Come aggiungere una lightbox a WordPress (in 5 minuti)
Non far strizzare gli occhi ai tuoi visitatori.
Le immagini inserite nei tuoi post sono larghe solo poche centinaia di pixel, il che può rendere difficili da vedere i piccoli dettagli.
Se hai foto stupende o grafici dettagliati, lascia che i tuoi visitatori le vedano in tutto il loro splendore!
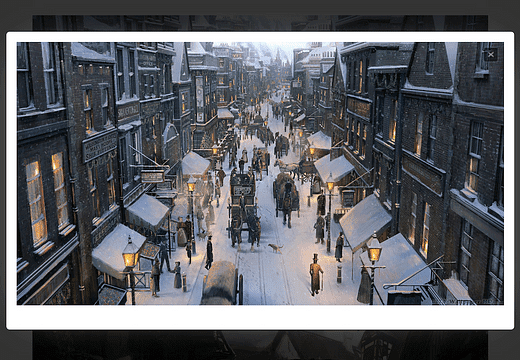
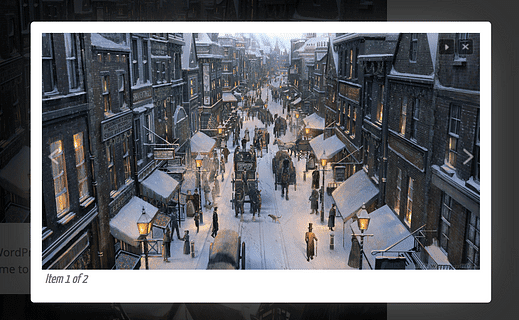
Con una lightbox aggiunta al tuo sito, i visitatori potranno fare clic su un’immagine e visualizzare la versione a grandezza naturale in una finestra popup, come questa:
Ottieni il meglio da entrambi i mondi. Visualizzi ancora una versione più piccola dell’immagine che si adatta bene al tuo post e si carica rapidamente, ma offri anche una versione molto più grande e a grandezza naturale dell’immagine per chiunque voglia vederla.
Segui i passaggi in questo tutorial e avrai una lightbox aggiunta al tuo sito WordPress in pochi minuti.
Se vuoi aggiungere una lightbox al tuo negozio eCommerce, dai un’occhiata a questa raccolta di plugin per lightbox WooCommerce.
Aggiungi lightbox al tuo sito
Sebbene siano disponibili alcune opzioni avanzate, mi piace mantenere le cose semplici. Ecco perché consiglio il plugin Simple Lightbox di Archetyped.
Questo plug-in WordPress senza fronzoli ti offre esattamente le funzionalità di cui hai bisogno senza esagerare.
Puoi scaricare il plugin da wordpress.org o cercarlo tramite il menu Plugin per installarlo ora sul tuo sito.
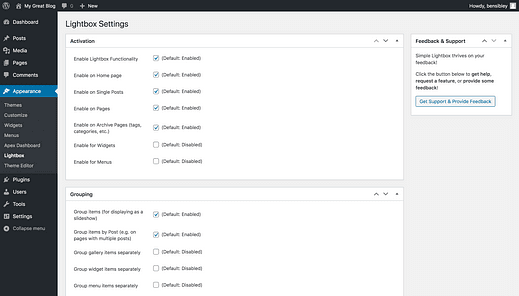
Con il plug-in Simple Lightbox installato, troverai un nuovo menu chiamato "Lightbox" nel menu Aspetto nella dashboard di amministrazione:
Bastano pochi passaggi per configurare completamente il plugin per il tuo sito.
Configura la lightbox
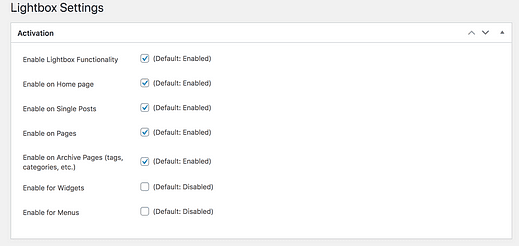
La prima sezione, Attivazione, controlla quali immagini dovrebbero avere un lightbox.
Come puoi vedere, puoi scegliere i tipi di pagina che desideri siano interessati e tutte le immagini trovate all’interno del contenuto di quelle pagine avranno la funzione lightbox attivata.
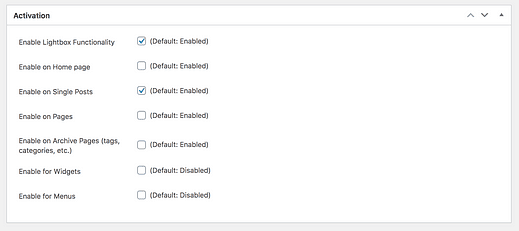
Per la maggior parte delle persone, questa configurazione funzionerà meglio:
Con questa configurazione, tutte le immagini nei post del tuo blog avranno la lightbox abilitata, ma non influenzerà le immagini su altre pagine del tuo sito (come la tua pagina "Informazioni" e la home page).
Prima di andare oltre, c’è un problema che dobbiamo affrontare…
L’unico problema fastidioso
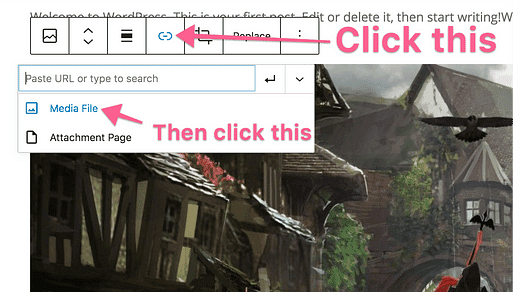
Affinché il lightbox funzioni, devi collegare le tue immagini ai loro file multimediali, in questo modo:
Prima che WordPress aggiungesse il nuovo editor, potevi impostare tutte le tue immagini in modo che si collegassero automaticamente ai loro file multimediali, ma ora devi collegarle manualmente utilizzando la barra degli strumenti, come mostrato nello screenshot qui sopra.
Tutti i plug-in lightbox funzionano in questo modo, quindi è necessario collegare le immagini ai loro file multimediali.
Quindi cosa significa questo per il tuo sito?
Significa che quando abiliti la lightbox per i tuoi post, le immagini nei tuoi post non avranno una lightbox finché non le colleghi al loro file multimediale e dovrai farlo per ogni immagine che vuoi avere una lightbox.
Questo rallenta le cose rispetto a come funzionava una volta, ma ti dà il controllo totale su quali immagini hanno una lightbox.
Detto questo, finiamo di configurare il plugin.
Sebbene l’opzione di collegamento predefinita non sia disponibile in questo momento, ci sono buone ragioni per credere che gli sviluppatori di WP la aggiungeranno di nuovo in un aggiornamento futuro.
Crea presentazioni lightbox
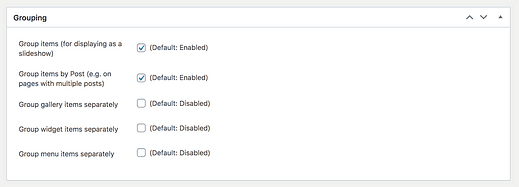
Potresti essere soddisfatto di un semplice lightbox, ma l’opzione di raggruppamento può essere pratica per alcuni siti web.
Il plugin Simple Lightbox può prendere tutte le immagini nel tuo post e trasformarle in una presentazione. Con questa funzione attivata, quando un visitatore fa clic su un’immagine, vedrà la normale finestra popup ma con le frecce aggiunte ai lati in modo da poter navigare attraverso ogni immagine nel post.
La presentazione consente inoltre ai visitatori di sapere quante immagini ci sono nella serie in basso a sinistra e c’è un pulsante di riproduzione/pausa in alto a destra aggiunto accanto al pulsante di chiusura.
La lightbox della presentazione può avere o meno senso per il tuo sito, ma è facile disattivarla nelle impostazioni di raggruppamento se non ti piace.
Se aggiungi spesso più gallerie ai tuoi post, puoi selezionare la terza casella per fare in modo che Simple Lightbox tenga separate le presentazioni.
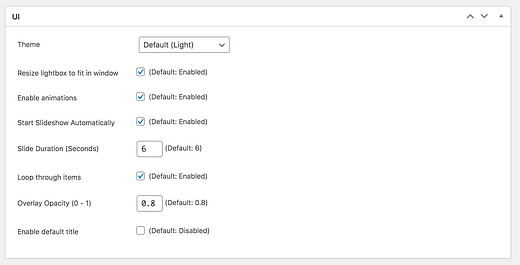
Sebbene il design predefinito della lightbox sia semplice e pulito, sono disponibili alcune impostazioni di personalizzazione.
Personalizza gli stili
Ci sono solo due temi (chiaro e scuro) e il tema scuro sostituisce semplicemente il bordo bianco con un bordo nero.
Consiglierei di lasciare la maggior parte delle impostazioni così com’è, ma personalmente trovo la funzione di presentazione automatica dirompente, quindi la controllo. Inoltre, puoi abilitare la visualizzazione dei titoli delle immagini disattivando l’ultima opzione.
Con le personalizzazioni terminate, manca solo un ultimo piccolo passaggio per completare la configurazione.
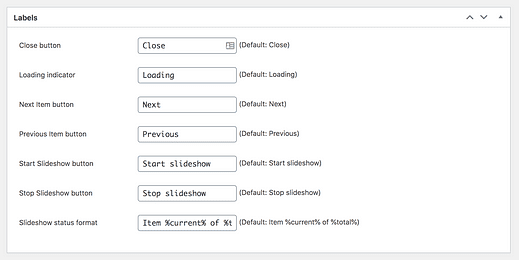
Personalizza le etichette
Simple Lightbox include etichette per tutti i pulsanti nella lightbox.
È confuso senza alcune informazioni di base: queste etichette non sono effettivamente visibili sul sito, ma piuttosto sono una funzione di accessibilità e vengono utilizzate per i tuoi visitatori che utilizzano lettori di schermo e tecnologia assistiva.
Le etichette predefinite sono sensate, ma puoi personalizzarle nella sezione Etichette se desideri:
Con ciò, hai finito di personalizzare la lightbox ora aggiunta al tuo sito WordPress.
Goditi la tua nuova lightbox
I lightbox sono ottimi per l’esperienza dell’utente.
Se espandi la larghezza dei tuoi post per aggiungere immagini più grandi, danneggeresti la leggibilità del tuo testo e i file di immagine più grandi rallenterebbe il tuo sito.
Con un lightbox, puoi offrire ai tuoi visitatori un’ottima esperienza di lettura e un’ottima esperienza di visualizzazione per le tue immagini.
Se ti è piaciuto questo tutorial e vuoi continuare a personalizzare di più, dai un’occhiata alla mia guida definitiva: 31 semplici modi per personalizzare il tuo sito WordPress.
Grazie per la lettura e per favore condividi questo post se ti è stato d’aiuto.