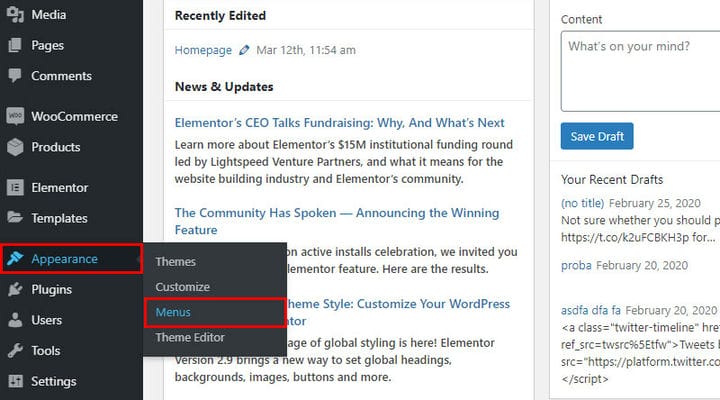
Comment créer un site Web WordPress d’une page avec Elementor
La facilité d’utilisation est la principale raison pour laquelle WordPress est le système de gestion de contenu le plus populaire. Même les personnes qui n’ont pas de solides connaissances techniques peuvent facilement créer et gérer elles-mêmes des sites Web. Avec ce didacticiel, nous allons démontrer cela en utilisant le générateur de pages Elementor pour créer un site Web WordPress d’une page.
Commençons par expliquer ce qu’est réellement un site Web d’une page. Contrairement à ce que son nom l’indique, il ne peut pas se limiter à une seule page. Vous voudrez peut-être, par exemple, créer une page d’accueil avec des sections telles que Accueil, À propos, Contact, etc., et créer un lien vers une galerie, un portfolio ou un blog à partir de là.
Naviguer entre les sections de votre page principale sans avoir à faire défiler toutes les sections peut être facilement effectué à l’aide de liens sur la page ou d’ancres. Elementor a également un élément prêt à l’emploi pour la mise en place d’une ancre et il est très facile à utiliser.
Bien sûr, vous pouvez utiliser des ancres pour connecter différentes sections sur une page à l’aide de l’élément Menu Anchor en conjonction avec divers éléments pouvant être liés, mais dans ce didacticiel, nous expliquerons comment le faire à l’aide d’un menu.
Commençons
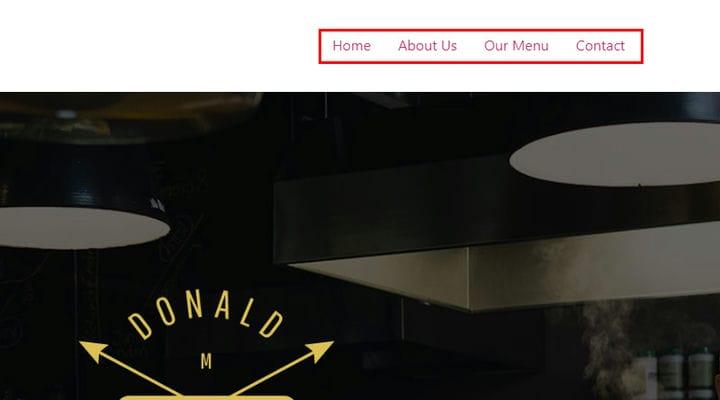
Nous allons créer une page avec quatre sections et utiliser un menu pour créer un lien vers chacune d’entre elles. Étant donné que la section Accueil sera de toute façon en haut de notre page, il n’y a pas besoin d’ancre. Le lien vers votre page vous amènera en haut de la page, vous pouvez donc simplement l’utiliser pour l’option Accueil dans le menu.
Cela signifie que nous avons besoin de trois autres ancres, une pour chacune des autres sections : À propos de nous, Notre menu et Contact.
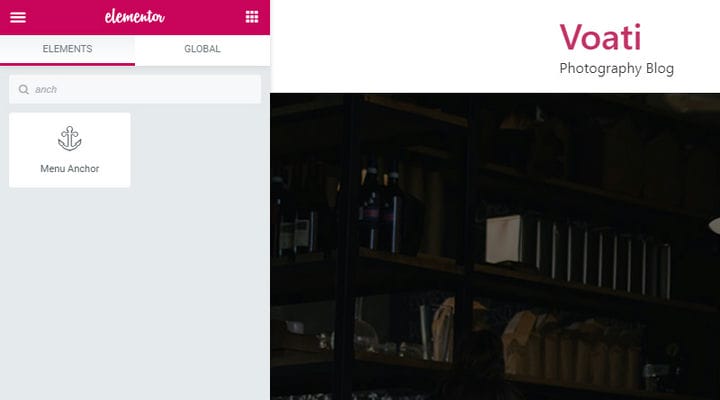
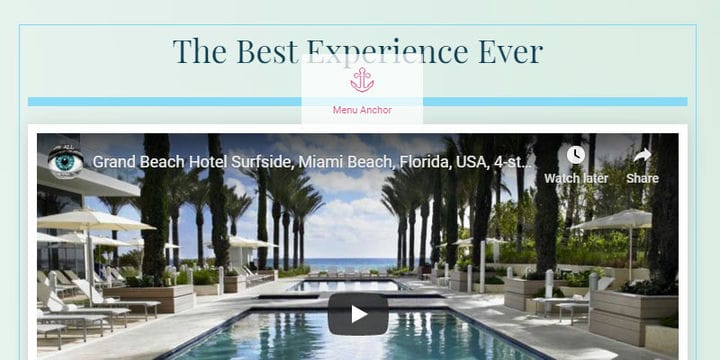
Pour placer l’ancre, recherchez simplement l’élément Menu Anchor dans le menu de la barre latérale d’Elementor et faites-le glisser vers l’endroit où vous souhaitez créer un lien, par exemple, juste au-dessus de chaque section.
Notez qu’une ancre n’est là que pour aider à la navigation, et n’est donc en aucun cas visible pour le visiteur, elle n’apparaît que dans l’éditeur afin que nous puissions voir où elle se trouve au fur et à mesure que nous construisons notre site Web.
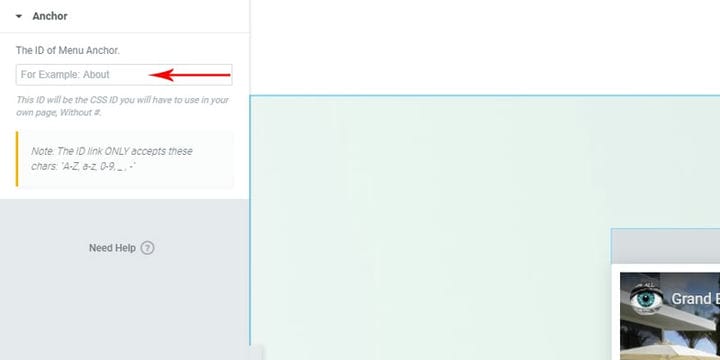
La prochaine chose que nous devons faire est de nommer chacune des ancres, de leur donner leurs identifiants uniques. Ceux-ci doivent être une seule chaîne, utilisant des lettres majuscules et minuscules, des chiffres, des tirets et des traits de soulignement, mais pas d’espaces.
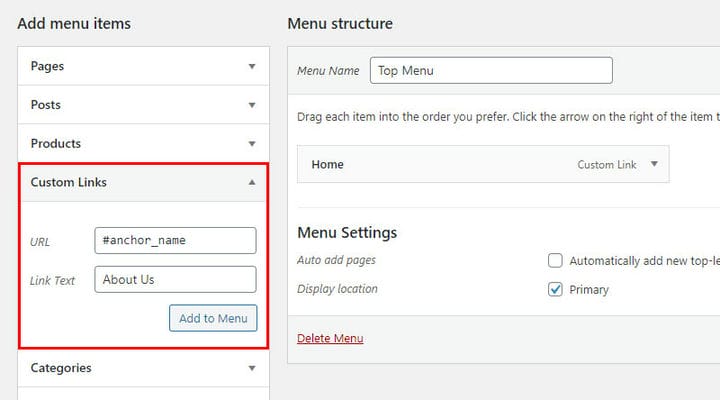
Ensuite, nous allons créer un menu personnalisé en utilisant l’éditeur par défaut de WordPress et en suivant ces étapes simples.
Nous allons ensuite créer trois liens personnalisés dans le menu. Dans le champ URL, nous saisissons notre nom d’ancre, précédé de #, comme dans #anchor_name. Le champ de texte du lien est le texte de l’option de menu. Dans ce cas, comme nous voulons que le lien d’ancrage nous amène à la section À propos de nous, c’est ce que nous saisissons. Nous répéterons également cette opération pour les sections Notre menu et Contact : ajoutez l’ancre, puis créez un lien via le menu.
Notez que ces liens d’ancrage ne fonctionnent que pour la même page sur laquelle se trouvent les ancres. Si vous avez une autre page avec le même menu, le lien d’ancrage ne fonctionnera pas. Les liens d’ancrage ne vont qu’après leurs ancres cibles sur la page sur laquelle se trouvent les éléments liés.
Lorsqu’il est spécifié comme ceci, le lien d’ancrage fonctionne pour n’importe quelle ancre, quelle que soit la page sur laquelle se trouve le lien.
Comme vous l’avez vu, vous pouvez avoir un site Web d’une page entièrement fonctionnel et facilement navigable en quelques minutes, rapidement et facilement, avec presque aucun effort et exactement aucune connaissance en matière de codage. Tout ce dont vous avez besoin est le constructeur de pages Elementor et ce didacticiel pratique, et vous êtes prêt. N’oubliez pas non plus de garder votre contenu frais et engageant. Choisissez soigneusement les images et faites attention à l’organisation du site. Une même information peut avoir une importance différente selon l’endroit où elle est placée. Alors, utilisez une couleur différente pour votre contenu ou changez de police pour attirer l’attention de manière professionnelle.