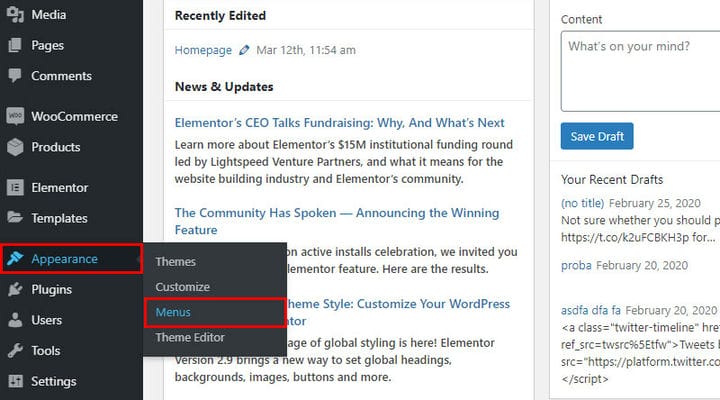
Як створити односторінковий веб-сайт на WordPress за допомогою Elementor
Простота використання є основною причиною того, чому WordPress є найпопулярнішою системою керування вмістом. Навіть люди без сильного технічного досвіду можуть легко створювати та підтримувати веб-сайти самостійно. У цьому посібнику ми продемонструємо саме це, використовуючи конструктор сторінок Elementor для створення односторінкового веб-сайту WordPress.
Давайте почнемо з пояснення, що таке односторінковий веб-сайт. Всупереч тому, що випливає з назви, він не може бути обмежений однією сторінкою. Ви можете, скажімо, захотіти створити головну сторінку з такими розділами, як «Домашня сторінка», «Про нас», «Контакти» тощо, і звідти посилатися на галерею, портфоліо чи блог.
Переміщатися між розділами вашої головної сторінки без необхідності прокручувати всі розділи можна легко за допомогою посилань на сторінці або прив’язок. У Elementor також є готовий елемент для встановлення якоря, і він дуже простий у використанні.
Звичайно, ви можете використовувати прив’язки для з’єднання різних розділів на сторінці за допомогою елемента прив’язки меню в поєднанні з різними елементами, які можна зв’язати, але в цьому посібнику ми обговоримо, як це зробити за допомогою меню.
Давайте розпочнемо
Ми створимо сторінку з чотирма розділами та використаємо меню для посилань на кожен із них. Оскільки розділ «Домашня сторінка» все одно буде у верхній частині нашої сторінки, прив’язка не потрібна. Посилання на вашу сторінку переведе вас у верхню частину сторінки, тож ви можете просто використовувати його для опції «Домашня сторінка» в меню.
Це означає, що нам потрібні три інші прив’язки, по одній для кожного з інших розділів: Про нас, Наше меню та Контакти.
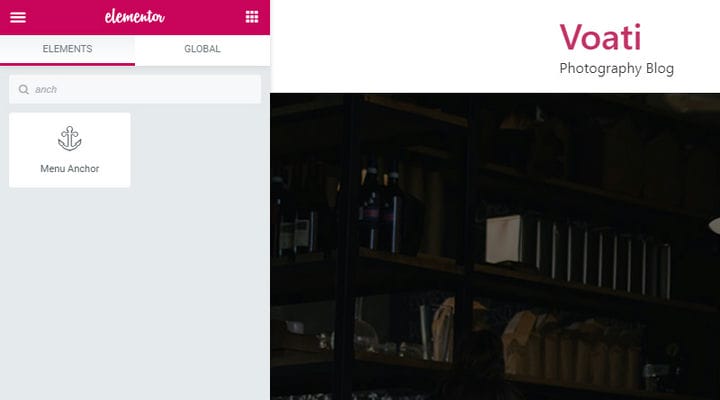
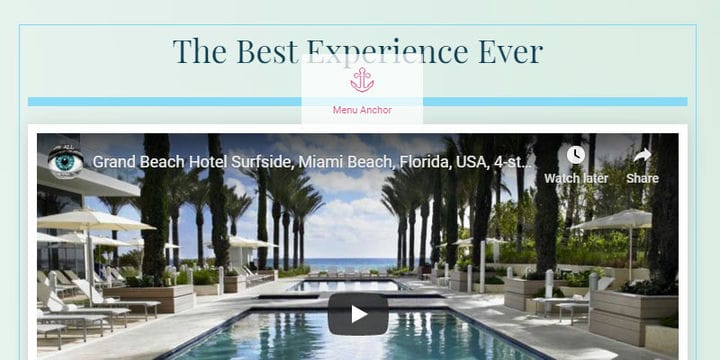
Щоб розмістити прив’язку, просто знайдіть елемент прив’язки меню в меню бічної панелі Elementor і перетягніть його туди, куди ви хочете зробити посилання, скажімо, над кожним розділом.
Зауважте, що прив’язка призначена лише для допомоги в навігації, і тому відвідувач не бачить її жодним чином, вона з’являється лише в редакторі, щоб ми могли бачити, де вона знаходиться, коли створюємо наш веб-сайт.
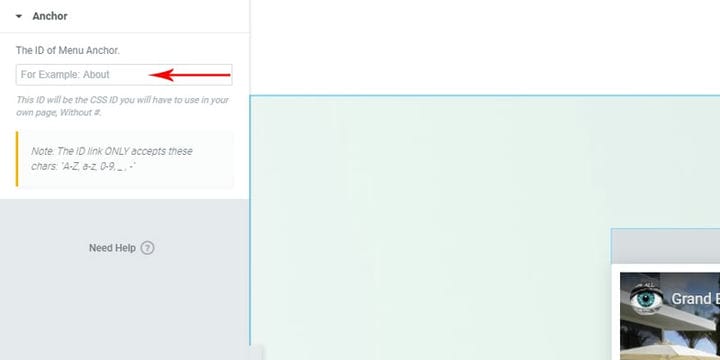
Наступне, що нам потрібно зробити, це назвати кожен з прив’язок, надати їм їхні унікальні ідентифікатори. Це має бути один рядок із великими та малими літерами, цифрами, тире та підкресленням, але без пробілів.
Далі ми збираємося створити спеціальне меню за допомогою стандартного редактора WordPress і дотримуючись цих простих кроків.
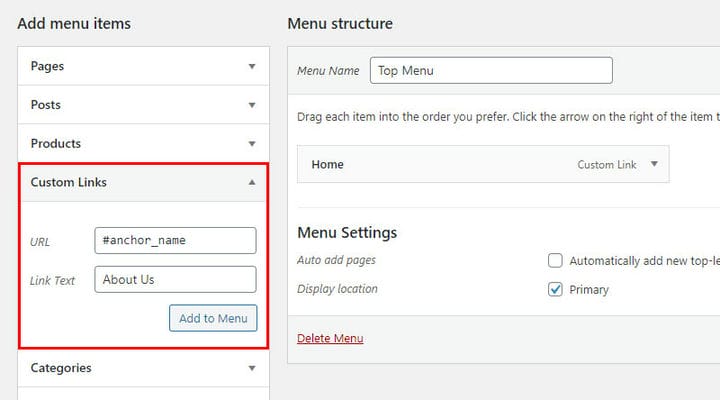
Потім ми створимо три спеціальні посилання в меню. У полі URL-адреси ми вводимо нашу назву прив’язки з початком #, як у #anchor_name. Текстове поле посилання – це текст опції меню. У цьому випадку, оскільки ми хочемо, щоб якірне посилання перевело нас до розділу «Про нас», ми вводимо це. Ми також повторимо це для розділів «Наше меню» та «Контакти»: додайте прив’язку, а потім посилайтеся через меню.
Зауважте, що ці прив’язки працюють лише для тієї самої сторінки, на якій розміщено прив’язки. Якщо у вас є інша сторінка з таким же меню, прив’язка не працюватиме. Посилання на прив’язки йдуть лише після їх цільових прив’язок на сторінці, на якій знаходяться елементи, на які посилаються.
Якщо вказати так, посилання на якір працює для будь-якого якоря, незалежно від сторінки, на якій знаходиться посилання.
Як ви бачили, ви можете створити повністю функціональний односторінковий веб-сайт, який легко переміщуватись, за лічені хвилини, швидко й легко, майже без зусиль і без знання коду. Все, що вам потрібно, це конструктор сторінок Elementor і цей зручний посібник, і все готово. Також не забувайте, щоб ваш вміст був свіжим і привабливим. Ретельно вибирайте зображення та звертайте увагу на організацію сайту. Одна й та сама інформація може мати різну важливість залежно від місця її розміщення. Отже, використовуйте інший колір для свого вмісту або змініть шрифт, щоб професійно привернути увагу.