Как создать свою собственную страницу магазина Elementor WooCommerce
В онлайн-мире вы можете стать владельцем магазина в кратчайшие сроки. Все, что вам нужно для начала, — это подключение к Интернету, ноутбук и прибыльная бизнес-идея. Вам даже не нужно иметь материальный продукт – вы можете продавать идеи! Шутки в сторону — вы можете довольно легко создать потрясающий интернет-магазин, даже если у вас нет никаких технических знаний. Вы можете начать с выбора качественной темы WooCommerce, поскольку нишевые темы обычно включают в себя множество практических и полезных функций, которые понадобятся вашему магазину, а затем приступить к настройке бизнес-плана!
Есть много замечательных элементов, которые вы можете использовать, чтобы сделать свой интернет-магазин более успешным, и очень важно иметь индивидуальную страницу магазина Elementor WooCommerce.
В этой статье мы покажем вам, как без особых усилий создать собственную красивую страницу магазина Elementor WooCommerce. Оставайтесь с нами, чтобы узнать больше о:
Страницы магазина WooCommerce
Мы очень хорошо знаем, что создание интернет-магазина включает в себя определенные элементы, необходимые для того, чтобы пользователь имел всю необходимую информацию о продукте. У каждого магазина есть страницы, которые определенным образом представляют продукт или группу товаров, и эти хорошо продуманные страницы сделают вас на шаг ближе к успешному интернет-магазину. Другими важными для магазина страницами являются страницы с информацией о доставке, оплате, компании, страницы корзины и тому подобное.
Здесь мы будем иметь дело со страницами, которые отображают списки продуктов, доступных в магазине, и мы поможем вам создать их так же, как профессионал.
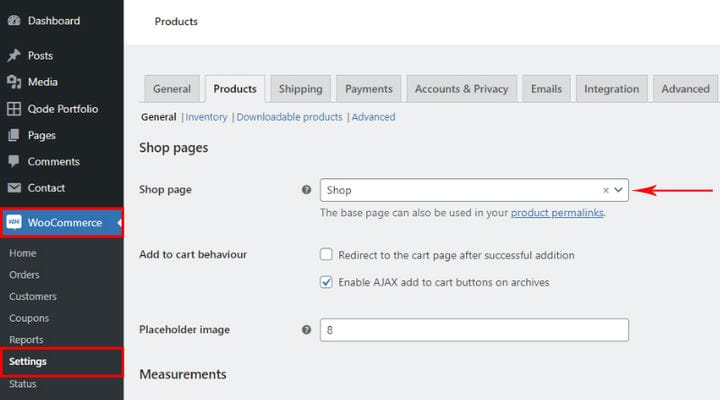
Страница магазина Elementor WooCommerce — это страница архива, на которой отображаются все товары одного магазина. Вы можете легко создать эту страницу с помощью плагина WooCommerce. После того, как вы добавили товары на свой сайт, вам нужно открыть страницу без какого-либо контента на ней, а в настройках WooCommerce указать, что эта страница является страницей вашего Магазина.
Что мы получили таким образом? Мы сообщили WooCommerce, что посвятили эту страницу странице архива для всех продуктов, и WooCommerce будет отображать их соответствующим образом. Что касается стиля продукта на этой странице, он во многом зависит от выбранной вами темы. Если тема подходит для магазинов, вы можете ожидать, что она сразу будет хорошо выглядеть и, возможно, иметь некоторые фильтры. Но, если это не так, есть способы редактировать страницу магазина WooCommerce с помощью бесплатного Elementor.
Но что, если не все идеально и что, если нужно что-то исправить? Это создает проблему для тех, кто не умеет редактировать сам код. Конечно, у нас есть решение. Если по какой-либо причине вы считаете, что страница по умолчанию кажется вам неуместной, ниже мы покажем вам, как ее настроить.
Использование виджетов Qi Addons для вашей страницы магазина WooCommerce
Виджеты магазина Qi как часть надстроек Qi для Elementor — это стильные виджеты, которые идеально сочетаются со стилем вашего веб-сайта, поскольку они адаптируются к теме, которую вы используете по умолчанию. Но они также предлагают множество вариантов настройки, поэтому вы можете стилизовать их по своему желанию.
Для создания желаемой страницы магазина вам необходимо:
- Ввести желаемые товары (естественно их категории и теги при необходимости)
- У вас установлен бесплатный конструктор страниц Elementor
- Установить Qi Addons для Elementor (мы покажем вам, что вы можете сделать бесплатно и что вы можете получить с премиальными виджетами).
Теперь давайте объясним это. Конечно, вы не можете создать страницу магазина без товара, так что это первый шаг. Что касается Qi Addons, мы выбираем его по нескольким причинам. Во-первых, у него есть виджет для создания списков продуктов, а во-вторых, он также предлагает множество других полезных виджетов, которые вы можете использовать на своем сайте.
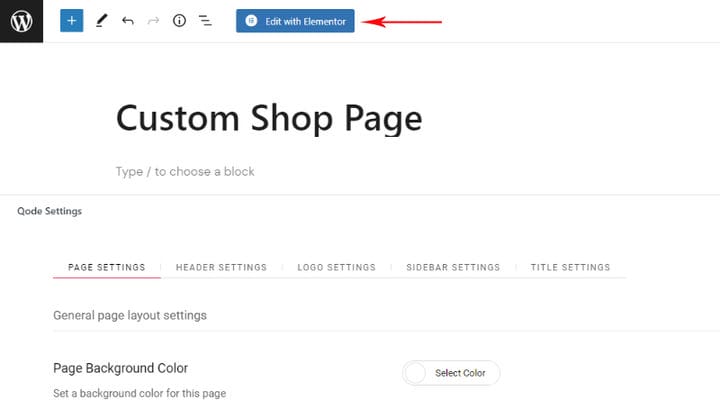
Сначала мы создадим новую страницу. Например, моя страница будет называться «Пользовательская страница магазина», но вы можете просто назвать ее «Магазин».
Добавляется как и любой другой. Я ввожу имя страницы, сохраняю его и иду в «Редактировать с помощью Elementor». Конечно, в зависимости от темы, прежде чем перейти на Elementor из редактора блоков, вы можете сделать базовые настройки самой страницы. В примере я использую тему Qi, которую я часто выбираю, потому что она содержит большое количество настроек для различных частей сайта, что для меня много значит, потому что мне не нужно менять код и у меня есть много вариантов для стилизации различных частей сайта.
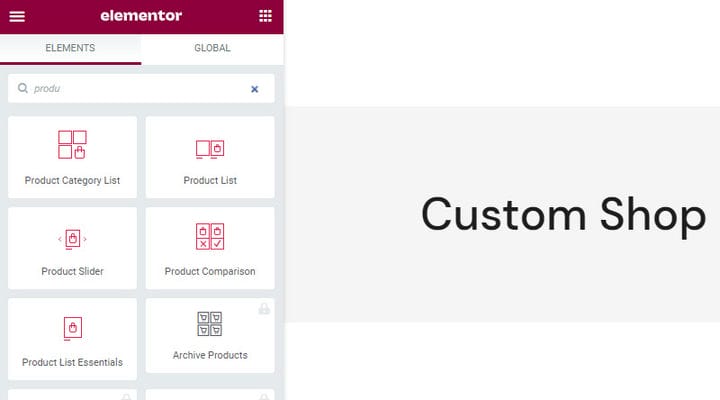
Когда вы входите в Elementor, первое, что нужно сделать, это найти виджеты продуктов, введя «поиск» в поле поиска. Вы узнаете виджеты Qi по присущим им красным значкам.
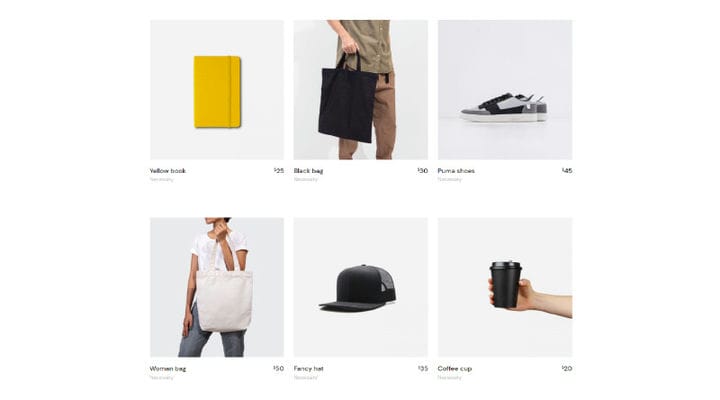
Возможно, наиболее важным для нас является Список продуктов, который позволяет нам отображать список продуктов — все или продукты, выбранные на основе заданных критериев. Это бесплатный виджет.
И не будем забывать о других. Список категорий товаров служит для отображения категорий нашего магазина, это также бесплатно. Виджет Product Slider предлагает интересный способ отображения продуктов с помощью слайдеров, он также бесплатный. Сравнение продуктов помогает нам отображать выбранные продукты и сравнивать их характеристики — это виджет премиум-класса. Если вы используете тему Qi, у вас также будет Product List Essentials, который предлагает способ отображения списков продуктов определенных демонстраций тем, поэтому мы не будем на этом сосредотачиваться.
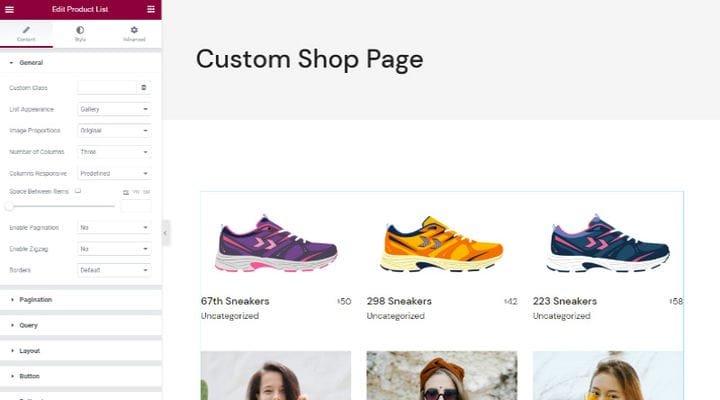
Как я уже сказал, список продуктов — самый важный для меня виджет, и я добавляю его на страницу.
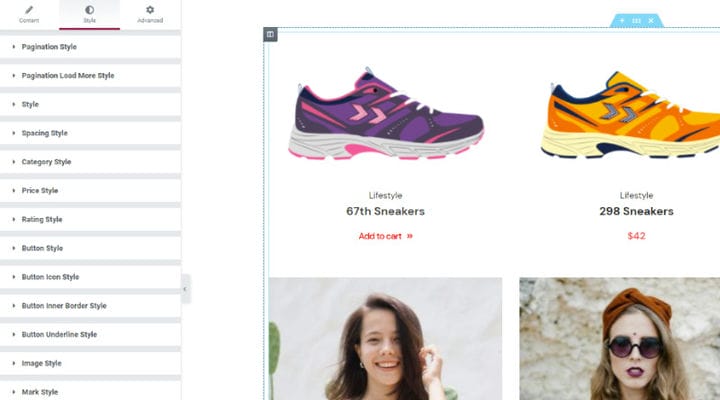
Как вы уже знаете, когда вы добавляете виджеты на страницу, слева вы найдете его настройки, а справа вы можете вживую увидеть, как виджет будет выглядеть на вашей странице.
Вкладки «Общие» и «Стиль» связаны с самим виджетом, а вкладка «Дополнительно» находится в настройках вкладки Elementor и уже знакома вам, если вы когда-либо добавляли виджет на страницу. В любом случае, Elementor настолько прост в использовании, что особых пояснений не потребуется, особенно для этого виджета, где все интуитивно понятно и легко ориентироваться.
Почему нам нравится виджет Qi Addons? Поскольку мы можем сами определить, сколько столбцов мы хотим иметь в списке, мы можем сами управлять пространством между элементами. Мы можем определить размер изображений, мы можем выбрать, сколько продуктов будет на нашей странице, будем ли мы использовать нумерацию страниц и какую, если у нас более одной страницы продукта. Qi вникает в детали даже при выборе шрифта и настройках наведения. Существует несколько макетов для списков. Мы также можем отображать только товары определенной категории, тега, автора и различных критериев отображения.. С Qi добавление виджетов часто превращается в радостный творческий процесс, и мы уверены, что вам будет любопытно изучить изобилие опций, которые он предлагает самостоятельно.
При первом взгляде на вкладку «Стиль» вы будете поражены детализацией настроек. Вы увидите, что стилизация разделена на категории, что упрощает навигацию.
Другие виджеты используются примерно так же. Не стесняйтесь играть и экспериментировать, так как все сделанные вами изменения будут видны в режиме реального времени, и вы сможете легко отменить любой ход.
Вы всегда можете поискать вдохновение на целевой странице виджета с автором, если вам интересно, как оформить свой список, но опять же, играйте.
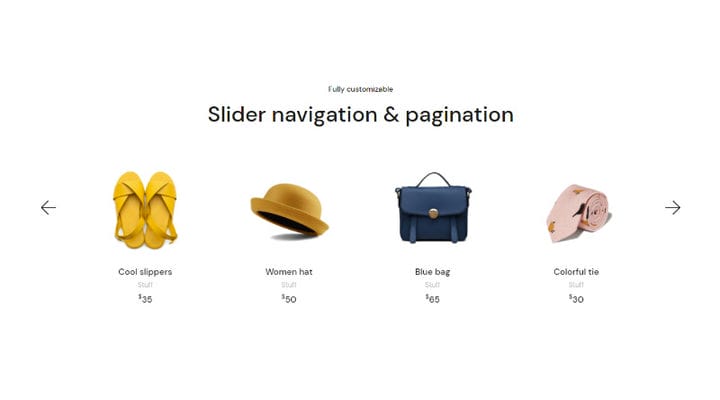
Отличным дополнением к странице вашего магазина также может стать виджет Slider. Это может сделать страницу более динамичной и интерактивной, движущийся элемент всегда привлекает внимание пользователя, особенно когда он может взаимодействовать с ним.
Комбинация виджета «Список продуктов» и виджета «Слайдер товаров» может быть очень интересной.
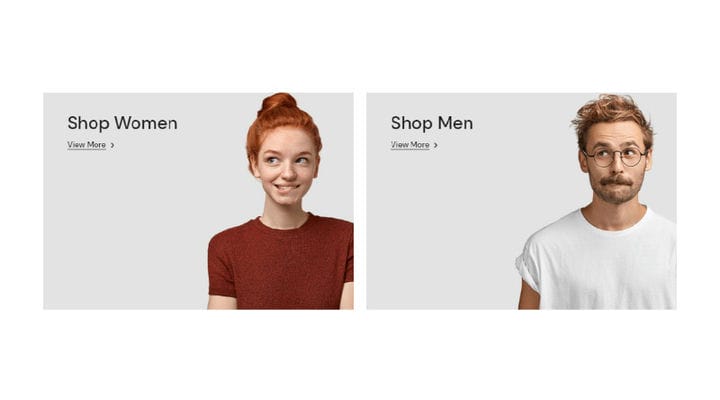
Кроме того, еще один виджет, который мне нравится использовать на странице магазина и на других страницах, — это список категорий товаров. Он служит для того, чтобы показать определенные категории в интересной форме и помочь пользователям найти группу продуктов, которые их интересуют.
Виджет сравнения продуктов также очень интересен и полезен, особенно потому, что покупатели в настоящее время любят принимать обоснованные решения о покупках и любят сравнивать продукты, чтобы убедиться, что они делают лучший выбор. Добавление сравнения продуктов WooCommerce также очень просто и может быть выполнено без каких-либо специальных технических знаний или знаний в области кодирования.
В заключение
Как видите, создание страницы магазина Elementor WooCommerce — это не высшая математика, и вы можете сделать все это самостоятельно. Вы также можете легко научиться редактировать страницу магазина WooCommerce и настраивать ее в соответствии со своими потребностями. Если у вас есть какие-либо вопросы, связанные с темой этой статьи, не стесняйтесь обращаться к нам в разделе комментариев. Мы с нетерпением ждем ваших отзывов о Qi Addons для Elementor!