Руководство по блоку изображений WordPress Gutenberg
Один из самых популярных конструкторов страниц для WordPress, Gutenberg поставляется с библиотекой готовых элементов, также известных как блоки Gutenberg. Блоки обеспечивают плавное, оптимизированное и простое создание страниц, поскольку они невероятно интуитивно понятны и практичны. В этом руководстве мы сделаем обзор блока изображения Гутенберга и всего, что вы можете с ним сделать.
Блок изображения по умолчанию и как его добавить
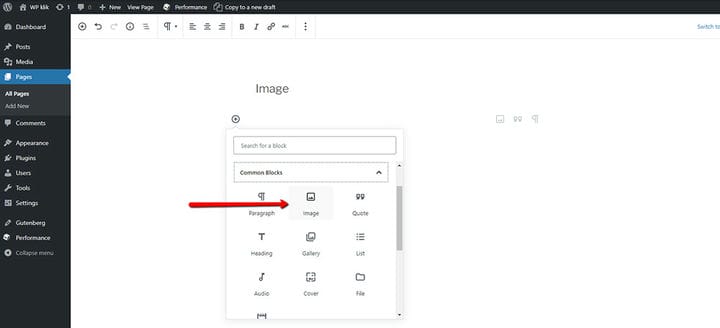
В двух словах, Gutenberg Image Block позволяет добавлять изображение в любое место на вашей странице или в публикацию. Если вы нажмете кнопку «плюс» в своем редакторе, откроется новое поле. Здесь вы можете получить доступ к опции изображения. Как вы можете видеть ниже, в этом редакторе у вас есть отдельные параметры для добавления блока изображения Гутенберга и блока галереи Гутенберга.
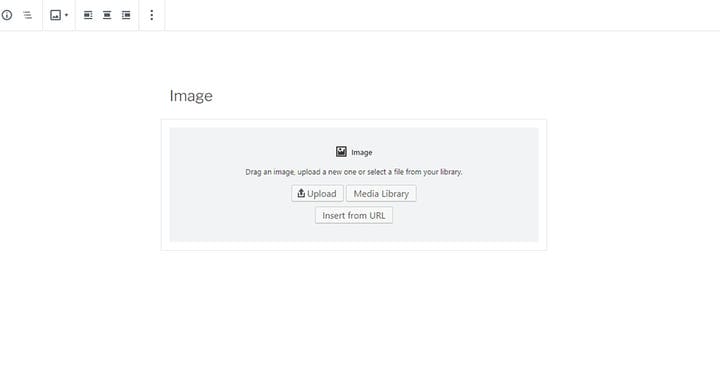
В Гутенберге есть три разных способа добавления изображений. Вы можете загрузить изображение со своего компьютера, выбрать уже существующее изображение из вашей медиатеки или вставить его с URL-адреса.
На первый взгляд, блок изображения содержит те же параметры, что и кнопка «Добавить медиа» в классическом редакторе. Однако при ближайшем рассмотрении становится очевидным, что это верно лишь отчасти. В Gutenberg добавлено несколько новых полезных опций, которые еще больше облегчат вам процесс редактирования изображений.
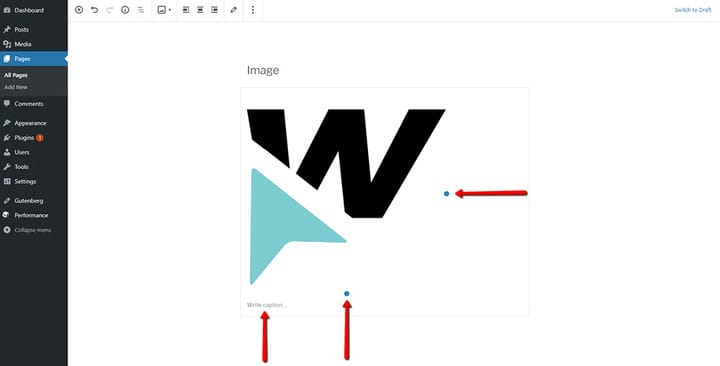
Первый — это добавление маленьких синих точек на изображение. Благодаря этим точкам вы можете растягивать изображение и увеличивать и уменьшать его размер любым удобным для вас способом. Еще одна новая опция — возможность написания подписи внизу изображения.
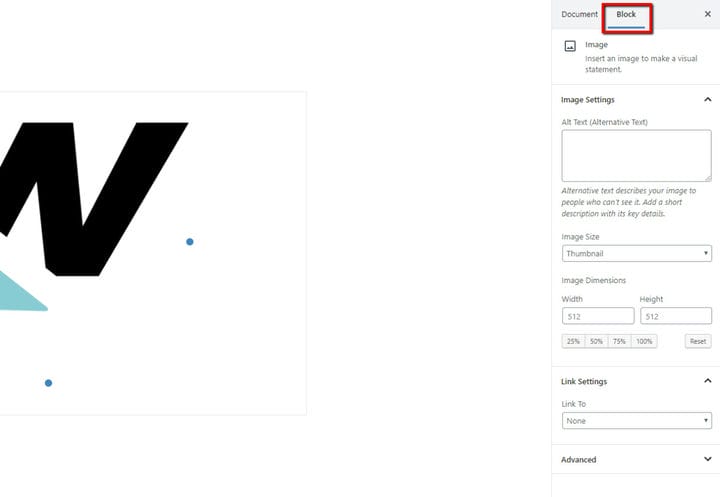
Вы можете найти все основные настройки прямо над блоком изображения. С другой стороны, более продвинутые настройки изображения находятся на вкладке «Блок». К ним относятся замещающий текст, размер изображения, настройки ссылок и дополнительные параметры.
- Альтернативный текст — здесь вы можете добавить краткое описание вашего изображения. Однако вы можете оставить это поле пустым, если ваше изображение не является основным элементом вашего контента.
- Размер изображения — есть возможность изменить размер изображения на размеры по умолчанию, такие как Миниатюра, Средний, Большой и Полный размер. Другой альтернативой является добавление точных размеров изображения в пикселях или определение желаемого размера в процентах по отношению к исходному размеру. Если вы допустили какие-либо ошибки, вы всегда можете нажать на кнопку «Сброс».
- Настройки ссылки — здесь у вас есть четыре разных варианта: нет, страница вложения, медиафайл и настраиваемый URL-адрес. Параметр «Нет» позволяет отображать изображение без ссылки, в то время как страница вложения ссылается на определенную страницу на вашем сайте, предназначенную для предоставления информации о рассматриваемом изображении. Что касается Media File, то он сам открывает изображение. Последний вариант позволяет вам добавить собственный URL для вашего изображения.
- Дополнительно — в этом поле вы можете добавить дополнительный класс CSS и написать свои собственные стили.
Дополнительные параметры панели изображений включают выравнивание изображения (выравнивание по левому, правому краю или по центру) и изменение типа блока. Выбор этой опции дает вам возможность преобразовать ваш блок в другой совместимый блок одним щелчком мыши. Например, вы можете изменить тип блока на галерею, медиа и текст, обложку и файл.
Если вы хотите отредактировать свое изображение так же, как в классическом редакторе WordPress, вы можете легко сделать это, щелкнув значок карандаша, чтобы открыть изображение в медиатеке WordPress.
Теперь это все, что касается блока изображения по умолчанию, но вы должны знать, что есть и более продвинутые параметры.
Добавление изображений с использованием блоков ци для Гутенберга
Qi Blocks for Gutenberg — это богатая коллекция пользовательских блоков Gutenberg, которые позволяют вам делать гораздо больше (и улучшать эстетические результаты), чем вы обычно делаете с блоками по умолчанию. Коллекцию можно скачать бесплатно из официального репозитория WordPress, где вы найдете замечательный набор из 48 блоков для всего: от элементов творчества и демонстрации до бизнеса и SEO. Для тех, кто хочет еще лучших вариантов и более продвинутых функций, есть также пакет Qi Blocks Premium с 33 дополнительными блоками.
На этот раз нас интересует блок Single Image. Вы могли бы подумать, что добавление изображений на страницы и сообщения — это самое простое, что есть на свете, но блок «Одно изображение» для Gutenberg позволяет вам не только делать это с максимальной легкостью в любом месте вашего сайта, но также поставляется с набором эксклюзивных варианты. Например, вы можете выбирать различные действия с изображением, настраивать ширину, высоту, границы, выравнивание, устанавливать поведение при наведении, включать лайтбокс и многое другое.
Еще один удивительный блок, который заслуживает здесь нашего внимания, — Parallax Image Showcase, который позволяет создавать сдвоенные разделы изображений с изображениями, которые перемещаются с разной скоростью при прокрутке, создавая захватывающую иллюзию глубины.
Затем есть блок Image Hotspots со значками или другими символами, размещенными на изображениях, раскрывающими информацию, когда пользователь наводит на них курсор.
Наконец, блок Image Slider может помочь вам создавать впечатляющие, привлекательные слайдеры с выбранными вами изображениями, добавляя динамичности вашим страницам. С этим блоком вам больше не нужны сложные, трудно настраиваемые плагины слайдера. Вы получаете все необходимое в одном, интуитивно понятном и полностью настраиваемом блоке.
Как мы видели, вы можете многое сделать с блоком изображения, независимо от того, используете ли вы блок по умолчанию, который поставляется с Гутенбергом, или вы выбираете стороннее решение, как в случае блоков Ци для Гутенберга. Изображения очень важны для любого веб-сайта, так как часто они могут сказать и сделать гораздо больше, чем слова. Благодаря Гутенбергу добавлять их в свои посты и страницы стало еще проще.
Мы надеемся, что эта статья оказалась для вас полезной. Если вам понравилось, пожалуйста, не стесняйтесь проверить некоторые из этих статей!