Comment créer votre propre page de boutique Elementor WooCommerce
Dans le monde en ligne, vous pouvez devenir propriétaire d’une boutique en un rien de temps. Tout ce dont vous avez besoin pour commencer est une connexion Internet, un ordinateur portable et une idée commerciale lucrative. Vous n’avez même pas besoin d’avoir un produit tangible – vous pouvez vendre des idées! Blague à part – vous pouvez créer une boutique en ligne incroyable assez facilement, même si vous n’avez aucune connaissance technique. Vous pouvez commencer par choisir un thème WooCommerce de qualité, car les thèmes spécifiques à un créneau incluent généralement de nombreuses fonctionnalités pratiques et utiles dont votre boutique aura besoin, puis procéder à la mise en place d’un plan d’affaires !
Il existe de nombreux éléments intéressants que vous pouvez utiliser pour rendre votre boutique en ligne plus réussie, et avoir une page de boutique Elementor WooCommerce sur mesure est essentiel.
Dans cet article, nous vous montrerons comment créer votre propre et belle page de boutique Elementor WooCommerce sans effort. Restez à l’écoute pour en savoir plus sur :
Pages de la boutique WooCommerce
Nous savons très bien que la création d’une boutique en ligne comprend des éléments spécifiques qui sont nécessaires pour que l’utilisateur dispose de toutes les informations pertinentes sur le produit. Chaque boutique aura des pages qui présentent un produit ou un groupe de produits d’une certaine manière, et ces pages bien conçues vous rapprochent d’une boutique en ligne réussie. Les autres pages importantes pour la boutique sont celles contenant des informations sur la livraison, le paiement, l’entreprise, les pages de panier, etc.
Nous traiterons ici des pages affichant des listes de produits disponibles dans la boutique et nous vous aiderons à les créer comme un professionnel.
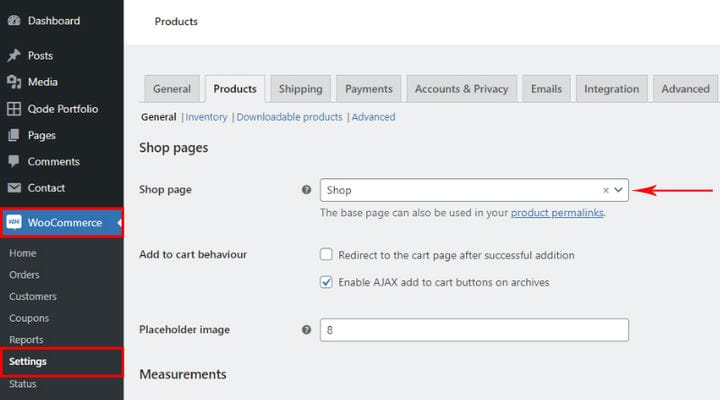
La page Elementor WooCommerce Shop est une page d’archive où tous les produits d’une boutique sont affichés. Vous pouvez facilement créer cette page avec le plugin WooCommerce. Après avoir ajouté des produits à votre site, vous devez ouvrir la page sans aucun contenu et, dans les paramètres WooCommerce, indiquer que la page est votre page de boutique.
Qu’avons-nous ainsi? Nous avons informé WooCommerce que nous avons dédié cette page à la page d’archives pour tous les produits et WooCommerce les affichera en conséquence. Quant au style du produit sur cette page, cela dépend en grande partie du thème que vous choisissez. Si le thème convient aux magasins, vous pouvez vous attendre à ce qu’il ait l’air bien tout de suite et qu’il ait peut-être des filtres. Mais, au cas où ce ne serait pas le cas, il existe des moyens de modifier la page de la boutique WooCommerce avec Elementor gratuit.
Mais que se passe-t-il si tout n’est pas parfait et si quelque chose doit être réparé? Cela crée un problème pour ceux qui ne savent pas comment modifier le code lui-même. Bien sûr, nous avons une solution. Si, pour une raison quelconque, vous pensez que la page par défaut semble inappropriée ci-dessous, nous vous montrerons comment la personnaliser.
Utilisation des widgets Qi Addons pour votre page de boutique WooCommerce
Les widgets de la boutique Qi dans le cadre d’un Qi Addons pour Elementor sont des widgets élégants qui se marient parfaitement avec le style de votre site Web, car ils s’adaptent au thème que vous utilisez par défaut. Mais, ils offrent également de nombreuses options de personnalisation afin que vous puissiez les personnaliser davantage selon vos souhaits.
Pour créer la page de boutique souhaitée, vous avez besoin de :
- De renseigner les produits souhaités (bien entendu leurs catégories et tags si besoin)
- Pour que vous ayez installé le constructeur de page gratuit Elementor
- Pour installer Qi Addons for Elementor (nous vous montrerons ce que vous pouvez faire gratuitement et ce que vous pouvez obtenir avec les widgets premium).
Maintenant, expliquons cela. Bien sûr, vous ne pouvez pas créer une page de boutique sans produit, c’est donc la première étape. Quant aux Qi Addons, nous le choisissons pour plusieurs raisons. Le premier est qu’il dispose d’un widget pour créer des listes de produits, et le second est qu’il propose également de nombreux autres widgets utiles que vous pouvez utiliser sur votre site.
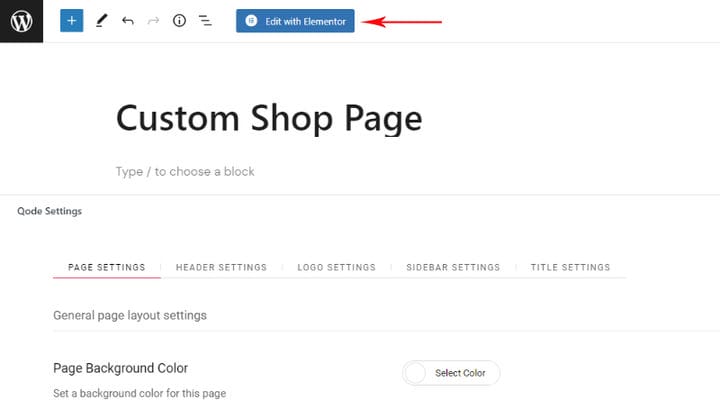
Nous allons d’abord créer une nouvelle page. La mienne s’appellera une page de boutique personnalisée juste par exemple, mais vous pouvez simplement l’appeler une boutique.
Il s’ajoute comme un autre. J’entre le nom de la page, l’enregistre et vais dans Modifier avec Elementor. Bien sûr, selon le thème, avant de passer à Elementor depuis l’éditeur de blocs, vous pouvez définir les paramètres de base de la page elle-même. Dans l’exemple, j’utilise le thème Qi, qui est souvent mon choix car il contient un grand nombre de paramètres pour diverses parties du site, ce qui signifie beaucoup pour moi car je n’ai pas à modifier le code et j’ai beaucoup d’options pour styliser différentes parties du site.
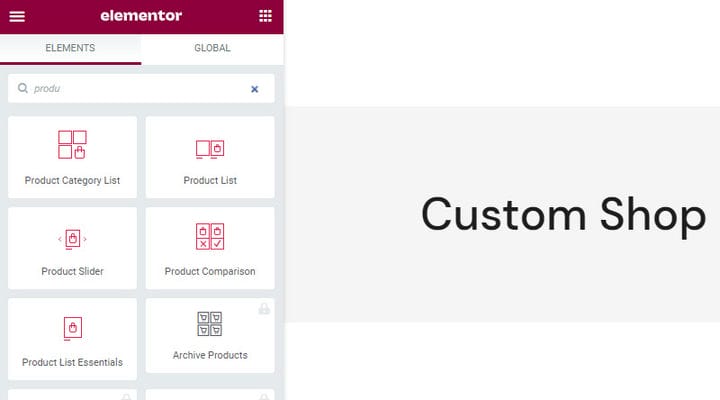
Lorsque vous entrez dans Elementor, la première chose à faire est de trouver des widgets de produits en tapant "rechercher" dans le champ de recherche. Vous reconnaîtrez les widgets Qi par leurs icônes rouges inhérentes.
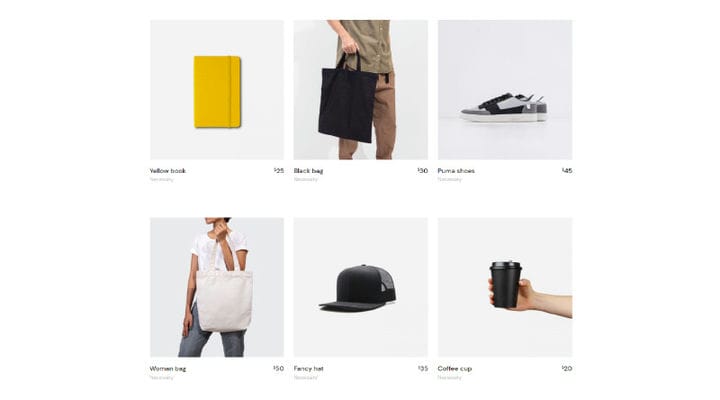
Le plus important pour nous est peut-être la liste des produits, qui nous permet d’ afficher une liste de produits – tous ou des produits sélectionnés en fonction de critères donnés. Ceci est un widget gratuit.
Et n’oublions pas les autres. La liste des catégories de produits sert à afficher les catégories de notre boutique, elle est également gratuite. Le widget Product Slider offre un moyen intéressant d’afficher des produits à l’aide de curseurs, il est également gratuit. La comparaison de produits nous aide à afficher les produits sélectionnés et à comparer leurs caractéristiques – il s’agit d’un widget premium. Si vous utilisez le thème Qi, vous aurez également Product List Essentials qui offre un moyen d’afficher les listes de produits de certaines démos de thèmes afin que nous ne nous concentrions pas dessus.
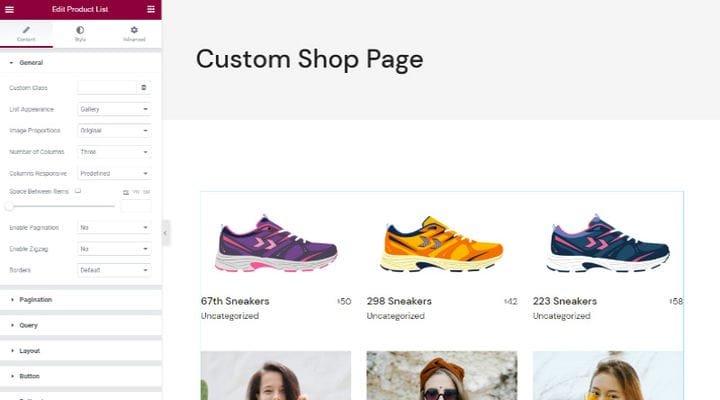
Comme je l’ai dit, la liste des produits est le widget le plus important pour moi et je l’ajoute à la page.
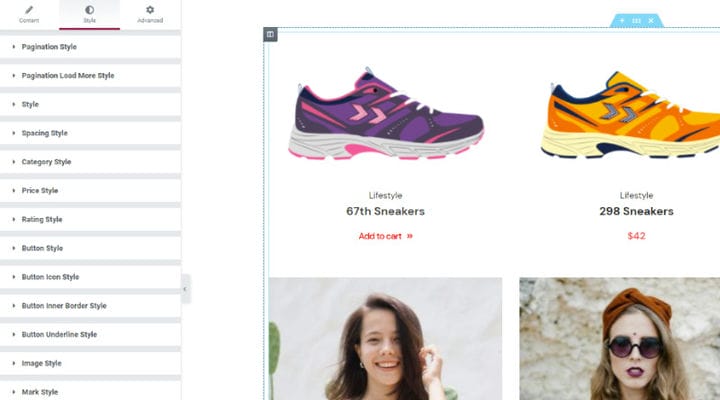
Comme vous le savez déjà, lorsque vous ajoutez des widgets sur la page, vous trouverez ses paramètres sur la gauche, et sur la droite, vous pouvez voir en direct à quoi ressemblera le widget sur votre page.
Les onglets Général et Style sont liés au widget lui-même tandis que l’onglet Avancé se trouve dans les paramètres de l’onglet Elementor et vous est déjà familier si vous avez déjà ajouté un widget à une page. Dans tous les cas, Elementor est si facile à utiliser que vous n’aurez pas besoin d’explications particulières, surtout pour ce widget où tout est intuitif et facile à naviguer.
Pourquoi aimons-nous le widget Qi Addons? Parce que nous pouvons déterminer nous-mêmes le nombre de colonnes que nous voulons que la liste ait, nous pouvons gérer nous-mêmes l’espace entre les éléments. Nous pouvons déterminer la taille des images, nous pouvons choisir le nombre de produits qui figureront sur notre page, si nous utiliserons la pagination et de quel type, si nous avons plusieurs pages de produits. Qi entre dans les détails même avec les choix de polices et les paramètres de survol. Il existe plusieurs mises en page pour les listes. Nous pouvons également afficher uniquement les produits d’une certaine catégorie, tag, auteur et différents critères d’affichage sont disponibles. Avec Qi, l’ajout de widgets se transforme souvent en un processus joyeux et créatif et nous sommes sûrs que vous serez curieux d’explorer par vous-même l’abondance des options qu’il propose.
À première vue, dans l’onglet Style, vous serez étonné de voir à quel point les paramètres sont détaillés. Vous verrez que la stylisation est divisée en catégories facilitant la navigation.
D’autres widgets sont utilisés à peu près de la même manière. N’hésitez pas à jouer et à expérimenter car tous les changements que vous apportez seront visibles en temps réel et vous pourrez facilement annuler n’importe quel mouvement.
Vous pouvez toujours chercher de l’inspiration sur la page de destination du widget avec l’auteur si vous vous demandez comment styliser votre liste, mais encore une fois, jouez.
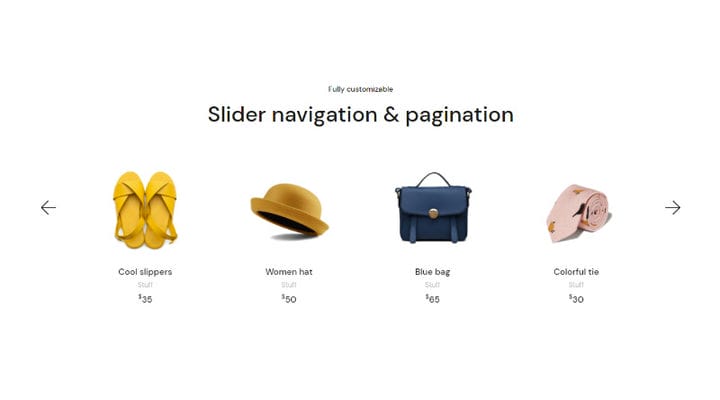
Un excellent ajout à votre page de boutique peut également être le widget Slider. Cela peut rendre la page plus dynamique et interactive, un élément qui bouge attire toujours l’attention de l’utilisateur, surtout lorsqu’il peut interagir avec.
La combinaison du widget Product list et du widget Product Slider peut être très intéressante.
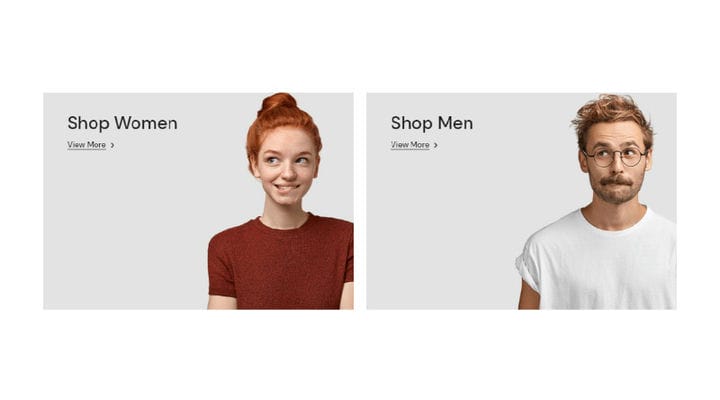
En outre, un autre widget que j’aime utiliser sur la page de la boutique et sur d’autres est la liste des catégories de produits. Il sert à montrer certaines catégories de manière intéressante et à aider les utilisateurs à atteindre un groupe de produits qui les intéressent.
Le widget de comparaison de produits est également très intéressant et utile, d’autant plus que les acheteurs aiment aujourd’hui prendre des décisions éclairées concernant leurs achats et aiment comparer les produits pour s’assurer qu’ils font le meilleur choix. L’ajout de la comparaison de produits WooCommerce est également très simple et peut se faire sans aucune connaissance technique ou de codage particulière.
En conclusion
Comme vous pouvez le voir, créer une page de boutique Elementor WooCommerce n’est pas sorcier et vous pouvez tout faire vous-même. Vous pouvez également facilement apprendre à modifier la page de la boutique WooCommerce et l’adapter parfaitement à vos besoins. Si vous avez des questions sur le sujet de cet article, n’hésitez pas à nous contacter dans la section des commentaires. Nous sommes impatients d’entendre parler de vos expériences avec Qi Addons pour Elementor !