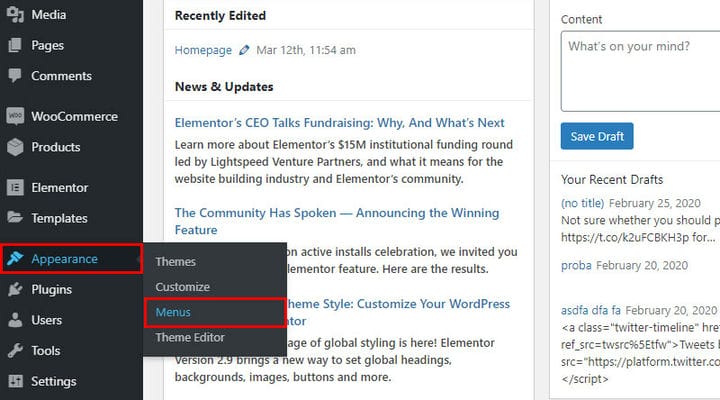
Cómo construir un sitio web de WordPress de una página con Elementor
La facilidad de uso es la principal razón por la que WordPress es el sistema de gestión de contenidos más popular. Incluso las personas sin una sólida formación técnica pueden crear y mantener fácilmente sitios web por su cuenta. Con este tutorial, demostraremos exactamente eso, utilizando el generador de páginas de Elementor para crear un sitio web de WordPress de una página.
Comencemos explicando qué es realmente un sitio web de una página. Al contrario de lo que sugiere el nombre, es posible que no se limite a una sola página. Es posible que desee, por ejemplo, crear una página principal con secciones como Inicio, Acerca de, Contacto y similares, y vincular a una galería, cartera o blog desde allí.
Navegar entre las secciones de su página principal sin tener que desplazarse por todas las secciones se puede hacer fácilmente usando enlaces en la página o anclas. Elementor también tiene un elemento listo para configurar un ancla, y es muy fácil de usar.
Por supuesto, puede usar anclas para conectar varias secciones en una página usando el elemento Menu Anchor junto con varios elementos enlazables, pero en este tutorial discutiremos cómo hacerlo usando un menú.
Empecemos
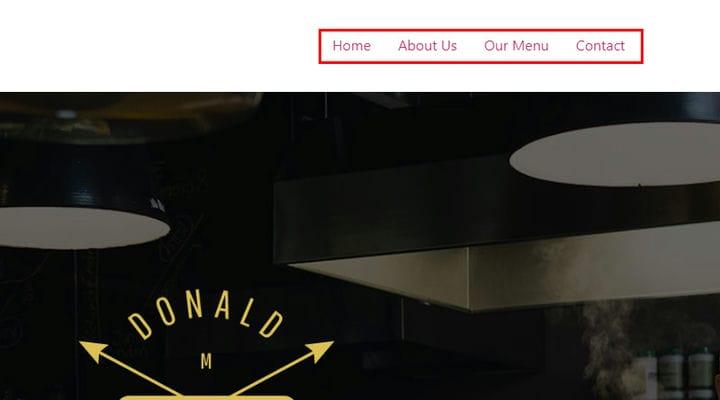
Crearemos una página con cuatro secciones y usaremos un menú para vincular a cada una de ellas. Dado que la sección Inicio estará en la parte superior de nuestra página de todos modos, no hay necesidad de un ancla. El enlace a su página lo llevará a la parte superior de la página, por lo que puede usarlo para la opción Inicio en el menú.
Eso significa que necesitamos otras tres anclas, una para cada una de las otras secciones: Acerca de nosotros, Nuestro menú y Contacto.
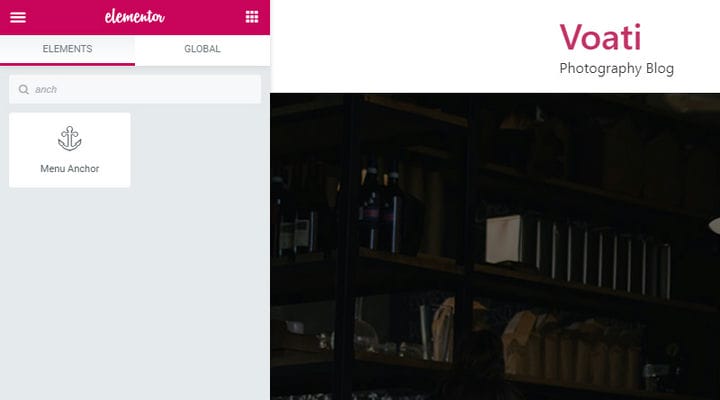
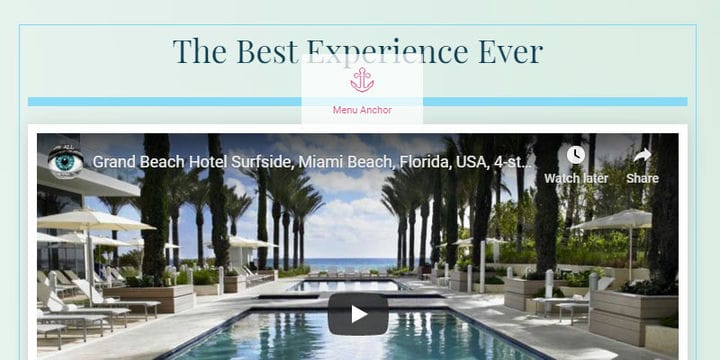
Para colocar el ancla, simplemente busque el elemento Menu Anchor en el menú de la barra lateral de Elementor y arrástrelo y suéltelo donde desee vincular, por ejemplo, justo encima de cada sección.
Tenga en cuenta que un ancla solo está allí para ayudar en la navegación y, por lo tanto, no es visible para el visitante de ninguna manera, solo aparece en el editor para que podamos ver dónde está mientras construimos nuestro sitio web.
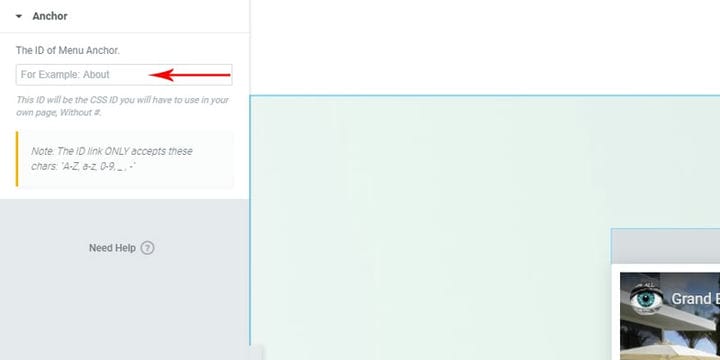
Lo siguiente que debemos hacer es nombrar cada uno de los anclajes, darles sus identificaciones únicas. Estos deben ser una sola cadena, usando letras mayúsculas y minúsculas, dígitos, guiones y guiones bajos, pero sin espacios.
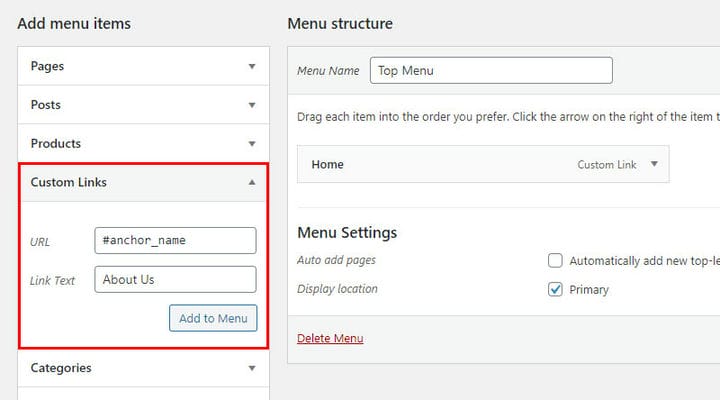
A continuación, vamos a crear un menú personalizado utilizando el editor predeterminado de WordPress y siguiendo estos sencillos pasos.
Luego vamos a crear tres enlaces personalizados dentro del menú. En el campo URL, ingresamos nuestro nombre de anclaje, precedido por #, como en #anchor_name. El campo de texto del enlace es el texto de la opción de menú. En este caso, como queremos que el enlace de anclaje nos lleve a la sección Acerca de nosotros, esto es lo que ingresamos. Repetiremos esto también para las secciones Nuestro menú y Contacto: agregue el ancla, luego enlace a través del menú.
Tenga en cuenta que estos enlaces de anclaje solo funcionan para la misma página en la que se encuentran los anclajes. En caso de que tenga otra página con el mismo menú, el enlace ancla no funcionará. Los enlaces ancla solo van después de sus anclas de destino en la página en la que se encuentran los elementos enlazados.
Cuando se especifica así, el enlace ancla funciona para cualquier ancla, independientemente de la página en la que se encuentre el enlace.
Como ha visto, puede tener un sitio web de una página completamente funcional y fácilmente navegable en cuestión de minutos, rápida y fácilmente, con casi cero esfuerzo y exactamente cero conocimientos de codificación. Todo lo que necesita es el generador de páginas de Elementor y este práctico tutorial, y ya está todo listo. Además, no olvide mantener su contenido fresco y atractivo. Elija cuidadosamente las imágenes y preste atención a la organización del sitio web. La misma información puede tener diferente importancia dependiendo de dónde se coloque. Por lo tanto, use un color diferente para su contenido o cambie la fuente para captar la atención profesionalmente.