Por qué los temas receptivos son imprescindibles
Temas receptivos, diseño receptivo, sitios web receptivos. La palabra "responsivo" ha estado de moda últimamente, pero ¿qué significa realmente? ¿Por qué su sitio web necesita ser receptivo? ¿Cómo sabe si es receptivo?
Respondamos todas estas preguntas una por una y asegurémonos de obtener lo mejor de su presencia en línea.
¿Qué es un tema receptivo?
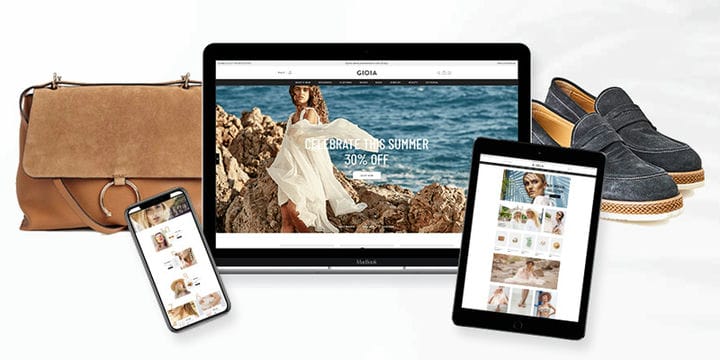
Los temas receptivos están diseñados con el objetivo de permitir una experiencia de usuario óptima en diferentes dispositivos y resoluciones de pantalla: computadoras de escritorio, tabletas y varios dispositivos móviles. Esto significa que no importa de qué manera acceda a un determinado sitio web, será fácil de navegar y usar.
Los sitios web receptivos reorganizan los elementos en respuesta al tamaño del punto de vista. Por ejemplo, una galería de cuatro columnas puede convertirse en una galería de una sola columna en la pantalla del teléfono móvil.
¿Como sucedió esto? El diseño receptivo se basa en puntos de interrupción, generalmente basados en el ancho del navegador, para definir qué diseño aparecerá encima o debajo de ellos. Esto se logra mediante el uso inteligente de CSS que determina el diseño de la página web y ajusta la apariencia en consecuencia.
¿Qué no es un sitio receptivo?
Es importante hacer una distinción entre sitios web receptivos y sitios web móviles. Si bien ambos funcionan con la pantalla del teléfono para una experiencia de usuario óptima, no son lo mismo. Los sitios web móviles están diseñados específicamente para teléfonos y no se mostrarán correctamente en otros dispositivos. Antes de que el diseño receptivo se volviera popular, muchas empresas crearon sitios de escritorio y móviles separados.
Con un sitio o tema receptivo, esto es innecesario: los sitios receptivos pueden adaptarse a cualquier dispositivo existente o futuro debido a su estructura "fluida".
¿Por qué necesita un tema de WordPress receptivo?
Tener un sitio web receptivo ya no es una cuestión de elección, hoy en día es prácticamente una necesidad. Además de brindar a los visitantes una mejor experiencia de usuario, los sitios receptivos también se clasifican mejor en los motores de búsqueda gracias a tiempos de carga más rápidos y tasas de rebote más bajas.
Para comprender cuánto tráfico y ventas está perdiendo con un sitio que no responde, considere estos números.
Entonces, está claro, ya sea que esté creando un sitio desde cero o usando un tema, el diseño móvil primero es una necesidad absoluta. Un tema de alta calidad creado para plataformas de administración de contenido populares como WordPress es la forma más fácil de garantizar una capacidad de respuesta total con un excelente diseño de UX y una estructura de sitio lista para SEO.
¿Cómo va a verificar la capacidad de respuesta del tema?
Cuando descargue o compre un tema de WordPress, no confíe en la palabra del creador de que responde. Siempre verifique dos veces la capacidad de respuesta por su cuenta.
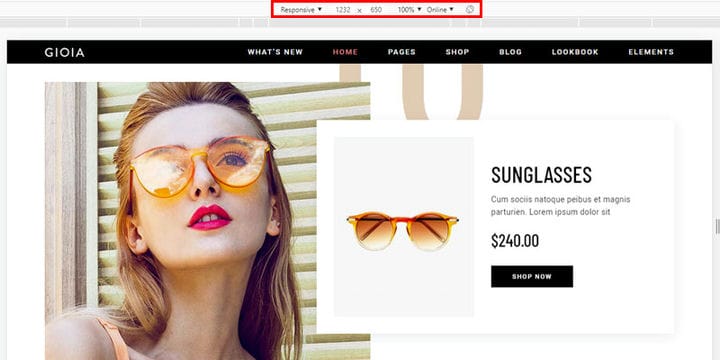
Le mostraremos cómo hacer esto usando el tema Gioia WordPress. La forma ideal de sentir realmente cómo se ve un determinado tema o sitio en diferentes pantallas es simplemente acceder a ellos desde varios dispositivos. Pero como ciertamente no tienes todos los dispositivos del mundo, también puedes hacerlo desde Chrome.
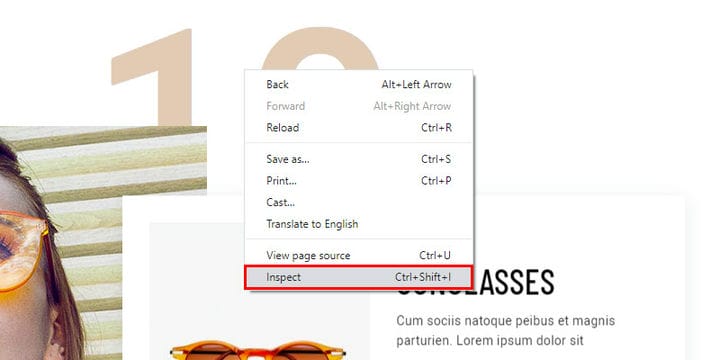
Abra cualquier página sobre el tema o el sitio. Haga clic derecho en cualquier parte de la página y seleccione Inspeccionar para abrir una nueva ventana.
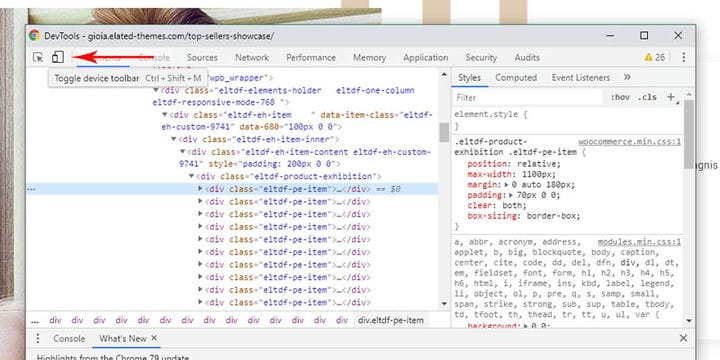
Localice un icono de la barra de herramientas del dispositivo Toggle en la esquina superior izquierda y haga clic en él.
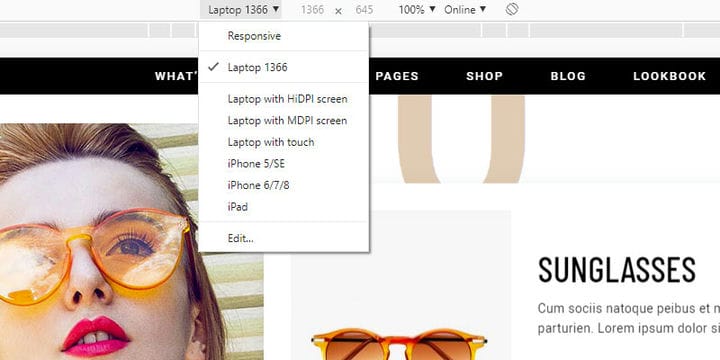
Esto abrirá una pequeña pestaña con opciones para ver el diseño de la página en varias resoluciones de pantalla.
Puede elegir la vista de los dispositivos disponibles en el menú desplegable, o puede hacer clic en la opción de edición y establecer tamaños personalizados.
Los tamaños de pantalla varían según las tendencias actuales, pero se recomienda prestar la mayor atención a los dispositivos móviles.
Cuando se trata de capacidad de respuesta, no apresure las cosas y revise con paciencia los temas que preseleccionó. No solo desea asegurarse de que tanto los detalles técnicos como los de la experiencia del usuario permanezcan intactos, sino que también desea mantener la misma impresión e identidad de marca en varios dispositivos.
Para ahorrar tiempo y saltarse la exploración de docenas de temas, aquí hay algo de ayuda: compilamos esta lista de temas de WordPress para empresas que incluyen un diseño receptivo y funcionalidades sorprendentes.