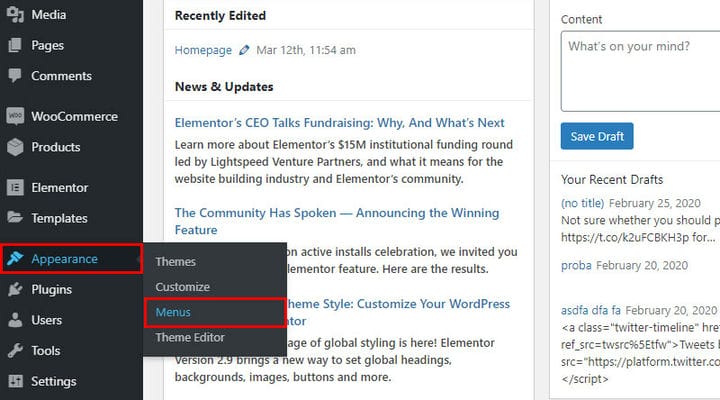
So erstellen Sie eine einseitige WordPress-Website mit Elementor
Benutzerfreundlichkeit ist der Hauptgrund, warum WordPress das beliebteste Content-Management-System ist. Selbst Personen ohne starkes technisches Hintergrundwissen können Websites problemlos selbst erstellen und pflegen. Mit diesem Tutorial werden wir genau das demonstrieren, indem wir den Elementor-Seitenersteller verwenden , um eine einseitige WordPress-Website zu erstellen.
Beginnen wir damit, zu erklären, was eine One-Page-Website eigentlich ist. Anders als der Name vermuten lässt, darf sie sich nicht auf eine einzelne Seite beschränken. Sie möchten beispielsweise eine Titelseite mit Abschnitten wie Startseite, Info, Kontakt und dergleichen erstellen und von dort aus auf eine Galerie, ein Portfolio oder einen Blog verlinken.
Das Navigieren zwischen Abschnitten Ihrer Hauptseite, ohne durch alle Abschnitte scrollen zu müssen, kann ganz einfach mithilfe von On-Page-Links oder Ankern erfolgen. Elementor hat auch ein vorgefertigtes Element zum Aufstellen eines Ankers und es ist sehr einfach zu bedienen.
Natürlich können Sie Anker verwenden, um verschiedene Abschnitte auf einer Seite mit dem Menu Anchor-Element in Verbindung mit verschiedenen verknüpfbaren Elementen zu verbinden, aber in diesem Tutorial werden wir besprechen, wie Sie dies mit einem Menü tun können.
Lass uns anfangen
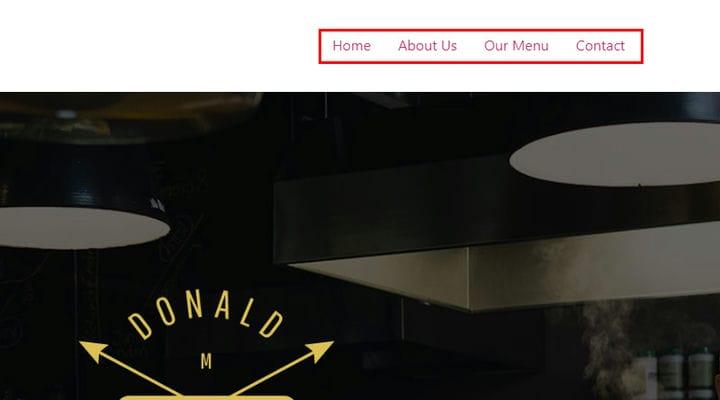
Wir erstellen eine Seite mit vier Abschnitten und verwenden ein Menü, um auf jeden dieser Abschnitte zu verlinken. Da sich der Home-Bereich sowieso oben auf unserer Seite befindet, ist kein Anker erforderlich. Der Link zu Ihrer Seite führt Sie zum Anfang der Seite, sodass Sie diesen einfach für die Option Startseite im Menü verwenden können.
Das bedeutet , dass wir drei weitere Anker benötigen, einen für jeden der anderen Abschnitte: Über uns, Unser Menü und Kontakt.
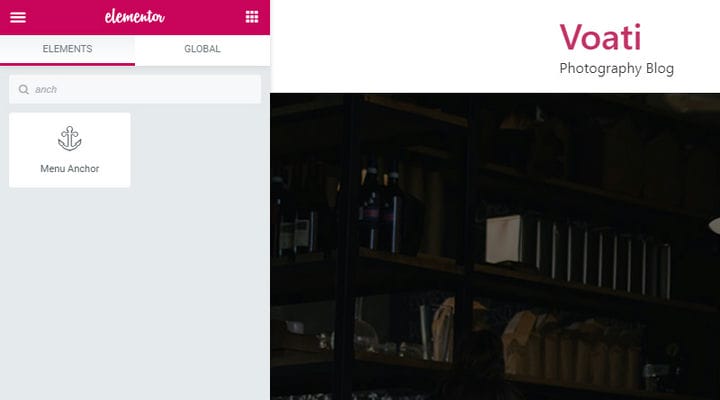
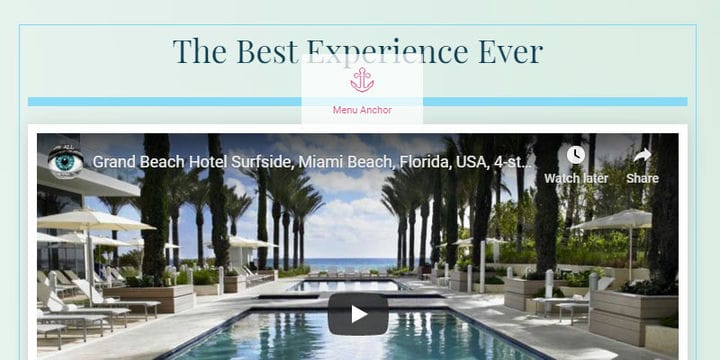
Um den Anker zu platzieren, suchen Sie einfach das Menüankerelement im Seitenleistenmenü von Elementor und ziehen Sie es per Drag-and-Drop an die Stelle, an der Sie beispielsweise direkt über jedem Abschnitt verlinken möchten .
Beachten Sie, dass ein Anker nur zur Unterstützung der Navigation da ist und daher für den Besucher in keiner Weise sichtbar ist. Er erscheint nur im Editor, damit wir sehen können, wo er sich befindet, während wir unsere Website erstellen.
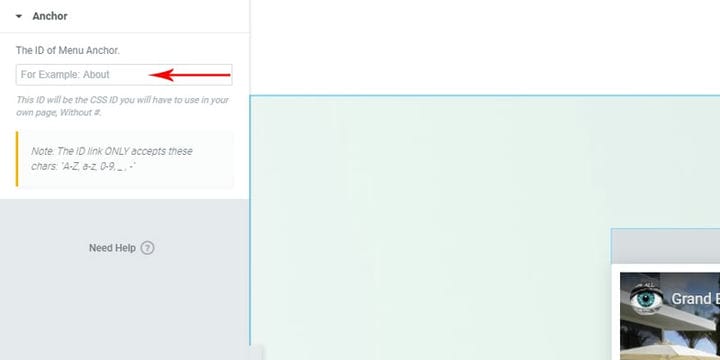
Als nächstes müssen wir jedem der Anker einen Namen geben und ihm seine eindeutigen IDs geben. Diese müssen eine einzelne Zeichenfolge sein, die Groß- und Kleinbuchstaben, Ziffern, Bindestriche und Unterstriche, aber keine Leerzeichen enthält.
So verlinken Sie vom Menü aus
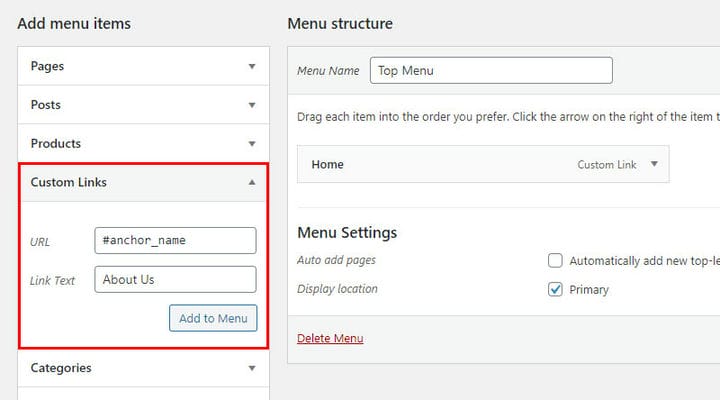
Als nächstes werden wir ein benutzerdefiniertes Menü mit dem Standardeditor von WordPress erstellen und diesen einfachen Schritten folgen.
Wir werden dann drei benutzerdefinierte Links innerhalb des Menüs erstellen. In das URL-Feld geben wir unseren Ankernamen mit vorangestelltem # ein, wie in #anchor_name. Das Linktextfeld ist der Text der Menüoption. Da wir in diesem Fall möchten, dass der Ankerlink uns zum Abschnitt „Über uns” führt, geben wir dies ein. Wir werden dies auch für die Abschnitte „Unser Menü” und „Kontakt” wiederholen: Fügen Sie den Anker hinzu und verlinken Sie dann durch das Menü.
Beachten Sie, dass diese Ankerlinks nur für dieselbe Seite funktionieren, auf der sich die Anker befinden. Falls Sie eine andere Seite mit demselben Menü haben, funktioniert der Ankerlink nicht. Ankerlinks gehen nur nach ihren Zielankern auf der Seite, auf der sich die verlinkten Elemente befinden.
Bei dieser Angabe funktioniert der Anker-Link für jeden Anker, unabhängig von der Seite, auf der sich der Link befindet.
Wie Sie gesehen haben, können Sie innerhalb von Minuten, schnell und einfach, mit nahezu null Aufwand und genau null Programmierkenntnissen eine voll funktionsfähige, leicht navigierbare einseitige Website haben. Alles, was Sie brauchen, ist der Elementor-Seitenersteller und dieses praktische Tutorial, und schon sind Sie fertig. Vergessen Sie auch nicht, Ihre Inhalte frisch und ansprechend zu halten. Wählen Sie die Bilder sorgfältig aus und achten Sie auf die Organisation der Website. Dieselben Informationen können je nach Platzierung unterschiedliche Bedeutung haben. Verwenden Sie also andere Farben für Ihre Inhalte oder ändern Sie die Schriftart, um die Aufmerksamkeit professionell auf sich zu ziehen.