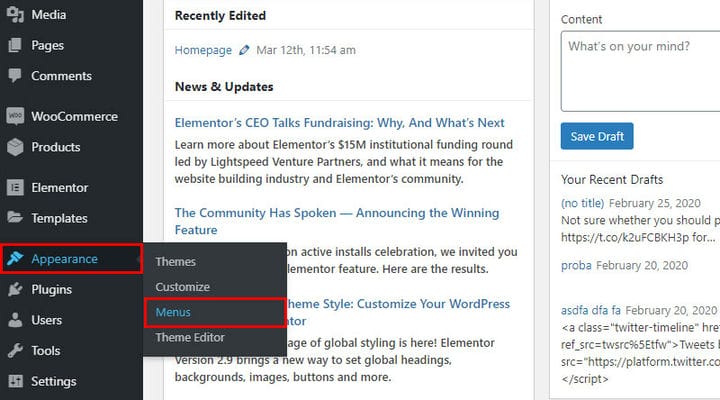
Kuidas luua Elementoriga üheleheline WordPressi veebisait
Kasutuslihtsus on peamine põhjus, miks WordPress on kõige populaarsem sisuhaldussüsteem. Isegi ilma tugeva tehnilise taustata inimesed saavad hõlpsasti iseseisvalt veebisaite luua ja hooldada. Selle õpetusega demonstreerime just seda, kasutades ühelehelise WordPressi veebisaidi loomiseks Elementori lehekoostajat.
Alustuseks selgitame, mis üheleheline veebisait tegelikult on. Vastupidiselt sellele, mida nimi viitab, ei pruugi see piirduda ühe leheküljega. Võib-olla soovite näiteks luua esilehe selliste jaotistega nagu Avaleht, Teave, Kontakt jms ning linkida sealt galeriisse, portfoolio või ajaveebi.
Avalehe jaotiste vahel navigeerimist, ilma et peaksite kõiki jaotisi kerima, saab hõlpsasti teha lehel olevate linkide või ankrute abil. Elementoril on ka ankru seadistamiseks valmis element, mida on väga lihtne kasutada.
Muidugi saate ankrute abil ühendada lehe erinevaid sektsioone, kasutades Menüüankru elementi koos erinevate linkitavate elementidega, kuid selles õpetuses arutame, kuidas seda menüü abil teha.
Alustame
Loome nelja jaotisega lehe ja kasutame nende linkimiseks menüüd. Kuna Kodu rubriik jääb niikuinii meie lehe ülaossa, pole ankrut vaja. Teie lehele viiv link viib teid lehe ülaossa, nii et saate seda lihtsalt kasutada menüüs Avaleht.
See tähendab , et vajame veel kolme ankrut, üht iga muu jaotise jaoks: Teave meie kohta, Meie menüü ja Kontakt.
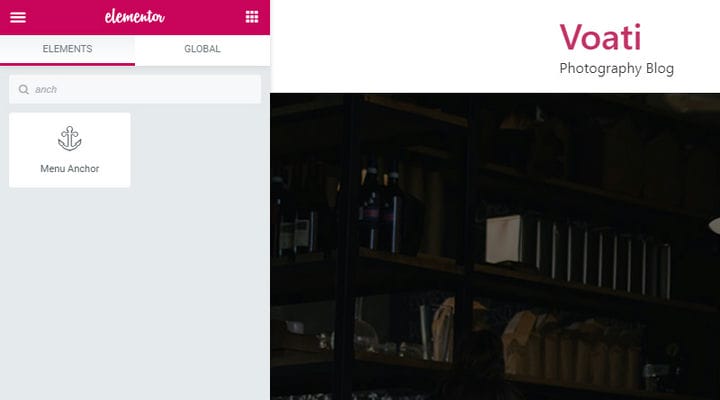
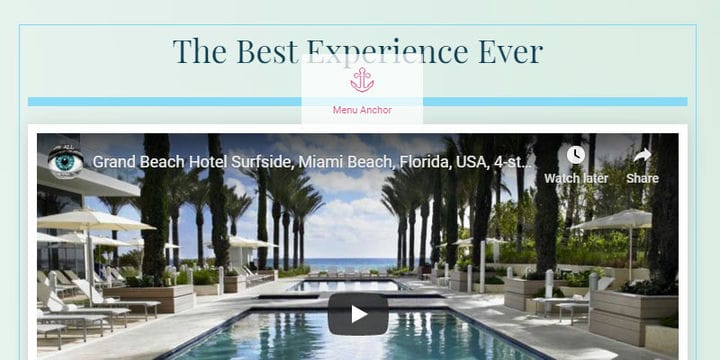
Ankru paigutamiseks otsige lihtsalt Elementori külgriba menüüst üles element Menüüankur ja pukseerige see kohta, kuhu soovite linkida, näiteks iga jaotise kohal.
Pange tähele, et ankur on ainult selleks, et abistada navigeerimisel ja seetõttu pole see külastajale mingil viisil nähtav, see kuvatakse ainult redaktoris, et saaksime oma veebisaidi loomise ajal näha, kus see asub.
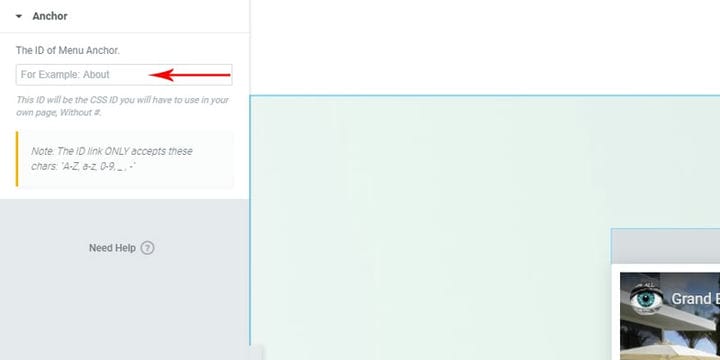
Järgmisena peame andma igale ankrule nime ja andma neile kordumatu ID. Need peavad olema üks string, kasutades suuri ja väikesi tähti, numbreid, sidekriipse ja allkriipse, kuid mitte tühikuid.
Järgmisena loome kohandatud menüü, kasutades WordPressi vaikeredaktorit ja järgides neid lihtsaid samme.
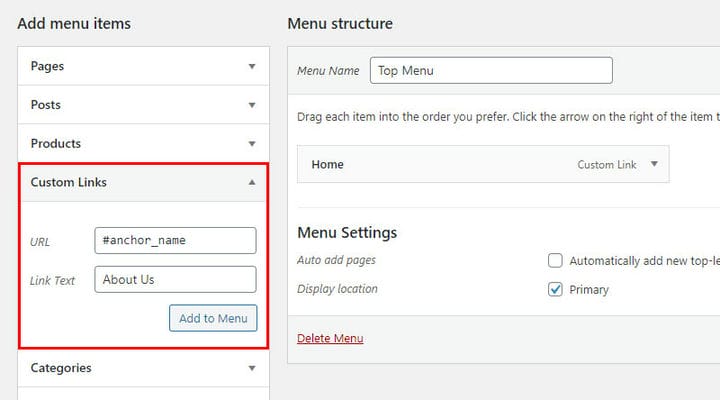
Seejärel loome menüüs kolm kohandatud linki. URL – i väljale sisestame oma ankru nime, eessõnaga #, nagu väljal #ankru_nimi. Lingi tekstiväli on menüüvaliku tekst. Sel juhul, kuna tahame, et ankurlink viiks meid jaotisesse Teave meie kohta, sisestame selle. Kordame seda ka jaotiste Meie menüü ja kontaktide puhul: lisage ankur ja seejärel linkige menüü kaudu.
Pange tähele, et need ankrulingid töötavad ainult samal lehel, millel ankrud asuvad. Kui teil on sama menüüga teine leht, siis ankurlink ei tööta. Ankurlingid lähevad alles pärast nende sihtankruid lehel, millel lingitud elemendid on.
Kui see on niimoodi määratud, töötab ankrulink iga ankru puhul, olenemata sellest, millisel lehel link asub.
Nagu olete näinud, saate mõne minuti jooksul kiiresti ja hõlpsalt täielikult toimiva, hõlpsasti navigeeritava üheleheküljelise veebisaidi peaaegu nullikulu ja täpselt nulli kodeerimise teadmistega. Kõik, mida vajate, on Elementori lehe koostaja ja see mugav õpetus ning oletegi valmis. Samuti ärge unustage hoida oma sisu värske ja kaasahaarav. Valige hoolikalt pildid ja pöörake tähelepanu veebisaidi korraldusele. Samal teabel võib olla erinev tähtsus olenevalt selle asukohast. Seega kasutage oma sisu jaoks teist värvi või muutke fonti, et professionaalselt tähelepanu köita.