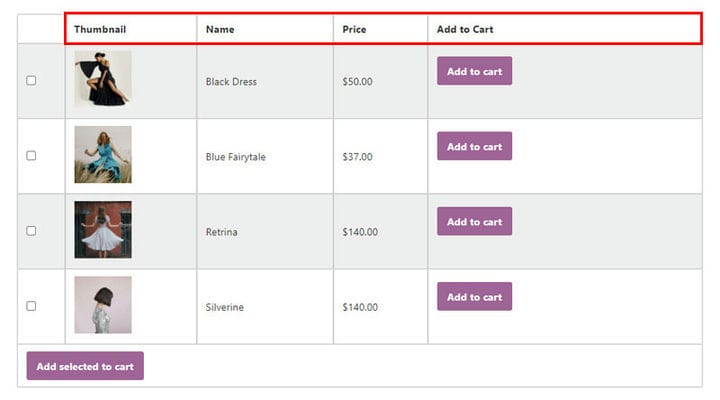
Столбцы — это поле, в которое мы вводим, сколько столбцов и какие данные будут найдены в таблице. В нашем примере выше мы ввели четыре столбца – эскиз, т.е. изображение товара; название, т.е. название, присвоенное товару; цена; и добавьте в корзину столбец, в котором будет находиться кнопка для мгновенной покупки.
Это выглядит так в передней части:
Выше приведены параметры, которые мы выбрали, но плагин предлагает гораздо больше, так что вы можете полностью настроить таблицу продуктов в соответствии со своими потребностями. Вы можете выбрать:
- SKU – идентификационный номер, который вводится для каждого товара и индивидуален для каждого товара.
- Уменьшенное изображение
- Имя – название продукта
- Краткое описание
- Атрибуты — если добавлены к самому продукту
- Категории
- Теги
- Цена
- Добавить в корзину
Что важно для столбцов, так это то, что вы перечисляете их в том порядке, в котором вы хотите, чтобы они отображались в таблице. Запятая ставится между каждым пунктом.
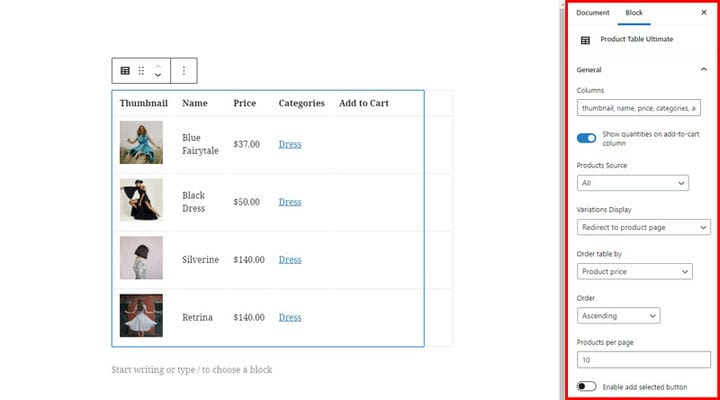
Совет: давайте посмотрим на следующее простое число, где мы ввели все возможные столбцы. Конечно, все данные, используемые плагином, вводятся в самом отдельном продукте. Плагин просто предлагает им представить их.
На первый взгляд стол хороший. Однако мы допустили несколько ошибок. Во-первых, мы не очень хорошо вписали расположение колонок, поэтому наша кнопка «Добавить в корзину» находится посередине, хотя по логике вещей она должна быть в конце.
Вторая ошибка относится к данным о продукте. Например, обратите внимание на бирку — она есть только у одного товара. Возможно, не рекомендуется вводить дополнительные сведения только об одном продукте в таблице, убедитесь, что все продукты отображаются с одним и тем же типом данных. Создать теги и категории в WooCommerce очень просто, но если ваш магазин не требует такого типа категоризации, возможно, лучше не включать его в таблицу. То же самое и с SKU, и с атрибутами. Важно, чтобы вы решили, что действительно полезно для ваших клиентов, а затем сделали выбор столбцов в зависимости от этого.
Показывать количество в столбце «Добавить в корзину» — ДА / НЕТ — эта опция добавляет поле рядом с кнопкой «Добавить в корзину» и позволяет пользователям вводить количество единиц тех же продуктов, которые они хотят купить.
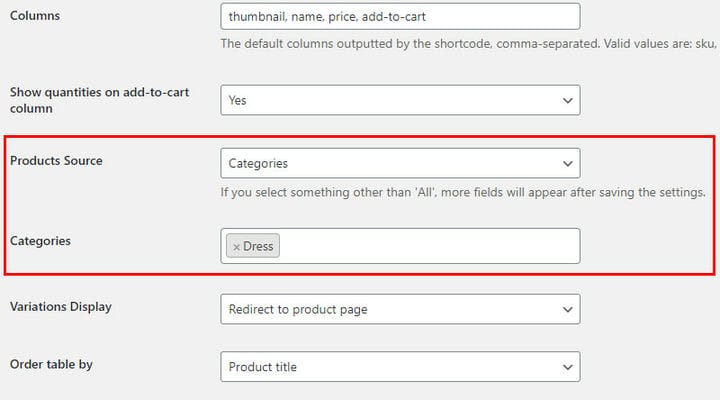
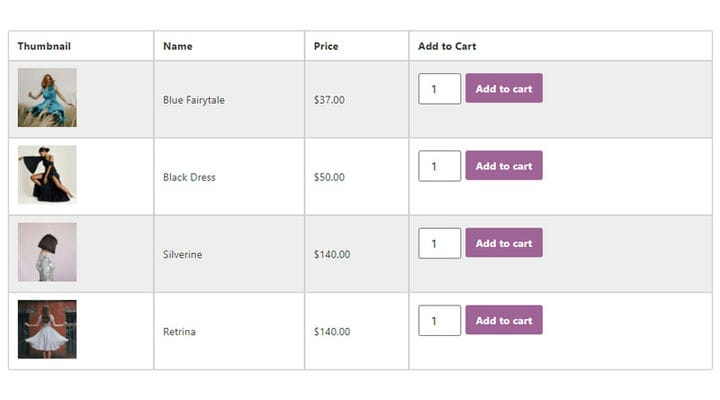
Параметр «Источник продуктов» позволяет указать, какие продукты вы хотите отображать. Вы можете выбрать отображение всех продуктов или указать имя пользовательского запроса для отображения продуктов. Вы также можете ограничить таблицу для отображения продуктов из определенных категорий или определенных тегов. Если вы решите отображать не все продукты, а какой-либо другой вариант, обратите внимание, что вам нужно сохранить изменения, а затем вернуться к этому параметру, где теперь вы найдете новое поле ниже, где вы вводите источник продукта более подробно. Например, если вы решили отображать товары из определенной категории, в поле ниже вы должны ввести точную категорию.
Отображение вариантов — эта опция позволяет отображать переменные продукты в таблице тремя различными способами. Вы можете направлять покупателя на страницу продукта, когда он выбирает переменный продукт, или отображать каждый вариант в отдельной строке или в виде раскрывающегося списка в родительской строке.
Опция Order Table By позволяет вам выбрать параметры (такие как цена, дата, популярность и т. д.), по которым можно заказать таблицу. Затем в опции «Порядок» вы можете выбрать порядок элементов по возрастанию и по убыванию.
Параметр «Продуктов на странице» используется для ввода количества товаров, которые будут отображаться в таблице. Если вы хотите отобразить все, введите 0. Таким образом, вам не придется обновлять этот параметр каждый раз, когда вы вводите новый продукт.
Включить кнопку «Добавить выбранное» — позволяет вашим клиентам одновременно выбирать несколько продуктов. Вы просто устанавливаете для этого поля значение «Да», и в каждой строке будут отображаться флажки, а затем кнопка внизу таблицы, чтобы добавить все выбранные продукты в корзину. Обратите внимание, что этот параметр доступен только в том случае, если в столбцах указано «добавить в корзину».
Таблица будет отлично смотреться, даже если эта опция отключена, но покупателям придется добавлять каждый товар в корзину по отдельности.
Как добавить таблицу продуктов на страницу
[product_table_ultimate]Если вы хотите отображать только выбранную категорию на определенных страницах, вы можете изменить шорткод. Новый будет выглядеть так:
[product_table_ultimate source="categories" categories="34"]В этом случае категории относятся к уникальному идентификатору категории.
Если вы хотите показать его для определенного тега:
[product_table_ultimate source="tags" tags="44"]Теги также являются идентификатором тега.
Что касается Гутенберга, вставка шорткодов настраивается. Gutenberg — это конструктор WordPress по умолчанию, и для него был разработан специальный блок Gutenberg . Все, что можно настроить в общих настройках, можно настроить и в самом блоке.
В заключение
Теперь, когда вы знаете обо всех возможностях этого плагина таблицы продуктов, вы можете лучше понять преимущества наличия таблиц продуктов на вашем сайте. Если у вас возникнут какие-либо проблемы при настройке или использовании этого инструмента, вы всегда можете рассчитывать на отличную поддержку клиентов, которую предоставляют авторы плагина. Не стесняйтесь спрашивать подробности или делиться своим опытом с нами в разделе комментариев!
Мы надеемся, что эта статья оказалась для вас полезной. Если вам понравилось, пожалуйста, не стесняйтесь проверить некоторые из этих статей!