Como adicionar efeito de imagem de zoom às imagens do seu site
Quer adicionar efeito de imagem de zoom ao seu site? Adicionar efeito de zoom à imagem é um comportamento comum hoje em dia, especialmente para sites de moda, de venda de produtos online. Neste artigo, mostramos como podemos adicionar facilmente o efeito de zoom da imagem.
Este efeito também é denominado ampliador de imagem ou imagens ampliadas. Usando este efeito, seus visitantes podem ver uma grande parte de sua imagem ao passar o mouse.
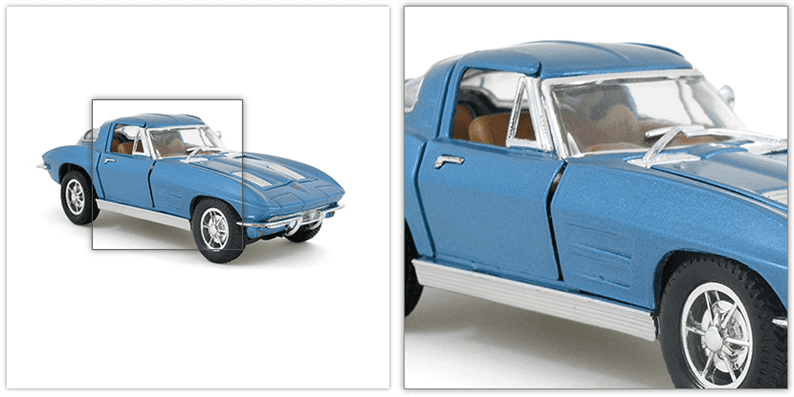
Depois de seguir este tutorial, você obterá o resultado final da seguinte forma:
Começando
Para este tutorial, usaremos este plug- in xZoom jQuery Zoom Gallery. Um usuário pode instalar este plugin através do npm, bower ou CDN. Usaríamos o CDN para incluir os arquivos de plug-in.
Crie um arquivo index.htmle adicione os arquivos JS e CSS do plugin.
<link rel="stylesheet" type="text/css" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>Adicionar efeito de imagem de zoom
Para adicionar o efeito de zoom, você precisa de duas versões de sua imagem – visualização e original. Abaixo estão os links para imagens de exemplo.
Quando estiver pronto com suas imagens em ambas as versões, você precisa escrever sua imgtag como:
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />Depois de adicionar o código acima, chame o método de zoom na imagem da seguinte maneira:
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});Aqui, definimos a posição à direita. Pode ser superior, esquerdo, interno, inferior, etc. Você pode ler sobre todas as opções fornecidas por este plugin em sua documentação.
Código Final:
<link rel="stylesheet" type="text/css" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>
<script>
jQuery(function($) {
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});
});
</script>Também podemos adicionar a galeria de imagens com o efeito de zoom usando este plugin. Você obterá o código de amostra para adicionar galeria na página oficial. Verifique também os exemplos de demonstração deste plugin.
Artigos relacionados
- Como implementar jQuery Datepicker com Timepicker
- Como fazer upload, cortar e redimensionar imagens usando jQuery e PHP