Varför responsiva teman är ett absolut måste
Responsiva teman, responsiv design, responsiva hemsidor. Ordet "responsiv" har varit på modet på sistone, men vad betyder det egentligen? Varför måste din webbplats vara responsiv? Hur vet du om den är responsiv?
Låt oss svara på alla dessa frågor en efter en och se till att du får ut det bästa av din onlinenärvaro.
Vad är ett responsivt tema?
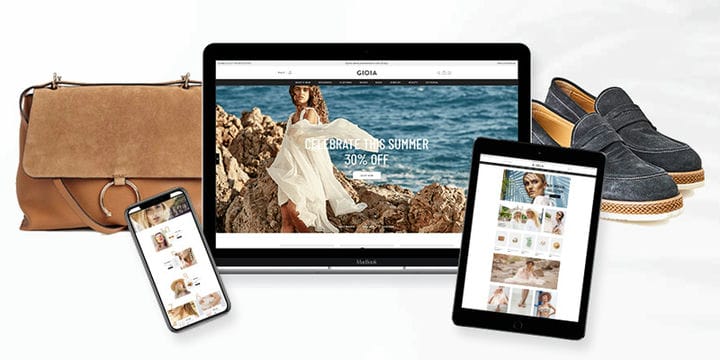
Responsiva teman är designade med målet att möjliggöra en optimal användarupplevelse över olika enheter och skärmupplösningar – stationära datorer, surfplattor och olika mobila enheter. Det betyder att oavsett på vilket sätt du kommer åt en viss webbplats så kommer den att vara enkel att navigera och använda.
Responsiva webbplatser ordnar om element som svar på synvinkelns storlek. Till exempel kan ett galleri med fyra kolumner förvandlas till ett galleri med en kolumn på mobiltelefonens skärm.
Hur går det till? Responsiv design bygger på brytpunkter, vanligtvis baserade på webbläsarens bredd, för att definiera vilken design som ska visas ovanför eller under dem. Detta uppnås genom smart användning av CSS som bestämmer webbsidans layout och anpassar utseendet därefter.
Vad är inte en responsiv webbplats?
Det är viktigt att göra skillnad på responsiva webbplatser och mobilwebbplatser. Även om båda fungerar med telefonskärmen för optimal användarupplevelse, är de inte samma sak. Mobilwebbplatser är byggda specifikt för telefoner och visas inte korrekt på andra enheter. Innan responsiv design blev populär skapade många företag separata stationära och mobila webbplatser.
Med en responsiv webbplats eller ett tema är detta onödigt – responsiva webbplatser kan anpassa sig till vilken befintlig eller framtida enhet som helst på grund av dess "flytande" struktur.
Varför behöver du ett responsivt WordPress-tema?
Att ha en esponsiv webbplats är inte längre en fråga om val – nuförtiden är det praktiskt taget en nödvändighet. Förutom att ge besökarna en bättre användarupplevelse, rankas responsiva sajter också bättre på sökmotorerna tack vare snabbare laddningstider och mindre avvisningsfrekvens.
För att förstå hur mycket trafik och försäljning du går miste om med en icke-responsiv webbplats, överväg dessa siffror.
Så det är uppenbart, oavsett om du bygger en webbplats från grunden eller använder ett tema, är mobil-först design ett absolut måste. Ett högkvalitativt tema byggt för populära innehållshanteringsplattformar som WordPress är det enklaste sättet att säkerställa total lyhördhet med fantastisk UX-design och SEO-klar webbplatsstruktur.
Hur ska du kontrollera temarespons?
När du laddar ner eller köper ett WordPress-tema, ta inte skaparens ord att det är responsivt. Dubbelkolla alltid responsen på egen hand .
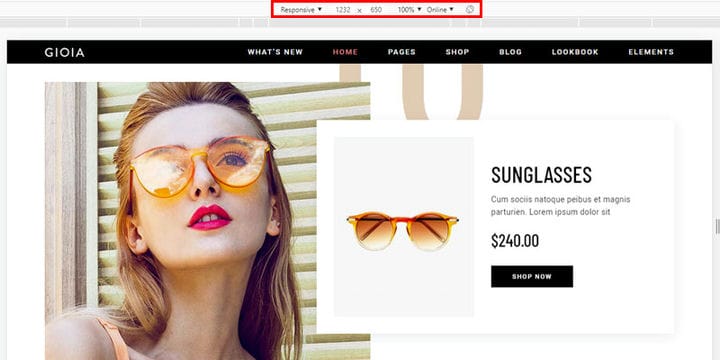
Vi visar dig hur du gör detta med Gioia WordPress-tema. Det perfekta sättet att verkligen få känslan av hur ett visst tema eller webbplats ser ut på olika skärmar är att helt enkelt komma åt dem från olika enheter. Men eftersom du verkligen inte har alla enheter i världen kan du också göra detta från Chrome.
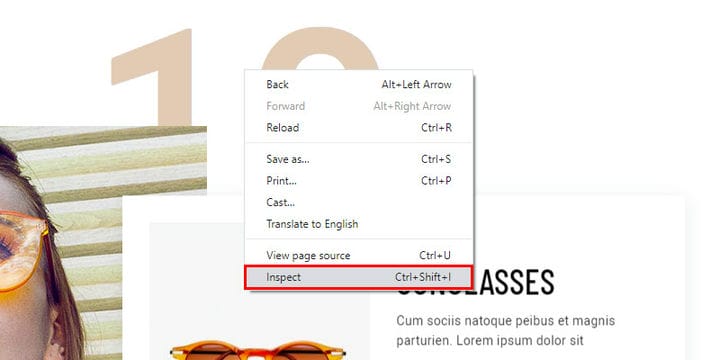
Öppna valfri sida på temat eller webbplatsen. Högerklicka var som helst på sidan och välj Inspektera för att öppna ett nytt fönster.
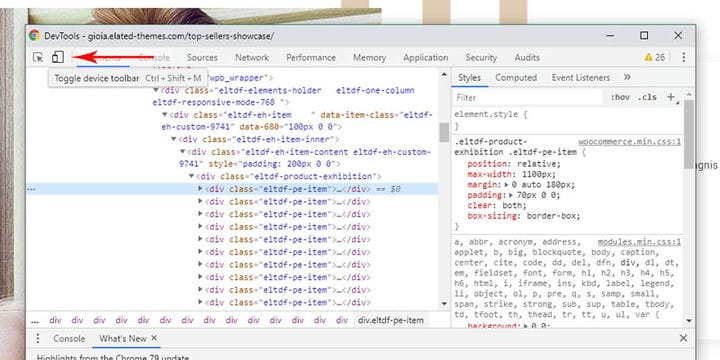
Leta reda på en ikon i verktygsfältet Växla enhet i det övre vänstra hörnet och klicka på den.
Detta öppnar en liten flik med alternativ för att titta på sidlayouten på olika skärmupplösningar.
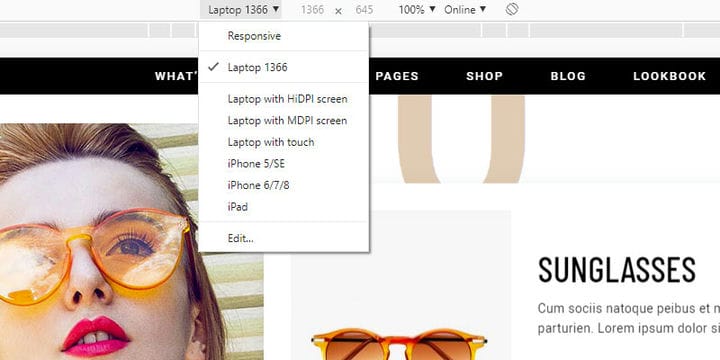
Du kan välja vyn från tillgängliga enheter i rullgardinsmenyn, eller så kan du klicka på redigeringsalternativet och ställa in anpassade storlekar.
Skärmstorlekar varierar beroende på aktuella trender, men det rekommenderas att ägna mest uppmärksamhet åt mobila enheter.
När det kommer till lyhördhet, skynda inte på saker och ting och kontrollera tålmodigt de teman du har valt ut. Du vill inte bara se till att både tekniska och användarupplevelsedetaljer förblir intakta, utan du vill också behålla samma intryck och varumärkesidentitet över olika enheter.
För att spara tid och hoppa över att gå igenom dussintals teman, här är lite hjälp – vi har sammanställt den här listan med WordPress-teman för företag som har både responsiv design och fantastiska funktioner.