Warum Responsive Themes ein absolutes Must-Have sind
Responsive Themes, responsives Design, responsive Websites. Das Wort „responsive” ist in letzter Zeit in aller Munde, aber was bedeutet es eigentlich? Warum muss Ihre Website responsive sein? Woher wissen Sie, ob sie responsive ist?
Lassen Sie uns all diese Fragen nacheinander beantworten und sicherstellen, dass Sie das Beste aus Ihrer Online-Präsenz herausholen.
Was ist ein responsives Theme?
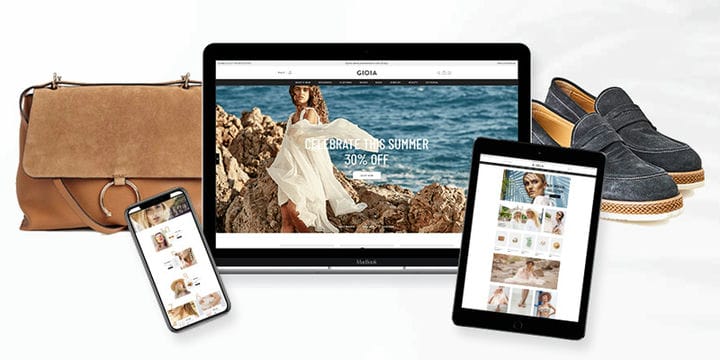
Responsive Themes wurden mit dem Ziel entwickelt, ein optimales Benutzererlebnis auf verschiedenen Geräten und Bildschirmauflösungen zu ermöglichen – Desktop-Computer, Tablets und verschiedene mobile Geräte. Das bedeutet, dass Sie unabhängig von der Art und Weise, wie Sie auf eine bestimmte Website zugreifen, einfach zu navigieren und zu verwenden ist.
Responsive Websites ordnen Elemente entsprechend der Ansichtsgröße neu an. Beispielsweise kann eine vierspaltige Galerie auf dem Mobiltelefonbildschirm in eine einspaltige Galerie umgewandelt werden.
Wie kommt es dazu? Responsive Design basiert auf Haltepunkten, die normalerweise auf der Breite des Browsers basieren, um zu definieren, welches Design über oder unter ihnen angezeigt wird. Dies wird durch den intelligenten Einsatz von CSS erreicht, das das Layout der Webseite bestimmt und das Erscheinungsbild entsprechend anpasst.
Was ist keine responsive Website?
Es ist wichtig, zwischen responsiven Websites und mobilen Websites zu unterscheiden. Obwohl beide für eine optimale Benutzererfahrung mit dem Telefonbildschirm arbeiten, sind sie nicht gleich. Mobile Websites wurden speziell für Telefone entwickelt und werden auf anderen Geräten nicht richtig angezeigt. Bevor Responsive Design populär wurde, haben viele Unternehmen separate Desktop- und mobile Websites erstellt.
Bei einer responsiven Website oder einem responsiven Design ist dies unnötig – responsive Websites können sich aufgrund ihrer „flüssigen” Struktur an jedes vorhandene oder zukünftige Gerät anpassen.
Warum brauchen Sie ein responsives WordPress-Theme?
Eine esponsive Website zu haben ist keine Frage der Wahl mehr – heutzutage ist sie praktisch eine Notwendigkeit. Responsive Websites bieten Besuchern nicht nur ein besseres Benutzererlebnis, sondern ranken auch besser in Suchmaschinen, dank schnellerer Ladezeiten und geringerer Absprungraten.
Betrachten Sie diese Zahlen, um zu verstehen, wie viel Traffic und Verkäufe Ihnen mit einer nicht responsiven Website entgehen.
Es ist also klar, ob Sie eine Website von Grund auf neu erstellen oder ein Design verwenden, ein Mobile-First-Design ist ein absolutes Muss. Ein hochwertiges Theme, das für beliebte Content-Management-Plattformen wie WordPress entwickelt wurde, ist der einfachste Weg, um mit großartigem UX-Design und SEO-fähiger Seitenstruktur eine vollständige Reaktionsfähigkeit zu gewährleisten.
Wie werden Sie die Reaktionsfähigkeit des Themas überprüfen?
Wenn Sie ein WordPress-Theme herunterladen oder kaufen, nehmen Sie nicht das Wort des Erstellers, dass es responsive ist. Überprüfen Sie die Reaktionsfähigkeit immer selbst .
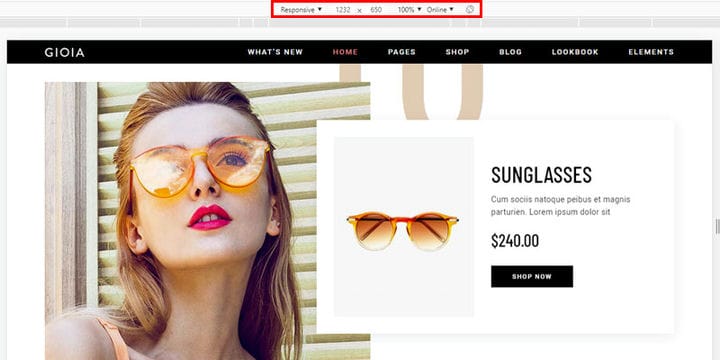
Wir zeigen Ihnen, wie Sie dies mit dem Gioia WordPress-Theme tun. Der ideale Weg, um wirklich ein Gefühl dafür zu bekommen, wie ein bestimmtes Thema oder eine bestimmte Website auf verschiedenen Bildschirmen aussieht, besteht darin, einfach von verschiedenen Geräten aus darauf zuzugreifen. Da Sie aber sicherlich nicht jedes Gerät der Welt haben, können Sie dies auch von Chrome aus tun.
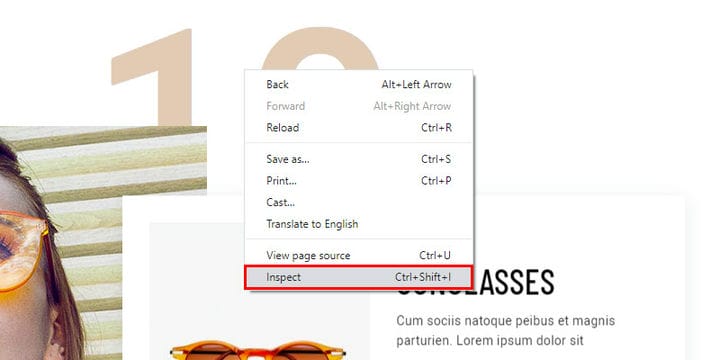
Öffnen Sie eine beliebige Seite des Themas oder der Website. Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Seite und wählen Sie Inspizieren aus, um ein neues Fenster zu öffnen.
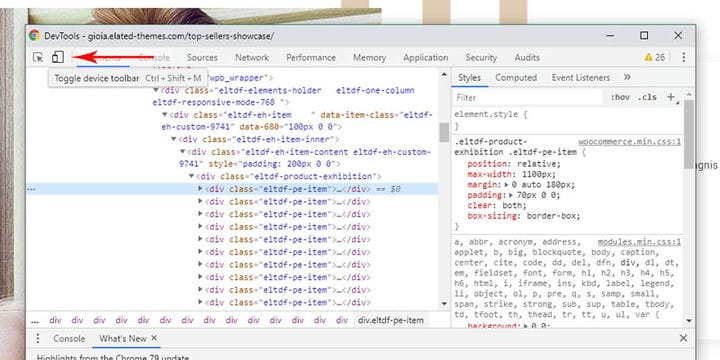
Suchen Sie in der oberen linken Ecke nach einem Toggle-Symbol in der Symbolleiste und klicken Sie darauf.
Dadurch wird eine kleine Registerkarte mit Optionen geöffnet, um das Seitenlayout bei verschiedenen Bildschirmauflösungen anzuzeigen.
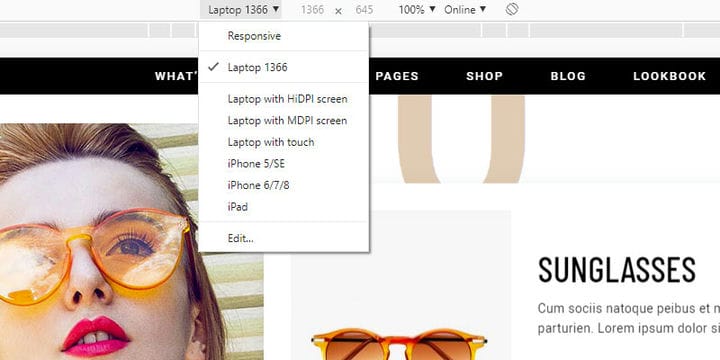
Sie können die Ansicht aus den im Dropdown-Menü verfügbaren Geräten auswählen oder auf die Bearbeitungsoption klicken und benutzerdefinierte Größen festlegen.
Die Bildschirmgrößen variieren je nach aktuellen Trends, es wird jedoch empfohlen, mobilen Geräten die größte Aufmerksamkeit zu schenken.
Wenn es um Reaktionsfähigkeit geht, überstürzen Sie nichts und überprüfen Sie geduldig die Themen, die Sie in die engere Wahl gezogen haben. Sie möchten nicht nur sicherstellen, dass sowohl technische Details als auch Details zur Benutzererfahrung intakt bleiben, sondern auch den gleichen Eindruck und die gleiche Markenidentität auf verschiedenen Geräten beibehalten.
Um Zeit zu sparen und das Durchsuchen von Dutzenden von Themen zu überspringen, haben wir hier eine Hilfe – wir haben diese Liste von WordPress-Themen für Unternehmen zusammengestellt, die sowohl responsives Design als auch erstaunliche Funktionen bieten.