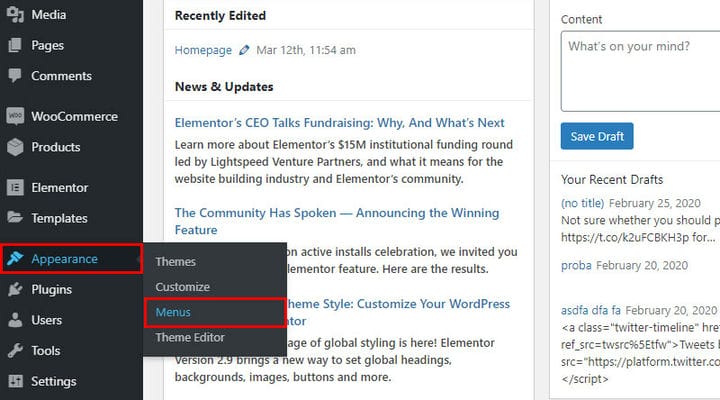
Jak zbudować jednostronicową witrynę WordPress z Elementor
Łatwość użytkowania to główny powód, dla którego WordPress jest najpopularniejszym systemem zarządzania treścią. Nawet osoby bez silnego zaplecza technicznego mogą z łatwością samodzielnie tworzyć i utrzymywać strony internetowe. W tym samouczku zademonstrujemy to, używając kreatora stron Elementor do zbudowania jednostronicowej witryny WordPress.
Zacznijmy od wyjaśnienia, czym właściwie jest witryna typu one page. Wbrew nazwie nie może ograniczać się do jednej strony. Możesz, powiedzmy, utworzyć stronę główną z sekcjami, takimi jak Strona główna, Informacje, Kontakt i tym podobne, i stamtąd link do galerii, portfolio lub bloga.
Nawigację między sekcjami strony głównej bez konieczności przewijania wszystkich sekcji można łatwo wykonać za pomocą linków na stronie lub kotwic. Elementor ma również gotowy element do założenia kotwicy i jest bardzo łatwy w użyciu.
Oczywiście możesz użyć kotwic, aby połączyć różne sekcje na stronie, używając elementu Zakotwiczenie menu w połączeniu z różnymi elementami, które można łączyć, ale w tym samouczku omówimy, jak to zrobić za pomocą menu.
Zacznijmy
Stworzymy stronę z czterema sekcjami i użyjemy menu, aby połączyć się z każdą z nich. Ponieważ sekcja Home i tak będzie na górze naszej strony, nie ma potrzeby umieszczania kotwicy. Link do Twojej strony przeniesie Cię na górę strony, więc możesz go po prostu użyć w opcji Strona główna w menu.
Oznacza to , że potrzebujemy trzech innych kotwic, po jednej dla każdej z pozostałych sekcji: O nas, Nasze menu i Kontakt.
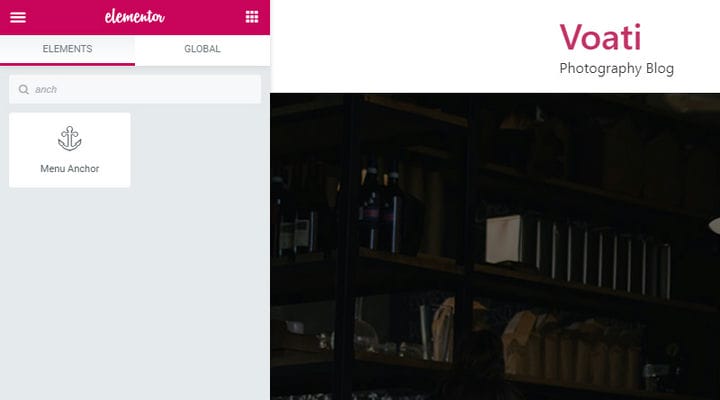
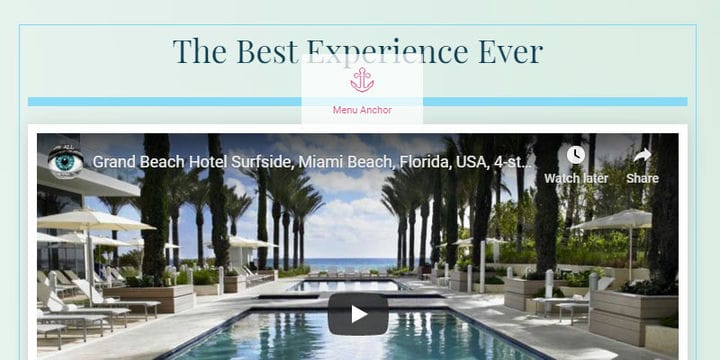
Aby umieścić kotwicę, po prostu znajdź element Zakotwiczenie menu w menu paska bocznego Elementora, a następnie przeciągnij go i upuść w miejscu, w którym chcesz utworzyć link, powiedzmy, tuż nad każdą sekcją.
Zwróć uwagę, że kotwica służy tylko do pomocy w nawigacji, a zatem nie jest w żaden sposób widoczna dla odwiedzającego, pojawia się tylko w edytorze, abyśmy mogli zobaczyć, gdzie się znajduje, gdy budujemy naszą witrynę.
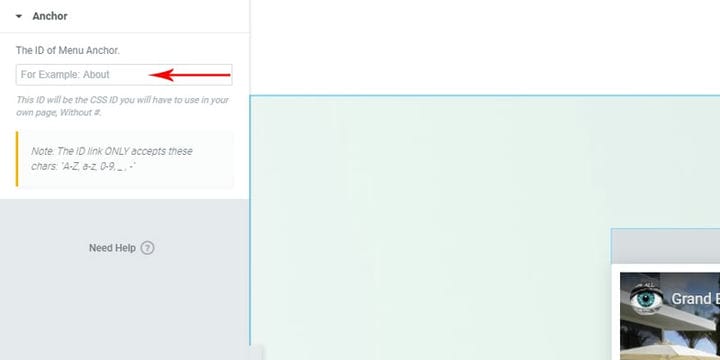
Następną rzeczą, którą musimy zrobić, jest nazwanie każdej z kotwic i nadanie im unikalnych identyfikatorów. Muszą to być jeden ciąg znaków składający się z wielkich i małych liter, cyfr, myślników i podkreśleń, ale bez spacji.
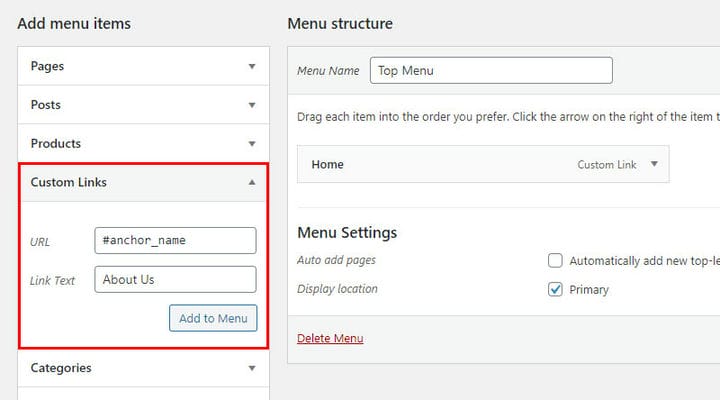
Następnie zbudujemy niestandardowe menu za pomocą domyślnego edytora WordPress i wykonamy te proste kroki.
Następnie utworzymy trzy niestandardowe linki w menu. W polu URL wpisujemy naszą nazwę kotwicy poprzedzoną znakiem #, tak jak w #nazwa_kotwicy. Pole tekstowe łącza to tekst opcji menu. W tym przypadku, ponieważ chcemy, aby link do kotwicy przeniósł nas do sekcji O nas, wprowadzamy to. Powtórzymy to również dla sekcji Nasze menu i Kontakt: dodaj kotwicę, a następnie połącz przez menu.
Pamiętaj, że te linki do zakotwiczenia działają tylko na tej samej stronie, na której są zakotwiczone. Jeśli masz inną stronę z tym samym menu, link do kotwicy nie będzie działał. Linki zakotwiczone są umieszczane dopiero po zakotwiczeniach docelowych na stronie, na której znajdują się połączone elementy.
Określony w ten sposób link do kotwicy działa dla dowolnej kotwicy, niezależnie od strony, na której znajduje się link.
Jak zauważyłeś, możesz mieć w pełni funkcjonalną, jednostronicową witrynę internetową, którą można łatwo nawigować w ciągu kilku minut, szybko i łatwo, przy prawie zerowym wysiłku i dokładnie zerowej wiedzy na temat kodowania. Wszystko, czego potrzebujesz, to kreator stron Elementor i ten przydatny samouczek, i gotowe. Nie zapomnij też, aby treści były świeże i wciągające. Starannie dobieraj obrazy i zwracaj uwagę na organizację strony. Te same informacje mogą mieć różne znaczenie w zależności od tego, gdzie są umieszczone. Użyj więc innego koloru dla treści lub zmień czcionkę, aby profesjonalnie przyciągnąć uwagę.