Как создать галерею WordPress с помощью классического редактора
Великолепный контент веб-сайта — это не только отличные тексты, релевантные статьи или привлекательные тексты. Чтобы привлечь ваших читателей или посетителей веб-сайта, вам нужно предложить больше. В настоящее время читатели уделяют особое внимание визуально привлекательному контенту. Вот почему они не могут представить отличный веб-сайт без интересных видео, GIF-файлов или галерей изображений. Эти медиумы создают целую атмосферу вокруг истории. Они не только иллюстрируют тексты, но и дают читателю ценное визуальное впечатление, необходимое для полного впечатления от рассказа. Независимо от того, являетесь ли вы блогером-путешественником, делящимся своими последними приключениями, или творческим человеком с яркими иллюстрациями, галереи — это изысканный способ выставить свои фотографии и работы.. К счастью, для создания галереи WordPress требуется всего несколько кликов. Есть несколько вариантов, которые вы должны рассмотреть. Вы можете добавить блоки изображений с помощью Gutenberg или создать галерею WordPress с помощью классического редактора. Кроме того, есть некоторые плагины, которые могут помочь вам организовать ваши галереи изображений еще лучше, изменив дизайн, стили и другие параметры. В этом тексте мы научим вас, как создать галерею WordPress с помощью классического редактора с помощью ваших медиафайлов.
Шаг № 1 Загрузите изображения, которые вы хотите отобразить
В WordPress есть встроенные опции для создания галерей, которые сэкономят ваше время и помогут отображать визуальный контент в захватывающей манере. Чтобы настроить галерею WordPress, сначала вам нужно загрузить изображения, которыми вы хотите поделиться. Для начала вам нужно перейти на страницу, на которой вы хотите отобразить изображения.
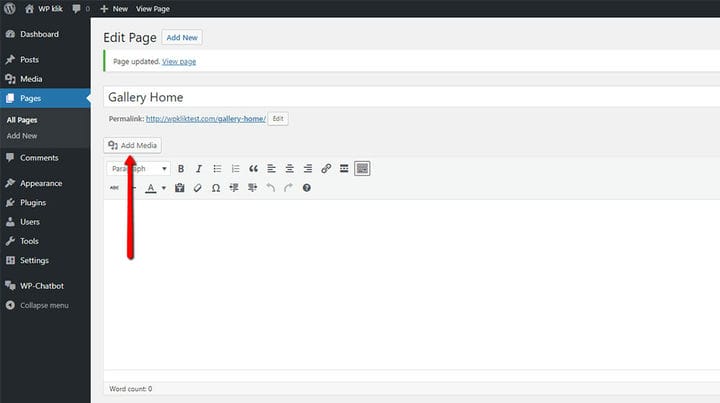
Войдите в свою панель инструментов и выберите страницу или публикацию, на которую вы хотите добавить галерею, или создайте новую страницу или публикацию. В редакторе нажмите на кнопку «Добавить медиа» над полем редактирования.
Мы рекомендуем загружать все изображения, которые вы хотите добавить в свою галерею, одновременно. После того, как вы выберете несколько изображений, вы сможете следить за ходом загрузки каждого из них в отдельности. Подождите несколько секунд, пока загрузка не будет завершена. Размер ваших изображений и скорость вашего интернета будут определять время загрузки. Вы можете оптимизировать изображения галереи, немного сжав их. Цель состоит в том, чтобы сохранить их качество, но уменьшить размер изображения.
Шаг № 2: добавьте изображения в свою галерею
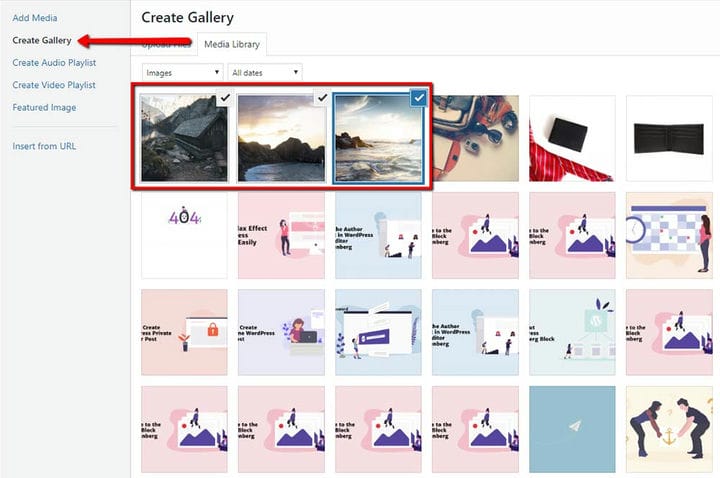
Теперь ваши изображения готовы, и вы можете, наконец, добавить их в свою галерею. Перейдите к опции «Создать галерею» и выберите вкладку «Медиатека», расположенную справа.
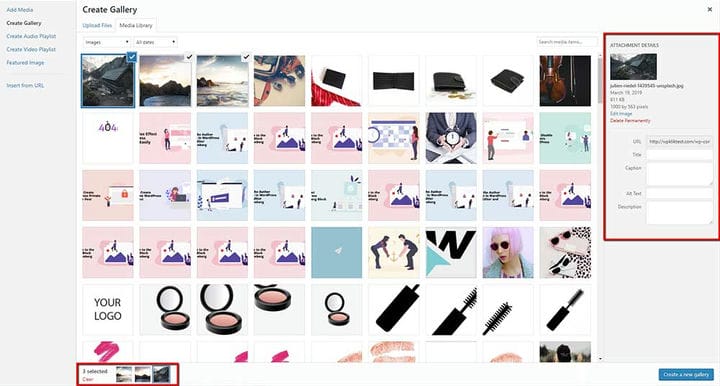
Выберите все изображения, которые вы хотите включить в свою галерею. Здесь вы можете увидеть URL-адрес изображения, добавить его заголовок, альтернативный текст, подпись или описание. Кроме того, под этим полем будет показано количество выбранных вами изображений.
Теперь пришло время создать галерею. Нажмите кнопку «Создать новую галерею» в правой части экрана.
Шаг № 3: Добавьте свою галерею WordPress на свой сайт
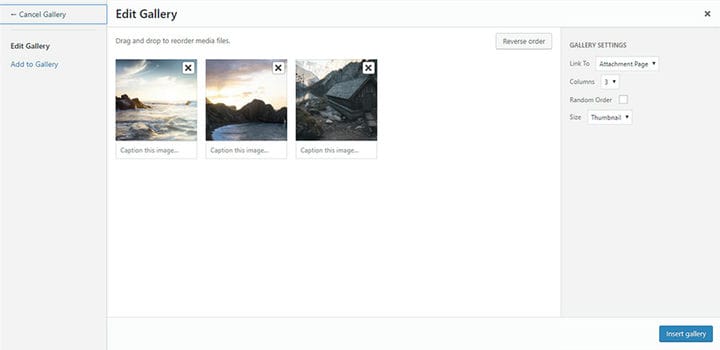
На этом этапе вы также сможете редактировать свою галерею. На экране «Редактировать галерею» вы можете изменить порядок изображений в галерее — просто перетащите миниатюры изображений. Кроме того, вы можете изменить порядок изображений одним щелчком мыши. Кроме того, есть возможность добавлять описания изображений, которые будут отображаться в виде подписей к изображениям под каждой миниатюрой в галерее. Но на этом история не заканчивается. Если вы хотите удалить некоторые изображения, просто наведите указатель мыши на миниатюру и нажмите X, чтобы удалить ранее выбранное изображение. Вы можете в любое время добавить больше изображенийщелкнув ссылку «Добавить в галерею» на левой боковой панели и выбрав изображения для своей галереи на вкладках «Загрузить файлы» или «Медиатека». Имейте в виду, что вы можете отменить свою галерею, если она вам не подходит, когда захотите. Перейдите по ссылке «Отменить галерею» слева, чтобы выйти со страницы «Редактировать галерею». Как видите, эти параметры полностью интуитивно понятны и просты в использовании. Теперь давайте посмотрим на некоторые другие настройки галереи, которыми вы можете управлять, прежде чем вставлять свою галерею.
- Ссылки на: Используйте этот параметр, чтобы связать изображение с страницей вложения или непосредственно с исходным файлом изображения.
- Колонки: выберите количество колонок, которые вы хотели бы иметь в своей галерее. 3 колонки отлично подойдут для большинства сайтов.
- Случайный порядок: этот параметр позволяет вашей галерее отображать миниатюры изображений в случайном порядке каждый раз, когда они просматриваются на сайте.
- Размер: Здесь вы можете изменить размер каждого изображения в галерее. Доступные варианты: «Миниатюра», «Мультимедиа», «Большой» и «В полный размер».
После того, как вы закончите, просто нажмите кнопку «Вставить галерею», и ваша галерея появится в редакторе WordPress. Теперь наша галерея выглядит так:
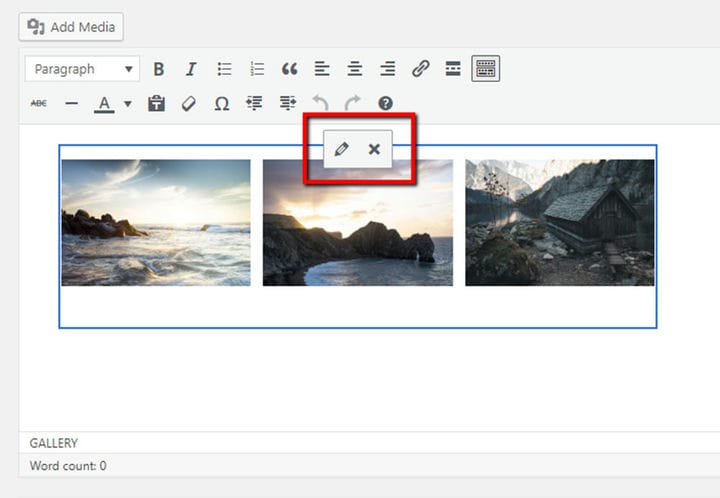
Если щелкнуть любую область галереи изображений, в верхней части этой области появятся кнопки со значками. Здесь вы можете дополнительно редактировать изображения. Просто нажмите кнопку «Изменить» и вставьте заголовок, замещающий текст и управляйте настройками отображения. Здесь вы можете установить размер изображения (миниатюра, средний, большой, полный размер), ссылку на медиафайл или страницу вложения и установить количество столбцов. Если по какой-то причине вы хотите удалить свою галерею изображений, просто нажмите кнопку «Удалить» в любое время.
Как видите, создать галерею WordPress с помощью Classic Editor довольно просто. Но плохая новость заключается в том, что WordPress не позволяет вам использовать созданную вами галерею на других ваших страницах. Это означает , что вы не можете просто скопировать галерею. Вам нужно повторить весь процесс — от выбора изображений до редактирования и управления настройками. Но хорошо то, что это не займет у вас много времени, так как ваши изображения уже загружены в вашу медиатеку. В конце, давайте не забудем упомянуть, что вы всегда можете использовать некоторые удивительные плагины галереи WordPress для создания своих галерей. Это очень просто, поскольку эти плагины предоставляют множество практических возможностей для профессионального управления галереями.