Kuidas luua oma Elementor WooCommerce poe leht
Veebimaailmas võite kiiresti poeomanikuks saada. Alustamiseks on vaja ainult Interneti-ühendust, sülearvutit ja tulusat äriideed. Sul pole vaja isegi käegakatsutavat toodet – ideid saab müüa! Nalja kõrvale – imelise veebipoe saate üsna lihtsalt üles seada ka siis, kui teil puuduvad igasugused tehnilised teadmised. Alustuseks võite valida kvaliteetse WooCommerce’i teema, kuna nišipõhised teemad sisaldavad tavaliselt palju praktilisi ja kasulikke funktsioone, mida teie pood vajab, ning seejärel asuda koostama äriplaani!
Veebipoe edukamaks muutmiseks on palju suurepäraseid elemente ning eritellimusel valmistatud Elementor WooCommerce poe leht on hädavajalik.
Selles artiklis näitame teile, kuidas luua vaevata oma ilus Elementor WooCommerce poeleht. Olge kursis, et lugeda rohkem:
WooCommerce’i poe lehed
Teame väga hästi, et veebipoe loomine sisaldab konkreetseid elemente, mis on vajalikud selleks, et kasutajal oleks toote kohta kogu asjakohane info. Igal poel on lehed, mis esitlevad toodet või tootegruppi teatud viisil ning need hästi kujundatud lehed viivad teid edukale veebipoele sammukese lähemale. Poe jaoks on olulised ka need lehed, millel on teave kohaletoimetamise, maksmise, ettevõtte, ostukorvi ja muu taolise kohta.
Siin käsitleme lehti, mis kuvavad poes saadaolevate toodete loendeid ja aitame teil neid luua nagu professionaal.
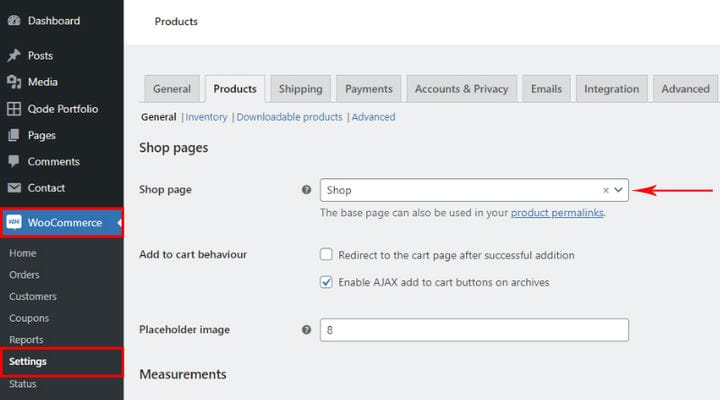
Elementor WooCommerce Shopi leht on arhiivileht, kus kuvatakse kõik ühe poe tooted. Selle lehe saate hõlpsalt luua WooCommerce’i pistikprogrammiga. Kui olete oma saidile tooted lisanud, peate avama lehe ilma sisuta ja märkige WooCommerce’i seadetes, et leht on teie Poe leht.
Mis meil nii on? Oleme teatanud WooCommerceile, et oleme pühendanud selle lehe kõigi toodete arhiivilehele ja WooCommerce kuvab need vastavalt. Mis puutub sellel lehel oleva toote stiili, siis see sõltub suuresti teie valitud teemast. Kui teema sobib kauplustele, näeb see kohe hea välja ja võib-olla sisaldab filtreid. Kui aga seda ei juhtu, on võimalusi WooCommerce’i poe lehe redigeerimiseks tasuta Elementoriga.
Aga mis siis, kui kõik pole täiuslik ja kui midagi on vaja parandada? See tekitab probleeme neile, kes ei tea, kuidas koodi ise redigeerida. Muidugi on meil lahendus. Kui arvate mingil põhjusel, et vaikeleht tundub allpool sobimatu, näitame teile, kuidas seda kohandada.
Qi lisandmoodulite vidinate kasutamine oma WooCommerce’i poe lehel
Qi poe vidinad Elementori Qi lisandmoodulite osana on stiilsed vidinad, mis sobivad ideaalselt teie veebisaidi stiiliga, kuna kohanduvad vaikimisi kasutatava teemaga. Kuid need pakuvad ka palju kohandamisvalikuid, et saaksite neid vastavalt oma soovile veelgi kujundada.
Soovitud poelehe loomiseks vajate:
- Soovitud toodete sisestamiseks (muidugi nende kategooriad ja vajadusel sildid)
- Teile on installitud tasuta Elementori lehe koostaja
- Elementori Qi lisandmoodulite installimine (näitame teile, mida saate tasuta teha ja mida saate esmaklassiliste vidinatega).
Nüüd selgitame seda. Loomulikult ei saa te poelehte ilma tooteta teha, nii et see on esimene samm. Mis puutub Qi Addonsi, siis valime selle mitmel põhjusel. Esimene on see, et sellel on vidin tooteloendite loomiseks ja teine on see, et see pakub ka palju muid kasulikke vidinaid, mida saate oma saidil kasutada.
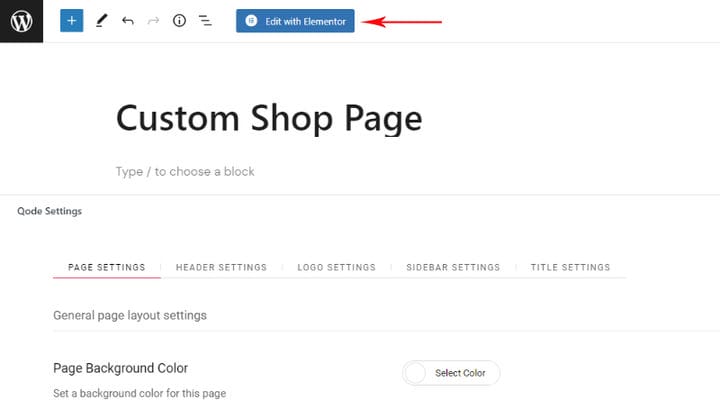
Kõigepealt loome uue lehe. Minu oma nimetatakse näiteks kohandatud poe lehele, kuid võite seda nimetada lihtsalt poeks.
See lisatakse nagu iga teinegi. Sisestan lehe nime, salvestan selle ja lähen Edit with Elementori juurde. Muidugi, olenevalt teemast saate enne plokiredaktorist Elementorile üleminekut teha lehe enda põhiseaded. Näites kasutan Qi teemat, mis on sageli minu valik, kuna see sisaldab palju sätteid saidi erinevate osade jaoks, mis tähendab minu jaoks palju, kuna ma ei pea koodi muutma ja mul on palju valikuid saidi erinevate osade kujundamiseks.
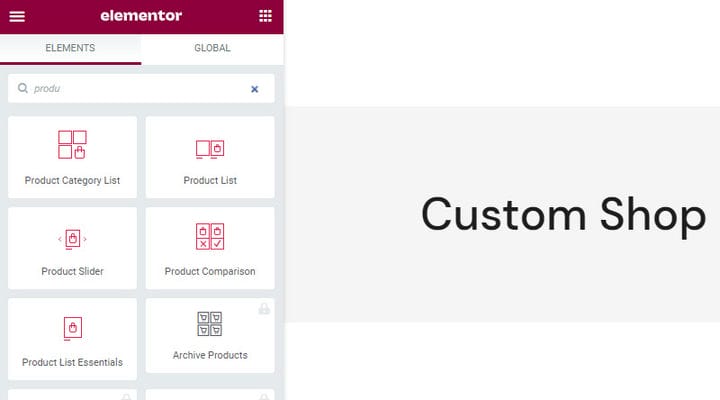
Elementori sisenedes tuleb esimese asjana leida tootevidinad, tippides otsinguväljale ‘otsing’. Qi vidinad tunnete ära nende punaste ikoonide järgi.
Võib-olla on meie jaoks kõige olulisem tooteloend, mis võimaldab kuvada toodete loendit – kõiki või etteantud kriteeriumide alusel valitud tooteid. See on tasuta vidin.
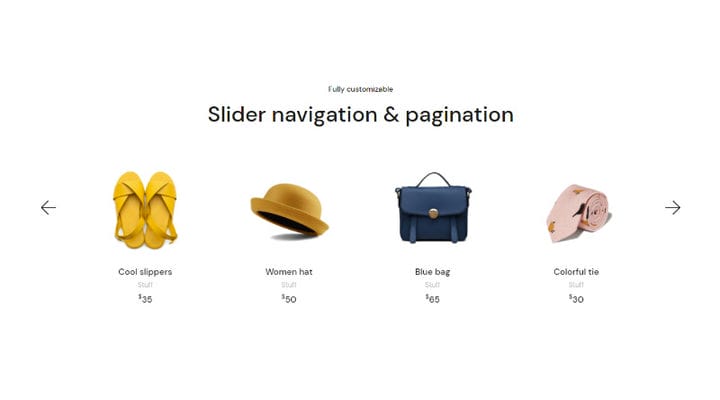
Ja ärgem unustagem ka teisi. Tootekategooriate loend on mõeldud meie poe kategooriate kuvamiseks, samuti on see tasuta. Toote liuguri vidin pakub huvitavat võimalust toodete kuvamiseks liugurite abil, samuti on see tasuta. Toodete võrdlus aitab meil kuvada valitud tooteid ja võrrelda nende omadusi – see on esmaklassiline vidin. Kui kasutate Qi teemat, on teil ka tooteloend Essentials, mis pakub võimalust kuvada teatud teemade demode tooteloendeid, nii et me ei keskendu sellele.
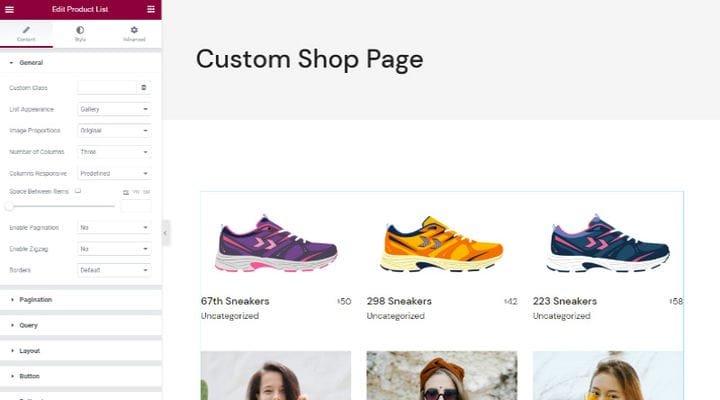
Nagu ma ütlesin, on tooteloend minu jaoks kõige olulisem vidin ja ma lisan selle lehele.
Nagu te juba teate, leiate lehele vidinaid lisades selle seaded vasakult ja paremalt näete reaalajas, kuidas vidin teie lehel välja näeb.
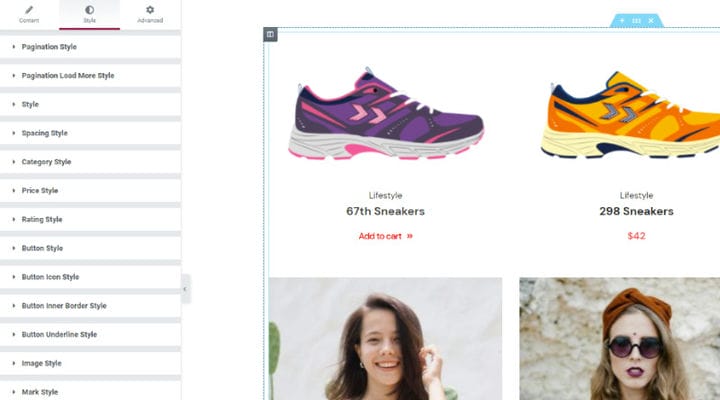
Vahekaardid Üldine ja Stiil on lingitud vidina endaga, samas kui vahekaart Täpsemalt on Elementori vahekaardi seadetes ja on teile juba tuttav, kui olete kunagi lehele vidina lisanud. Igal juhul on Elementorit nii lihtne kasutada, et te ei vaja erilisi selgitusi, eriti selle vidina puhul, kus kõik on intuitiivne ja hõlpsasti navigeeritav.
Miks meile Qi Addonsi vidin meeldib? Kuna saame ise määrata, mitu veergu me loendis soovime, saame ise hallata üksuste vahelist ruumi. Saame määrata piltide suuruse, saame valida, kui palju tooteid meie lehele tuleb, kas kasutame lehekülgede kasutamist ja millist, kui meil on rohkem kui üks tooteleht. Qi läheb detailidesse isegi fondivalikute ja hõljutusseadete puhul. Loendite jaoks on mitu paigutust. Samuti saame kuvada ainult teatud kategooria tooteid, saadaval on silt, autor ja erinevad kuvamiskriteeriumid. Qi puhul muutub vidinate lisamine sageli rõõmsaks ja loominguliseks protsessiks ning oleme kindlad, et olete uudishimulik, et uurida üksi selle pakutavate valikute rohkust.
Esmapilgul vahekaardil Stiil hämmastab teid, kui üksikasjalikud seaded on. Näete, et stiliseerimine on jagatud kategooriateks, mis muudab navigeerimise lihtsamaks.
Muid vidinaid kasutatakse peaaegu samal viisil. Mängige ja katsetage, kuna kõik teie tehtud muudatused on reaalajas nähtavad ja saate hõlpsalt kõik liigutused tagasi võtta.
Võite alati otsida inspiratsiooni vidina sihtlehelt koos autoriga, kui mõtlete, kuidas oma loendit stiilida, kuid jällegi, mängige.
Suurepärane lisand teie poe lehele võib olla ka liuguri vidin. See võib muuta lehe dünaamilisemaks ja interaktiivsemaks, liikuv element köidab alati kasutaja tähelepanu, eriti kui ta saab sellega suhelda.
Tooteloendi vidina ja toote liuguri vidina kombinatsioon võib olla väga huvitav.
Veel üks vidin, mida mulle meeldib poe lehel ja teistel kasutada, on tootekategooriate loend. Selle eesmärk on näidata teatud kategooriaid huvitaval viisil ja aidata kasutajatel jõuda neid huvitavate toodete rühma.
Toodete võrdlemise vidin on samuti väga huvitav ja kasulik, eriti kuna tänapäeval meeldib ostjatele ostude osas teadlikke otsuseid teha ja neile meeldib tooteid võrrelda, et olla kindel, et nad teevad parima valiku. WooCommerce’i toodete võrdluse lisamine on samuti väga lihtne ja seda saab teha ilma eriliste tehniliste või kodeerimisteadmisteta.
Kokkuvõtteks
Nagu näete, pole Elementor WooCommerce poe lehe loomine mingi raketiteadus ja saate seda kõike ise teha. Samuti saate hõlpsalt õppida, kuidas redigeerida ka WooCommerce’i poe lehte ja kohandada seda vastavalt oma vajadustele. Kui teil on selle artikli teemaga seotud küsimusi, võtke meiega ühendust kommentaaride jaotises. Ootame teie kogemusi Qi Addons for Elementoriga!