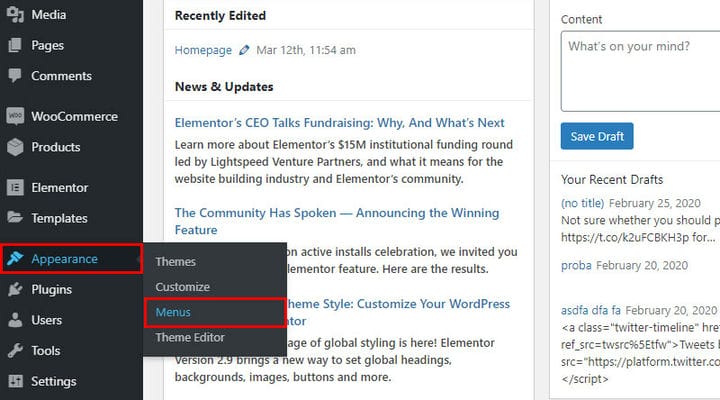
Come creare un sito Web WordPress di una pagina con Elementor
La facilità d’uso è il motivo principale per cui WordPress è il sistema di gestione dei contenuti più popolare. Anche le persone senza un forte background tecnico possono facilmente creare e mantenere siti Web da sole. Con questo tutorial, dimostreremo proprio questo, utilizzando il generatore di pagine Elementor per creare un sito Web WordPress di una pagina.
Cominciamo spiegando cos’è in realtà un sito Web di una pagina. Contrariamente a quanto suggerisce il nome, potrebbe non essere limitato a una singola pagina. Potresti, ad esempio, creare una prima pagina con sezioni come Home, Informazioni, Contatti e simili e collegarti a una galleria, un portfolio o un blog da lì.
La navigazione tra le sezioni della tua pagina principale senza dover scorrere tutte le sezioni può essere eseguita facilmente utilizzando i collegamenti sulla pagina o gli anchor. Elementor ha anche un elemento già pronto per impostare un’ancora ed è molto facile da usare.
Naturalmente, puoi usare gli anchor per collegare varie sezioni di una pagina usando l’elemento Menu Anchor insieme a vari elementi collegabili, ma in questo tutorial discuteremo come farlo usando un menu.
Iniziamo
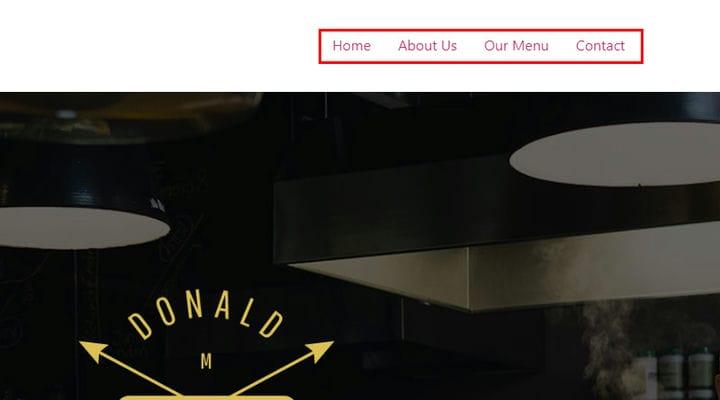
Creeremo una pagina con quattro sezioni e useremo un menu per collegarci a ciascuna di queste. Poiché la sezione Home sarà comunque nella parte superiore della nostra pagina, non è necessario un ancoraggio. Il collegamento alla tua pagina ti porterà in cima alla pagina, quindi puoi semplicemente usarlo per l’opzione Home nel menu.
Ciò significa che abbiamo bisogno di altre tre ancore, una per ciascuna delle altre sezioni: Chi siamo, Il nostro menu e Contatti.
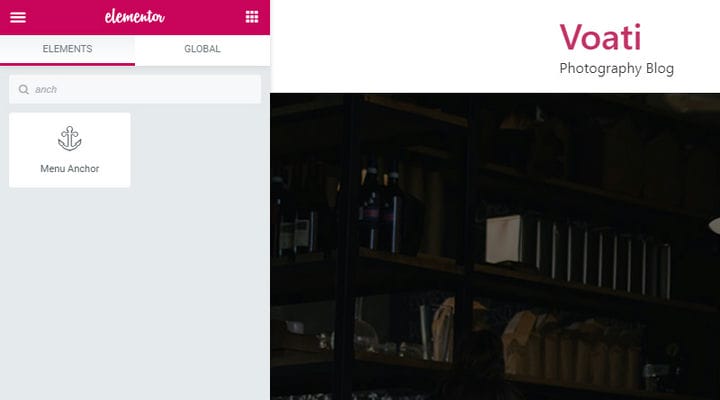
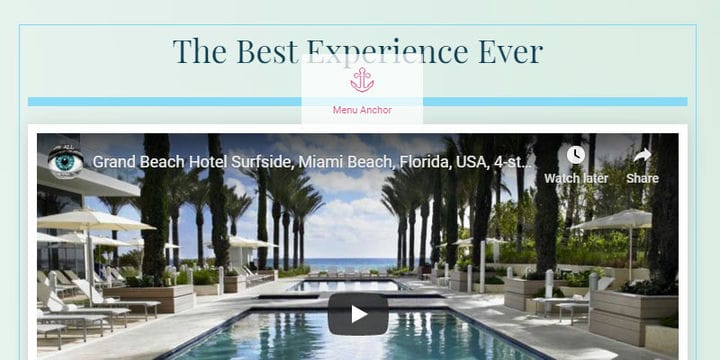
Per posizionare l’ancora, trova semplicemente l’elemento Menu Anchor nel menu della barra laterale di Elementor e trascinalo nel punto in cui desideri collegare, ad esempio, appena sopra ogni sezione.
Nota che un’ancora è lì solo per facilitare la navigazione, e quindi non è visibile al visitatore in alcun modo, appare solo nell’editor in modo che possiamo vedere dove si trova mentre costruiamo il nostro sito web.
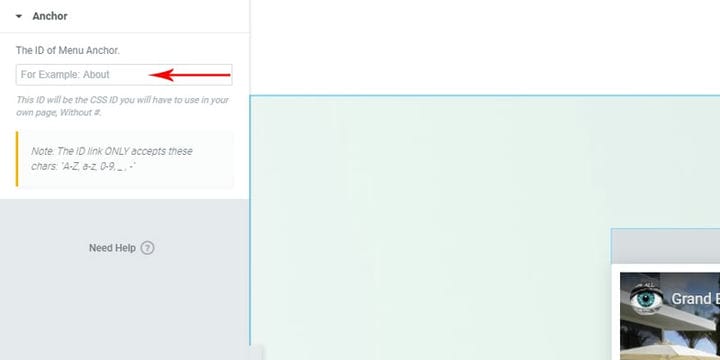
La prossima cosa che dobbiamo fare è nominare ciascuna delle ancore, dare loro i loro ID univoci. Questi devono essere una singola stringa, utilizzando lettere maiuscole e minuscole, cifre, trattini e trattini bassi, ma senza spazi.
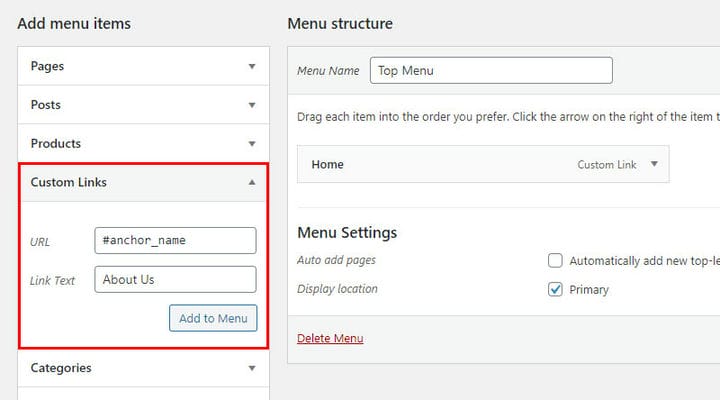
Successivamente, creeremo un menu personalizzato utilizzando l’editor predefinito di WordPress e seguendo questi semplici passaggi.
Creeremo quindi tre collegamenti personalizzati all’interno del menu. Nel campo URL, inseriamo il nostro nome di ancoraggio, preceduto da #, come in #nome_ancora. Il campo di testo del collegamento è il testo dell’opzione di menu. In questo caso, poiché vogliamo che il link di ancoraggio ci porti alla sezione Chi siamo, questo è ciò che inseriamo. Lo ripeteremo anche per le sezioni Il nostro menu e Contatti: aggiungi l’ancora, quindi collega attraverso il menu.
Nota che questi collegamenti di ancoraggio funzionano solo per la stessa pagina in cui si trovano gli ancoraggi. Nel caso in cui tu abbia un’altra pagina con lo stesso menu, il link di ancoraggio non funzionerà. I link di ancoraggio vanno solo dopo i loro ancoraggi di destinazione sulla pagina in cui si trovano gli elementi collegati.
Se specificato in questo modo, il collegamento di ancoraggio funziona per qualsiasi ancora, indipendentemente dalla pagina in cui si trova il collegamento.
Come hai visto, puoi avere un sito Web di una pagina completamente funzionante e facilmente navigabile in pochi minuti, in modo rapido e semplice, con uno sforzo quasi zero e una conoscenza di codifica esattamente zero. Tutto ciò di cui hai bisogno è il generatore di pagine Elementor e questo pratico tutorial, e sei pronto. Inoltre, non dimenticare di mantenere i tuoi contenuti freschi e accattivanti. Scegli con cura le immagini e presta attenzione all’organizzazione del sito web. Le stesse informazioni possono avere un’importanza diversa a seconda di dove sono collocate. Quindi, usa un colore diverso per i tuoi contenuti o cambia il carattere per attirare l’attenzione in modo professionale.