Miksi reagoivat teemat ovat ehdottoman välttämättömiä
Responsiiviset teemat, responsiivinen suunnittelu, responsiiviset sivustot. Sana "responsiivinen" on ollut viime aikoina muotia, mutta mitä se oikeastaan tarkoittaa? Miksi verkkosivustosi on oltava responsiivinen? Mistä tiedät, onko se responsiivinen?
Vastaamme kaikkiin näihin kysymyksiin yksitellen ja varmistamme, että saat parhaan hyödyn online-näkyvyydestäsi.
Mikä on reagoiva teema?
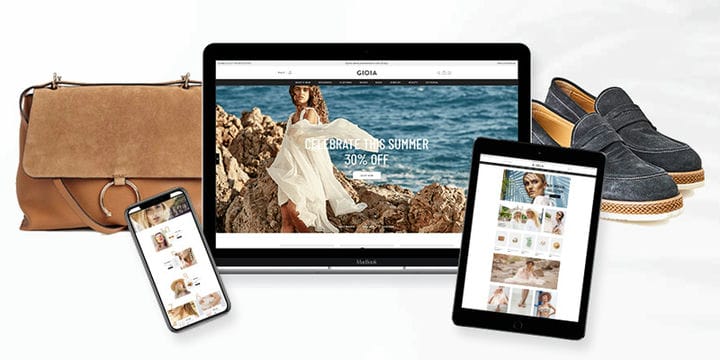
Responsiiviset teemat on suunniteltu mahdollistamaan optimaalinen käyttökokemus eri laitteilla ja näyttötarkkuuksilla – pöytätietokoneilla, tableteilla ja erilaisilla mobiililaitteilla. Tämä tarkoittaa, että riippumatta siitä, millä tavalla käytät tiettyä verkkosivustoa, se on helppo navigoida ja käyttää.
Responsiiviset verkkosivustot järjestävät elementtejä uudelleen näkökulman koon mukaan. Esimerkiksi nelisarakkeinen galleria voi muuttua yhdeksi sarakkeeksi matkapuhelimen näytöllä.
Miten tämä tapahtuu? Responsiivinen suunnittelu perustuu keskeytyskohtiin, jotka perustuvat yleensä selaimen leveyteen, ja määrittävät, mikä muotoilu näkyy niiden ylä- tai alapuolella. Tämä saavutetaan älykkäällä CSS:n käytöllä, joka määrittää verkkosivun asettelun ja säätää sen ulkoasua.
Mikä ei ole responsiivinen sivusto?
On tärkeää tehdä ero responsiivisten verkkosivustojen ja mobiilisivustojen välillä. Vaikka molemmat toimivat puhelimen näytön kanssa optimaalisen käyttökokemuksen saavuttamiseksi, ne eivät ole samoja. Mobiilisivustot on suunniteltu erityisesti puhelimia varten, eivätkä ne näy oikein muissa laitteissa. Ennen kuin responsiivinen suunnittelu tuli suosituksi, monet yritykset loivat erilliset työpöytä- ja mobiilisivustot.
Responsiivisella sivustolla tai teemalla tämä on tarpeetonta – reagoivat sivustot voivat mukautua mihin tahansa olemassa olevaan tai tulevaan laitteeseen sen "juoksun" rakenteen ansiosta.
Miksi tarvitset reagoivan WordPress-teeman?
Esponsiivisten verkkosivujen luominen ei ole enää valintakysymys – nykyään se on käytännössä välttämätöntä. Sen lisäksi, että responsiiviset sivustot tarjoavat vierailijoille paremman käyttökokemuksen, ne myös sijoittuvat paremmin hakukoneissa nopeampien latausaikojen ja pienemmän poistumisprosentin ansiosta.
Harkitse näitä lukuja, jotta ymmärrät, kuinka paljon liikennettä ja myyntiä menetät ei-responsiivisella sivustolla.
Joten on selvää, rakensitpa sivustoa tyhjästä tai käytät teemaa, mobiililähtöinen suunnittelu on ehdottoman välttämätöntä. Laadukas teema, joka on rakennettu suosituille sisällönhallinta-alustoille, kuten WordPress, on helpoin tapa varmistaa täydellinen reagointikyky upealla UX-suunnittelulla ja SEO-valmiilla sivustorakenteilla.
Kuinka aiot tarkistaa teeman reagoivuuden?
Kun lataat tai ostat WordPress-teeman, älä luota luojan sanaan, että se on responsiivinen. Tarkista aina oma reagointikykysi.
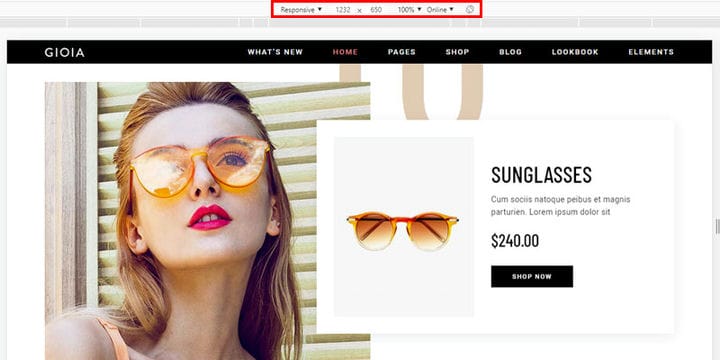
Näytämme sinulle, kuinka tämä tehdään Gioia WordPress -teeman avulla. Ihanteellinen tapa saada todella käsitys siitä, miltä tietty teema tai sivusto näyttää eri näytöillä, on yksinkertaisesti käyttää niitä eri laitteilla. Mutta koska sinulla ei todellakaan ole kaikkia laitteita maailmassa, voit tehdä tämän myös Chromesta.
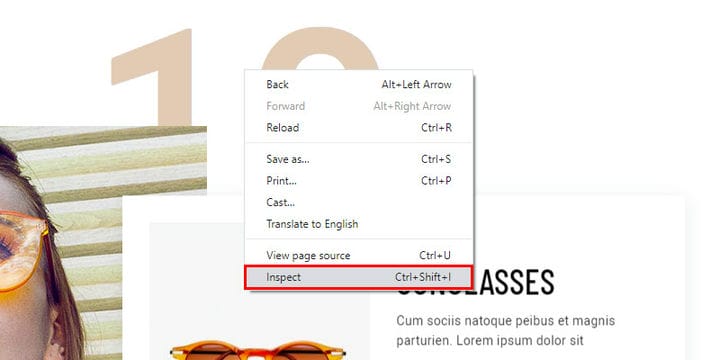
Avaa mikä tahansa teeman tai sivuston sivu. Napsauta hiiren kakkospainikkeella mitä tahansa sivulla ja valitse Tarkista avataksesi uuden ikkunan.
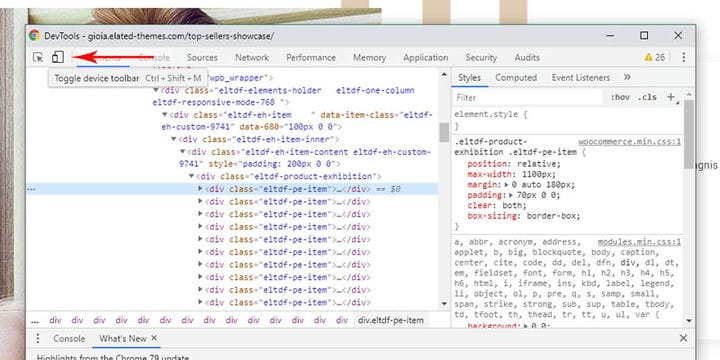
Etsi Toggle-laitteen työkalupalkin kuvake vasemmasta yläkulmasta ja napsauta sitä.
Tämä avaa pienen välilehden, jossa on vaihtoehtoja tarkastella sivun asettelua eri näytön resoluutioilla.
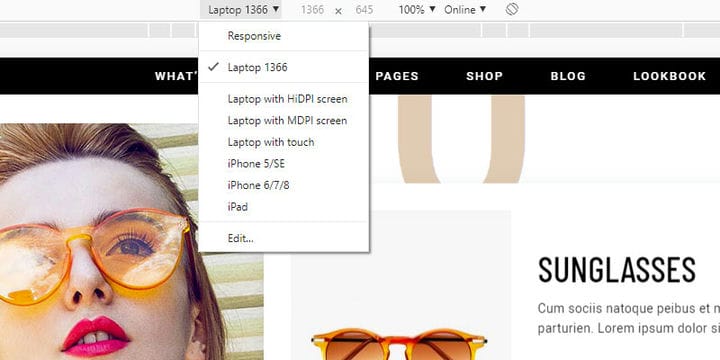
Voit valita näkymän käytettävissä olevista laitteista avattavasta valikosta tai voit napsauttaa muokkausvaihtoehtoa ja määrittää mukautettuja kokoja.
Näyttökoot vaihtelevat tämänhetkisten trendien mukaan, mutta mobiililaitteisiin kannattaa kiinnittää eniten huomiota.
Mitä tulee reagointikykyyn, älä kiirehdi asioita ja tarkista kärsivällisesti valitut teemat. Sen lisäksi, että haluat varmistaa, että sekä tekniset että käyttökokemuksen tiedot pysyvät ennallaan, haluat myös säilyttää saman vaikutelman ja brändi-identiteetin eri laitteissa.
Tässä on apua säästääksesi aikaa ja ohittaaksemme kymmenien teemojen selaamisen – olemme laatineet tämän luettelon WordPress-teemoista yrityksille, jotka sisältävät sekä responsiivista suunnittelua että uskomattomia toimintoja.