Pourquoi les thèmes réactifs sont indispensables
Thèmes réactifs, design réactif, sites Web réactifs. Le mot «réactif» fait fureur ces derniers temps, mais qu’est-ce que cela signifie réellement? Pourquoi votre site Web doit-il être réactif? Comment savoir s’il est réactif ?
Répondons à toutes ces questions une par une et assurons-nous de tirer le meilleur parti de votre présence en ligne.
Qu’est-ce qu’un thème responsive ?
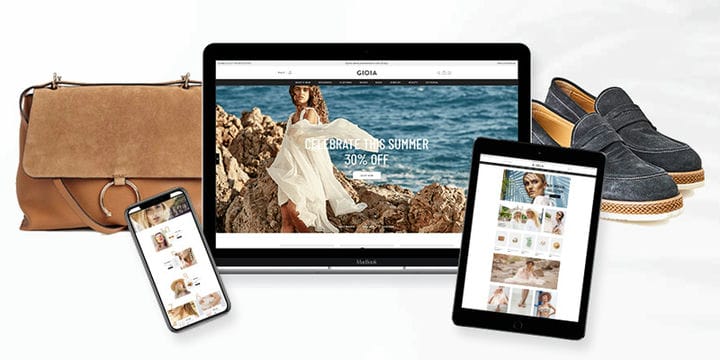
Les thèmes réactifs sont conçus dans le but de permettre une expérience utilisateur optimale sur différents appareils et résolutions d’écran – ordinateurs de bureau, tablettes et divers appareils mobiles. Cela signifie que quelle que soit la manière dont vous accédez à un certain site Web, il sera facile à naviguer et à utiliser.
Les sites Web réactifs réorganisent les éléments en fonction de la taille du point de vue. Par exemple, une galerie à quatre colonnes peut se transformer en une galerie à une seule colonne sur l’écran du téléphone mobile.
Comment cela peut-il arriver? La conception réactive s’appuie sur des points d’arrêt, généralement basés sur la largeur du navigateur, pour définir quelle conception apparaîtra au-dessus ou en dessous d’eux. Ceci est réalisé grâce à l’utilisation intelligente de CSS qui détermine la mise en page de la page Web et ajuste l’apparence en conséquence.
Qu’est-ce qu’un site non responsive ?
Il est important de faire la distinction entre les sites responsive et les sites mobiles. Bien que les deux fonctionnent avec l’écran du téléphone pour une expérience utilisateur optimale, ils ne sont pas identiques. Les sites Web mobiles sont conçus spécifiquement pour les téléphones et ne s’afficheront pas correctement sur d’autres appareils. Avant que la conception réactive ne devienne populaire, de nombreuses entreprises ont créé des sites de bureau et mobiles distincts.
Avec un site ou un thème réactif, cela est inutile – les sites réactifs peuvent s’adapter à n’importe quel appareil existant ou futur grâce à sa structure "fluide".
Pourquoi avez-vous besoin d’un thème WordPress réactif ?
Avoir un site Web réactif n’est plus une question de choix – de nos jours, c’est pratiquement une nécessité. En plus d’offrir aux visiteurs une meilleure expérience utilisateur, les sites réactifs se classent également mieux sur les moteurs de recherche grâce à des temps de chargement plus rapides et à des taux de rebond plus faibles.
Pour comprendre à quel point le trafic et les ventes vous manquent avec un site non réactif, considérez ces chiffres.
Donc, c’est clair, que vous construisiez un site à partir de zéro ou que vous utilisiez un thème, la conception axée sur le mobile est un must absolu. Un thème de haute qualité conçu pour les plates-formes de gestion de contenu populaires comme WordPress est le moyen le plus simple d’ assurer une réactivité totale avec une excellente conception UX et une structure de site prête pour le référencement.
Comment allez-vous vérifier la réactivité du thème ?
Lorsque vous téléchargez ou achetez un thème WordPress, ne croyez pas le créateur sur parole qu’il est réactif. Vérifiez toujours la réactivité par vous-même.
Nous allons vous montrer comment faire cela en utilisant le thème WordPress Gioia. Le moyen idéal pour vraiment avoir une idée de l’apparence d’un thème ou d’un site sur différents écrans est d’y accéder simplement à partir de divers appareils. Mais comme vous n’avez certainement pas tous les appareils au monde, vous pouvez également le faire depuis Chrome.
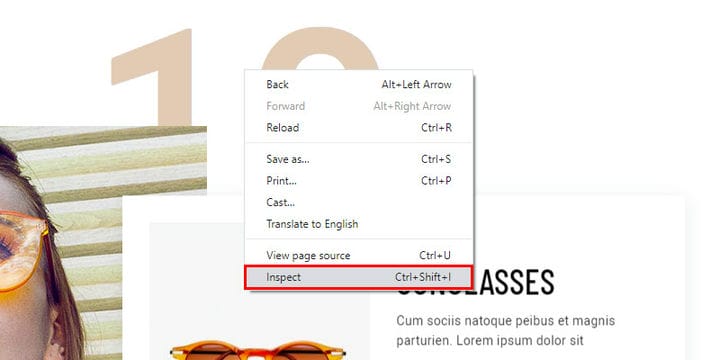
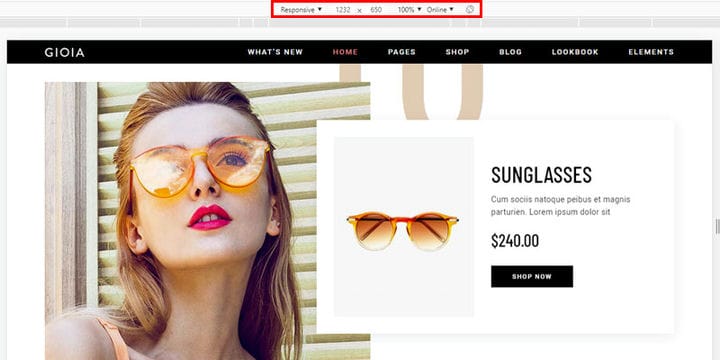
Ouvrez n’importe quelle page sur le thème ou le site. Faites un clic droit n’importe où sur la page et sélectionnez Inspecter pour ouvrir une nouvelle fenêtre.
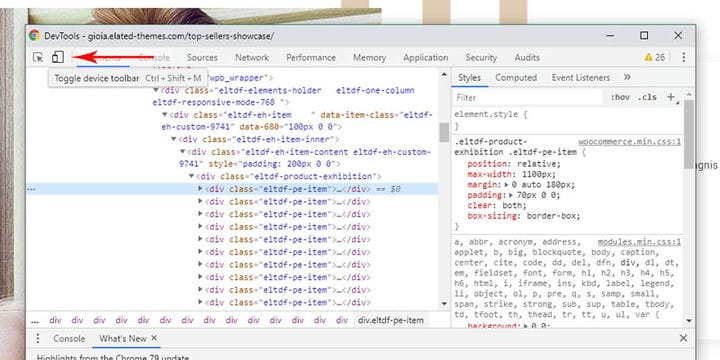
Localisez une icône de barre d’outils Basculer l’appareil dans le coin supérieur gauche et cliquez dessus.
Cela ouvrira un petit onglet avec des options pour regarder la mise en page sur différentes résolutions d’écran.
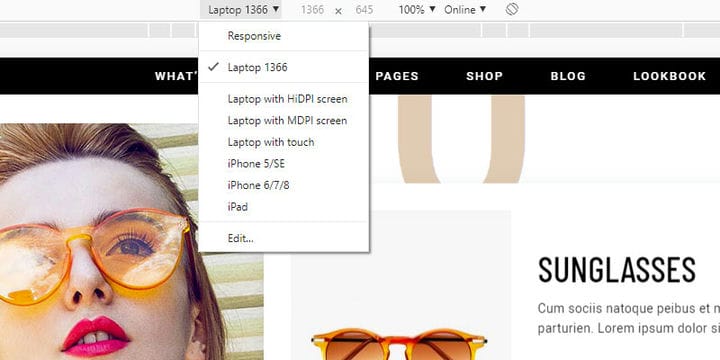
Vous pouvez choisir la vue parmi les appareils disponibles dans le menu déroulant, ou vous pouvez cliquer sur l’option d’édition et définir des tailles personnalisées.
La taille des écrans varie en fonction des tendances actuelles, mais il est recommandé de prêter la plus grande attention aux appareils mobiles.
En ce qui concerne la réactivité, ne précipitez pas les choses et vérifiez patiemment les thèmes que vous avez présélectionnés. Non seulement vous voulez vous assurer que les détails techniques et de l’expérience utilisateur restent intacts, mais vous voulez également conserver la même impression et la même identité de marque sur différents appareils.
Pour gagner du temps et éviter de passer au crible des dizaines de thèmes, voici de l’aide – nous avons compilé cette liste de thèmes WordPress pour les entreprises qui offrent à la fois un design réactif et des fonctionnalités étonnantes.