So fügen Sie WordPress eine Lightbox hinzu (in 5 Minuten)
Lassen Sie Ihre Besucher nicht schielen.
Bilder, die in Ihre Beiträge eingefügt werden, sind nur wenige hundert Pixel breit, wodurch kleine Details schwer zu erkennen sind.
Wenn Sie wunderschöne Fotos oder detaillierte Grafiken haben, lassen Sie Ihre Besucher sie in ihrer vollen Pracht sehen!
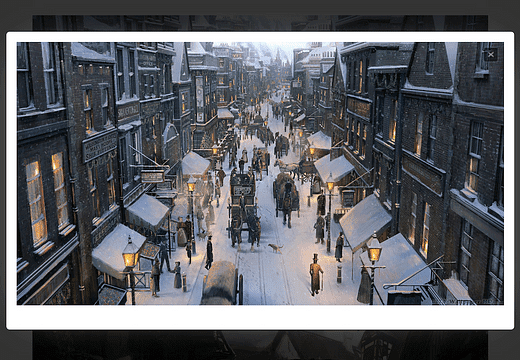
Wenn Ihrer Website eine Lightbox hinzugefügt wurde, können Besucher auf ein Bild klicken und die Vollversion in einem Popup-Fenster wie folgt anzeigen:
Sie erhalten das Beste aus beiden Welten. Sie zeigen immer noch eine kleinere Version des Bildes an, die gut in Ihren Beitrag passt und schnell geladen wird, aber Sie bieten auch eine viel größere Version des Bildes in voller Größe für jeden an, der es sehen möchte.
Befolgen Sie die Schritte in diesem Tutorial und Sie haben in wenigen Minuten eine Lightbox zu Ihrer WordPress-Site hinzugefügt.
Wenn Sie Ihrem E-Commerce-Shop einen Leuchtkasten hinzufügen möchten, sehen Sie sich diese Sammlung von WooCommerce-Lightbox-Plugins an.
Hinzufügen von Leuchtkästen zu Ihrer Website
Obwohl es einige erweiterte Optionen gibt, halte ich die Dinge gerne einfach. Deshalb empfehle ich das Simple Lightbox Plugin von Archetyped.
Dieses schnörkellose WordPress-Plugin bietet Ihnen genau die Funktionalität, die Sie brauchen, ohne aufgebläht zu werden.
Sie können das Plugin von wordpress.org herunterladen oder über das Plugins-Menü danach suchen, um es jetzt auf Ihrer Site zu installieren.
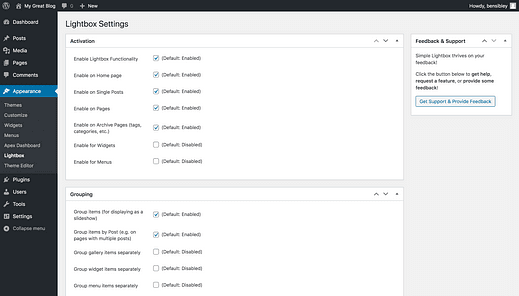
Wenn das Simple Lightbox-Plugin installiert ist, finden Sie in Ihrem Admin-Dashboard ein neues Menü namens "Lightbox" unter dem Menü "Erscheinungsbild":
Es sind nur wenige Schritte erforderlich, um das Plugin für Ihre Site vollständig zu konfigurieren.
Konfigurieren Sie die Lightbox
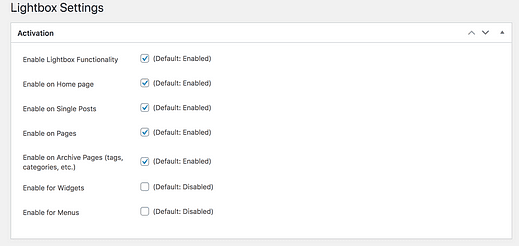
Der erste Abschnitt, Aktivierung, steuert, welche Bilder eine Lightbox haben sollen.
Wie Sie sehen, können Sie Seitentypen auswählen, die betroffen sein sollen, und für alle Bilder, die im Inhalt dieser Seiten gefunden werden, wird die Lightbox-Funktion aktiviert.
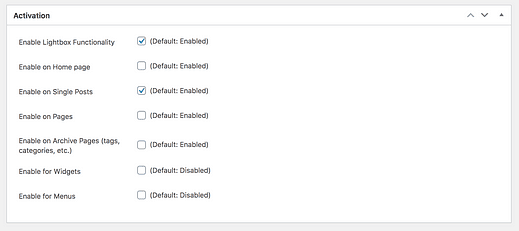
Für die meisten Leute wird diese Konfiguration am besten funktionieren:
Bei dieser Konfiguration wird die Lightbox für alle Bilder in Ihren Blog-Posts aktiviert, aber die Bilder auf anderen Seiten Ihrer Website (wie Ihre "Info"-Seite und Ihre Startseite) werden davon nicht beeinflusst.
Bevor wir weitermachen, gibt es ein Problem, das wir ansprechen müssen…
Das einzige nervige Problem
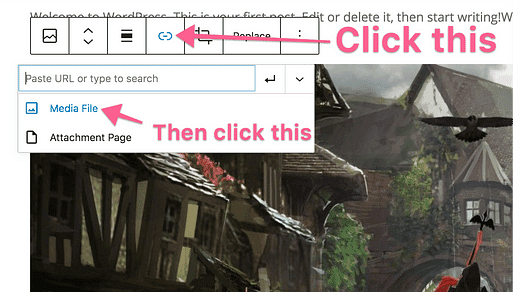
Damit die Lightbox funktioniert, müssen Sie Ihre Bilder wie folgt mit ihren Mediendateien verknüpfen:
Bevor WordPress den neuen Editor hinzugefügt hat, konnten Sie alle Ihre Bilder so einstellen, dass sie automatisch mit ihren Mediendateien verknüpft werden, aber jetzt müssen Sie sie manuell über die Symbolleiste verknüpfen, wie im obigen Screenshot abgebildet.
Alle Lightbox-Plugins funktionieren auf diese Weise, daher ist es erforderlich, die Bilder mit ihren Mediendateien zu verknüpfen.
Was bedeutet das für Ihre Website?
Das bedeutet, dass, wenn Sie die Lightbox für Ihre Posts aktivieren, die Bilder in Ihren Posts erst dann eine Lightbox haben, wenn Sie sie mit ihrer Mediendatei verknüpfen, und Sie müssen dies für jedes Bild tun, für das Sie eine Lightbox haben möchten.
Dies verlangsamt die Dinge im Vergleich zu früher, aber es gibt Ihnen die vollständige Kontrolle darüber, welche Bilder eine Lightbox haben.
Nachdem wir das erledigt haben, schließen wir die Konfiguration des Plugins ab.
Obwohl die Standard-Link-Option derzeit nicht verfügbar ist, gibt es gute Gründe zu glauben, dass die WP-Entwickler sie in einem zukünftigen Update wieder hinzufügen werden.
Erstellen Sie Lightbox-Diashows
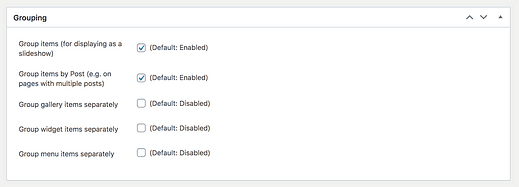
Sie können mit einer einfachen Lightbox zufrieden sein, aber die Gruppierungsoption kann für einige Websites praktisch sein.
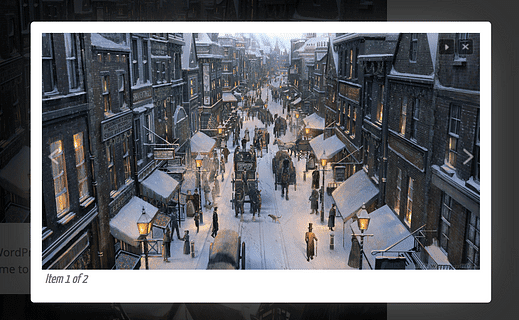
Das Simple Lightbox-Plugin kann alle Bilder in Ihrem Beitrag aufnehmen und in eine Diashow verwandeln. Wenn diese Funktion aktiviert ist, wird ein Besucher, der auf ein Bild klickt, das normale Popup-Fenster sehen, jedoch mit an den Seiten hinzugefügten Pfeilen, damit er durch jedes Bild im Beitrag navigieren kann.
Die Diashow informiert die Besucher auch unten links über die Anzahl der Bilder in der Serie, und oben rechts wurde neben der Schaltfläche zum Schließen eine Schaltfläche zum Abspielen / Anhalten hinzugefügt.
Die Diashow-Lightbox kann für Ihre Site sinnvoll sein oder auch nicht, aber Sie können sie in den Gruppierungseinstellungen leicht deaktivieren, wenn sie Ihnen nicht gefällt.
Wenn Sie Ihren Beiträgen häufig mehrere Galerien hinzufügen, können Sie das dritte Kontrollkästchen aktivieren, damit Simple Lightbox die Diashows getrennt hält.
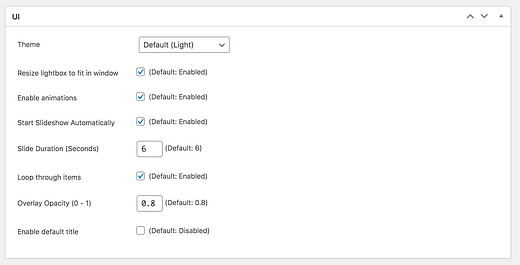
Während das Standarddesign der Lightbox einfach und sauber ist, stehen einige Anpassungseinstellungen zur Verfügung.
Passen Sie die Stile an
Es gibt nur zwei Themen (hell und dunkel) und das dunkle Thema ersetzt einfach den weißen Rand durch einen schwarzen Rand.
Ich würde empfehlen, die meisten Einstellungen unverändert zu lassen, aber ich persönlich finde die automatische Diashow-Funktion störend, also kreuze ich das an. Darüber hinaus können Sie die Anzeige der Bildtitel aktivieren, indem Sie die letzte Option deaktivieren.
Wenn die Anpassungen abgeschlossen sind, gibt es nur noch einen letzten kleinen Schritt, um die Konfiguration abzuschließen.
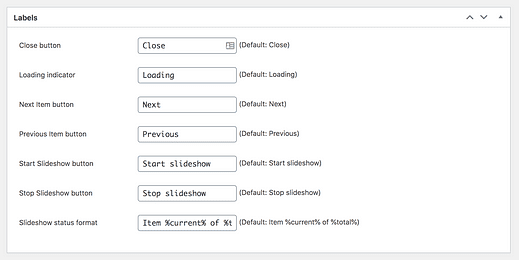
Passen Sie die Etiketten an
Simple Lightbox enthält Beschriftungen für alle Schaltflächen in der Lightbox.
Ohne einige Hintergrundinformationen ist es verwirrend: Diese Labels sind auf der Website nicht wirklich sichtbar, sondern dienen eher als Barrierefreiheit und werden für Ihre Besucher verwendet, die Bildschirmlesegeräte und Hilfstechnologien verwenden.
Die Standardlabels sind sinnvoll, aber Sie können sie im Abschnitt Labels anpassen, wenn Sie möchten:
Damit sind Sie fertig mit der Anpassung der Lightbox, die jetzt zu Ihrer WordPress-Site hinzugefügt wurde.
Viel Spaß mit deinem neuen Leuchtkasten
Leuchtkästen sind großartig für die Benutzererfahrung.
Wenn Sie die Breite Ihrer Beiträge erweitern, um größere Bilder hinzuzufügen, würden Sie die Lesbarkeit Ihres Textes beeinträchtigen und die größeren Bilddateien würden Ihre Website verlangsamen.
Mit einer Lightbox können Sie Ihren Besuchern ein großartiges Leseerlebnis und ein großartiges Seherlebnis für Ihre Bilder bieten.
Wenn Ihnen dieses Tutorial gefallen hat und Sie immer mehr anpassen möchten, lesen Sie meinen ultimativen Leitfaden: 31 einfache Möglichkeiten zum Anpassen Ihrer WordPress-Site.
Danke fürs Lesen und bitte teile diesen Beitrag, wenn er dir weitergeholfen hat.