Как добавить лайтбокс в WordPress (за 5 минут)
Не заставляйте посетителей щуриться.
Изображения, вставленные в ваши сообщения, имеют ширину всего несколько сотен пикселей, что затрудняет просмотр мелких деталей.
Если у вас есть великолепные фотографии или подробные графики, позвольте вашим посетителям увидеть их во всей красе!
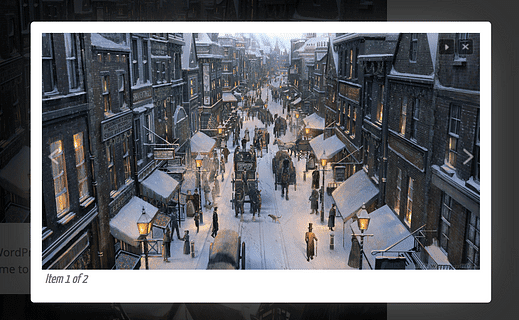
Если на ваш сайт добавлен лайтбокс, посетители смогут щелкнуть изображение и просмотреть его полноразмерную версию во всплывающем окне, например:
Вы получаете лучшее из обоих миров. Вы по-прежнему отображаете уменьшенную версию изображения, которая хорошо вписывается в ваш пост и быстро загружается, но вы также предлагаете гораздо большую полноразмерную версию изображения для всех, кто хочет ее увидеть.
Следуйте инструкциям в этом руководстве, и вы добавите лайтбокс на свой сайт WordPress всего за несколько минут.
Если вы хотите добавить лайтбокс в свой магазин электронной коммерции, ознакомьтесь с этой коллекцией плагинов для лайтбоксов WooCommerce.
Добавьте лайтбоксы на свой сайт
Несмотря на то, что доступны некоторые дополнительные параметры, я предпочитаю упростить задачу. Вот почему я рекомендую плагин Simple Lightbox от Archetyped.
Этот простой плагин WordPress дает вам именно ту функциональность, которая вам нужна, без лишних хлопот.
Вы можете загрузить плагин с wordpress.org или найти его через меню «Плагины», чтобы установить его на свой сайт прямо сейчас.
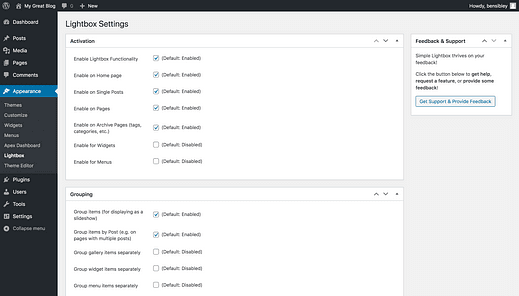
Установив плагин Simple Lightbox, вы найдете новое меню под названием «Lightbox» в меню «Внешний вид» на панели администратора:
Достаточно всего нескольких шагов, чтобы полностью настроить плагин для вашего сайта.
Настроить лайтбокс
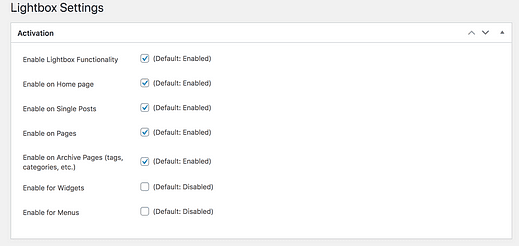
Первый раздел, «Активация», определяет, какие изображения должны иметь лайтбокс.
Как видите, вы можете выбрать типы страниц, на которые хотите повлиять, и для всех изображений, найденных в содержимом этих страниц, будет включена функция лайтбокса.
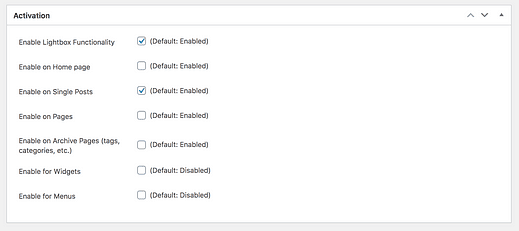
Для большинства людей лучше всего подойдет эта конфигурация:
При такой конфигурации для всех изображений в ваших сообщениях блога будет включен лайтбокс, но он не повлияет на изображения на других страницах вашего сайта (например, на странице «О себе» и домашней странице).
Прежде чем двигаться дальше, нам нужно решить одну проблему …
Одна досадная проблема
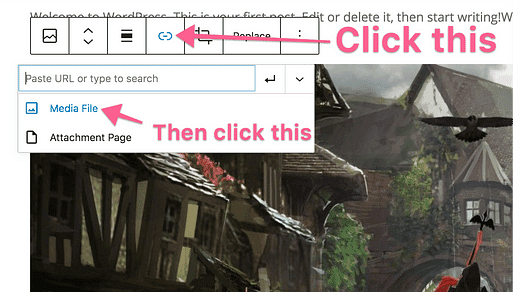
Чтобы лайтбокс работал, вам нужно связать свои изображения с их медиафайлами, например:
До того, как WordPress добавил новый редактор, вы могли настроить все свои изображения на автоматические ссылки на их медиафайлы, но теперь вам нужно связать их вручную с помощью панели инструментов, как показано на скриншоте выше.
Все плагины для лайтбоксов работают таким образом, поэтому ссылка на изображения в их медиафайлах является обязательной.
Так что это значит для вашего сайта?
Это означает, что когда вы включаете лайтбокс для своих сообщений, изображения в ваших сообщениях не будут иметь лайтбокса, пока вы не свяжете их с их медиафайлом, и вам нужно будет сделать это для каждого изображения, которое вы хотите иметь в лайтбоксе.
Это замедляет работу по сравнению с тем, как это было раньше, но дает вам полный контроль над тем, какие изображения имеют лайтбокс.
Разобравшись с этим, давайте закончим настройку плагина.
Хотя опция ссылки по умолчанию сейчас недоступна, есть веские основания полагать, что разработчики WP добавят ее обратно в будущем обновлении.
Создание слайд-шоу в лайтбоксах
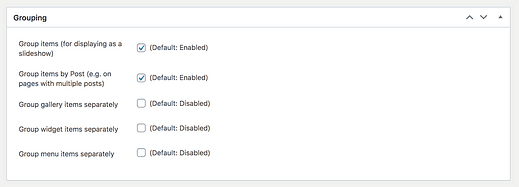
Возможно, вам понравится простой лайтбокс, но вариант группировки может быть практичным для некоторых веб-сайтов.
Плагин Simple Lightbox может взять все изображения в вашем сообщении и превратить их в слайд-шоу. Когда эта функция активирована, когда посетитель нажимает на изображение, он видит обычное всплывающее окно, но со стрелками, добавленными по бокам, чтобы он мог перемещаться по каждому изображению в сообщении.
Слайд-шоу также позволяет посетителям узнать, сколько изображений находится в серии слева внизу, а справа вверху рядом с кнопкой закрытия есть кнопка воспроизведения / паузы.
Лайтбоксы слайд-шоу могут иметь или не иметь смысла для вашего сайта, но его легко отключить в настройках группировки, если он вам не нравится.
Если вы часто добавляете несколько галерей к своим сообщениям, вы можете установить третий флажок, чтобы простой лайтбокс разделял слайд-шоу.
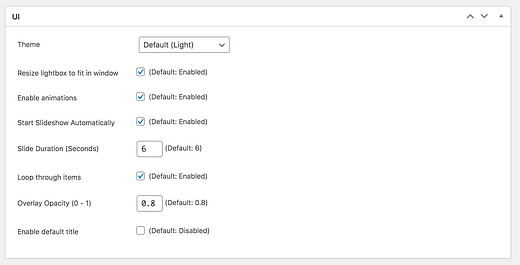
Хотя дизайн лайтбокса по умолчанию прост и понятен, есть несколько доступных настроек.
Настроить стили
Есть только две темы (светлая и темная), а темная тема просто заменяет белую рамку черной рамкой.
Я бы рекомендовал оставить большинство настроек как есть, но лично я считаю, что функция автоматического слайд-шоу мешает работе, поэтому я отключаю ее. Кроме того, вы можете включить отображение заголовков изображений, отключив последний параметр.
После завершения настройки остается только один последний крошечный шаг для завершения настройки.
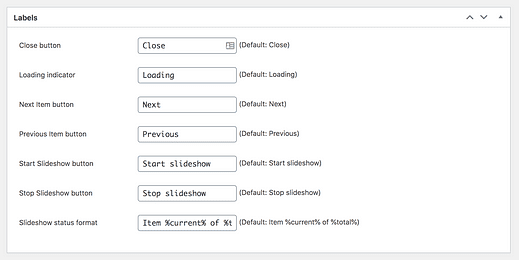
Настройте ярлыки
Простой лайтбокс включает ярлыки для всех кнопок в лайтбоксе.
Это сбивает с толку без некоторой справочной информации: эти ярлыки на самом деле не видны на сайте, а скорее являются функцией доступности и используются вашими посетителями, которые используют программы чтения с экрана и вспомогательные технологии.
Ярлыки по умолчанию разумны, но вы можете настроить их в разделе Ярлыки, если хотите:
На этом вы закончили настройку лайтбокса, который теперь добавлен на ваш сайт WordPress.
Наслаждайтесь своим новым лайтбоксом
Лайтбоксы удобны для пользователей.
Если вы увеличите ширину своих сообщений, чтобы добавить изображения большего размера, вы ухудшите читаемость текста, а файлы изображений большего размера замедлят работу вашего сайта.
С помощью лайтбокса вы можете подарить своим посетителям отличные впечатления от чтения и отличные впечатления от просмотра ваших изображений.
Если вам понравился этот урок и вы хотите продолжить настройку, ознакомьтесь с моим окончательным руководством: 31 простой способ настройки вашего сайта WordPress.
Спасибо за чтение, и, пожалуйста, поделитесь этим постом, если он вам помог.