Почему адаптивные темы абсолютно необходимы
Адаптивные темы, адаптивный дизайн, адаптивные веб-сайты. В последнее время в моде слово «отзывчивый», но что оно на самом деле означает? Почему ваш сайт должен быть адаптивным? Как узнать, адаптивный ли он?
Давайте ответим на все эти вопросы один за другим и позаботимся о том, чтобы ваше присутствие в Интернете было максимально эффективным.
Что такое адаптивная тема?
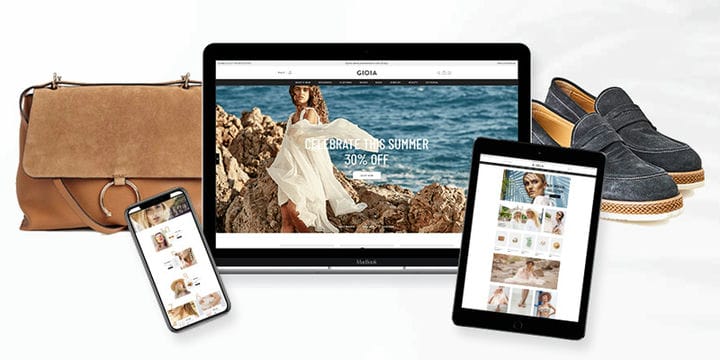
Адаптивные темы разработаны с целью обеспечения оптимального взаимодействия с пользователем на разных устройствах и разрешениях экрана — настольных компьютерах, планшетах и различных мобильных устройствах. Это означает, что независимо от того, каким образом вы получаете доступ к определенному веб-сайту, навигация по нему и его использование будут простыми.
Адаптивные веб-сайты перестраивают элементы в соответствии с размером точки обзора. Например, галерея из четырех столбцов может превратиться в галерею из одного столбца на экране мобильного телефона.
Как это произошло? Отзывчивый дизайн опирается на контрольные точки, обычно основанные на ширине браузера, чтобы определить, какой дизайн будет отображаться над ними или под ними. Это достигается за счет разумного использования CSS, который определяет макет веб-страницы и соответствующим образом настраивает внешний вид.
Что не является адаптивным сайтом?
Важно различать адаптивные веб-сайты и мобильные веб-сайты. Хотя оба работают с экраном телефона для оптимального взаимодействия с пользователем, они не одинаковы. Мобильные веб-сайты созданы специально для телефонов и не будут корректно отображаться на других устройствах. До того, как адаптивный дизайн стал популярным, многие компании создавали отдельные сайты для компьютеров и мобильных устройств.
С адаптивным сайтом или темой в этом нет необходимости — адаптивные сайты могут адаптироваться к любому существующему или будущему устройству благодаря своей «гибкой» структуре.
Зачем вам нужна адаптивная тема WordPress?
Наличие адаптивного веб-сайта больше не вопрос выбора – сегодня это практически необходимость. Помимо предоставления посетителям лучшего пользовательского опыта, адаптивные сайты также лучше ранжируются в поисковых системах благодаря более быстрому времени загрузки и меньшему показателю отказов.
Чтобы понять, сколько трафика и продаж вы упускаете из-за неадаптивного сайта, рассмотрите эти цифры.
Итак, становится ясно, создаете ли вы сайт с нуля или используете тему, дизайн, ориентированный на мобильные устройства, абсолютно необходим. Высококачественная тема, созданная для популярных платформ управления контентом, таких как WordPress, — это самый простой способ обеспечить полную отзывчивость благодаря великолепному дизайну UX и готовой к SEO структуре сайта.
Как вы собираетесь проверять отзывчивость темы?
Когда вы загружаете или покупаете тему WordPress, не верьте создателю на слово, что он адаптивный. Всегда перепроверяйте отзывчивость самостоятельно.
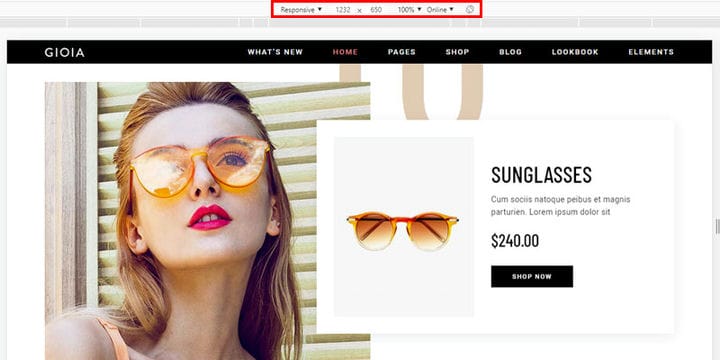
Мы покажем вам, как это сделать с помощью темы Gioia WordPress. Идеальный способ по-настоящему почувствовать, как определенная тема или сайт выглядят на разных экранах, — это просто получить к ним доступ с разных устройств. Но поскольку у вас наверняка нет всех устройств в мире, вы также можете сделать это из Chrome.
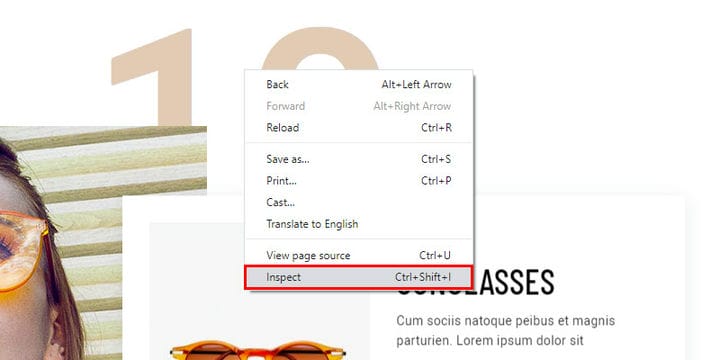
Откройте любую страницу по теме или сайт. Щелкните правой кнопкой мыши в любом месте страницы и выберите «Проверить», чтобы открыть новое окно.
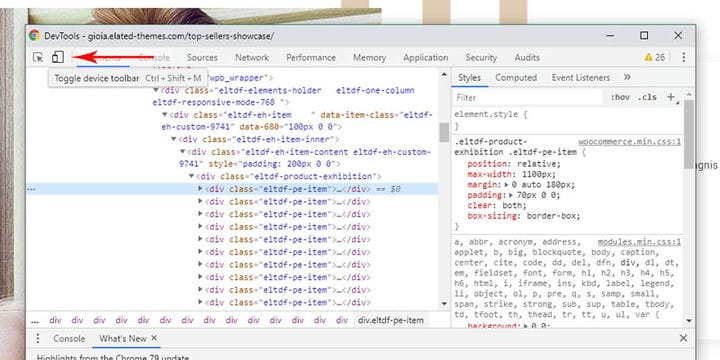
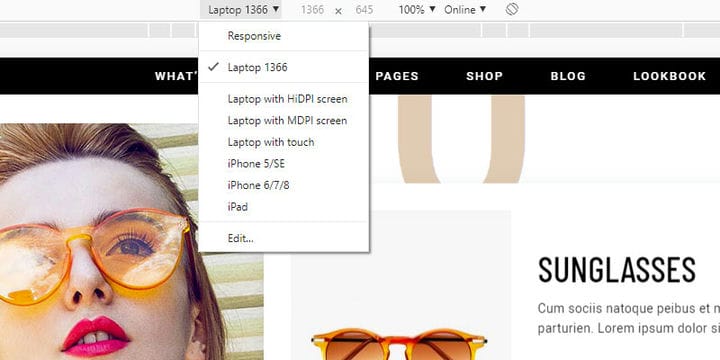
Найдите значок панели инструментов «Переключить устройство» в верхнем левом углу и нажмите на него.
Откроется небольшая вкладка с параметрами для просмотра макета страницы на различных разрешениях экрана.
Вы можете выбрать вид из устройств, доступных в раскрывающемся меню, или вы можете щелкнуть параметр редактирования и установить собственные размеры.
Размеры экрана варьируются в зависимости от текущих тенденций, но рекомендуется уделять больше внимания мобильным устройствам.
Когда дело доходит до реакции, не торопите события и терпеливо проверяйте темы, которые вы выбрали. Вы не только хотите убедиться, что как технические детали, так и детали взаимодействия с пользователем остаются нетронутыми, но вы также хотите сохранить одинаковое впечатление и идентичность бренда на разных устройствах.
Чтобы сэкономить время и не перебирать десятки тем, вот небольшая помощь — мы составили этот список тем WordPress для бизнеса, которые сочетают в себе как адаптивный дизайн, так и потрясающие функциональные возможности.