Dlaczego responsywne motywy są absolutnie niezbędne?
Responsywne motywy, responsywny design, responsywne strony internetowe. Słowo „responsywna" jest ostatnio bardzo modne, ale co to właściwie oznacza? Dlaczego Twoja witryna musi być responsywna? Skąd wiesz, czy jest responsywna?
Odpowiedzmy na wszystkie te pytania jeden po drugim i upewnijmy się, że najlepiej wykorzystujesz swoją obecność w Internecie.
Co to jest responsywny motyw?
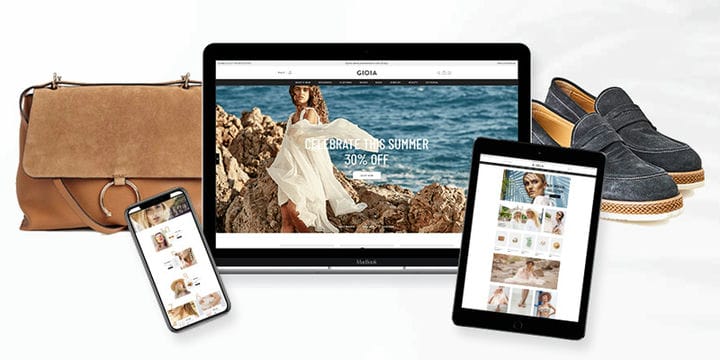
Responsywne motywy zostały zaprojektowane z myślą o zapewnieniu optymalnego doświadczenia użytkownika na różnych urządzeniach i rozdzielczościach ekranu – komputerach stacjonarnych, tabletach i różnych urządzeniach mobilnych. Oznacza to, że bez względu na to, w jaki sposób uzyskasz dostęp do określonej witryny, nawigacja i korzystanie z niej będzie łatwe.
Responsywne strony internetowe zmieniają układ elementów w zależności od rozmiaru punktu widzenia. Na przykład czterokolumnowa galeria może zmienić się w jednokolumnową galerię na ekranie telefonu komórkowego.
Jak to się stało? Projekt responsywny opiera się na punktach przerwania, zwykle opartych na szerokości przeglądarki, w celu zdefiniowania, który projekt pojawi się nad lub pod nimi. Osiąga się to dzięki inteligentnemu wykorzystaniu CSS, który określa układ strony i odpowiednio dostosowuje wygląd.
Co nie jest responsywną witryną?
Ważne jest, aby odróżnić strony responsywne od stron mobilnych. Chociaż oba działają z ekranem telefonu, aby zapewnić optymalne wrażenia użytkownika, nie są takie same. Witryny mobilne są tworzone specjalnie dla telefonów i nie wyświetlają się poprawnie na innych urządzeniach. Zanim projektowanie responsywne stało się popularne, wiele firm tworzyło osobne witryny na komputery i urządzenia mobilne.
W przypadku responsywnej strony lub motywu jest to niepotrzebne – responsywne strony mogą dostosować się do dowolnego istniejącego lub przyszłego urządzenia dzięki swojej „płynnej” strukturze.
Dlaczego potrzebujesz responsywnego motywu WordPress?
Posiadanie responsywnej strony internetowej nie jest już kwestią wyboru – w dzisiejszych czasach to praktycznie konieczność. Oprócz zapewniania odwiedzającym lepszego doświadczenia użytkownika, responsywne witryny mają również lepszą pozycję w wyszukiwarkach dzięki szybszemu czasowi ładowania i mniejszym współczynnikom odrzuceń.
Aby zrozumieć, ile ruchu i sprzedaży tracisz w przypadku nieresponsywnej witryny, weź pod uwagę te liczby.
Jasne jest więc, że niezależnie od tego, czy tworzysz witrynę od podstaw, czy używasz motywu, projektowanie z myślą o urządzeniach mobilnych jest absolutną koniecznością. Wysokiej jakości motyw stworzony dla popularnych platform do zarządzania treścią, takich jak WordPress, to najłatwiejszy sposób na zapewnienie pełnej responsywności dzięki świetnemu projektowi UX i strukturze witryny gotowej do SEO.
Jak sprawdzisz responsywność motywu?
Pobierając lub kupując motyw WordPress, nie wierz twórcy, że jest responsywny. Zawsze samodzielnie sprawdzaj czas reakcji.
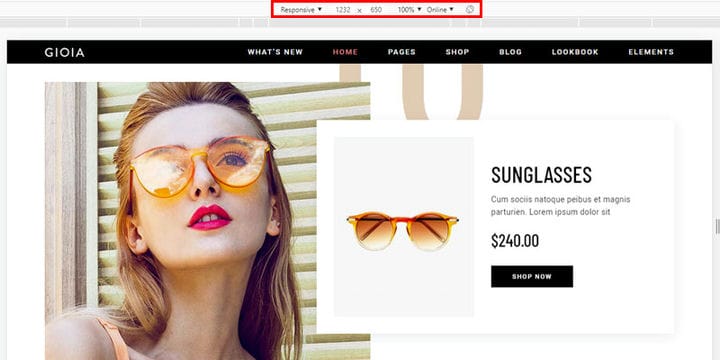
Pokażemy Ci, jak to zrobić za pomocą motywu Gioia WordPress. Idealnym sposobem, aby naprawdę poczuć, jak dany motyw lub witryna wygląda na różnych ekranach, jest po prostu dostęp do nich z różnych urządzeń. Ale ponieważ z pewnością nie masz każdego urządzenia na świecie, możesz to zrobić również w Chrome.
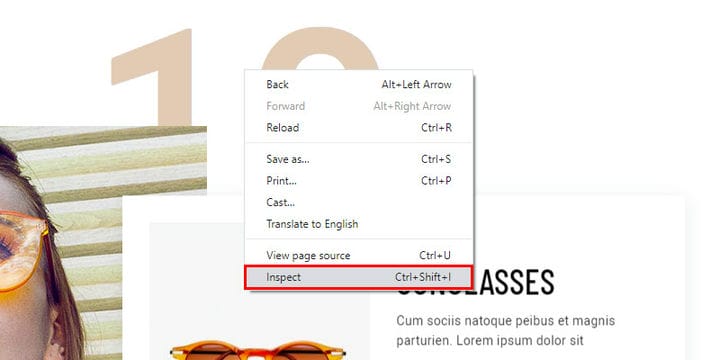
Otwórz dowolną stronę w motywie lub witrynie. Kliknij prawym przyciskiem myszy w dowolnym miejscu strony i wybierz Sprawdź, aby otworzyć nowe okno.
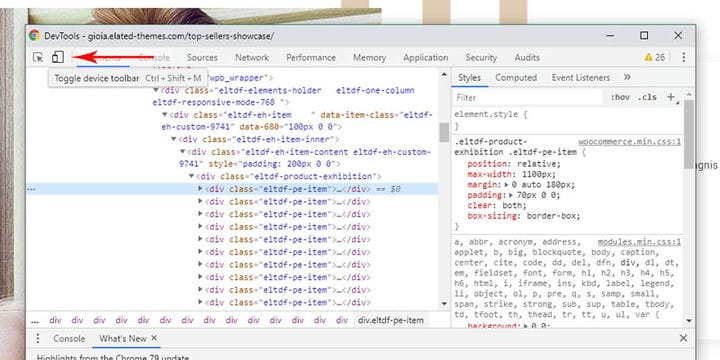
Znajdź ikonę Przełącz na pasku narzędzi urządzenia w lewym górnym rogu i kliknij ją.
Spowoduje to otwarcie małej zakładki z opcjami przeglądania układu strony w różnych rozdzielczościach ekranu.
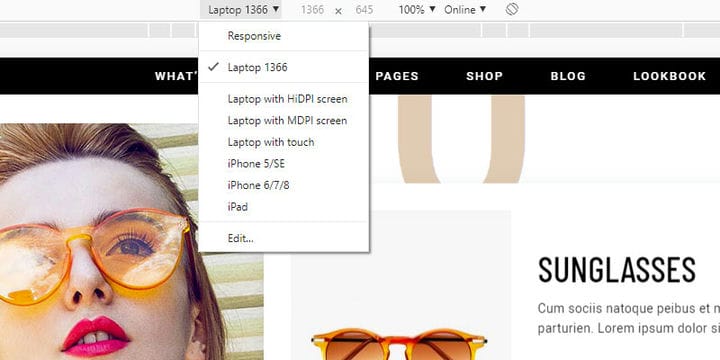
Możesz wybrać widok z urządzeń dostępnych w menu rozwijanym lub kliknąć opcję edycji i ustawić niestandardowe rozmiary.
Rozmiary ekranu różnią się w zależności od aktualnych trendów, ale zaleca się zwrócenie największej uwagi na urządzenia mobilne.
Jeśli chodzi o responsywność, nie spiesz się i cierpliwie sprawdzaj wybrane przez siebie tematy. Nie tylko chcesz mieć pewność, że zarówno szczegóły techniczne, jak i wrażenia użytkownika pozostaną nienaruszone, ale także chcesz zachować to samo wrażenie i tożsamość marki na różnych urządzeniach.
Aby zaoszczędzić czas i pominąć przeglądanie dziesiątek motywów, oto trochę pomocy – przygotowaliśmy tę listę motywów WordPress dla firm, które zawierają zarówno responsywny projekt, jak i niesamowite funkcje.