Jak zarejestrować niestandardowe rozmiary obrazów i zmienić rozmiar istniejących obrazów w WordPress?
WordPress ma wbudowaną miniaturę wpisu funkcji, czyli polecany obraz. Za każdym razem, gdy nowy obraz zostanie przesłany do WordPress za pomocą programu do przesyłania multimediów, tworzone są 3 rodzaje obrazów o różnych rozmiarach.
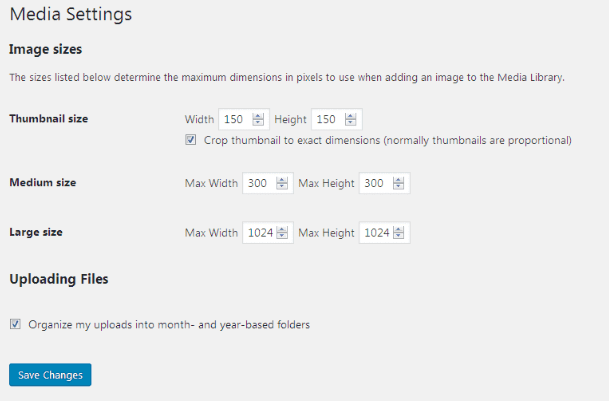
Administrator może zarejestrować 3 rozmiary obrazów ze strony Ustawienia->Media.
Domyślny rozmiar miniatury
Jak widać na zrzucie ekranu, zarejestrowano rozmiar miniatury, średni rozmiar i duży rozmiar. Kiedy wgrywamy nowy obraz, proporcjonalnie tworzone są 3 obrazy o wyżej określonych wymiarach. Jeśli wybierzemy opcję „Przytnij miniaturę do dokładnych wymiarów (zwykle miniatury są proporcjonalne)" pod „Rozmiar miniatury”, to obraz zostanie mocno przycięty do określonego rozmiaru.
Chodzi o domyślne 3 rozmiary obrazu, które WordPress pozwala nam z ustawień mediów. Co jeśli musimy zarejestrować jeszcze jeden rozmiar dla przesłanego obrazu? W niektórych przypadkach musimy wyświetlić obrazy o dokładnej szerokości i wysokości.
Cóż, możemy to zrobić za pomocą kilku linijek kodu.
Zarejestruj nowy rozmiar obrazu dla miniatur
WordPress udostępnia funkcję, add_image_size()która pomaga zarejestrować nowy rozmiar post_thumbnail.
Aby skorzystać z tej metody, powinniśmy dodać obsługę miniatur postów. Umieść poniższy kod w functions.phppliku.
add_theme_support( 'post-thumbnails' );add_image_size() metoda ma 4 parametry takie jak: add_image_size(‘nazwa-rozmiaru’, szerokość, wysokość, tryb przycinania );
Jeśli przekażemy czwarty parametr jako prawdziwy, obraz będzie twardym przycięciem. Jeśli wpiszemy fałsz to obraz zostanie przycięty proporcjonalnie.
Przykładowy kod wygląda następująco.
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeUpewnij się, że w powyższej funkcji nie używasz nazw zarezerwowanych. Zarezerwowane nazwy to „kciuk”, „miniaturka”, „średnia”, „duża”, „po miniaturce”.
Więc nasz ostateczny kod wygląda następująco.
add_theme_support( 'post-thumbnails' );
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModePo dodaniu powyższego kodu do pliku functions.php, każdy nowy obraz przesłany przez narzędzie do przesyłania multimediów utworzy dodatkowe 2 miniatury o powyższych rozmiarach.
Jak tego użyć?
Dodaliśmy kod dla dodatkowych rozmiarów obrazów. Teraz, aby wyświetlić te obrazy, możesz użyć poniższego kodu.
<?php the_post_thumbnail( 'your-specified-image-size-name' ); ?>Powyższy kod powinien używać wewnątrz pętli post. Jeśli chcesz go użyć poza pętlą, kod będzie wyglądał następująco:
<?php get_the_post_thumbnail('YOUR_POST_ID', 'your-specified-image-size-name'); ?>Dlaczego warto używać Regeneruj miniatury?
add_image_size()funkcja rejestruje nowe rozmiary miniatur dla nowych obrazów, a nie dla starych obrazów, które zostały już załadowane do systemu. Aby przekonwertować stare obrazy, zainstaluj wtyczkę Regenerate Thumbnails i aktywuj ją.
Po aktywacji wtyczki przejdź do Narzędzia->Regen. Miniatury. Kliknij przycisk Regeneruj wszystkie miniatury.
Możesz także zregenerować miniaturę dla określonego obrazu. Poniżej znajdują się kroki do tego.
- Przejdź do strony Media.
- Wybierz układ siatki tabeli.
- Sprawdź obraz, który chcesz zregenerować miniatury.
- Wybierz z menu opcję „Regeneruj miniatury”.
- Naciśnij przycisk Zastosuj.
Mamy nadzieję, że rozumiesz, jak rejestrować niestandardowe rozmiary obrazów i zmieniać rozmiar istniejących obrazów. Jeśli masz jakieś pytania lub sugestie, zostaw komentarz poniżej.
Powiązane artykuły
- Jak programowo ustawić wyróżniony obraz w WordPress
- Zmień rozmiar obrazu w PHP za pomocą TinyPNG
- Prześlij obraz za pomocą kuloodpornej biblioteki w PHP