Как создать и использовать атрибуты WooCommerce
Если вы планируете открыть интернет-магазин, но не знаете, с чего начать, знайте, что создать магазин в WordPress с помощью плагина WooCommerce действительно может каждый. Вы можете создать не только функциональный магазин, но и красивый, уникальный, фантастический интернет-магазин, который идеально соответствует вашему видению и целям. Все, что вам нужно сделать, это выбрать качественную тему WooCommerce WordPress. Вы также найдете множество подробных руководств, которые шаг за шагом проведут вас через весь процесс. Поскольку существует множество вариантов настройки, вы увидите, что создание интернет-магазина — это не только просто, но и весело и приятно.
Хотя создать магазин WooCommerce просто, многие люди склонны следить за атрибутами WooCommerce либо потому, что не знают, как их использовать, либо потому, что они даже не знают обо всех возможностях, которые с ними связаны.
Но у нас есть все, что описано в этом тексте. Продолжайте читать, чтобы узнать:
Что такое атрибуты WooCommerce?
Универсальная цель любого магазина — продать. Будь то физический или виртуальный продукт, цель продавца — представить продукт покупателю наилучшим образом и совершить как можно больше продаж. Существует основная информация о продукте, которая необходима для отображения вместе с продуктом, а затем вы, возможно, заметили, что некоторые магазины предлагают больше описаний продукта. Эта дополнительная информация, которая не является необходимой и дает более подробное описание характеристик продукта, называется атрибутами (дополнительные данные для ваших продуктов WooCommerce).
Атрибуты могут описывать физические характеристики продукта (например, цвет, материал, размер…), но они также могут указывать некоторую техническую информацию (например, доступен ли продукт и когда продукт будет доступен, если нет…). Их можно использовать для любой дополнительной информации, которую вы хотите сообщить клиентам.
Атрибуты присваиваются конкретным товарам, для каждого товара отдельно. Процессу добавления атрибута к продукту предшествует создание самого атрибута и добавление значения к атрибуту.
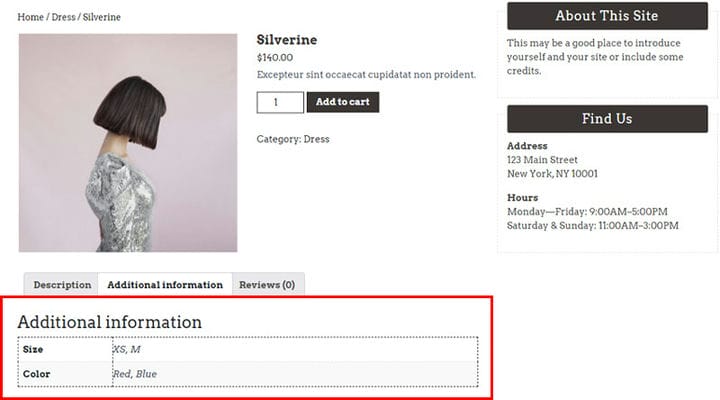
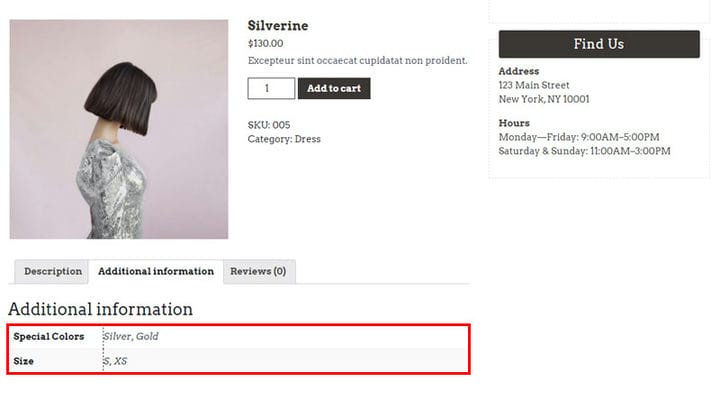
Добавленные атрибуты товара будут видны покупателям во вкладке «Дополнительная информация» на самой странице товара.
Как видите, для этого товара добавлены атрибуты Размер (со значениями XS, M) и Цвет (со значениями Красный и Синий).
Когда используются атрибуты?
Как упоминалось выше, атрибуты используются, когда мы хотим предоставить покупателям дополнительную информацию о продукте. Но, у них есть еще две значимые роли.
Атрибуты важны для нас при создании вариативного продукта WooCommerce. Часто случается, что понятие атрибутов путают с этими переменными продуктами. Атрибуты являются только информацией. Например, покупатель увидит, что есть товар размеров S и M, но не сможет выбрать, какой размер ему нужен. Ему придется связаться с продавцом каким-либо другим способом, чтобы сообщить ему, какой размер он хочет. Переменные продукты на самом деле являются продуктами, которые клиент может выбирать на основе некоторых атрибутов. Эти продукты используют атрибуты, чтобы предоставить покупателю некоторый выбор, поэтому варианты зависят от атрибута, а не наоборот. Первым шагом в создании переменного продукта является создание атрибута.
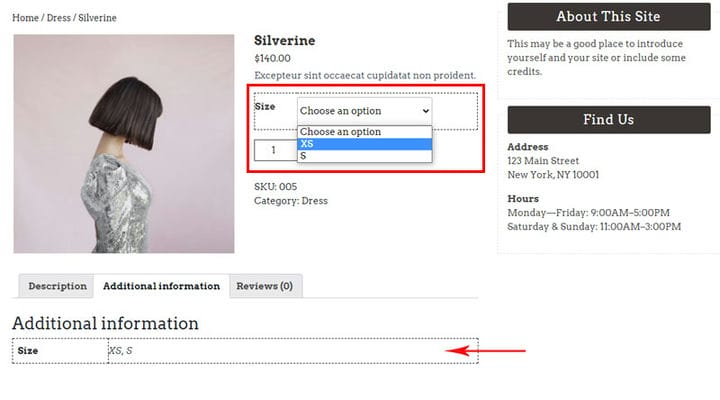
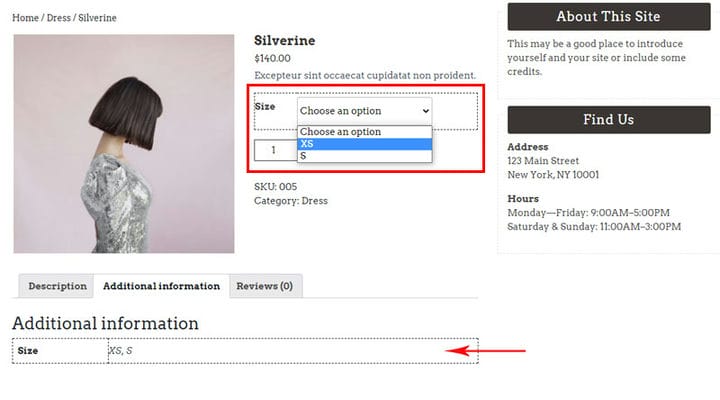
На этом изображении вы можете увидеть, как это выглядит, когда атрибуты используются для целей переменного продукта и как, когда их единственной целью является предоставление дополнительной информации о продукте.
В нашем примере атрибуты по-прежнему отображаются в виде информации на вкладке «Дополнительная информация», а при использовании для переменного продукта пользователи могут выбирать размер продукта.
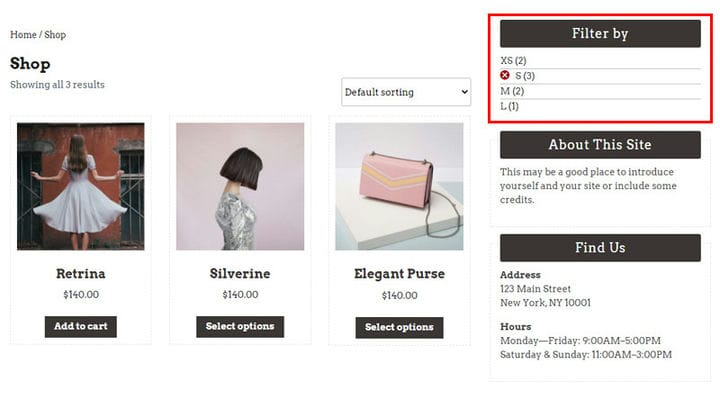
Еще одна полезная роль, которую могут играть атрибуты, заключается в фильтрации продуктов. Делается это с помощью специального виджета для фильтрации товаров по атрибутам на основе созданных атрибутов (и конечно же добавленных к товарам атрибутов), которые позволяют покупателям просматривать товары по определенным параметрам. Позже мы объясним, как добавить этот виджет более подробно.
Добавление атрибута и присвоение значения атрибуту
Независимо от того, какую функцию вы назначите атрибуту, первым шагом будет его создание. Существует два способа создания атрибутов. Первый и тот, который мы рекомендуем, — это создание глобальных атрибутов WooCommerce — они могут использоваться всеми продуктами для любых целей. Другой способ — добавить атрибуты к конкретному продукту — эти атрибуты будут применяться только к этому продукту и не смогут использоваться в виджете фильтра.
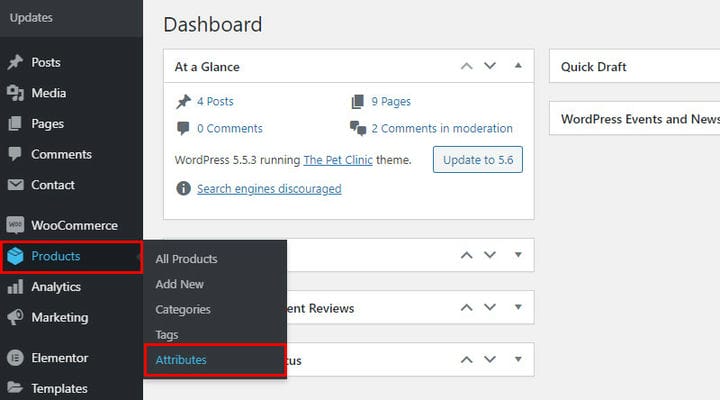
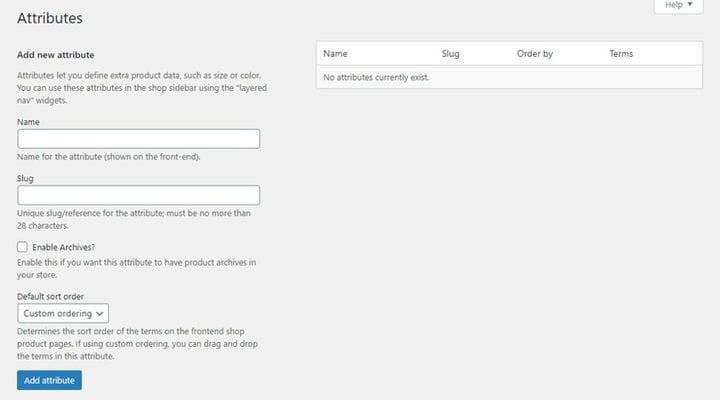
Чтобы создать глобальные атрибуты WooCommerce, перейдите в раздел «Продукты» > «Атрибуты».
Здесь мы создаем атрибут и назначаем ему слаг (слаг будет автоматически назначен ему, если мы пропустим его добавление). Также при создании атрибута мы можем выбрать, будет ли он находиться на странице архива или нет (галочка Включить архивы?). В случае, когда у нас есть более одного атрибута, мы можем определить, как атрибуты будут отсортированы.
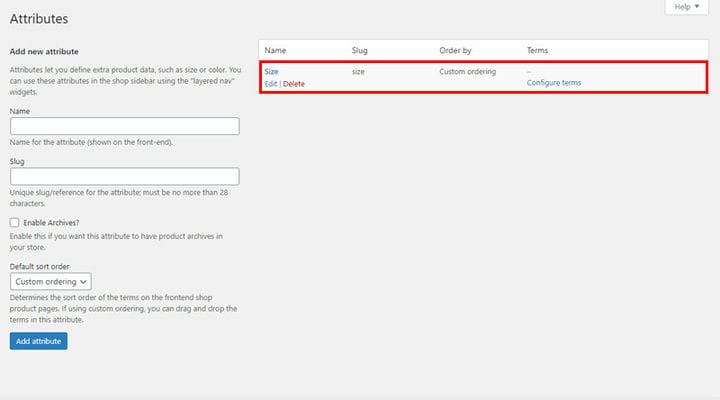
В этом случае нашим желаемым атрибутом является Размер, и когда мы его добавили, он появляется в списке атрибутов. Конечно, при необходимости мы можем его отредактировать. Теперь необходимо присвоить значения атрибуту. Настройка терминов — это место, где мы добавляем значения к атрибутам.
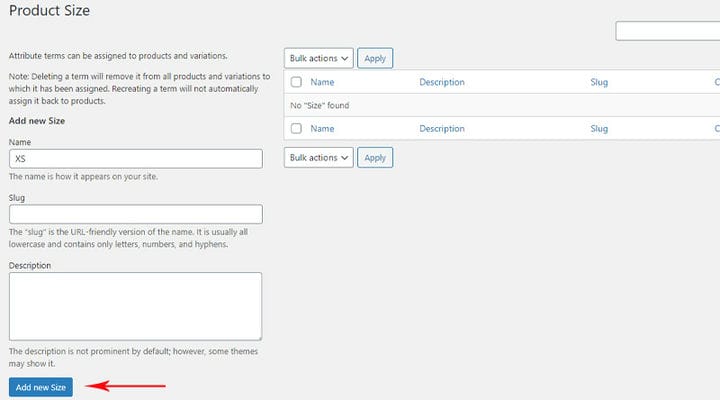
Мы присваиваем значениям имя, имя — это то, что будет отображаться на самом продукте, и мы назначаем слаг (опять же, если мы его не указываем, он добавляется автоматически). Мы также можем добавить описания к значениям атрибутов. Это описание полезно для нас — авторов магазина, так как в большинстве случаев покупатели не могут его увидеть, потому что темы, в которых они показаны на самом товаре, встречаются редко.
Когда мы ввели все данные, мы переходим к «Добавить новый», в данном случае мы добавили «Размер», поэтому здесь вы видите имя своего атрибута.
Еще один способ добавить атрибуты, как мы упоминали ранее, — это добавить их к самому товару. Независимо от типа продукта, вы всегда добавляете атрибут одним и тем же способом. Обратите внимание, что указанный таким образом атрибут относится только к товару, к которому он добавлен, его нельзя добавить к другому товару, его необходимо создать для каждого товара отдельно.
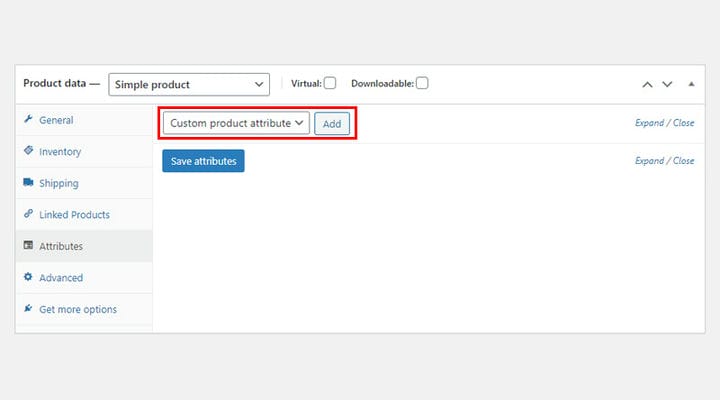
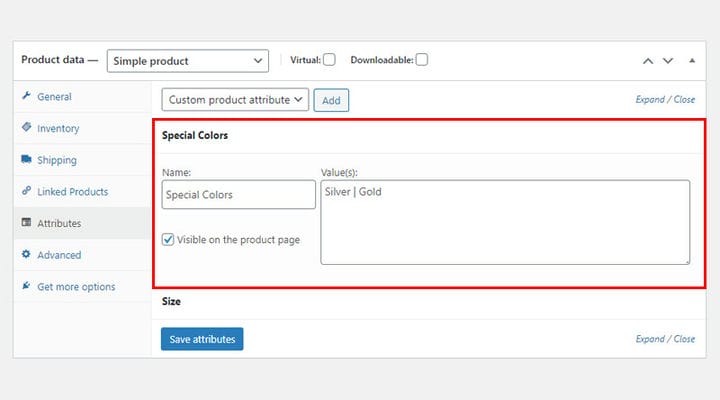
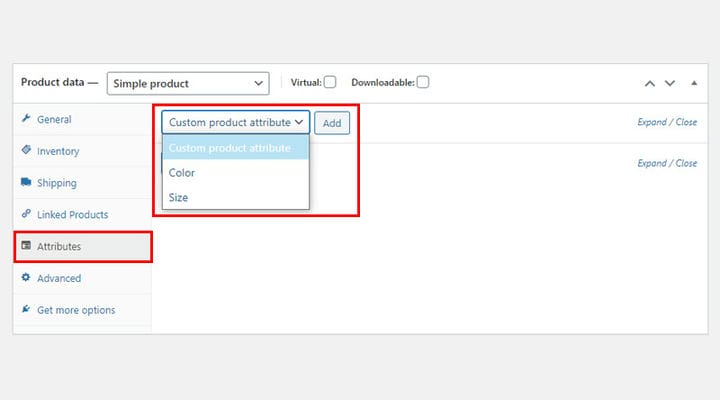
На вкладке «Атрибуты» мы переходим к пользовательскому атрибуту продукта и выбираем «Добавить».
Открывается поле, в котором слева добавляем атрибут Имя, а значения разделяются чертой | справа. Когда мы добавим все нужные значения, нам нужно нажать Сохранить атрибуты. Таким образом, мы можем создать столько атрибутов, сколько захотим, и добавить к ним столько значений, сколько нам нужно.
Когда продукт имеет как настраиваемый атрибут, так и атрибут, созданный для всех продуктов, покупатель не сможет заметить никакой разницы между ними. Оба атрибута находятся на вкладке «Дополнительная информация».
Назначение атрибутов продукту
Назначать атрибуты продуктам очень просто. Каждый тип продукта может иметь атрибуты. Когда вы переходите к продукту, к которому хотите добавить атрибуты, на вкладке «Атрибуты» находятся все необходимые вам параметры. В разделе выше мы объяснили, как добавить совершенно новый атрибут к конкретному продукту, но вы также можете добавить уже созданные вами глобальные атрибуты. Здесь вы найдете список всех доступных атрибутов.
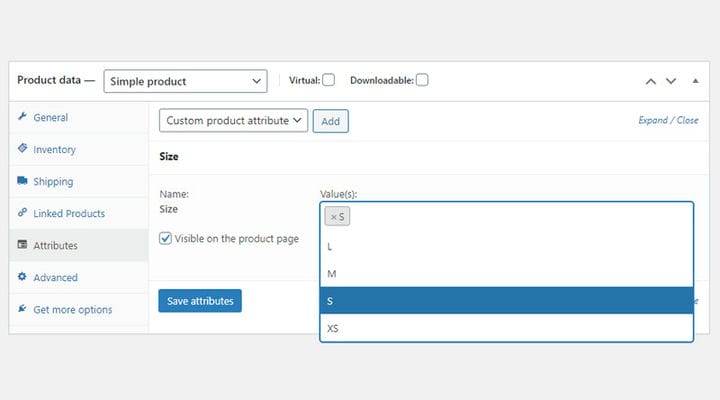
Когда вы выберете нужный атрибут и добавите его, значения атрибута будут доступны вам, и вы сможете выбрать те, которые вам нужны. Например, наш атрибут «Размер» имеет четыре значения, но это не означает, что каждый товар, имеющий этот атрибут, должен иметь все значения. В данном случае это здорово, так как мы можем выбирать, какие значения нам нужны для каждого продукта.
Отображается на странице товара — только при включении этой опции атрибуты будут видны на самой странице товара.
Мы можем добавить к каждому продукту столько атрибутов, сколько нам нужно, и столько значений, сколько нам нужно.
Параметр «Видимо на странице продукта», который также отображается здесь, если установлен флажок, означает, что информация будет отображаться на вкладке «Дополнительная информация». Но этот параметр чаще всего не проверяется, когда атрибуты используются для вариативного продукта WooCommerce, потому что тогда основное назначение атрибута другое.
Поиск товаров по атрибутам
По умолчанию у нас также есть возможность вставить виджет для фильтрации товаров по атрибутам в некоторые боковые панели темы.
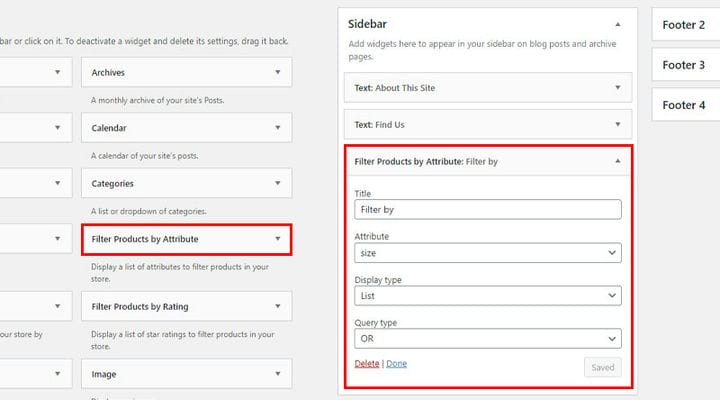
Для этого просто перейдите в «Внешний вид» > «Виджеты». Перетащите виджет на нужную боковую панель и настройте параметры. Один вставленный фильтр предназначен для одного атрибута. Мы можем вставить несколько фильтров, если хотим включить фильтрацию по нескольким атрибутам.
Что касается фильтров, у нас есть заголовок, в котором мы выбираем имя нашего фильтра, мы выбираем атрибут, по которому мы хотим, чтобы продукты были отфильтрованы. Вы можете выбирать между типами отображения раскрывающегося списка и списка, а также есть тип запроса, который позволяет нам указать, может ли пользователь вводить несколько желаемых значений для фильтрации или только одно.
Вот так это выглядит вживую:
В заключение
Атрибуты — отличный способ улучшить взаимодействие с пользователем на вашем веб-сайте, и теперь, когда вы понимаете, как и почему вы должны их использовать, действительно нет причин не использовать их. Помните, что когда вы создаете интернет-магазин, вы также создаете опыт покупок, и вы должны использовать любую возможность, которая у вас есть, чтобы показать своим клиентам, что вы прилагаете усилия, чтобы предоставить им качество как с точки зрения продуктов, так и услуг. Если у вас есть какие-либо вопросы об атрибутах WooCommerce или вы хотите поделиться тем, как они работают на вашем сайте, не стесняйтесь писать нам в разделе комментариев!
Мы надеемся, что эта статья оказалась для вас полезной. Если вам понравилось, пожалуйста, не стесняйтесь проверить некоторые из этих статей!