Come creare la tua pagina del negozio Elementor WooCommerce
Nel mondo online, puoi diventare proprietario di un negozio in pochissimo tempo. Tutto ciò di cui hai bisogno per iniziare è una connessione Internet, un laptop e un’idea imprenditoriale redditizia. Non hai nemmeno bisogno di avere un prodotto tangibile: puoi vendere idee! Scherzi a parte: puoi creare un fantastico negozio online abbastanza facilmente anche se non hai alcuna conoscenza tecnica. Puoi iniziare scegliendo un tema WooCommerce di qualità poiché i temi specifici di nicchia in genere includono molte funzionalità pratiche e utili di cui il tuo negozio avrà bisogno, quindi procedere con la creazione di un piano aziendale!
Ci sono molti ottimi elementi che puoi utilizzare per aumentare il successo del tuo negozio online e avere una pagina del negozio Elementor WooCommerce su misura è essenziale.
In questo articolo, ti mostreremo come creare la tua bellissima pagina del negozio Elementor WooCommerce senza sforzo. Resta sintonizzato per saperne di più su:
Pagine del negozio WooCommerce
Sappiamo molto bene che la creazione di un negozio online include elementi specifici necessari affinché l’utente disponga di tutte le informazioni rilevanti sul prodotto. Ogni negozio avrà pagine che presentano un prodotto o un gruppo di prodotti in un certo modo e queste pagine ben progettate ti portano un passo più vicino a un negozio online di successo. Altre pagine importanti per il negozio sono quelle con informazioni sulla consegna, il pagamento, l’azienda, le pagine del carrello e simili.
Qui ci occuperemo di pagine che mostrano elenchi di prodotti disponibili nel negozio e ti aiuteremo a crearli proprio come un professionista.
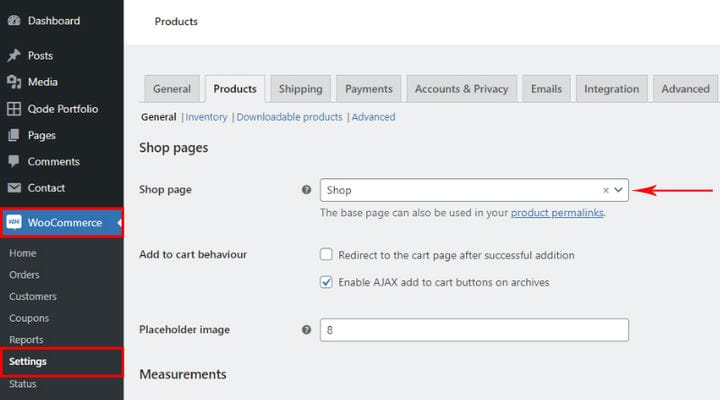
La pagina del negozio Elementor WooCommerce è una pagina di archivio in cui vengono visualizzati tutti i prodotti di un negozio. Puoi facilmente creare questa pagina con il plugin WooCommerce. Dopo aver aggiunto i prodotti al tuo sito, devi aprire la pagina senza alcun contenuto e nelle impostazioni di WooCommerce indica che la pagina è la tua pagina del Negozio.
Cosa abbiamo in questo modo? Abbiamo informato WooCommerce che abbiamo dedicato questa pagina alla pagina di archivio per tutti i prodotti e WooCommerce li visualizzerà di conseguenza. Per quanto riguarda lo stile del prodotto in quella pagina, dipende in gran parte dal tema che scegli. Se il tema è adatto ai negozi, puoi aspettarti che abbia un bell’aspetto e magari abbia dei filtri. Ma, in caso contrario, ci sono modi per modificare la pagina del negozio di WooCommerce con Elementor gratuito.
Ma cosa succede se non tutto è perfetto e se qualcosa deve essere riparato? Questo crea un problema per coloro che non sanno come modificare il codice stesso. Certo, abbiamo una soluzione. Se per qualsiasi motivo ritieni che la pagina predefinita sembri inappropriata di seguito, ti mostreremo come personalizzarla.
Utilizzo dei widget dei componenti aggiuntivi di Qi per la pagina del tuo negozio WooCommerce
I widget del negozio Qi come parte di un componente aggiuntivo Qi per Elementor sono widget eleganti che si fondono perfettamente con lo stile del tuo sito Web, poiché si adattano al tema che utilizzi per impostazione predefinita. Ma offrono anche molte opzioni di personalizzazione in modo da poterli modellare ulteriormente secondo i tuoi desideri.
Per creare la pagina del negozio desiderata è necessario:
- Per inserire i prodotti desiderati (ovviamente le loro categorie e tag se necessario)
- Per te è installato il generatore di pagine Elementor gratuito
- Per avere installato Qi Addons per Elementor (ti mostreremo cosa puoi fare gratuitamente e cosa puoi ottenere con i widget premium).
Ora, spieghiamo questo. Ovviamente, non puoi creare una pagina negozio senza un prodotto, quindi questo è il primo passo. Per quanto riguarda i componenti aggiuntivi di Qi, lo scegliamo per diversi motivi. Il primo è che ha un widget per creare liste di prodotti, e il secondo è che offre anche molti altri utili widget che puoi usare sul tuo sito.
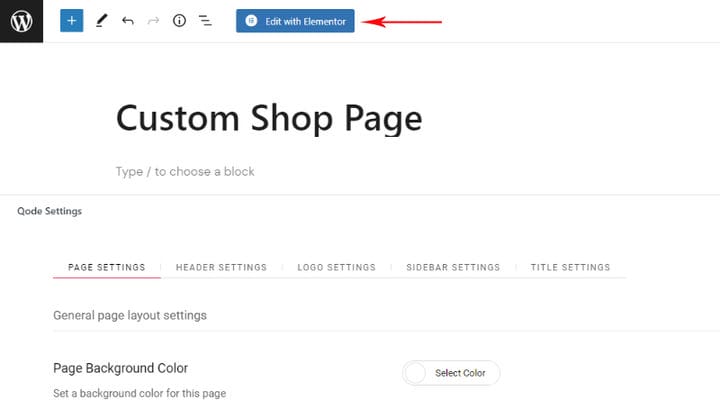
Creeremo prima una nuova pagina. La mia sarà chiamata Pagina del negozio personalizzato solo per esempio, ma puoi semplicemente chiamarla Negozio.
Si aggiunge come un altro. Inserisco il nome della pagina, lo salvo e vado su Modifica con Elementor. Ovviamente, a seconda del tema, prima di passare a Elementor dall’editor dei blocchi, puoi effettuare le impostazioni di base per la pagina stessa. Nell’esempio, utilizzo il tema Qi, che spesso è una mia scelta perché contiene un gran numero di impostazioni per varie parti del sito, il che significa molto per me perché non devo modificare il codice e ho molte opzioni per lo styling di varie parti del sito.
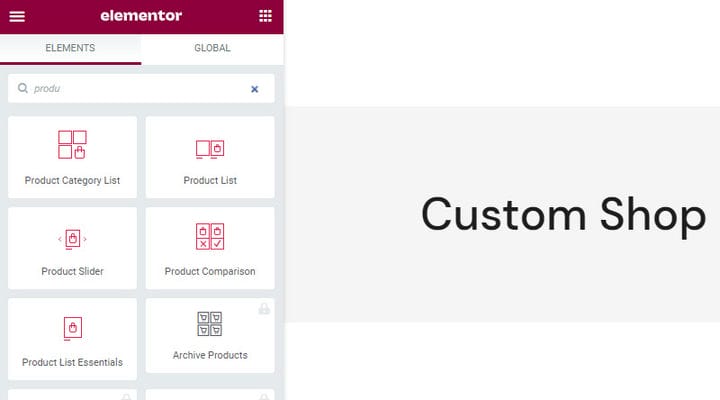
Quando accedi a Elementor, la prima cosa da fare è trovare i widget dei prodotti digitando "cerca" nel campo di ricerca. Riconoscerai i widget Qi dalle loro icone rosse intrinseche.
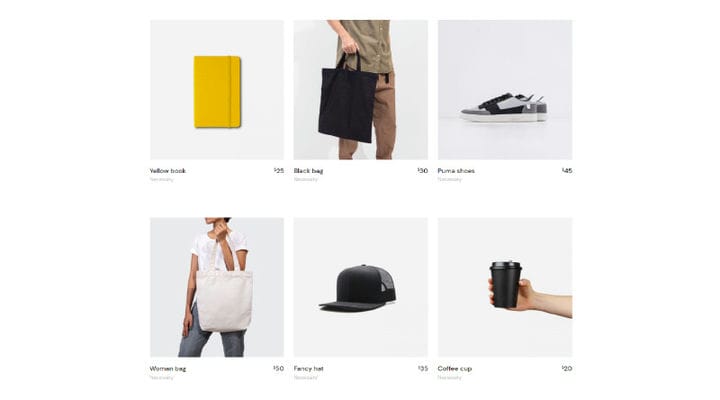
Forse il più importante per noi è l’ elenco dei prodotti, che ci consente di visualizzare un elenco di prodotti, tutti o prodotti selezionati in base a determinati criteri. Questo è un widget gratuito.
E non dimentichiamo gli altri. Elenco delle categorie di prodotti serve per mostrare le categorie del nostro negozio, è anche gratuito. Il widget Product Slider offre un modo interessante per visualizzare i prodotti utilizzando gli slider, inoltre è gratuito. Confronto prodotti ci aiuta a visualizzare i prodotti selezionati e a confrontare le loro caratteristiche: questo è un widget premium. Nel caso in cui utilizzi il tema Qi, avrai anche Product List Essentials che offre un modo per visualizzare elenchi di prodotti di alcune demo di temi, quindi non ci concentreremo su di esso.
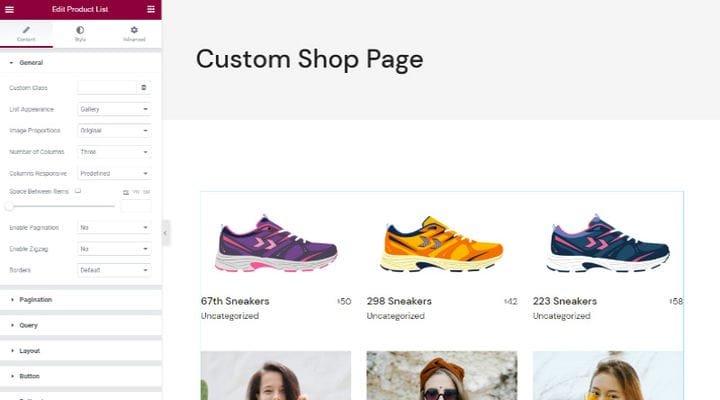
Come ho detto, l’ elenco dei prodotti è il widget più importante per me e lo sto aggiungendo alla pagina.
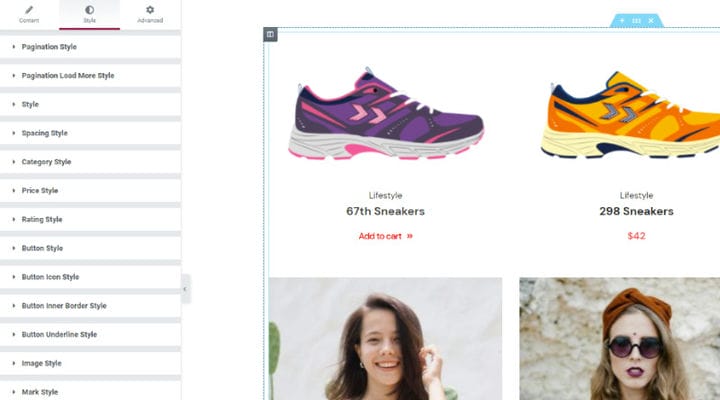
Come già sai, quando aggiungi i widget alla pagina, troverai le sue impostazioni a sinistra e, a destra, puoi vedere dal vivo come apparirà il widget sulla tua pagina.
Le schede Generale e Stile sono collegate al widget stesso mentre la scheda Avanzate si trova nelle impostazioni della scheda di Elementor e ti è già familiare se hai mai aggiunto un widget a una pagina. In ogni caso, Elementor è così facile da usare che non avrai bisogno di spiegazioni particolari, soprattutto per questo widget dove tutto è intuitivo e facile da navigare.
Perché ci piace il widget Qi Addons? Poiché possiamo determinare da soli quante colonne vogliamo che l’elenco abbia, possiamo gestire noi stessi lo spazio tra gli elementi. Possiamo determinare la dimensione delle immagini, possiamo scegliere quanti prodotti ci saranno sulla nostra pagina, se utilizzeremo l’impaginazione e di che tipo, se abbiamo più di una pagina prodotto. Qi entra nei dettagli anche con le scelte dei caratteri e le impostazioni al passaggio del mouse. Esistono più layout per gli elenchi. Possiamo anche visualizzare solo i prodotti di una determinata categoria, tag, autore e diversi criteri di visualizzazione sono disponibili. Con Qi, l’aggiunta di widget si trasforma spesso in un processo creativo e gioioso e siamo sicuri che sarai curioso di esplorare l’abbondanza delle opzioni che offre da solo.
A prima vista nella scheda Stile, rimarrai stupito di quanto siano dettagliate le impostazioni. Vedrai che la stilizzazione è divisa in categorie che facilitano la navigazione.
Altri widget vengono utilizzati più o meno allo stesso modo. Sentiti libero di giocare e sperimentare poiché tutte le modifiche apportate saranno visibili in tempo reale e potrai facilmente annullare qualsiasi mossa.
Puoi sempre cercare ispirazione nella pagina di destinazione del widget con l’autore se ti stai chiedendo come modellare la tua lista, ma ancora una volta, gioca.
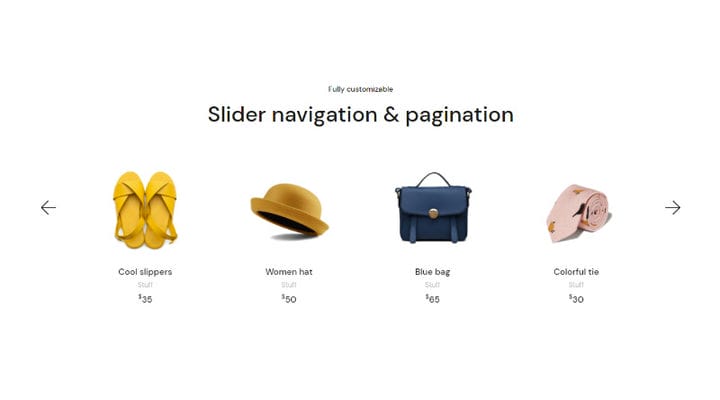
Un’ottima aggiunta alla pagina del tuo negozio può essere anche il widget Slider. Può rendere la pagina più dinamica e interattiva, un elemento in movimento attira sempre l’attenzione dell’utente, soprattutto quando può interagire con essa.
La combinazione del widget Elenco prodotti e del widget Slider prodotti può essere molto interessante.
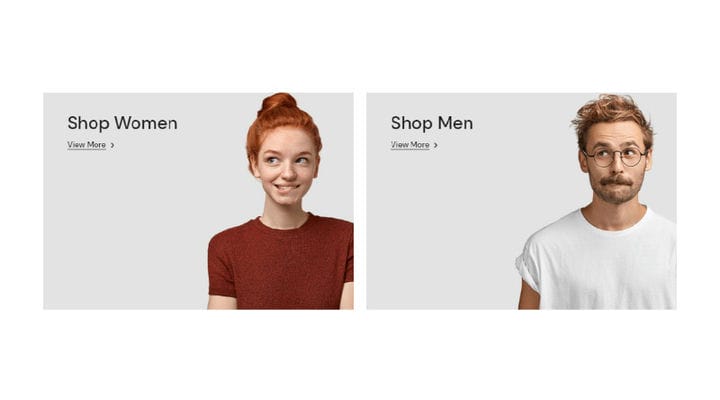
Inoltre, un altro widget che mi piace usare nella pagina del negozio e in altri è l’ elenco delle categorie di prodotti. Serve a mostrare alcune categorie in modo interessante e ad aiutare gli utenti a raggiungere un gruppo di prodotti che li interessano.
Anche il widget di confronto dei prodotti è molto interessante e utile soprattutto perché gli acquirenti al giorno d’oggi amano prendere decisioni informate sugli acquisti e amano confrontare i prodotti per assicurarsi che stiano facendo la scelta migliore. Anche l’aggiunta del confronto dei prodotti WooCommerce è molto semplice e può essere eseguita senza alcuna conoscenza tecnica o di codifica speciale.
Insomma
Come puoi vedere, la creazione della pagina del negozio di Elementor WooCommerce non è una scienza missilistica e puoi fare tutto da solo. Puoi anche imparare facilmente a modificare la pagina del negozio WooCommerce e adattarla perfettamente alle tue esigenze. In caso di domande relative all’argomento di questo articolo, non esitare a contattarci nella sezione commenti. Non vediamo l’ora di conoscere le tue esperienze con i componenti aggiuntivi Qi per Elementor!