Чому адаптивні теми просто необхідно мати
Адаптивні теми, адаптивний дизайн, адаптивні веб-сайти. Слово «чуйний» останнім часом було в моді, але що воно насправді означає? Чому ваш веб-сайт має бути адаптивним? Як дізнатися, чи він адаптивний?
Давайте відповімо на всі ці запитання одне за іншим і подбаємо про те, щоб ваша онлайн-присутність була максимально ефективною.
Що таке адаптивна тема?
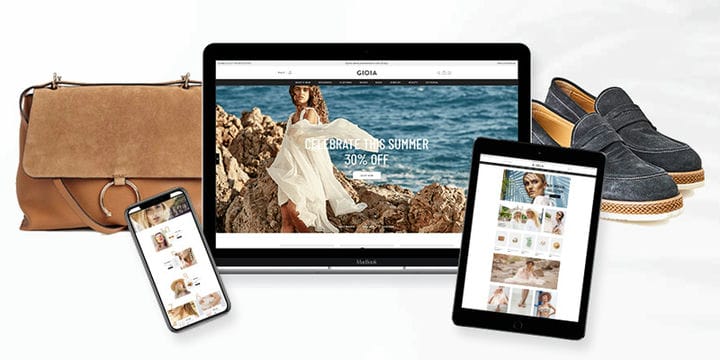
Адаптивні теми розроблено з метою забезпечення оптимальної взаємодії з користувачами на різних пристроях і роздільній здатності екрана – настільних комп’ютерах, планшетах і різних мобільних пристроях. Це означає, що яким би способом ви не зайшли на певний веб-сайт, навігація та використання буде простими.
Адаптивні веб-сайти змінюють порядок елементів відповідно до розміру точки огляду. Наприклад, галерея з чотирьох колонок може перетворитися на галерею з однією колонкою на екрані мобільного телефону.
Як це відбувається? Адаптивний дизайн покладається на точки зупину, які зазвичай залежать від ширини браузера, щоб визначити, який дизайн буде над ними або під ними. Це досягається завдяки розумному використанню CSS, який визначає макет веб-сторінки та відповідно коригує зовнішній вигляд.
Чим не адаптивний сайт?
Важливо розрізняти адаптивні веб-сайти та мобільні веб-сайти. Хоча обидва працюють із екраном телефону для оптимальної взаємодії з користувачем, вони не однакові. Мобільні веб-сайти створено спеціально для телефонів і не відображатимуться належним чином на інших пристроях. До того, як адаптивний дизайн став популярним, багато компаній створювали окремі сайти для настільних і мобільних пристроїв.
З адаптивним сайтом або темою це непотрібно – адаптивні сайти можуть адаптуватися до будь-якого існуючого чи майбутнього пристрою завдяки своїй «гнучкій» структурі.
Наявність адаптивного веб-сайту більше не є справою вибору – сьогодні це практично необхідність. Чуйні сайти не лише покращують взаємодію з користувачами, а й займають кращі позиції в пошукових системах завдяки швидшому завантаженню та меншим показникам відмов.
Щоб зрозуміти, скільки трафіку та продажів ви втрачаєте через невідповідний сайт, розгляньте ці цифри.
Отже, зрозуміло, незалежно від того, створюєте ви сайт з нуля чи використовуєте тему, дизайн, орієнтований на мобільні пристрої, є абсолютною потребою. Високоякісна тема, створена для таких популярних платформ керування вмістом, як WordPress, — це найпростіший спосіб забезпечити повну оперативність завдяки чудовому UX-дизайну та структурі сайту, готовій до SEO.
Як ви збираєтеся перевірити реакцію теми?
Коли ви завантажуєте або купуєте тему WordPress, не вірте автору на слово, що вона адаптивна. Завжди перевіряйте реакцію самостійно.
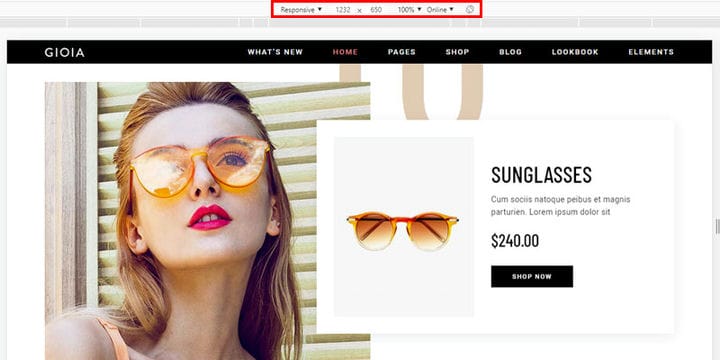
Ми покажемо вам, як це зробити за допомогою теми Gioia WordPress. Ідеальний спосіб по-справжньому відчути, як певна тема чи сайт виглядає на різних екранах, — просто отримати до них доступ із різних пристроїв. Але оскільки у вас точно не всі пристрої у світі, ви також можете зробити це з Chrome.
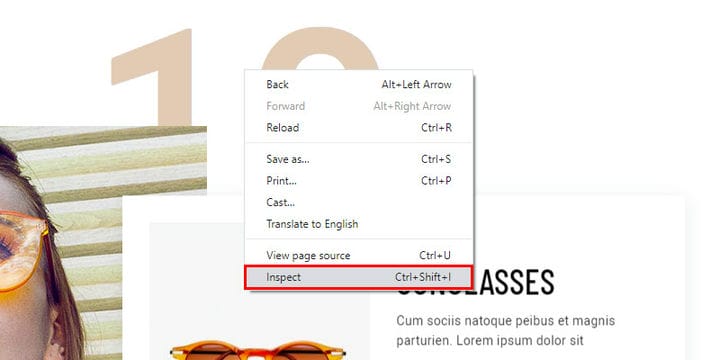
Відкрийте будь-яку сторінку теми або сайту. Клацніть правою кнопкою миші будь-де на сторінці та виберіть Перевірити, щоб відкрити нове вікно.
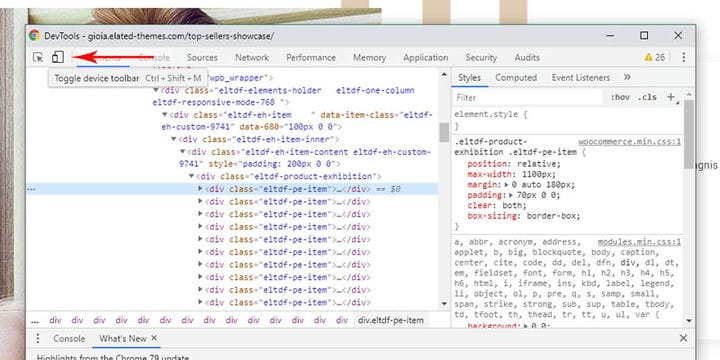
У верхньому лівому куті знайдіть піктограму панелі інструментів перемикання пристрою та натисніть її.
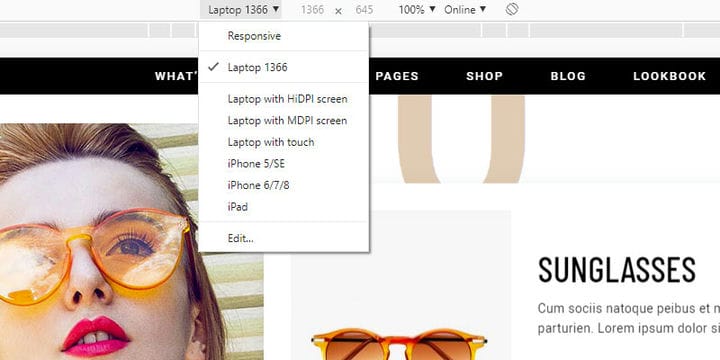
Відкриється невелика вкладка з параметрами перегляду макета сторінки на різних роздільних здатностях екрана.
Ви можете вибрати вид з пристроїв, доступних у спадному меню, або ви можете натиснути опцію редагування та встановити власні розміри.
Розміри екранів відрізняються в залежності від сучасних тенденцій, але найбільшу увагу рекомендується приділити мобільним пристроям.
Що стосується оперативності, не поспішайте і терпляче перевіряйте теми, які ви вибрали. Ви не тільки хочете переконатися, що технічні деталі та деталі взаємодії з користувачем залишаються недоторканими, але ви також хочете зберегти те саме враження та ідентичність бренду на різних пристроях.
Щоб заощадити час і не переглядати десятки тем, ось допомога: ми склали цей список тем WordPress для компаній, які мають адаптивний дизайн і чудові функції.