Hur du skapar din egen Elementor WooCommerce-butikssida
I onlinevärlden kan du bli butiksägare på nolltid. Allt du behöver för att börja är en internetanslutning, en bärbar dator och en lukrativ affärsidé. Du behöver inte ens ha en konkret produkt – du kan sälja idéer! Skämt åsido – du kan skapa en fantastisk webshop ganska enkelt även om du inte har några som helst tekniska kunskaper. Du kan börja med att välja ett WooCommerce-tema av hög kvalitet eftersom nischspecifika teman vanligtvis innehåller många praktiska och användbara funktioner som din butik kommer att behöva, och fortsätt sedan med att skapa en affärsplan!
Det finns många fantastiska element som du kan använda för att göra din webbshop mer framgångsrik, och det är viktigt att ha en skräddarsydd Elementor WooCommerce-butikssida.
I den här artikeln kommer vi att visa dig hur du skapar din egen, vackra Elementor WooCommerce-butikssida utan ansträngning. Håll utkik för att läsa mer om:
WooCommerce butikssidor
Vi vet mycket väl att att skapa en webshop innehåller specifika element som är nödvändiga för att användaren ska ha all relevant information om produkten. Varje butik kommer att ha sidor som presenterar en produkt eller produktgrupp på ett visst sätt, och dessa väldesignade sidor leder dig ett steg närmare en framgångsrik webshop. Andra sidor som är viktiga för butiken är de med information om leverans, betalning, företaget, varukorgssidor och liknande.
Här kommer vi att ta itu med sidor som visar listor över produkter som finns tillgängliga i butiken och vi hjälper dig att skapa dem precis som ett proffs.
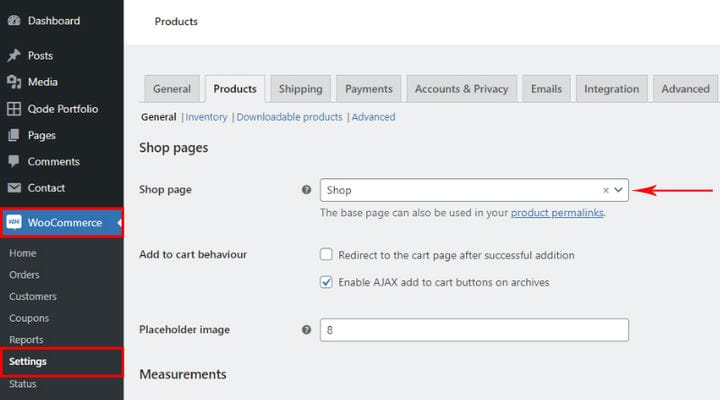
Elementor WooCommerce Shop-sida är en arkivsida där alla produkter från en butik visas. Du kan enkelt skapa den här sidan med WooCommerce-plugin. Efter att du har lagt till produkter på din webbplats måste du öppna sidan utan något innehåll på den, och i WooCommerce-inställningarna ange att sidan är din butikssida.
Vad har vi på det här sättet? Vi har informerat WooCommerce att vi har dedikerat denna sida till arkivsidan för alla produkter och WooCommerce kommer att visa dem i enlighet med detta. När det gäller stylingen av produkten på den sidan beror det till stor del på vilket tema du väljer. Om temat är lämpligt för butiker kan du förvänta dig att det ser bra ut direkt och kanske har några filter. Men om det inte gör det finns det sätt att redigera WooCommerce-butikssidan med gratis Elementor.
Men tänk om inte allt är perfekt och tänk om något måste fixas? Detta skapar problem för dem som inte vet hur man redigerar själva koden. Självklart har vi en lösning. Om du av någon anledning tycker att standardsidan verkar olämplig nedan visar vi dig hur du anpassar den.
Använda Qi Addons-widgets för din WooCommerce-butikssida
Qi shop-widgets som en del av en Qi Addons för Elementor är snygga widgets som smälter perfekt in i stilen på din webbplats, eftersom de anpassar sig till det tema som du använder som standard. Men de erbjuder också massor av anpassningsalternativ så att du kan styla dem ytterligare enligt dina önskemål.
För att skapa önskad butikssida behöver du:
- För att ange önskade produkter (naturligtvis deras kategorier och taggar vid behov)
- För att du har den kostnadsfria Elementor-sidbyggaren installerad
- Att ha Qi Addons för Elementor installerade (vi visar dig vad du kan göra gratis och vad du kan få med premiumwidgets).
Låt oss nu förklara detta. Naturligtvis kan du inte skapa en butikssida utan en produkt, så det är första steget. När det gäller Qi Addons väljer vi det av flera anledningar. Den första är att den har en widget för att skapa produktlistor, och den andra är att den också erbjuder många andra användbara widgets som du kan använda på din webbplats.
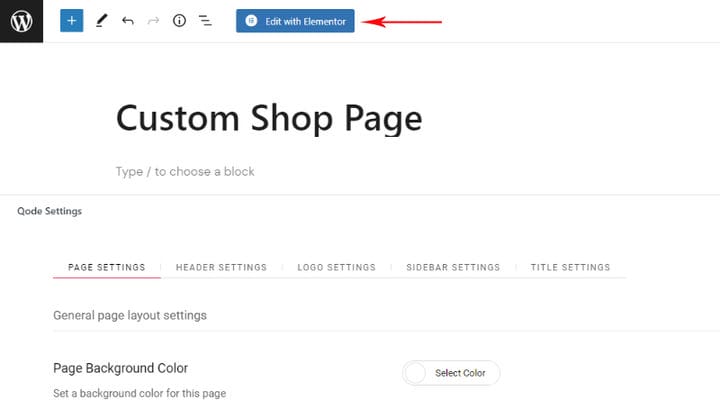
Vi kommer att skapa en ny sida först. Min kommer att kallas en anpassad butikssida bara till exempel, men du kan helt enkelt kalla den en butik.
Den läggs till som alla andra. Jag anger sidnamnet, sparar det och går till Redigera med Elementor. Naturligtvis, beroende på temat, innan du byter till Elementor från blockredigeraren, kan du göra grundläggande inställningar för själva sidan. I exemplet använder jag Qi-temat, som ofta är mitt val eftersom det innehåller ett stort antal inställningar för olika delar av sajten, vilket betyder mycket för mig eftersom jag inte behöver ändra koden och jag har många alternativ för styling av olika delar av sajten.
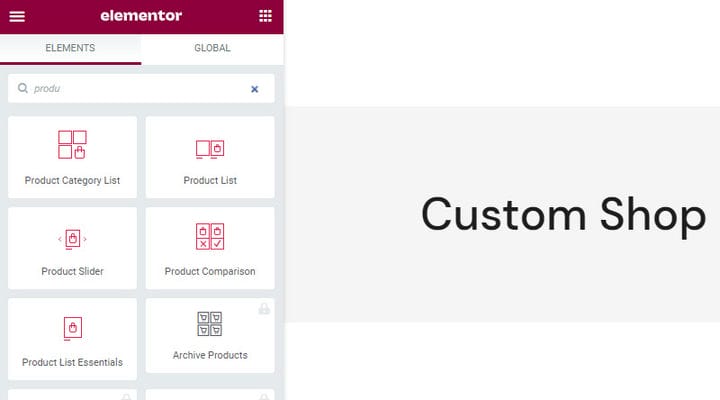
När du går in i Elementor är det första du ska göra att hitta produktwidgets genom att skriva "sök" i sökfältet. Du kommer att känna igen Qi-widgets på deras inneboende röda ikoner.
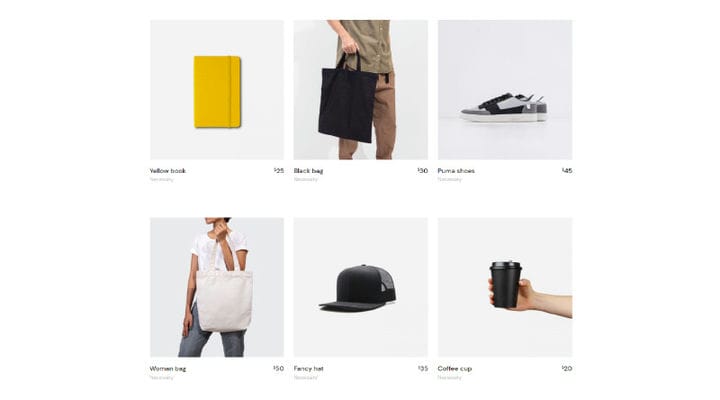
Den kanske viktigaste för oss är produktlistan, som låter oss visa en lista med produkter – alla eller produkter valda utifrån givna kriterier. Detta är en gratis widget.
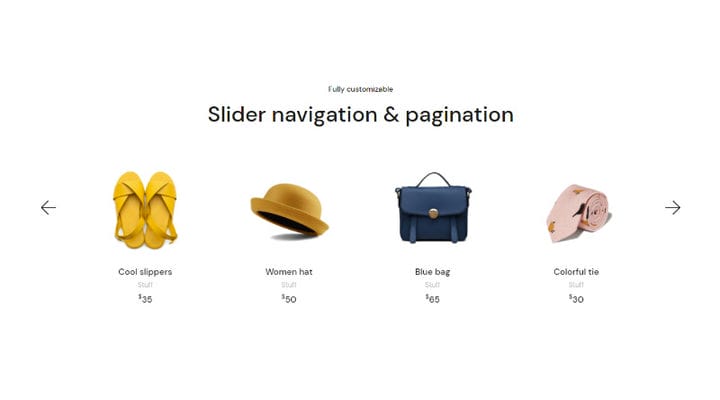
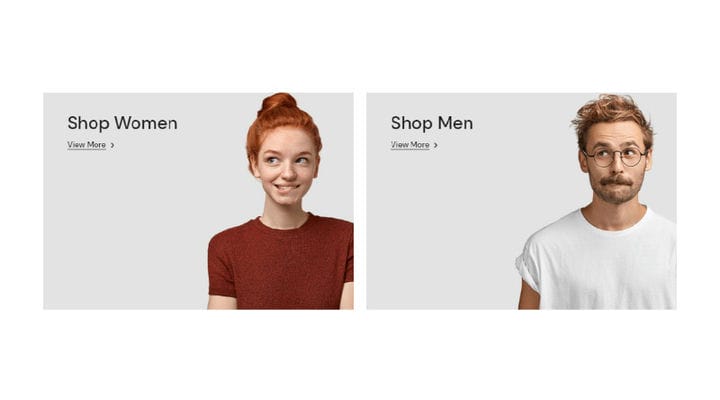
Och låt oss inte glömma de andra. Produktkategorilistan tjänar till att visa kategorierna i vår butik, den är också gratis. Product Slider widget erbjuder ett intressant sätt att visa produkter med hjälp av reglage, det är också gratis. Produktjämförelse hjälper oss att visa utvalda produkter och jämföra deras funktioner – det här är en premiumwidget. Om du använder Qi-temat kommer du också att ha Product List Essentials som erbjuder ett sätt att visa produktlistor med vissa temademos så att vi inte fokuserar på det.
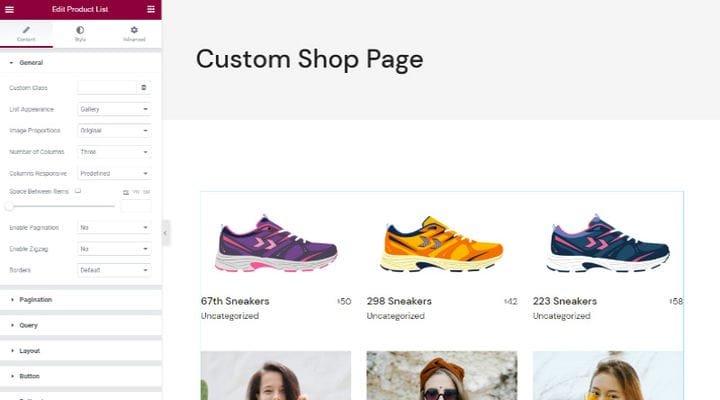
Produktlistan är som sagt den viktigaste widgeten för mig och jag lägger till den på sidan.
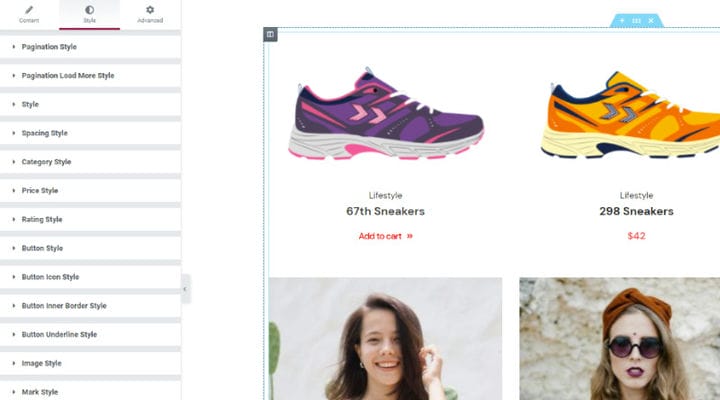
Som du redan vet, när du lägger till widgets på sidan, hittar du dess inställningar till vänster och till höger kan du se live hur widgeten kommer att se ut på din sida.
Flikarna Allmänt och Stil är länkade till själva widgeten medan fliken Avancerat finns i Elementors flikinställningar och är redan bekant för dig om du någonsin har lagt till en widget på en sida. Elementor är i alla fall så lätt att använda att du inte behöver några speciella förklaringar, speciellt för denna widget där allt är intuitivt och lätt att navigera.
Varför gillar vi Qi Addons-widgeten? Eftersom vi själva kan bestämma hur många kolumner vi vill att listan ska ha, kan vi själva hantera utrymmet mellan objekten. Vi kan bestämma storleken på bilderna, vi kan välja hur många produkter som ska finnas på vår sida, om vi ska använda paginering och vilken typ, om vi har mer än en produktsida. Qi går in i detalj även med teckensnittsval och svävningsinställningar. Det finns flera layouter för listor. Vi kan också visa endast produkter av en viss kategori, tagg, författare och olika visningskriterier är tillgängliga. Med Qi förvandlas det ofta till en glädjefylld, kreativ process att lägga till widgets och vi är säkra på att du kommer att bli nyfiken på att utforska överflöd av alternativen som den kommer med på egen hand.
Vid första anblicken på stilfliken kommer du att bli förvånad över hur detaljerade inställningarna är. Du kommer att se att stiliseringen är indelad i kategorier som gör det lättare att navigera.
Andra widgets används på ungefär samma sätt. Spela gärna och experimentera eftersom alla ändringar du gör kommer att synas i realtid och du kan enkelt ångra alla rörelser.
Du kan alltid leta efter inspiration på widgetens målsida med författaren om du undrar hur du stylar din lista, men återigen, spela.
Ett bra tillägg till din butikssida kan också vara Slider-widgeten. Det kan få sidan att se mer dynamisk och interaktiv ut, ett element som rör sig lockar alltid användarens uppmärksamhet, speciellt när han kan interagera med det.
Kombinationen av widgeten Produktlista och widgeten Product Slider kan vara mycket intressant.
En annan widget som jag gillar att använda på butikssidan och på andra är produktkategorilistan. Det tjänar till att visa vissa kategorier på ett intressant sätt och hjälpa användare att nå en grupp av produkter som intresserar dem.
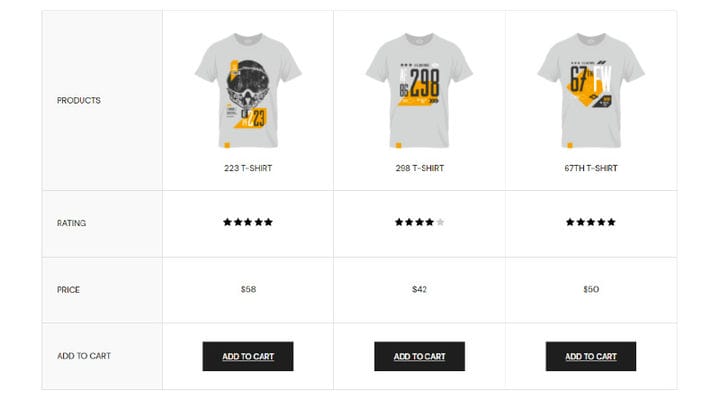
Produktjämförelsewidgeten är också mycket intressant och användbar, särskilt eftersom kunderna nuförtiden gillar att fatta välgrundade beslut om shopping och älskar att jämföra produkter för att se till att de gör det bästa valet. Att lägga till WooCommerce-produktjämförelse är också mycket enkelt och kan göras utan någon speciell teknisk eller kodningskännedom.
Sammanfattningsvis
Som du kan se är det ingen raketvetenskap att skapa Elementor WooCommerce-butikssida och du kan göra allt själv. Du kan också enkelt lära dig hur du redigerar WooCommerce-butikssidan också och justerar den så att den passar dina behov perfekt. Om du har några frågor relaterade till ämnet för den här artikeln, kontakta oss gärna i kommentarsektionen. Vi ser fram emot att höra om dina erfarenheter av Qi Addons för Elementor!