Kuinka luoda oma Elementor WooCommerce -kauppasivu
Verkkomaailmassa sinusta voi tulla kaupan omistaja hetkessä. Aloitaksesi tarvitset vain Internet-yhteyden, kannettavan tietokoneen ja kannattavan liikeidean. Sinulla ei tarvitse olla edes konkreettista tuotetta – voit myydä ideoita! Vitsit sivuun – voit perustaa hämmästyttävän verkkokaupan melko helposti, vaikka sinulla ei olisi mitään teknistä tietämystä. Voit aloittaa valitsemalla laadukkaan WooCommerce -teeman, sillä markkinarakokohtaiset teemat sisältävät yleensä paljon käytännöllisiä ja hyödyllisiä ominaisuuksia, joita myymäläsi tulee tarvitsemaan, ja jatka sitten liiketoimintasuunnitelman laatimista!
On olemassa monia hienoja elementtejä, joiden avulla voit tehdä verkkokauppastasi menestyvämmän, ja räätälöity Elementor WooCommerce -kauppasivu on välttämätöntä.
Tässä artikkelissa näytämme sinulle, kuinka voit luoda oman kauniin Elementor WooCommerce -kauppasivusi vaivattomasti. Pysy kuulolla lukeaksesi lisää aiheesta:
WooCommerce-kaupan sivut
Tiedämme erittäin hyvin, että verkkokaupan luominen sisältää tiettyjä elementtejä, jotka ovat välttämättömiä, jotta käyttäjällä on kaikki olennaiset tiedot tuotteesta. Jokaisella kaupalla on sivuja, jotka esittelevät tuotteen tai tuoteryhmän tietyllä tavalla, ja nämä hyvin suunnitellut sivut vievät sinut askeleen lähemmäksi menestyvää verkkokauppaa. Muita kaupan kannalta tärkeitä sivuja ovat ne, joilla on tietoa toimituksesta, maksusta, yrityksestä, ostoskorisivuista ja vastaavista.
Täällä käsittelemme sivuja, jotka näyttävät luetteloita myymälässä olevista tuotteista ja autamme sinua luomaan ne aivan kuin ammattilainen.
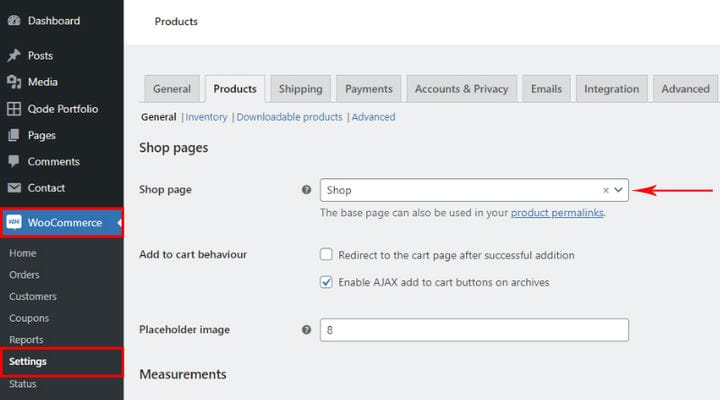
Elementor WooCommerce Shop -sivu on arkistosivu, jossa näkyvät kaikki yhden kaupan tuotteet. Voit luoda tämän sivun helposti WooCommerce-laajennuksella. Kun olet lisännyt tuotteita sivustollesi, sinun on avattava sivu ilman sisältöä ja WooCommerce-asetuksissa on ilmoitettava, että sivu on Shop-sivusi.
Mitä meillä on tällä tavalla? Olemme ilmoittaneet WooCommercelle, että olemme omistaneet tämän sivun kaikkien tuotteiden arkistosivulle ja WooCommerce näyttää ne vastaavasti. Mitä tulee tuotteen tyyliin kyseisellä sivulla, se riippuu pitkälti valitsemastasi teemasta. Jos teema sopii kauppoihin, voit odottaa sen näyttävän heti hyvältä ja siinä saattaa olla suodattimia. Mutta jos näin ei ole, on olemassa tapoja muokata WooCommerce-kauppasivua ilmaisella Elementorilla.
Mutta entä jos kaikki ei ole täydellistä ja entä jos jotain on korjattava? Tämä aiheuttaa ongelmia niille, jotka eivät osaa muokata itse koodia. Tietysti meillä on ratkaisu. Jos olet jostain syystä sitä mieltä, että oletussivu vaikuttaa sopimattomalta alla, näytämme sinulle, kuinka voit muokata sitä.
Qi Addons -widgetien käyttäminen WooCommerce-kauppasivullasi
Qi shop -widgetit osana Qi Addons for Elementor -ohjelmaa ovat tyylikkäitä widgetejä, jotka sulautuvat täydellisesti verkkosivustosi tyyliin, koska ne mukautuvat oletusarvoisesti käyttämääsi teemaan. Mutta ne tarjoavat myös runsaasti mukautusvaihtoehtoja, jotta voit muokata niitä toiveidesi mukaan.
Halutun kauppasivun luomiseen tarvitset:
- Haluttujen tuotteiden syöttämiseen (tietysti niiden luokat ja tunnisteet tarvittaessa)
- Sinulla on ilmainen Elementor-sivunrakennusohjelma asennettuna
- Qi-lisäosien asentaminen Elementorille (näytämme, mitä voit tehdä ilmaiseksi ja mitä voit saada premium-widgeteillä).
Nyt selitetään tämä. Tietenkään kauppasivua ei voi tehdä ilman tuotetta, joten se on ensimmäinen askel. Mitä tulee Qi Addoneihin, valitsemme sen useista syistä. Ensimmäinen on, että siinä on widget tuoteluetteloiden luomista varten, ja toinen on, että se tarjoaa myös monia muita hyödyllisiä widgetejä, joita voit käyttää sivustossasi.
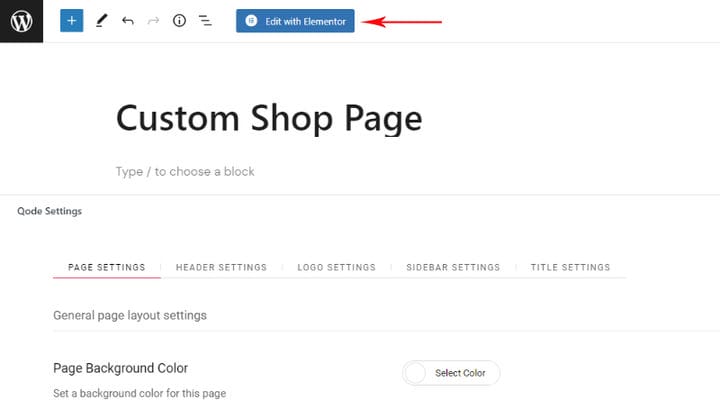
Luomme ensin uuden sivun. Omani nimetään esimerkiksi Custom shop -sivuksi, mutta voit kutsua sitä yksinkertaisesti Shopiksi.
Se lisätään kuten mikä tahansa muu. Kirjoitan sivun nimen, tallennan sen ja siirryn Muokkaa Elementorilla. Teemasta riippuen voit tietysti tehdä itse sivun perusasetukset ennen kuin vaihdat Elementoriin lohkoeditorista. Esimerkissä käytän Qi-teemaa, joka on usein valintani, koska se sisältää suuren määrän asetuksia sivuston eri osiin, mikä merkitsee minulle paljon, koska minun ei tarvitse vaihtaa koodia ja minulla on monia vaihtoehtoja sivuston eri osien muotoiluun.
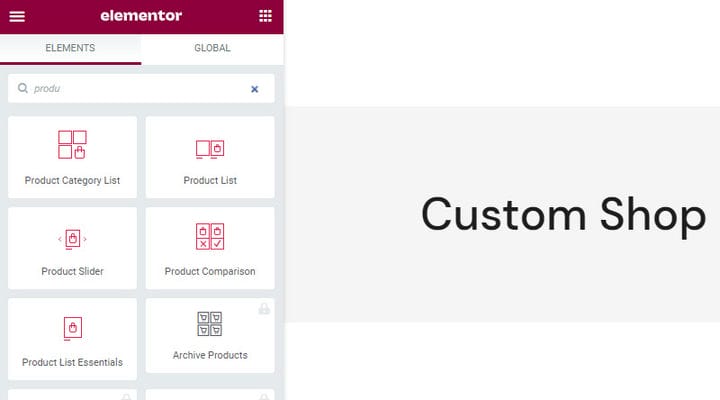
Kun siirryt Elementoriin, sinun tulee ensin etsiä tuotewidgetit kirjoittamalla hakukenttään "haku". Tunnistat Qi-widgetit niiden punaisista kuvakkeista.
Meille ehkä tärkein on tuotelista, jonka avulla voimme näyttää luettelon tuotteista – kaikista tai tuotteista, jotka on valittu annettujen kriteerien perusteella. Tämä on ilmainen widget.
Ja älkäämme unohtako muita. Tuotekategorialuettelo näyttää myymälämme luokat, se on myös ilmainen. Product Slider -widget tarjoaa mielenkiintoisen tavan näyttää tuotteita liukusäätimien avulla, se on myös ilmainen. Tuotevertailu auttaa meitä näyttämään valitut tuotteet ja vertailla niiden ominaisuuksia – tämä on premium-widget. Jos käytät Qi-teemaa, sinulla on myös Product List Essentials, joka tarjoaa tavan näyttää tuoteluettelot tietyistä teemademoista, joten emme keskity siihen.
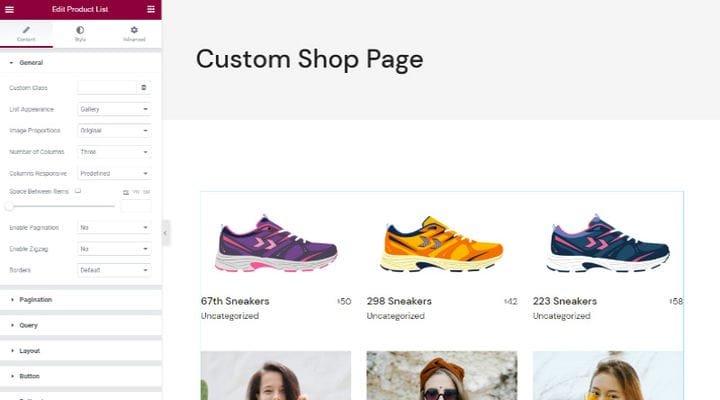
Kuten sanoin, tuoteluettelo on minulle tärkein widget ja lisään sen sivulle.
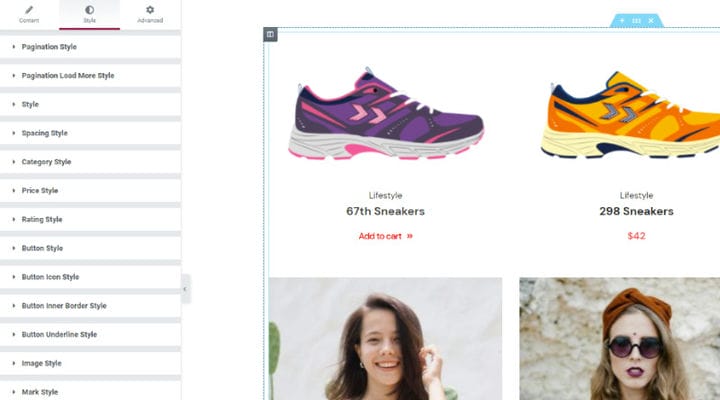
Kuten jo tiedät, kun lisäät sivulle widgetejä, löydät sen asetukset vasemmalta, ja oikealta näet livenä miltä widget näyttää sivullasi.
Yleiset- ja Tyyli-välilehdet on linkitetty itse widgetiin, kun taas Lisäasetukset-välilehti on Elementorin välilehden asetuksissa ja on jo tuttu sinulle, jos olet joskus lisännyt widgetin sivulle. Joka tapauksessa Elementor on niin helppokäyttöinen, että et tarvitse erityisiä selityksiä, etenkään tälle widgetille, jossa kaikki on intuitiivista ja helppokäyttöistä.
Miksi pidämme Qi Addons -widgetistä? Koska voimme itse määrittää, kuinka monta saraketta haluamme luettelossa olevan, voimme itse hallita kohteiden välistä tilaa. Voimme määrittää kuvien koon, voimme valita kuinka monta tuotetta on sivullamme, käytämmekö sivutusta ja millaista, jos meillä on useampi kuin yksi tuotesivu. Qi menee yksityiskohtiin jopa fonttivalinnat ja hover – asetukset. Luetteloille on useita asetteluja. Voimme myös näyttää vain tietyn kategorian, tunnisteen, tekijän ja eri näyttökriteerit. Qin avulla widgetien lisääminen muuttuu usein iloiseksi, luovaksi prosessiksi, ja olemme varmoja, että olet utelias tutkimaan sen mukana tulevien vaihtoehtojen runsautta.
Ensi silmäyksellä Tyyli-välilehdellä hämmästyt, kuinka yksityiskohtaisia asetukset ovat. Näet, että tyyli on jaettu luokkiin, mikä helpottaa navigointia.
Muita widgetejä käytetään melko samalla tavalla. Voit vapaasti pelata ja kokeilla, sillä kaikki tekemäsi muutokset näkyvät reaaliajassa ja voit helposti kumota minkä tahansa liikkeen.
Voit aina etsiä inspiraatiota widgetin aloitussivulta kirjoittajan kanssa, jos mietit listasi tyyliä, mutta pelaa taas.
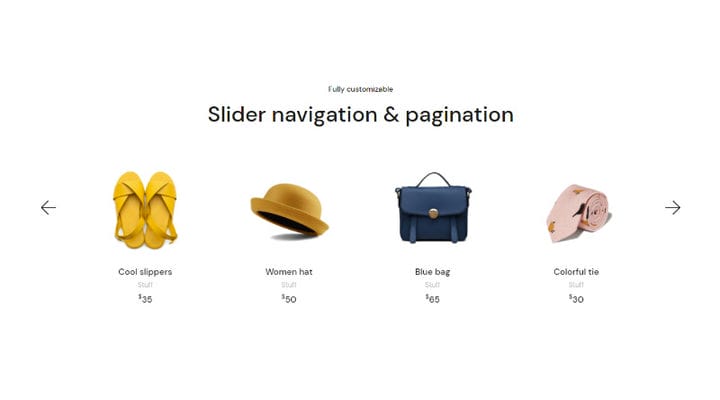
Upea lisä kauppasivullesi voi olla myös Slider-widget. Se voi tehdä sivusta dynaamisemman ja interaktiivisemman, liikkuva elementti kiinnittää aina käyttäjän huomion, varsinkin kun hän voi olla vuorovaikutuksessa sen kanssa.
Tuoteluettelo-widgetin ja Product Slider -widgetin yhdistelmä voi olla erittäin mielenkiintoinen.
Toinen widget, jota käytän mielelläni kauppasivulla ja muilla, on tuotekategorialuettelo. Se näyttää tietyt kategoriat mielenkiintoisella tavalla ja auttaa käyttäjiä tavoittamaan heitä kiinnostavan tuoteryhmän.
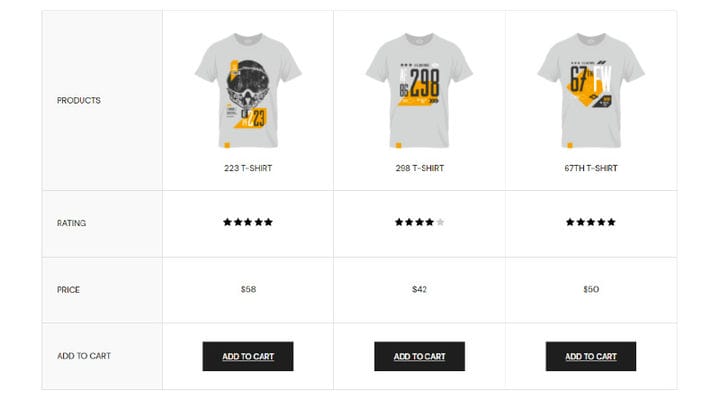
Tuotevertailu -widget on myös erittäin mielenkiintoinen ja hyödyllinen etenkin siksi, että ostajat tekevät nykyään mielellään tietoisia ostopäätöksiä ja rakastavat vertailla tuotteita varmistaakseen, että he tekevät parhaan valinnan. WooCommerce-tuotevertailun lisääminen on myös erittäin helppoa ja se voidaan tehdä ilman erityistä teknistä tai koodaustietoa.
Tiivistettynä
Kuten näet, Elementor WooCommerce -kauppasivun luominen ei ole rakettitiedettä ja voit tehdä kaiken itse. Voit myös helposti oppia muokkaamaan myös WooCommerce-kauppasivua ja muokkaamaan sitä tarpeidesi mukaan. Jos sinulla on kysyttävää tämän artikkelin aiheeseen liittyen, ota meihin yhteyttä kommenttiosiossa. Odotamme innolla kuulevamme kokemuksistasi Qi Addons for Elementorista!