Jak dodawać, edytować i dostosowywać kolumny Elementora
Wtyczka Elementor WordPress nie bez powodu jest jednym z najpopularniejszych programów do tworzenia stron. Sekretem sukcesu Elementora jest łatwość obsługi i intuicyjny, przyjazny dla użytkownika interfejs. Po pierwsze, Elementor to wizualny edytor stron na żywo. Oznacza to, że po wprowadzeniu zmian będziesz mógł od razu zobaczyć, jak będzie wyglądać Twoja witryna – nie musisz przełączać się w specjalny tryb podglądu. Po drugie, Elementor oferuje funkcję przeciągania i upuszczania, która pozwala wybierać i pozycjonować elementy z menu za pomocą jednego kliknięcia. Ponadto Elementor nie wymaga znajomości kodowania, ponieważ możesz dodawać i natychmiast zmieniać elementy zgodnie ze swoimi potrzebami. Mając to wszystko na uwadze, oczywiste jest, że każdy może zbudować responsywną witrynę WordPress Elementor. Innymi słowy, bez względu na to, jak chcesz uporządkować swoje treści, możesz to zrobić szybko i łatwo za pomocą tego narzędzia do tworzenia stron. Ale jeśli chcesz uporządkować swoje treści w różnie stylizowane kolumny Elementora, ten artykuł jest dla Ciebie.
Kolumny Elementora
Jeśli chcesz utworzyć osobne sekcje poświęcone historii Twojej firmy, usługom lub członkom Twojej marki, kolumny Elementor pomogą Ci to zrobić z łatwością. Kolumnami można manipulować za pomocą opcji w panelu Elementor po lewej stronie. Możesz także tworzyć kolumny, klikając prawym przyciskiem myszy uchwyt kolumny i wybierając z wyskakującego menu kontekstowego.
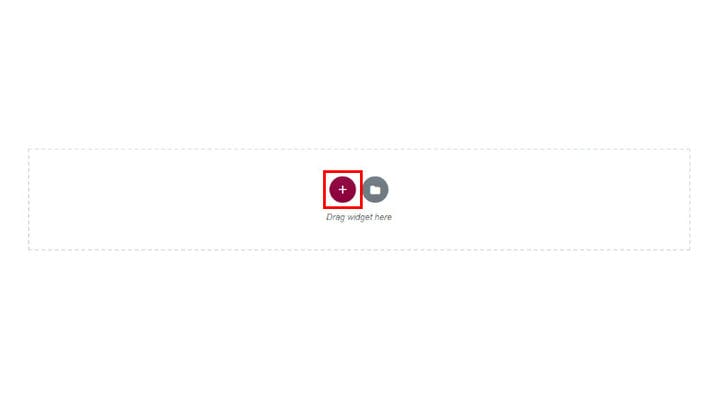
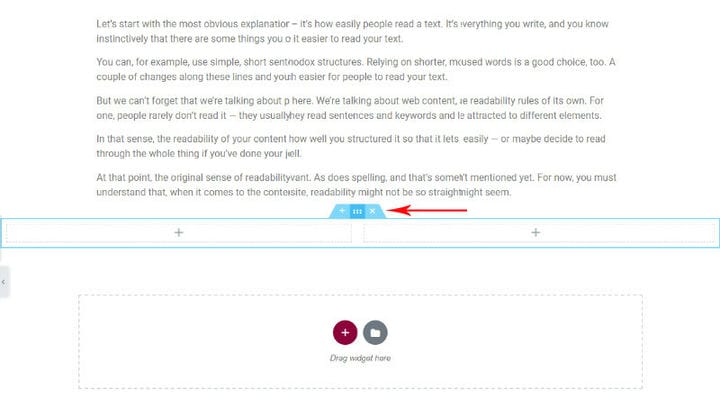
Przede wszystkim musimy utworzyć wiersz. Kliknij znak +, jak pokazano na poniższym obrazku.
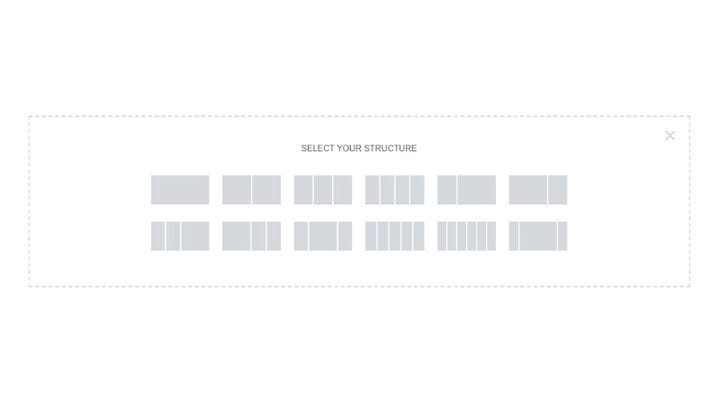
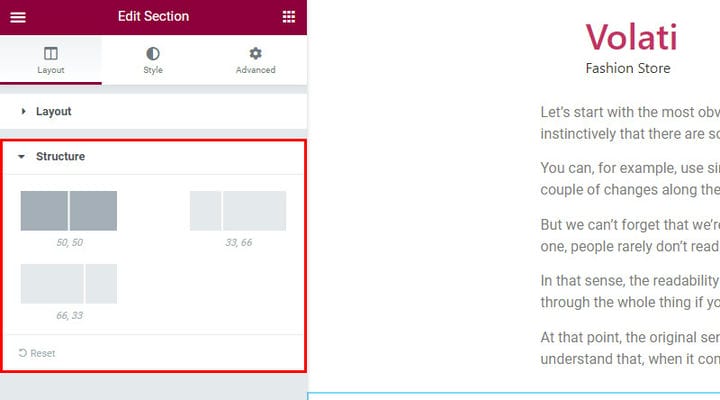
Teraz wybierz żądaną strukturę, w oparciu o kierunek projektu i typ zawartości. Tym razem pójdziemy z dwiema kolumnami.
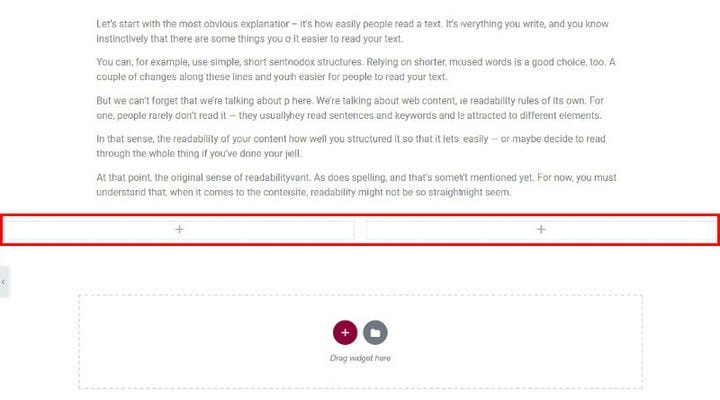
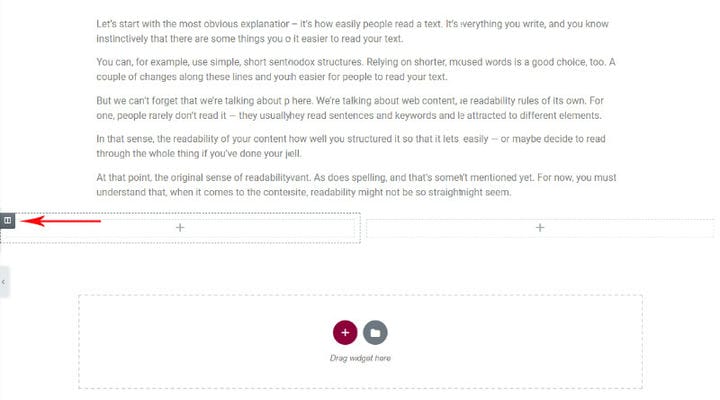
Wybrana struktura pojawi się natychmiast i możesz od razu zacząć dodawać widżety. Możesz przeciągnąć żądany widżet z menu lub kliknąć +, aby dodać zawartość do swojej kolumny. Od sekcji tekstowych i obrazów po konkretne widżety – możesz dodać do swojej kolumny wszystko, co chcesz.
Ale zanim zaczniesz dodawać zawartość/widżety do kolumn, możesz dostosować wiersz i jego kolumny do swoich potrzeb. Jak można zauważyć, po najechaniu na niego wiersz oznaczony jest kolorem niebieskim.
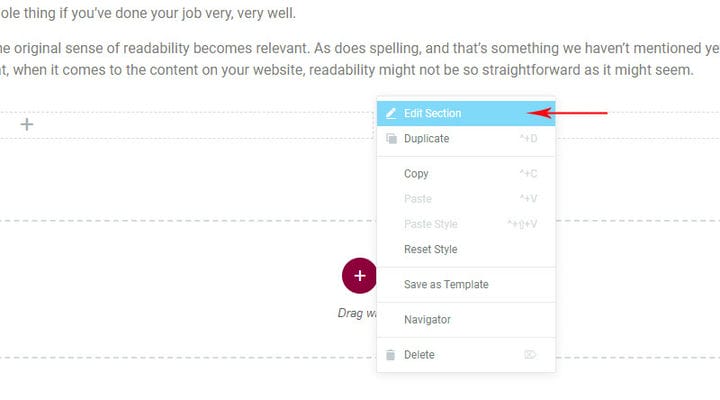
Aby zmodyfikować nasz wiersz, kliknij prawym przyciskiem myszy wiersz, a następnie kliknij sekcję Edytuj.
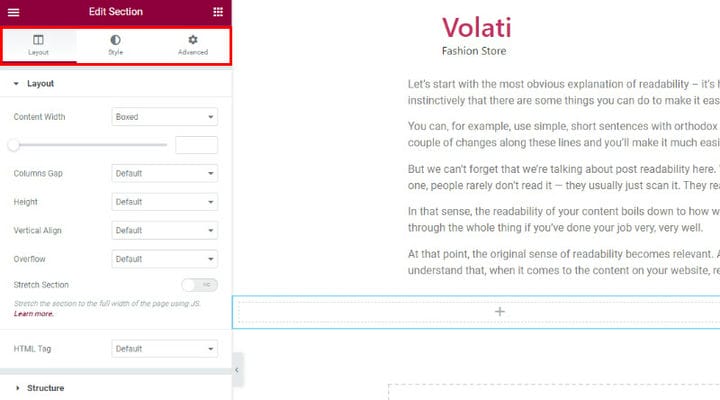
Pole Edytuj sekcję oferuje 3 zakładki do dostosowywania wierszy. Możesz ustawić typ układu, nadać mu styl lub skorzystać z opcji zaawansowanych w celu dostrojenia.
Zacznijmy od opcji układu. Tutaj możesz ustawić strukturę kolumn na podstawie różnych typów proporcji. Umożliwi to uporządkowanie rzędu w oparciu o wymagania projektowe zgodnie z osobistymi preferencjami.
Teraz edytujmy kolumnę. Po najechaniu na kolumnę pojawi się znak umożliwiający kontynuowanie edycji (jak pokazano na poniższym obrazku).
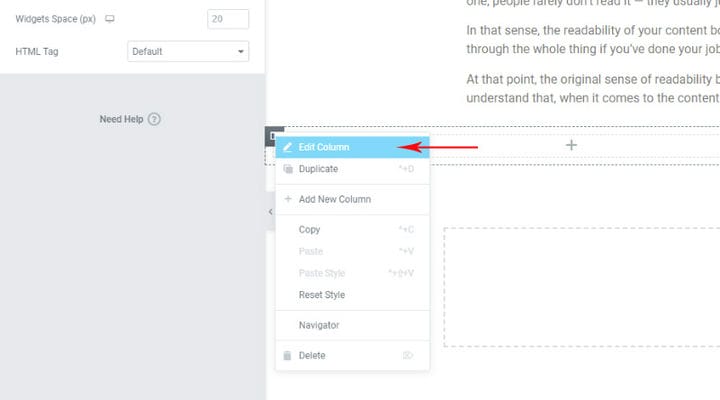
Kliknij prawym przyciskiem myszy pole, o którym właśnie wspomnieliśmy, i kliknij Edytuj kolumnę.
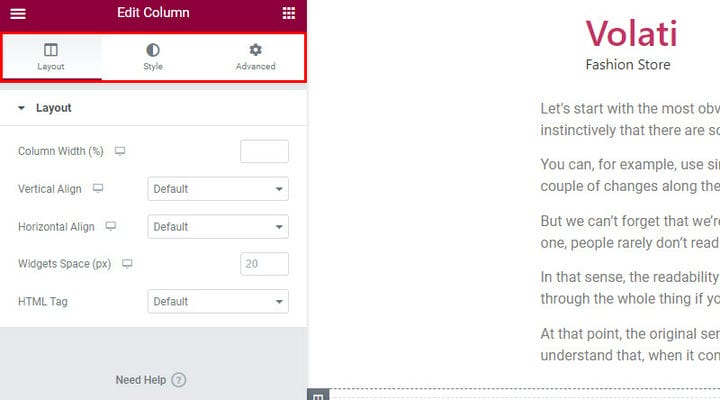
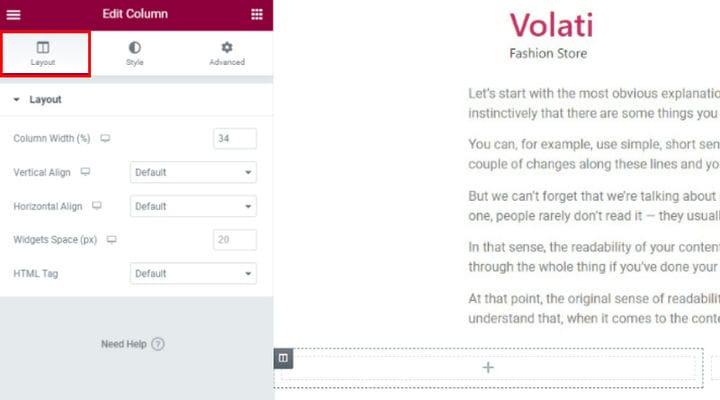
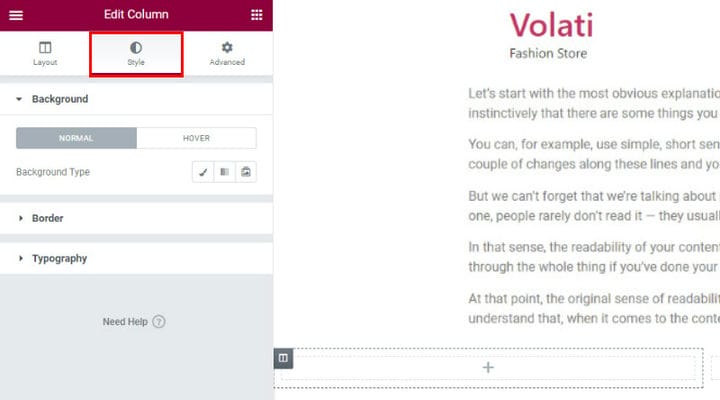
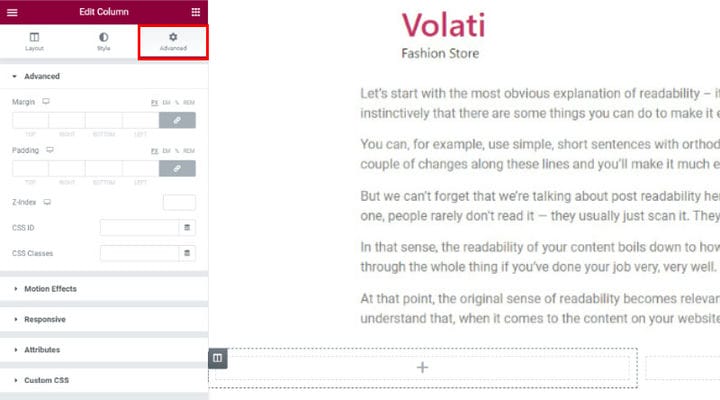
Po raz kolejny widzimy trzy zakładki dostosowywania (układ, styl i opcje zaawansowane). Najpierw musimy ustawić nasz układ kolumn.
Zacznij od ustawienia szerokości kolumny. Ta opcja umożliwia modyfikowanie kolumn, jeśli nie jesteś zadowolony z wcześniej ustawionych wymiarów wierszy. Następnie możesz ustawić pionowe wyrównanie zawartości kolumny. Możesz wybierać spośród opcji Góra, Środek, Dół, Odstęp między, Odstęp wokół i Równomiernie odstępów. Spowoduje to umieszczenie treści w predefiniowanym miejscu w sekcji jednej kolumny. Możesz także użyć opcji Wyrównanie w poziomie, która umożliwia wyrównanie w poziomie widżetów w tym samym wierszu. Tutaj możesz wybrać różne pozycjonowanie w linii, w tym Początek, Środek, Koniec, Odstęp między, Odstęp wokół i Równomierne odstępy. Oprócz tego dostępna jest opcja miejsca na widżetygdzie możesz ustawić odstęp między widżetami, które planujesz dodać. Na koniec możesz ustawić tag HTML dla swojej kolumny.
Teraz nadszedł czas, aby wystylizować swoją kolumnę. Przede wszystkim wybierz typ tła – klasyczne, gradientowe lub pokazu slajdów. Klasyczny układ tła umożliwia ustawienie koloru lub obrazu tła. Z drugiej strony tło gradientowe pozwala ustawić tło gradientowe kolorów. Jak sama nazwa wskazuje, tło pokazu slajdów umożliwia tworzenie tła typu pokazu slajdów. Co więcej, możesz ustawić nakładkę tła, tryb mieszania lub bawić się filtrami CSS – wybierz między rozmyciem, jasnością, kontrastem i nasyceniem.
Gdy tło kolumny jest ustawione, możesz nadać styl obramowaniu kolumny. Najpierw ustaw typ granicy i promień granicy. Po drugie, dodaj cień pudełka, jeśli Twój projekt tego wymaga.
Ponieważ typografia może mieć duże znaczenie, nie zapomnij ustawić kolorów typografii dla sekcji kolumn.
Jak wiesz, margines kontroluje, ile miejsca znajduje się poza obramowaniem edytowanego elementu. Z drugiej strony dopełnienie kontroluje ilość miejsca wewnątrz obramowania i zawartość edytowanego elementu. Obie te opcje można ustawić w zakładce Opcje zaawansowane. Chociaż to pole zawiera wiele innych zaawansowanych opcji, zalecamy zwrócenie uwagi na pole Responsywne. Tutaj możesz pokazać lub ukryć kolumny na komputerze, tablecie lub telefonie komórkowym, co może wpłynąć na wrażenia użytkownika na wiele sposobów.
Podsumujmy to
Dodawanie kolumn Elementora jest praktyczne z wielu powodów. Pozwala organizować zawartość z większą elastycznością i łatwo dostosowywać jej elementy. Dzięki intuicyjnym funkcjom Elementora nie potrzebujesz żadnej wcześniejszej wiedzy, aby tworzyć kolumny Elementora w ciągu kilku minut. Mamy nadzieję, że ten artykuł pomoże Ci zrobić to jeszcze szybciej!