Jak dodać lightbox do WordPressa (w 5 minut)
Nie zmuszaj odwiedzających do mrużenia oczu.
Obrazy wstawiane do postów mają tylko kilkaset pikseli szerokości, co może utrudniać dostrzeżenie drobnych szczegółów.
Jeśli masz wspaniałe zdjęcia lub szczegółowe wykresy, pozwól odwiedzającym zobaczyć je w pełnej krasie!
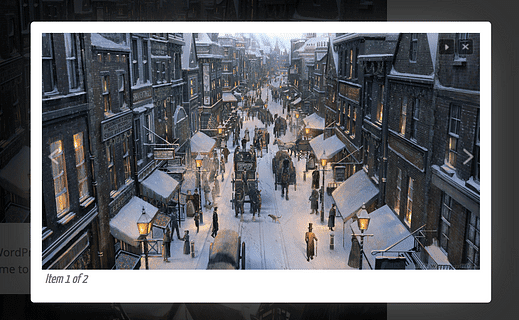
Po dodaniu lightboxa do witryny odwiedzający będą mogli kliknąć obraz i wyświetlić jego pełnowymiarową wersję w wyskakującym okienku, na przykład:
Otrzymujesz to, co najlepsze z obu światów. Nadal wyświetlasz mniejszą wersję obrazu, która dobrze pasuje do Twojego posta i szybko się ładuje, ale oferujesz też znacznie większą, pełnowymiarową wersję obrazu dla każdego, kto chce go zobaczyć.
Wykonaj czynności opisane w tym samouczku, a w ciągu kilku minut do witryny WordPress zostanie dodany lightbox.
Jeśli chcesz dodać lightbox do swojego sklepu eCommerce, sprawdź tę kolekcję wtyczek lightbox WooCommerce.
Dodaj lightboxy do swojej witryny
Chociaż dostępnych jest kilka zaawansowanych opcji, lubię zachować prostotę. Dlatego polecam wtyczkę Simple Lightbox firmy Archetyped.
Ta prosta wtyczka WordPress zapewnia dokładnie taką funkcjonalność, jakiej potrzebujesz, bez żadnych wzdęć.
Możesz pobrać wtyczkę z wordpress.org lub wyszukać ją za pomocą menu Wtyczki, aby zainstalować ją teraz w swojej witrynie.
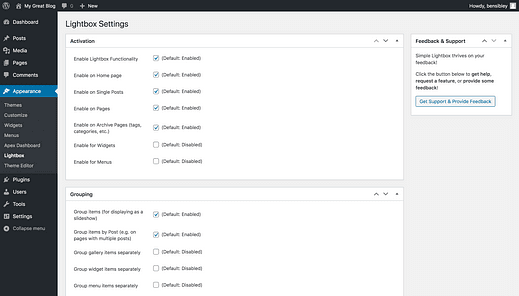
Po zainstalowaniu wtyczki Simple Lightbox znajdziesz nowe menu o nazwie „Lightbox" w menu Wygląd w panelu administracyjnym:
Wystarczy kilka kroków, aby w pełni skonfigurować wtyczkę dla Twojej witryny.
Skonfiguruj lightbox
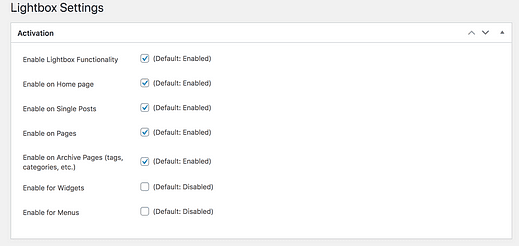
Pierwsza sekcja, Aktywacja, określa, które obrazy powinny mieć lightbox.
Jak widać, możesz wybrać typy stron, które chcesz zmienić, a wszystkie obrazy znalezione w treści tych stron będą miały włączoną funkcję lightbox.
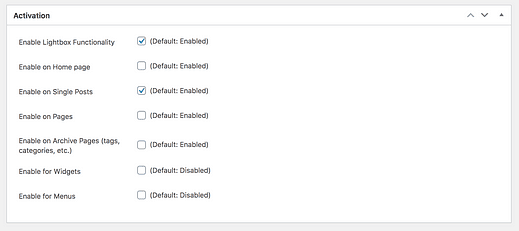
W przypadku większości osób ta konfiguracja będzie działać najlepiej:
W tej konfiguracji wszystkie obrazy w Twoich postach na blogu będą miały włączoną funkcję lightbox, ale nie wpłynie to na obrazy na innych stronach w Twojej witrynie (takich jak strona „O mnie” i strona główna).
Zanim przejdziemy dalej, musimy rozwiązać jeden problem…
Jedyny irytujący problem
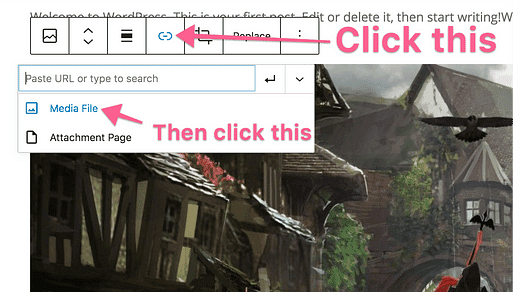
Aby lightbox działał, musisz połączyć swoje obrazy z ich plikami multimedialnymi, w następujący sposób:
Zanim WordPress dodał nowy edytor, możesz ustawić wszystkie swoje obrazy, aby automatycznie łączyły się z plikami multimedialnymi, ale teraz musisz połączyć je ręcznie za pomocą paska narzędzi, jak pokazano na powyższym zrzucie ekranu.
Wszystkie wtyczki lightbox działają w ten sposób, więc wymagane jest linkowanie do obrazów do ich plików multimedialnych.
Co to oznacza dla Twojej witryny?
Oznacza to, że gdy włączysz lightbox dla swoich postów, obrazy w Twoich postach nie będą miały lightboxa, dopóki nie połączysz ich z ich plikiem multimedialnym i musisz to zrobić dla każdego obrazu, który chcesz mieć lightbox.
Spowalnia to działanie w porównaniu do tego, jak kiedyś działał, ale daje całkowitą kontrolę nad tym, które obrazy mają lightbox.
Pomijając to, zakończmy konfigurowanie wtyczki.
Chociaż domyślna opcja linku nie jest obecnie dostępna, istnieje dobry powód, aby sądzić, że programiści WP dodadzą ją z powrotem w przyszłej aktualizacji.
Twórz pokazy slajdów lightbox
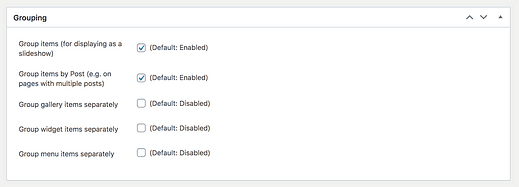
Możesz być zadowolony z prostego lightboxa, ale opcja grupowania może być praktyczna w przypadku niektórych stron internetowych.
Wtyczka Simple Lightbox może pobrać wszystkie obrazy w Twoim poście i przekształcić je w pokaz slajdów. Po włączeniu tej funkcji, gdy odwiedzający kliknie obraz, zobaczy normalne wyskakujące okienko, ale ze strzałkami dodanymi po bokach, aby mógł poruszać się po każdym obrazie w poście.
Pokaz slajdów informuje również odwiedzających, ile obrazów znajduje się w serii w lewym dolnym rogu, a w prawym górnym rogu obok przycisku zamykania znajduje się przycisk odtwarzania/wstrzymania.
Lightbox pokazu slajdów może, ale nie musi mieć sensu w Twojej witrynie, ale możesz go łatwo wyłączyć w ustawieniach Grupowania, jeśli Ci się nie podoba.
Jeśli często dodajesz wiele galerii do swoich postów, możesz zaznaczyć trzecie pole, aby Simple Lightbox oddzielał pokazy slajdów.
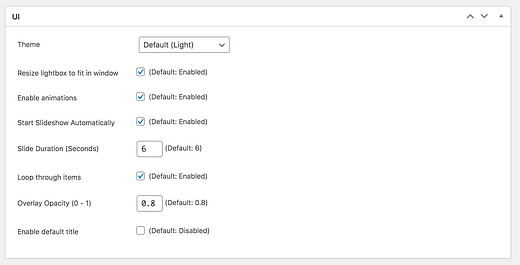
Chociaż domyślny projekt lightboxa jest prosty i przejrzysty, dostępnych jest kilka ustawień dostosowywania.
Dostosuj style
Istnieją tylko dwa motywy (jasny i ciemny), a ciemny motyw po prostu zastępuje białą ramkę czarną ramką.
Zalecam pozostawienie większości ustawień bez zmian, ale osobiście uważam, że funkcja automatycznego pokazu slajdów jest uciążliwa, więc zaznaczam to. Dodatkowo możesz włączyć wyświetlanie tytułów obrazów, wyłączając ostatnią opcję.
Po zakończeniu dostosowywania jest tylko ostatni mały krok, aby zakończyć konfigurację.
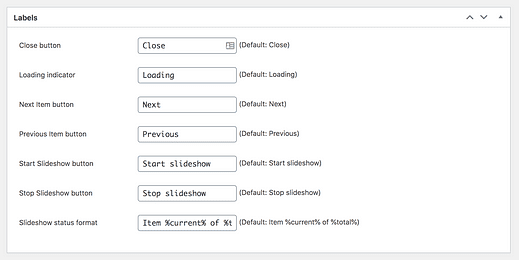
Dostosuj etykiety
Simple Lightbox zawiera etykiety dla wszystkich przycisków w lightboxie.
Bez pewnych informacji w tle jest to mylące: te etykiety nie są w rzeczywistości widoczne w witrynie, ale raczej są funkcją ułatwień dostępu i są używane dla użytkowników korzystających z czytników ekranu i technologii pomocniczych.
Domyślne etykiety są rozsądne, ale możesz je dostosować w sekcji Etykiety, jeśli chcesz:
Dzięki temu skończyłeś dostosowywać lightbox dodany do Twojej witryny WordPress.
Ciesz się swoim nowym lightboxem
Lightboxy są świetne dla wygody użytkownika.
Jeśli rozszerzysz szerokość swoich postów, aby dodać większe obrazy, pogorszysz czytelność tekstu, a większe pliki graficzne spowolnią Twoją witrynę.
Dzięki lightbox możesz zapewnić odwiedzającym wspaniałe wrażenia z czytania i wspaniałe wrażenia podczas oglądania swoich obrazów.
Jeśli podobał Ci się ten samouczek i chcesz dalej dostosowywać, zapoznaj się z moim najlepszym przewodnikiem: 31 łatwych sposobów dostosowania witryny WordPress.
Dziękujemy za przeczytanie i udostępnij ten post, jeśli ci pomógł.