Jak stworzyć własną stronę sklepu Elementor WooCommerce?
W świecie online możesz błyskawicznie zostać właścicielem sklepu. Wystarczy dostęp do internetu, laptop i lukratywny pomysł na biznes. Nie musisz nawet mieć namacalnego produktu – możesz sprzedawać pomysły! Żarty na bok – możesz łatwo założyć niesamowity sklep internetowy, nawet jeśli nie masz żadnej wiedzy technicznej. Możesz zacząć od wybrania wysokiej jakości motywu WooCommerce, ponieważ motywy niszowe zazwyczaj zawierają wiele praktycznych i przydatnych funkcji, których Twój sklep będzie potrzebował, a następnie przystąp do tworzenia biznesplanu!
Istnieje wiele wspaniałych elementów, których możesz użyć, aby Twój sklep internetowy odniósł większy sukces, a posiadanie dostosowanej strony sklepu Elementor WooCommerce jest niezbędne.
W tym artykule pokażemy, jak bez wysiłku stworzyć własną, piękną stronę sklepu Elementor WooCommerce. Bądź na bieżąco, aby dowiedzieć się więcej o:
Strony sklepu WooCommerce
Doskonale wiemy, że tworzenie sklepu internetowego obejmuje określone elementy, które są niezbędne, aby użytkownik miał wszystkie istotne informacje o produkcie. Każdy sklep będzie miał strony, które prezentują produkt lub grupę produktów w określony sposób, a te dobrze zaprojektowane strony poprowadzą Cię o krok bliżej do udanego sklepu internetowego. Inne strony ważne dla sklepu to te, które zawierają informacje o dostawie, płatności, firmie, stronach koszyka i tym podobne.
Tutaj zajmiemy się stronami, które wyświetlają listy produktów dostępnych w sklepie i pomożemy Ci je stworzyć tak jak profesjonalista.
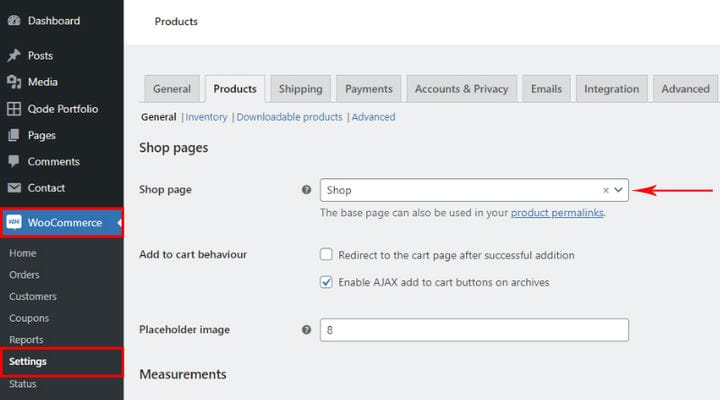
Strona sklepu Elementor WooCommerce to strona archiwum, na której wyświetlane są wszystkie produkty jednego sklepu. Możesz łatwo stworzyć tę stronę za pomocą wtyczki WooCommerce. Po dodaniu produktów do swojej witryny musisz otworzyć stronę bez żadnych treści, a w ustawieniach WooCommerce wskazać, że strona jest stroną Twojego Sklepu.
Co mamy w ten sposób? Poinformowaliśmy WooCommerce, że poświęciliśmy tę stronę stronie archiwum dla wszystkich produktów, a WooCommerce odpowiednio je wyświetli. Jeśli chodzi o stylizację produktu na tej stronie, to w dużej mierze zależy to od wybranego motywu. Jeśli motyw jest odpowiedni dla sklepów, możesz oczekiwać, że od razu będzie dobrze wyglądał i może mieć kilka filtrów. Ale na wypadek, gdyby tak się nie stało, istnieją sposoby na edycję strony sklepu WooCommerce za pomocą bezpłatnego Elementora.
Ale co, jeśli nie wszystko jest idealne, a jeśli coś trzeba naprawić? Stwarza to problem dla tych, którzy nie wiedzą, jak edytować sam kod. Oczywiście mamy rozwiązanie. Jeśli z jakiegoś powodu uważasz, że strona domyślna wydaje się nieodpowiednia poniżej, pokażemy Ci, jak ją dostosować.
Korzystanie z widżetów dodatków Qi na stronie sklepu WooCommerce
Widżety sklepu Qi jako część dodatków Qi do Elementora to stylowe widżety, które idealnie komponują się ze stylem Twojej witryny, ponieważ dostosowują się do motywu, którego używasz domyślnie. Oferują jednak również wiele opcji dostosowywania, dzięki czemu można je dalej stylizować zgodnie z własnymi życzeniami.
Aby stworzyć pożądaną stronę sklepu potrzebujesz:
- Aby wprowadzić żądane produkty (oczywiście ich kategorie i w razie potrzeby tagi)
- Aby mieć zainstalowany darmowy program do tworzenia stron Elementor
- Aby zainstalować dodatki Qi dla Elementora (pokażemy Ci, co możesz zrobić za darmo i co możesz uzyskać dzięki widżetom premium).
Teraz wyjaśnijmy to. Oczywiście nie da się zrobić strony sklepu bez produktu, więc to jest pierwszy krok. Jeśli chodzi o dodatki Qi, wybieramy je z kilku powodów. Pierwszym jest to, że zawiera widżet do tworzenia list produktów, a drugim, że oferuje również wiele innych przydatnych widżetów, których możesz używać w swojej witrynie.
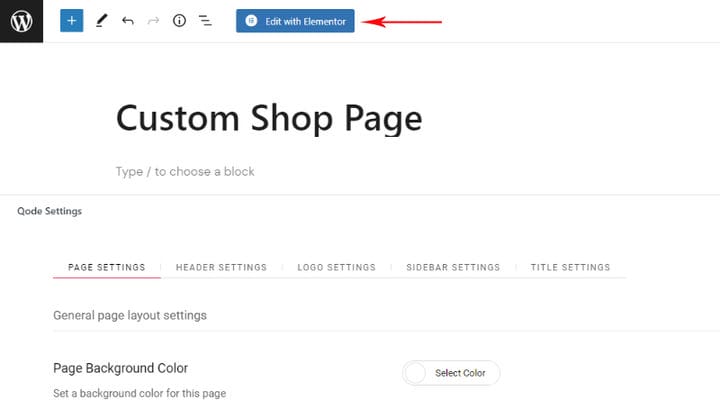
Najpierw utworzymy nową stronę. Mój będzie na przykład nazwany Custom shop page, ale możesz go po prostu nazwać Shop.
Jest dodawany jak każdy inny. Wprowadzam nazwę strony, zapisuję ją i przechodzę do Edytuj za pomocą Elementora. Oczywiście, w zależności od motywu, zanim przełączysz się na Elementor z edytora bloków, możesz dokonać podstawowych ustawień dla samej strony. W przykładzie używam motywu Qi, który często jest moim wyborem, ponieważ zawiera dużą ilość ustawień dla różnych części strony, co dla mnie wiele znaczy, ponieważ nie muszę zmieniać kodu i mam wiele opcji do stylizacji różnych części witryny.
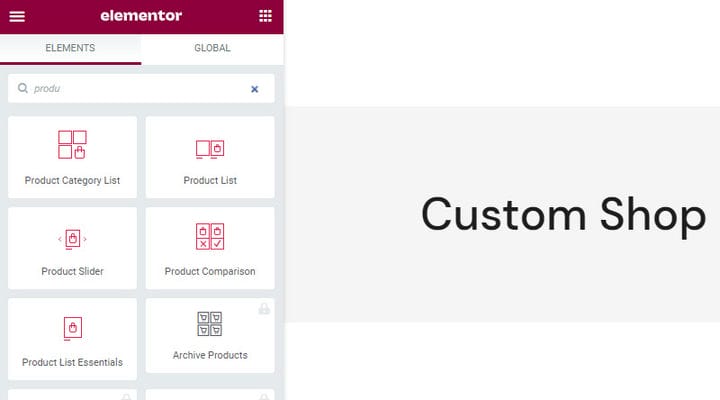
Po wejściu do Elementora pierwszą rzeczą do zrobienia jest znalezienie widżetów produktów, wpisując „szukaj" w polu wyszukiwania. Widżety Qi rozpoznasz po ich nieodłącznych czerwonych ikonach.
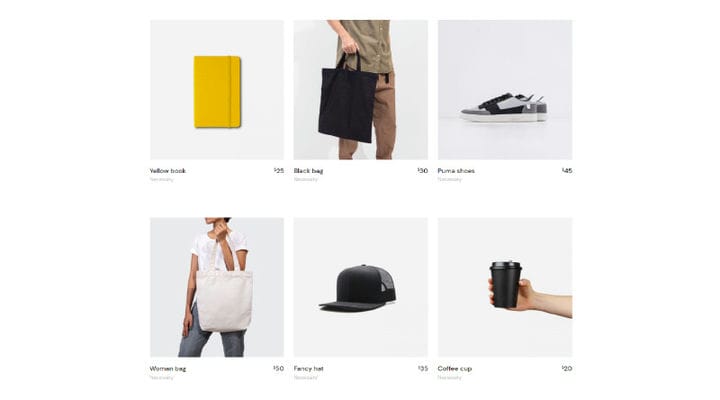
Być może najważniejsza dla nas jest Lista Produktów, która pozwala nam wyświetlić listę produktów – wszystkich lub wybranych na podstawie podanych kryteriów. To jest darmowy widget.
I nie zapominajmy o pozostałych. Lista kategorii produktów służy do pokazania kategorii naszego sklepu, jest również bezpłatna. Widżet Product Slider oferuje ciekawy sposób wyświetlania produktów za pomocą sliderów, jest również darmowy. Porównanie produktów pomaga nam wyświetlić wybrane produkty i porównać ich cechy – jest to widget premium. Jeśli użyjesz motywu Qi, będziesz mieć również podstawowe informacje o liście produktów, które oferują sposób wyświetlania list produktów niektórych demonstracji motywów, więc nie będziemy się na nim koncentrować.
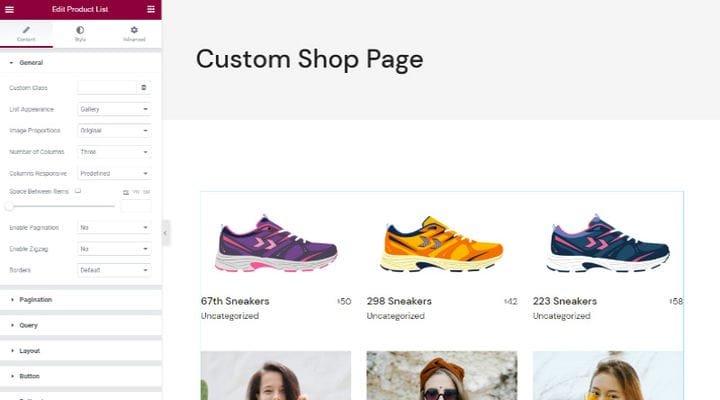
Jak już wspomniałem Lista Produktów to dla mnie najważniejszy widget i dodaję go do strony.
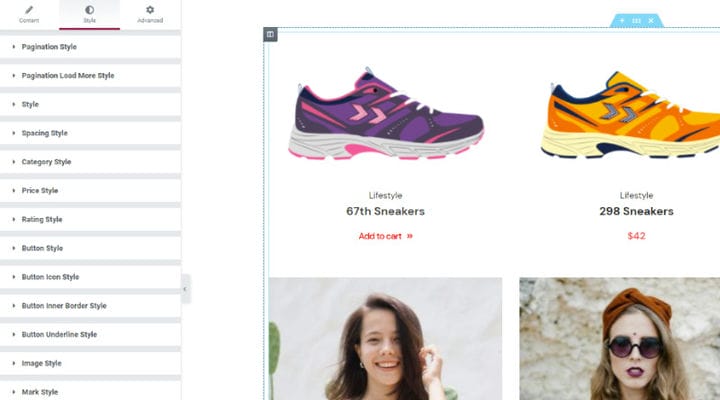
Jak już wiesz, gdy dodasz widżety na stronie, po lewej stronie znajdziesz jego ustawienia, a po prawej możesz na żywo zobaczyć, jak widżet będzie wyglądał na Twojej stronie.
Zakładki Ogólne i Styl są połączone z samym widżetem, podczas gdy zakładka Zaawansowane znajduje się w ustawieniach zakładki Elementora i jest Ci już znana, jeśli kiedykolwiek dodałeś widżet do strony. W każdym razie Elementor jest tak łatwy w użyciu, że nie będziesz potrzebować specjalnych wyjaśnień, szczególnie w przypadku tego widżetu, w którym wszystko jest intuicyjne i łatwe w nawigacji.
Dlaczego podoba nam się widżet Qi Addons? Ponieważ możemy sami określić, ile kolumn chcemy mieć na liście, możemy sami zarządzać przestrzenią między elementami. Możemy określić wielkość zdjęć, możemy wybrać ile produktów znajdzie się na naszej stronie, czy będziemy korzystać z paginacji, a jakie, jeśli mamy więcej niż jedną stronę produktową. Qi wchodzi w szczegóły nawet przy wyborze czcionek i ustawieniach kursora. Istnieje wiele układów list. Możemy również wyświetlać tylko produkty z określonej kategorii, tagu, autora i dostępne są różne kryteria wyświetlania. Dzięki Qi dodawanie widżetów często zamienia się w radosny, twórczy proces i jesteśmy pewni, że będziesz ciekawy samodzielnego odkrywania bogactwa dostępnych opcji.
Na pierwszy rzut oka na zakładkę Styl zdziwisz się, jak szczegółowe są ustawienia. Zobaczysz, że stylizacja jest podzielona na kategorie, co ułatwia nawigację.
Inne widżety są używane w podobny sposób. Możesz grać i eksperymentować, ponieważ wszystkie wprowadzone przez Ciebie zmiany będą widoczne w czasie rzeczywistym i możesz łatwo cofnąć każdy ruch.
Zawsze możesz poszukać inspiracji na landing page widżetu z autorem, jeśli zastanawiasz się, jak wystylizować swoją listę, ale znowu zagraj.
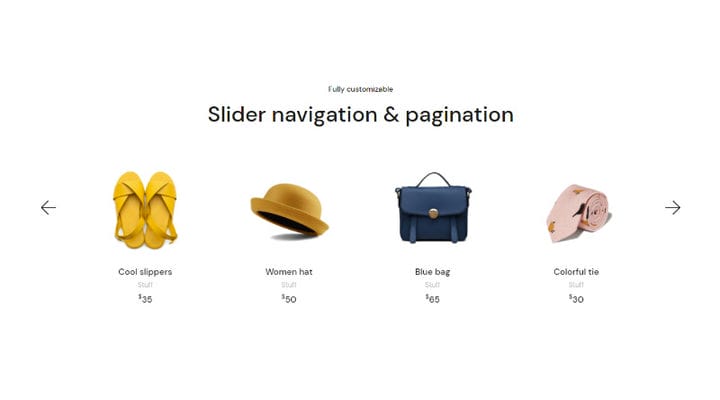
Świetnym dodatkiem do strony Twojego sklepu może być również widżet Slider. Może sprawić, że strona będzie wyglądać bardziej dynamicznie i interaktywnie, element, który się porusza, zawsze przyciąga uwagę użytkownika, zwłaszcza gdy może z nim wejść w interakcję.
Połączenie widżetu Lista produktów i widżetu Suwak produktu może być bardzo interesujące.
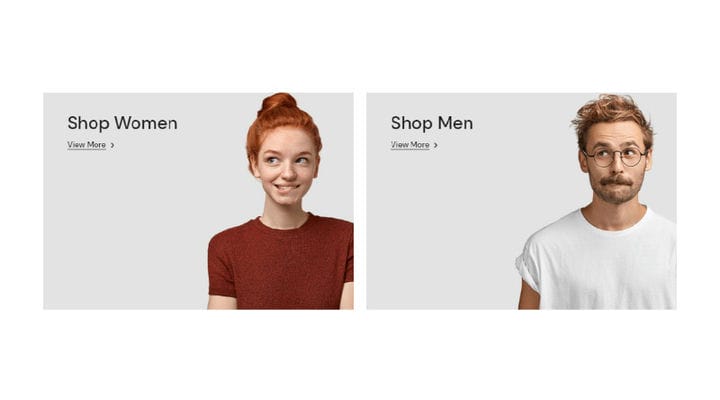
Kolejnym widżetem, którego lubię używać na stronie sklepu i na innych, jest Lista Kategorii Produktów. Służy do ciekawego pokazania określonych kategorii i ułatwienia użytkownikom dotarcia do interesującej ich grupy produktów.
Widget porównywania produktów jest również bardzo interesujący i przydatny, zwłaszcza, że klienci w dzisiejszych czasach lubią podejmować świadome decyzje dotyczące zakupów i uwielbiają porównywać produkty, aby upewnić się, że dokonują najlepszego wyboru. Dodanie porównania produktów WooCommerce jest również bardzo łatwe i można to zrobić bez specjalnej wiedzy technicznej lub kodowania.
Na zakończenie
Jak widać, tworzenie strony sklepu Elementor WooCommerce nie jest nauką rakietową i możesz to zrobić sam. Możesz również łatwo nauczyć się edytować stronę sklepu WooCommerce i dostosować ją idealnie do swoich potrzeb. Jeśli masz jakiekolwiek pytania związane z tematem tego artykułu, skontaktuj się z nami w sekcji komentarzy. Z niecierpliwością czekamy na informacje o Twoich doświadczeniach z dodatkami Qi dla Elementora!