Lightboxin lisääminen WordPressiin (5 minuutissa)
Älä pakota vierailijoitasi siristelemään.
Viestiisi lisätyt kuvat ovat vain muutaman sadan pikselin leveitä, mikä voi vaikeuttaa pienten yksityiskohtien näkemistä.
Jos sinulla on upeita valokuvia tai yksityiskohtaisia kaavioita, anna vierailijoiden katsella niitä täydessä loistossaan!
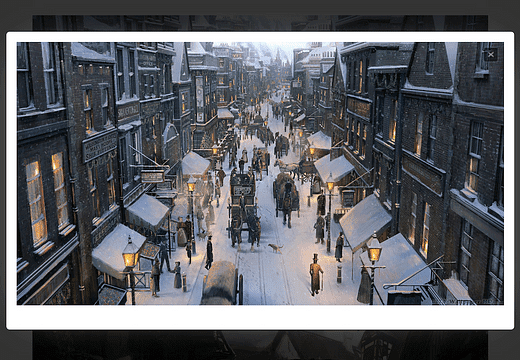
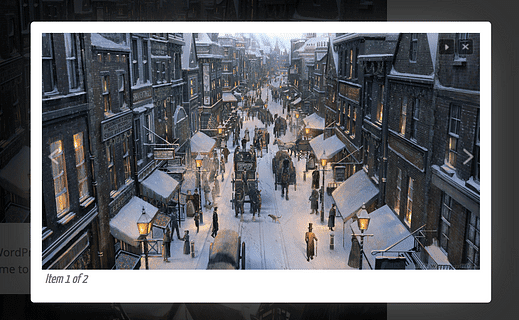
Kun sivustollesi on lisätty lightbox, vierailijat voivat napsauttaa kuvaa ja tarkastella täysikokoista versiota ponnahdusikkunassa seuraavasti:
Saat molempien maailmojen parhaat puolet. Näytät silti pienemmän version kuvasta, joka sopii hyvin viestiisi ja latautuu nopeasti, mutta tarjoat myös paljon suuremman, täysikokoisen version kuvasta kaikille, jotka haluavat nähdä sen.
Noudata tämän opetusohjelman ohjeita ja saat lightboxin WordPress-sivustollesi muutamassa minuutissa.
Jos haluat lisätä lightboxin verkkokauppaasi, tutustu tähän WooCommerce-lightbox-laajennusten kokoelmaan.
Lisää valolaatikoita sivustollesi
Vaikka saatavilla on joitain lisävaihtoehtoja, haluan pitää asiat yksinkertaisina. Siksi suosittelen Archetypedin Simple Lightbox -laajennusta.
Tämä yksinkertainen WordPress-laajennus tarjoaa sinulle täsmälleen tarvitsemasi toiminnot ilman turvotusta.
Voit ladata laajennuksen osoitteesta wordpress.org tai hakea sitä Plugins-valikon kautta asentaaksesi sen sivustollesi nyt.
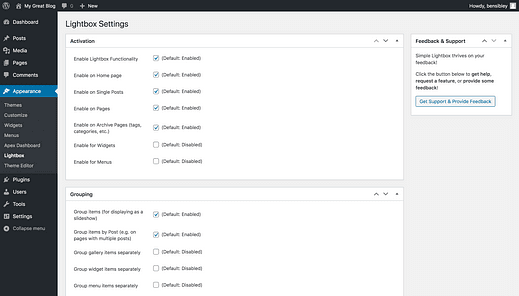
Kun Simple Lightbox -laajennus on asennettu, löydät uuden Lightbox-valikon järjestelmänvalvojan hallintapaneelin Ulkoasu-valikon alta:
Sinun tarvitsee vain muutama vaihe määrittääksesi laajennuksen kokonaan sivustollesi.
Määritä valolaatikko
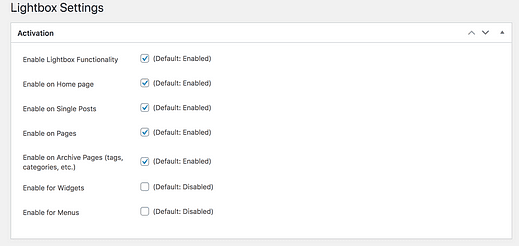
Ensimmäinen osio, Aktivointi, määrittää, missä kuvissa tulee olla valolaatikko.
Kuten näet, voit valita sivutyypit, joihin haluat vaikuttaa, ja kaikkien näiden sivujen sisällöstä löytyvissä kuvissa on lightbox-ominaisuus käytössä.
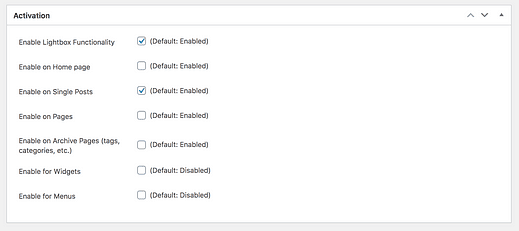
Useimmille ihmisille tämä kokoonpano toimii parhaiten:
Tällä määrityksellä valopöytä on käytössä kaikissa blogiviestiesi kuvissa, mutta se ei vaikuta sivustosi muilla sivuilla oleviin kuviin (kuten Tietoja-sivullasi ja etusivullasi).
Ennen kuin jatkamme eteenpäin, meidän on ratkaistava yksi ongelma…
Yksi ärsyttävä ongelma
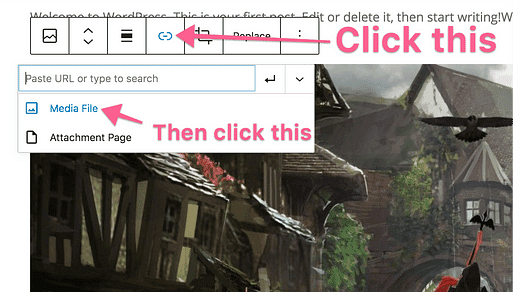
Jotta lightbox toimisi, sinun on linkitettävä kuvat niiden mediatiedostoihin seuraavasti:
Ennen kuin WordPress lisäsi uuden editorin, voit asettaa kaikki kuvasi linkittämään mediatiedostoihinsa automaattisesti, mutta nyt sinun on linkitettävä ne manuaalisesti työkalupalkin avulla, kuten yllä olevassa kuvakaappauksessa.
Kaikki lightbox-laajennukset toimivat tällä tavalla, joten kuvien linkittäminen mediatiedostoihin on vaatimus.
Mitä tämä sitten tarkoittaa sivustollesi?
Se tarkoittaa, että kun otat valopöydän käyttöön viesteissäsi, viesteissäsi olevilla kuvilla ei ole lightboxia, ennen kuin linkität ne heidän mediatiedostoonsa, ja sinun on tehtävä tämä jokaiselle kuvalle, jolle haluat saada valolaatikon.
Tämä hidastaa toimintaa verrattuna siihen, miten se toimi aiemmin, mutta se antaa sinulle täydellisen hallinnan siihen, missä kuvissa on valolaatikko.
Kun se on poissa tieltä, lopetetaan laajennuksen määritys.
Vaikka oletuslinkkivaihtoehto ei ole käytettävissä juuri nyt, on syytä uskoa, että WP-kehittäjät lisäävät sen takaisin tulevassa päivityksessä.
Luo lightbox-diaesityksiä
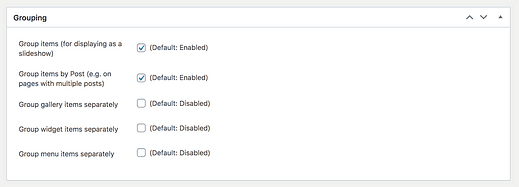
Saatat olla tyytyväinen yksinkertaiseen lightboxiin, mutta ryhmittelyvaihtoehto voi olla käytännöllinen joillakin verkkosivustoilla.
Simple Lightbox -laajennus voi ottaa kaikki viestisi kuvat ja muuttaa niistä diaesityksen. Kun tämä ominaisuus on aktivoitu, kun vierailija napsauttaa kuvaa, hän näkee tavallisen ponnahdusikkunan, mutta sen sivuille on lisätty nuolet, jotta he voivat navigoida jokaisen julkaisun kuvan läpi.
Diaesitys kertoo vierailijoille myös, kuinka monta kuvaa sarjassa on vasemmassa alakulmassa, ja oikeassa yläkulmassa on toisto-/taukopainike, joka on lisätty sulkemispainikkeen viereen.
Diaesityksen lightboxilla voi olla tai ei ole järkeä sivustollesi, mutta se on helppo sammuttaa Ryhmittelyasetuksista, jos et pidä siitä.
Jos lisäät viesteihisi usein useita gallerioita, voit valita kolmannen ruudun, jos haluat, että yksinkertainen valolaatikko pitää diaesitykset erillään.
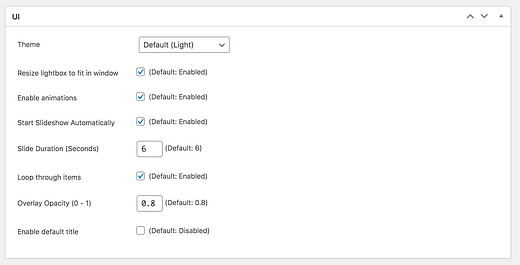
Vaikka valolaatikon oletusrakenne on yksinkertainen ja selkeä, käytettävissä on muutamia mukautusasetuksia.
Mukauta tyylejä
Teemoja on vain kaksi (vaalea ja tumma), ja tumma teema yksinkertaisesti korvaa valkoisen reunuksen mustalla.
Suosittelen jättämään suurimman osan asetuksista ennalleen, mutta henkilökohtaisesti pidän automaattista diaesitystoimintoa häiritsevänä, joten tarkistan sen. Lisäksi voit ottaa kuvien otsikot käyttöön poistamalla viimeisen vaihtoehdon käytöstä.
Kun mukautukset on tehty, konfiguroinnin viimeistely on enää yksi pieni vaihe.
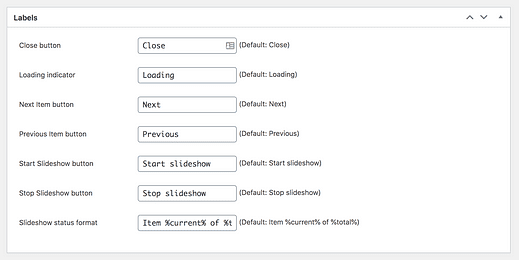
Mukauta tarroja
Simple Lightbox sisältää tarrat kaikille lightboxin painikkeille.
Se on hämmentävää ilman taustatietoja: nämä tunnisteet eivät itse asiassa näy sivustolla, vaan ne ovat esteettömyysominaisuus, ja niitä käytetään vierailijoille, jotka käyttävät näytönlukuohjelmia ja aputekniikkaa.
Oletustunnisteet ovat järkeviä, mutta voit muokata niitä Tunnisteet-osiossa, jos haluat:
Tämän jälkeen olet lopettanut WordPress-sivustollesi lisätyn lightboxin mukauttamisen.
Nauti uudesta valolaatikostasi
Lightboxit sopivat erinomaisesti käyttökokemukseen.
Jos laajennat julkaisujesi leveyttä lisätäksesi suurempia kuvia, vahingoittaisit tekstisi luettavuutta ja isommat kuvatiedostot hidastaisivat sivustoasi.
Valolaatikon avulla voit tarjota vierailijoillesi upean lukukokemuksen ja upean katselukokemuksen kuvillesi.
Jos pidit tästä opetusohjelmasta ja haluat jatkaa räätälöintiä, tutustu lopulliseen oppaani: 31 helppoa tapaa mukauttaa WordPress-sivustoasi.
Kiitos, että luit, ja jaa tämä viesti, jos se auttoi sinua.