Як створити власну сторінку магазину Elementor WooCommerce
В онлайн-світі ви можете стати власником магазину в найкоротші терміни. Все, що вам потрібно для початку, це підключення до Інтернету, ноутбук і прибуткова бізнес-ідея. Вам навіть не потрібно мати матеріальний продукт – ви можете продавати ідеї! Жарти вбік – ви можете створити чудовий веб-магазин досить легко, навіть якщо у вас немає жодних технічних знань. Ви можете почати з вибору якісної теми WooCommerce, оскільки теми для певної ніші зазвичай включають багато практичних і корисних функцій, які знадобляться вашому магазину, а потім перейдіть до створення бізнес-плану!
Є багато чудових елементів, які ви можете використовувати, щоб зробити свій веб-магазин більш успішним, і наявність індивідуальної сторінки магазину Elementor WooCommerce є важливою.
У цій статті ми покажемо вам, як легко створити власну красиву сторінку магазину Elementor WooCommerce. Залишайтеся з нами, щоб дізнатися більше про:
Сторінки магазину WooCommerce
Ми дуже добре знаємо, що створення веб-магазину включає певні елементи, які необхідні для того, щоб користувач мав всю необхідну інформацію про продукт. Кожен магазин матиме сторінки, які певним чином представляють продукт або групу товарів, і ці добре продумані сторінки наближають вас до успішного веб-магазину. Інші сторінки, важливі для магазину, це ті, що містять інформацію про доставку, оплату, компанію, сторінки кошика тощо.
Тут ми матимемо справу зі сторінками, які відображають списки продуктів, доступних у магазині, і ми допоможемо вам створити їх як професіонал.
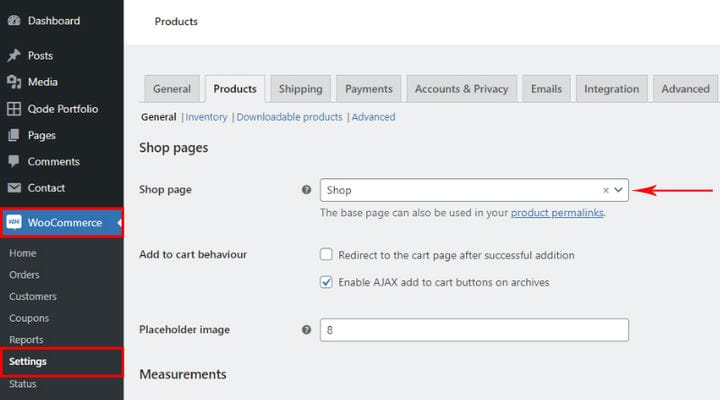
Сторінка магазину WooCommerce Elementor — це архівна сторінка, де відображаються всі товари одного магазину. Ви можете легко створити цю сторінку за допомогою плагіна WooCommerce. Після того, як ви додали продукти на свій сайт, вам потрібно відкрити сторінку без будь-якого вмісту, а в налаштуваннях WooCommerce вказати, що ця сторінка є сторінкою вашого магазину.
Що ми маємо таким чином? Ми повідомили WooCommerce, що присвятили цю сторінку архіву для всіх продуктів, і WooCommerce відображатиме їх відповідно. Що стосується стилю продукту на цій сторінці, він значною мірою залежить від обраної вами теми. Якщо тема підходить для магазинів, ви можете очікувати, що вона одразу матиме гарний вигляд і, можливо, матиме деякі фільтри. Але, якщо це не так, є способи редагувати сторінку магазину WooCommerce за допомогою безкоштовного Elementor.
Але що, якщо не все ідеально і що, якщо щось потрібно виправити? Це створює проблему для тих, хто не знає, як редагувати сам код. Звичайно, у нас є рішення. Якщо з будь-якої причини ви вважаєте сторінку за замовчуванням неприйнятною нижче, ми покажемо вам, як її налаштувати.
Використання віджетів Qi Addons для вашої сторінки магазину WooCommerce
Віджети магазину Qi як частина Qi Addons для Elementor — це стильні віджети, які ідеально поєднуються зі стилем вашого веб-сайту, оскільки вони підлаштовуються під тему, яку ви використовуєте за замовчуванням. Але вони також пропонують безліч варіантів налаштування, щоб ви могли додатково стилізувати їх відповідно до свого бажання.
Для створення потрібної сторінки магазину необхідно:
- Щоб ввести потрібні товари (звичайно, їх категорії та теги, якщо необхідно)
- Для вас встановлено безкоштовний конструктор сторінок Elementor
- Установити Qi Addons для Elementor (ми покажемо вам, що ви можете робити безкоштовно, а що ви можете отримати за допомогою преміум-віджетів).
Тепер давайте пояснимо це. Звичайно, ви не можете створити сторінку магазину без товару, тому це перший крок. Що стосується Qi Addons, ми обираємо його з кількох причин. По-перше, він має віджет для створення списків продуктів, а по-друге, він також пропонує багато інших корисних віджетів, які можна використовувати на своєму сайті.
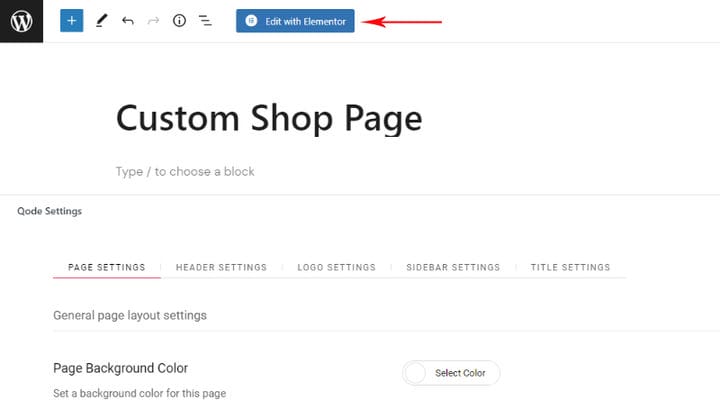
Спочатку ми створимо нову сторінку. Для прикладу моя сторінка називатиметься спеціальною сторінкою магазину, але ви можете просто назвати її магазином.
Він додається, як і будь-який інший. Я вводжу назву сторінки, зберігаю її та переходжу до Редагувати за допомогою Elementor. Звичайно, залежно від теми, перш ніж перейти на Elementor з редактора блоків, ви можете зробити основні налаштування для самої сторінки. У цьому прикладі я використовую тему Qi, яку я часто вибираю, оскільки вона містить велику кількість налаштувань для різних частин сайту, що дуже важливо для мене, тому що мені не потрібно змінювати код і у мене є багато варіантів для стилізації різних частин сайту.
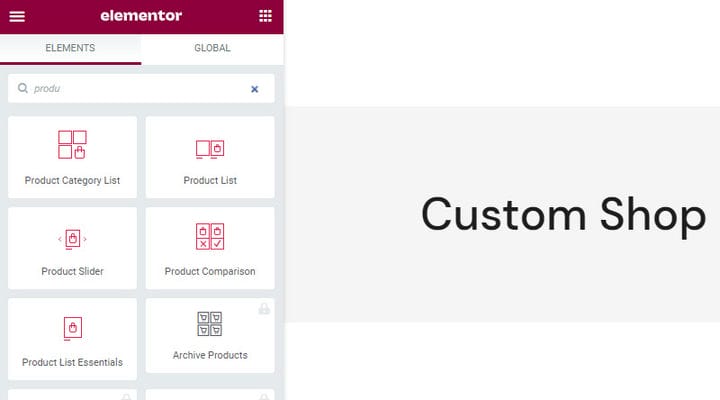
Коли ви входите в Elementor, перше, що потрібно зробити, це знайти віджети продукту, ввівши «пошук» у полі пошуку. Ви впізнаєте віджети Qi за їхніми червоними значками.
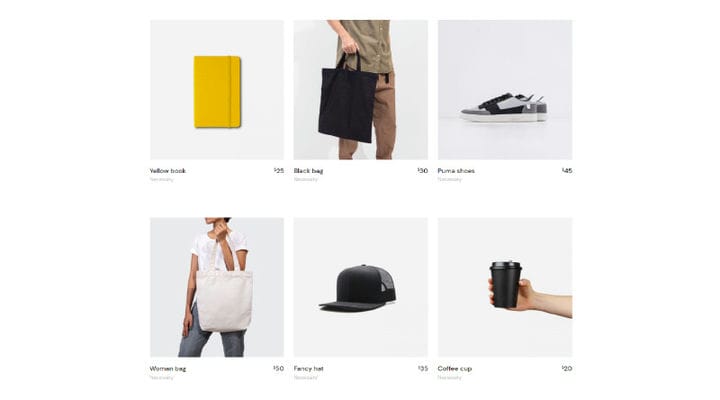
Мабуть, найважливішим для нас є список продуктів, який дозволяє нам відображати список продуктів – усіх або продуктів, вибраних на основі заданих критеріїв. Це безкоштовний віджет.
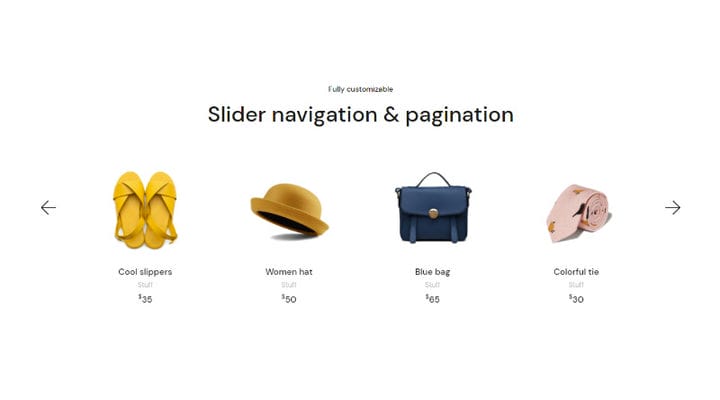
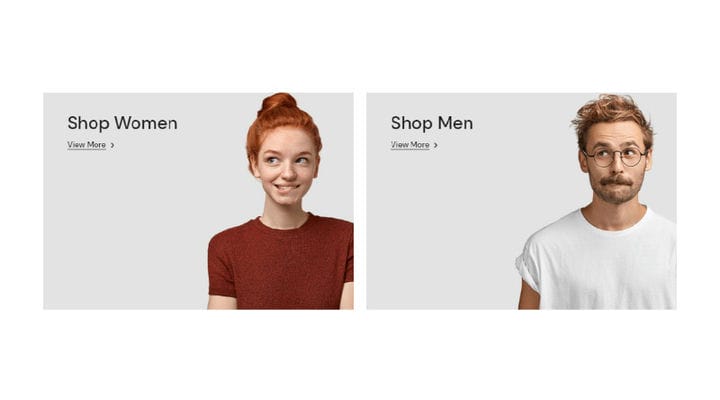
І не забуваймо про інших. Список категорій товарів служить для відображення категорій нашого магазину, він також безкоштовний. Віджет Product Slider пропонує цікавий спосіб відображення продуктів за допомогою повзунків, він також безкоштовний. Порівняння продуктів допомагає нам відображати вибрані продукти та порівнювати їхні характеристики – це преміальний віджет. Якщо ви використовуєте тему Qi, у вас також буде Product List Essentials, який пропонує спосіб відображення списків продуктів для певних демонстрацій тем, тому ми не будемо на цьому зосереджуватися.
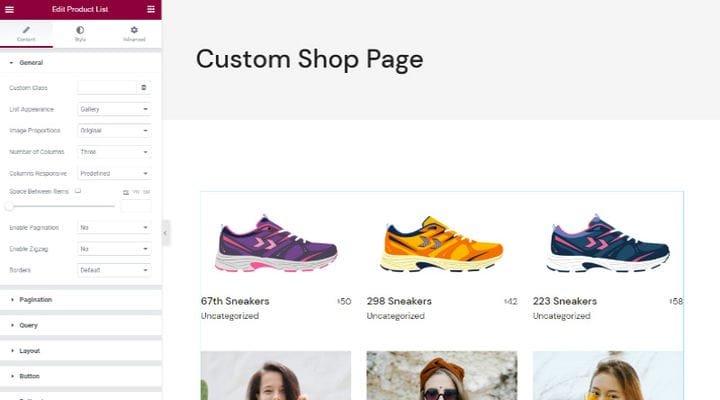
Як я вже сказав, Список продуктів є для мене найважливішим віджетом, і я додаю його на сторінку.
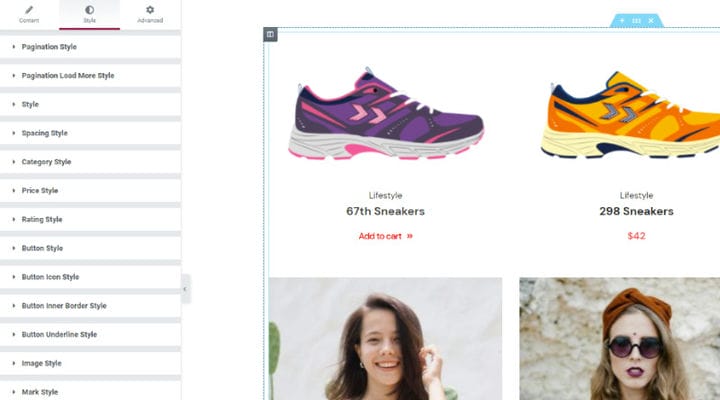
Як ви вже знаєте, коли ви додаєте віджети на сторінку, ви знайдете його налаштування ліворуч, а праворуч ви можете побачити, як виглядатиме віджет на вашій сторінці.
Вкладки «Загальне» та «Стиль» пов’язані з самим віджетом, тоді як вкладка «Додатково» знаходиться в налаштуваннях вкладки Elementor і вже знайома вам, якщо ви коли-небудь додавали віджет на сторінку. У будь-якому випадку, Elementor настільки простий у використанні, що вам не знадобляться спеціальні пояснення, особливо для цього віджета, де все інтуїтивно зрозуміло та легко орієнтуватися.
Чому нам подобається віджет Qi Addons? Оскільки ми можемо визначити для себе, скільки стовпців ми хочемо мати в списку, ми можемо самостійно керувати простором між елементами. Ми можемо визначати розмір зображень, ми можемо вибрати, скільки продуктів буде на нашій сторінці, чи будемо ми використовувати пагінацію та який тип, якщо у нас є більше однієї сторінки продукту. Qi вдається до деталей навіть із вибором шрифту та налаштуваннями наведення курсора. Існує кілька макетів для списків. Також ми можемо відображати лише товари певної категорії, тегу, автора та доступні різні критерії відображення. З Qi додавання віджетів часто перетворюється на радісний, творчий процес, і ми впевнені, що вам буде цікаво дослідити велику кількість опцій, які він пропонує самостійно.
З першого погляду на вкладку «Стиль» ви здивуєтеся, наскільки детальними є налаштування. Ви побачите, що стилізація поділена на категорії, що полегшує навігацію.
Інші віджети використовуються приблизно так само. Не соромтеся грати та експериментувати, оскільки всі внесені вами зміни буде видно в реальному часі, і ви зможете легко скасувати будь-який хід.
Ви завжди можете шукати натхнення на цільовій сторінці віджета з автором, якщо вам цікаво, як стилізувати свій список, але знову ж таки, грайте.
Чудовим доповненням до сторінки вашого магазину також може бути віджет Slider. Це може зробити сторінку більш динамічною та інтерактивною, рухомий елемент завжди привертає увагу користувача, особливо коли він може з ним взаємодіяти.
Поєднання віджета «Список продуктів» і віджета «Повзунок продукту» може бути дуже цікавим.
Крім того, ще один віджет, який я люблю використовувати на сторінці магазину та на інших сторінках – це список категорій продуктів. Це служить для показу певних категорій у цікавий спосіб і допомагає користувачам охопити групу продуктів, які їх цікавлять.
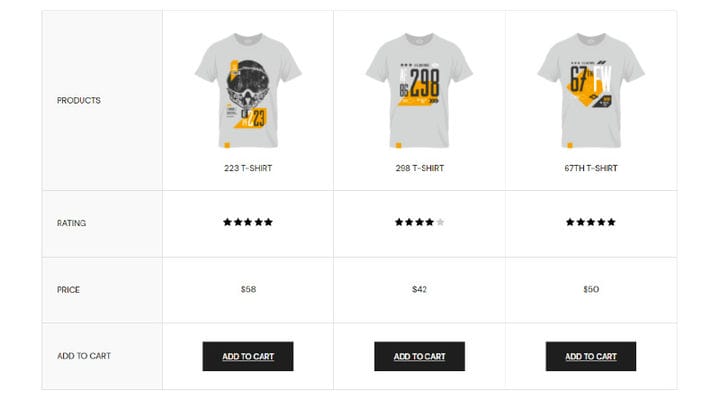
Віджет порівняння продуктів також дуже цікавий і корисний, особливо тому, що сьогодні покупці люблять приймати зважені рішення щодо покупок і люблять порівнювати продукти, щоб переконатися, що вони роблять найкращий вибір. Додати порівняння продуктів WooCommerce також дуже легко, і це можна зробити без будь-яких спеціальних технічних знань або знань у програмуванні.
На закінчення
Як бачите, створення сторінки магазину Elementor WooCommerce – це не ракетна наука, і ви можете зробити все самостійно. Ви також можете легко навчитися редагувати сторінку магазину WooCommerce і налаштувати її відповідно до своїх потреб. Якщо у вас виникнуть запитання щодо теми цієї статті, не соромтеся зв’язатися з нами в розділі коментарів. Ми з нетерпінням чекаємо почути про ваш досвід використання Qi Addons для Elementor!