Como adicionar uma caixa de luz ao WordPress (em 5 minutos)
Não faça seus visitantes piscarem.
As imagens inseridas em suas postagens têm apenas algumas centenas de pixels de largura, o que pode dificultar a visualização de pequenos detalhes.
Se você tem fotos lindas ou gráficos detalhados, permita que seus visitantes os vejam em toda a sua glória!
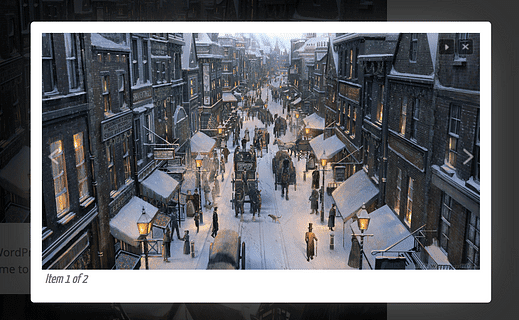
Com uma caixa de luz adicionada ao seu site, os visitantes poderão clicar em uma imagem e visualizar a versão em tamanho real em uma janela pop-up, como esta:
Você obtém o melhor dos dois mundos. Você ainda exibe uma versão menor da imagem que se encaixa bem em sua postagem e carrega rapidamente, mas também oferece uma versão muito maior e em tamanho real da imagem para quem quiser vê-la.
Siga as etapas neste tutorial e você terá um lightbox adicionado ao seu site WordPress em apenas alguns minutos.
Se você deseja adicionar uma caixa de luz à sua loja de comércio eletrônico, verifique esta coleção de plug-ins de caixa de luz do WooCommerce.
Adicione lightboxes ao seu site
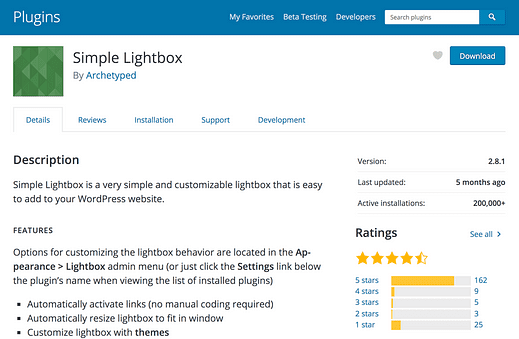
Embora existam algumas opções avançadas disponíveis, gosto de manter as coisas simples. É por isso que estou recomendando o plugin Simple Lightbox da Archetyped.
Este plug-in simples para WordPress oferece exatamente a funcionalidade de que você precisa, sem inchaço.
Você pode baixar o plug-in em wordpress.org ou pesquisá-lo no menu Plug-ins para instalá-lo em seu site agora.
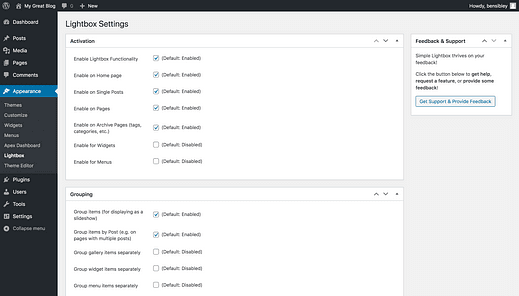
Com o plugin Simple Lightbox instalado, você encontrará um novo menu chamado “Lightbox" no menu Aparência em seu painel de administração:
São necessárias apenas algumas etapas para configurar totalmente o plug-in para o seu site.
Configure o lightbox
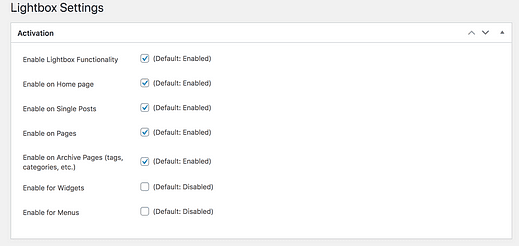
A primeira seção, Ativação, controla quais imagens devem ter uma mesa de luz.
Como você pode ver, você pode escolher os tipos de página que deseja afetar e todas as imagens encontradas no conteúdo dessas páginas terão o recurso lightbox ativado.
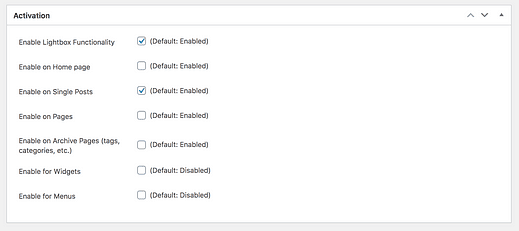
Para a maioria das pessoas, essa configuração funcionará melhor:
Com essa configuração, todas as imagens em suas postagens de blog terão a caixa de luz habilitada, mas isso não afetará as imagens em outras páginas do seu site (como a página “Sobre" e a página inicial).
Antes de prosseguirmos, há um problema que precisamos resolver …
O único problema irritante
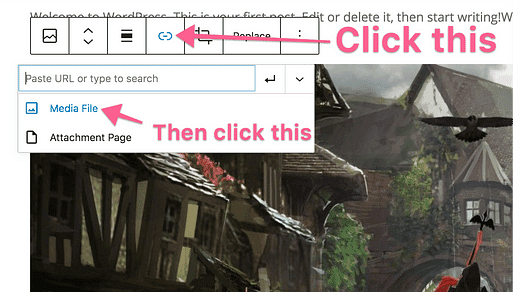
Para que a mesa de luz funcione, você precisa vincular suas imagens aos arquivos de mídia, como este:
Antes de o WordPress adicionar o novo editor, você poderia definir todas as suas imagens para vincular a seus arquivos de mídia automaticamente, mas agora você tem que vinculá-los manualmente usando a barra de ferramentas, conforme ilustrado na imagem acima.
Todos os plug-ins do lightbox funcionam dessa forma, portanto, vincular as imagens aos seus arquivos de mídia é um requisito.
Então, o que isso significa para o seu site?
Isso significa que quando você habilita a mesa de luz para suas postagens, as imagens em suas postagens não terão uma mesa de luz até que você as vincule ao arquivo de mídia e você precisará fazer isso para cada imagem que deseja ter uma mesa de luz.
Isso torna as coisas mais lentas em comparação com o modo como costumava funcionar, mas dá a você controle total sobre quais imagens têm uma mesa de luz.
Com isso resolvido, vamos terminar de configurar o plugin.
Embora a opção de link padrão não esteja disponível no momento, há uma boa razão para acreditar que os desenvolvedores do WP irão adicioná-la novamente em uma atualização futura.
Criar apresentações de slides em lightbox
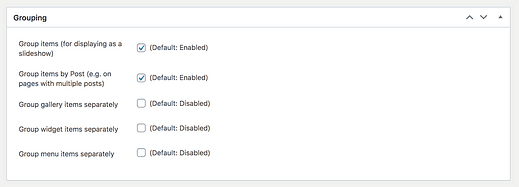
Você pode ficar satisfeito com uma caixa de luz simples, mas a opção de agrupamento pode ser prática para alguns sites.
O plugin Simple Lightbox pode pegar todas as imagens em sua postagem e transformá-las em uma apresentação de slides. Com este recurso ativado, quando um visitante clicar em uma imagem, ele verá a janela popup normal , mas com setas adicionadas nas laterais para que possa navegar por cada imagem da postagem.
A apresentação de slides também permite que os visitantes saibam quantas imagens estão na série no canto inferior esquerdo, e há um botão reproduzir / pausar no canto superior direito adicionado ao lado do botão Fechar.
A caixa de luz da apresentação de slides pode ou não fazer sentido para o seu site, mas é fácil desativá-la nas configurações de agrupamento se você não gostar.
Se você costuma adicionar várias galerias às suas postagens, pode marcar a terceira caixa para que o Simple Lightbox mantenha as apresentações de slides separadas.
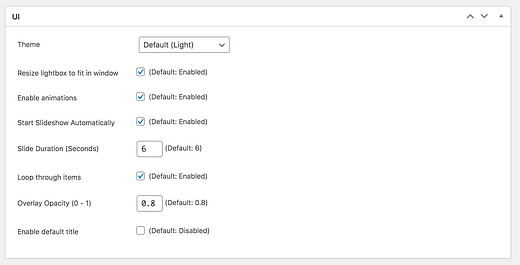
Embora o design padrão da mesa de luz seja simples e limpo, existem algumas configurações de personalização disponíveis.
Personalize os estilos
Existem apenas dois temas (claro e escuro) e o tema escuro simplesmente substitui a borda branca por uma borda preta.
Eu recomendaria deixar a maioria das configurações como estão, mas, pessoalmente, acho o recurso de apresentação de slides automática problemático, então eu marquei isso. Além disso, você pode habilitar a exibição dos títulos das imagens desativando a última opção.
Com as personalizações concluídas, há apenas uma última pequena etapa para concluir a configuração.
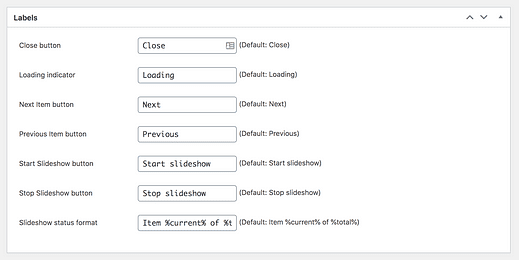
Personalize os rótulos
A caixa de luz simples inclui rótulos para todos os botões na caixa de luz.
É confuso sem algumas informações de fundo: esses rótulos não são realmente visíveis no site, mas sim um recurso de acessibilidade e são usados por seus visitantes que usam leitores de tela e tecnologia de assistência.
Os rótulos padrão são adequados, mas você pode personalizá-los na seção Rótulos se desejar:
Com isso, você terminou de personalizar a mesa de luz agora adicionada ao seu site WordPress.
Aproveite a sua nova mesa de luz
Lightboxes são ótimos para a experiência do usuário.
Se você expandisse a largura de suas postagens para adicionar imagens maiores, você prejudicaria a legibilidade do seu texto e os arquivos de imagem maiores tornariam seu site mais lento.
Com uma mesa de luz, você pode proporcionar a seus visitantes uma ótima experiência de leitura e uma ótima experiência de visualização de suas imagens.
Se você gostou deste tutorial e deseja continuar personalizando mais, dê uma olhada no meu guia final: 31 maneiras fáceis de personalizar seu site WordPress.
Obrigado por ler e, por favor, compartilhe esta postagem se ela te ajudou.