Cómo agregar una caja de luz a WordPress (en 5 minutos)
No hagas que tus visitantes entrecerren los ojos.
Las imágenes insertadas en sus publicaciones tienen solo unos pocos cientos de píxeles de ancho, lo que puede hacer que los pequeños detalles sean difíciles de ver.
Si tienes fotos hermosas o gráficos detallados, ¡deja que tus visitantes las vean en todo su esplendor!
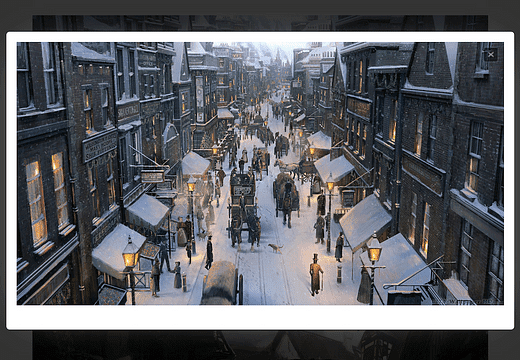
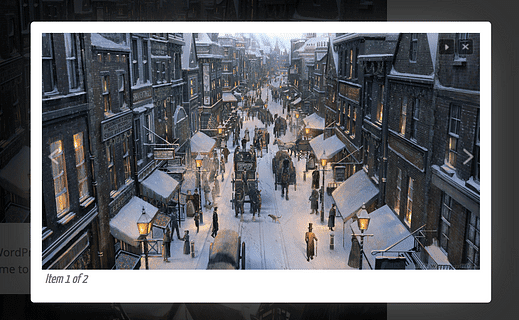
Con una caja de luz agregada a su sitio, los visitantes podrán hacer clic en una imagen y ver la versión de tamaño completo en una ventana emergente, como esta:
Obtienes lo mejor de ambos mundos. Todavía muestra una versión más pequeña de la imagen que se adapta bien a su publicación y se carga rápidamente, pero también ofrece una versión mucho más grande y de tamaño completo de la imagen para cualquiera que quiera verla.
Siga los pasos de este tutorial y tendrá una caja de luz agregada a su sitio de WordPress en solo unos minutos.
Si desea agregar una caja de luz a su tienda de comercio electrónico, consulte esta colección de complementos de caja de luz de WooCommerce.
Agregue cajas de luz a su sitio
Si bien hay algunas opciones avanzadas disponibles, me gusta simplificar las cosas. Es por eso que recomiendo el complemento Simple Lightbox de Archetyped.
Este complemento de WordPress sin lujos le brinda exactamente la funcionalidad que necesita sin ningún tipo de hinchazón.
Puede descargar el complemento de wordpress.org o buscarlo a través del menú Complementos para instalarlo en su sitio ahora.
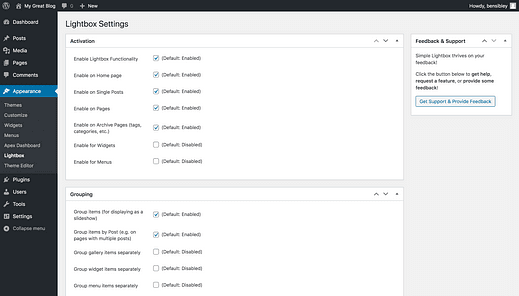
Con el complemento Simple Lightbox instalado, encontrará un nuevo menú llamado "Lightbox" en el menú Apariencia en su panel de administración:
Solo se necesitan unos pocos pasos para configurar completamente el complemento para su sitio.
Configurar la caja de luz
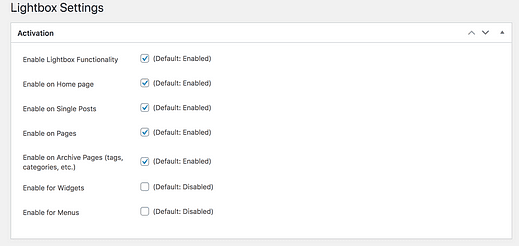
La primera sección, Activación, controla qué imágenes deben tener una caja de luz.
Como puede ver, puede elegir los tipos de página que desea que se vean afectados, y todas las imágenes que se encuentren dentro del contenido de esas páginas tendrán activada la función de caja de luz.
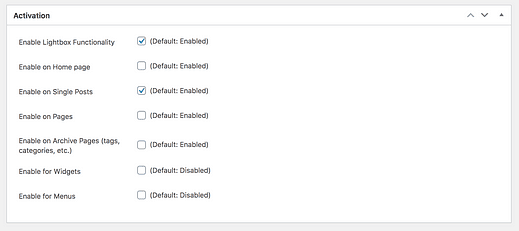
Para la mayoría de las personas, esta configuración funcionará mejor:
Con esta configuración, todas las imágenes en las publicaciones de su blog tendrán la caja de luz habilitada, pero no afectará las imágenes en otras páginas de su sitio (como su página "Acerca de" y la página de inicio).
Antes de seguir adelante, hay un problema que debemos abordar …
El único problema molesto
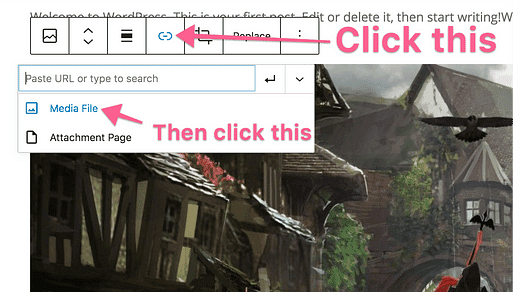
Para que la caja de luz funcione, debe vincular sus imágenes a sus archivos multimedia, así:
Antes de que WordPress agregara el nuevo editor, podía configurar todas sus imágenes para vincularlas a sus archivos multimedia automáticamente, pero ahora debe vincularlas manualmente usando la barra de herramientas, como se muestra en la captura de pantalla anterior.
Todos los complementos de la caja de luz funcionan de esta manera, por lo que es un requisito vincular las imágenes a sus archivos multimedia.
Entonces, ¿qué significa esto para su sitio?
Significa que cuando habilita la caja de luz para sus publicaciones, las imágenes en sus publicaciones no tendrán una caja de luz hasta que las vincule a su archivo multimedia y deberá hacerlo para cada imagen que desee que tenga una caja de luz.
Esto ralentiza las cosas en comparación con cómo solía funcionar, pero le da un control total sobre qué imágenes tienen una caja de luz.
Con eso fuera del camino, terminemos de configurar el complemento.
Si bien la opción de enlace predeterminada no está disponible en este momento, hay buenas razones para creer que los desarrolladores de WP la volverán a agregar en una actualización futura.
Crear presentaciones de diapositivas lightbox
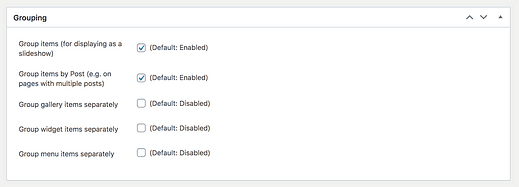
Es posible que esté satisfecho con una caja de luz simple, pero la opción de agrupación puede ser práctica para algunos sitios web.
El complemento Simple Lightbox puede tomar todas las imágenes de su publicación y convertirlas en una presentación de diapositivas. Con esta función activada, cuando un visitante hace clic en una imagen, verá la ventana emergente normal pero con flechas agregadas a los lados para que pueda navegar a través de cada imagen en la publicación.
La presentación de diapositivas también les permite a los visitantes saber cuántas imágenes hay en la serie en la parte inferior izquierda, y hay un botón de reproducción / pausa en la parte superior derecha junto al botón de cierre.
La caja de luz de presentación de diapositivas puede o no tener sentido para su sitio, pero es fácil desactivarla en la configuración de Agrupación si no le gusta.
Si a menudo agrega varias galerías a sus publicaciones, puede marcar la tercera casilla para que Simple Lightbox mantenga las presentaciones de diapositivas separadas.
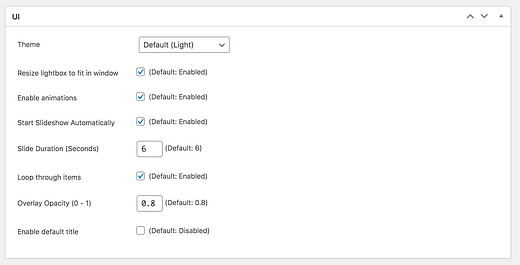
Si bien el diseño predeterminado de la caja de luz es simple y limpio, hay algunas configuraciones de personalización disponibles.
Personaliza los estilos
Solo hay dos temas (claro y oscuro) y el tema oscuro simplemente reemplaza el borde blanco con un borde negro.
Recomendaría dejar la mayoría de las configuraciones como están, pero personalmente, considero que la función de presentación automática de diapositivas es disruptiva, así que la tacho. Además, puede habilitar la visualización de los títulos de las imágenes desactivando la última opción.
Una vez terminadas las personalizaciones, solo queda un último pequeño paso para completar la configuración.
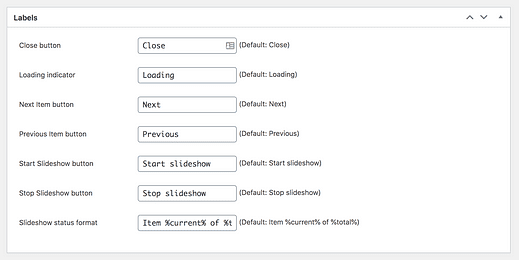
Personaliza las etiquetas
Simple Lightbox incluye etiquetas para todos los botones en el lightbox.
Es confuso sin alguna información de fondo: estas etiquetas no son realmente visibles en el sitio, sino que son una función de accesibilidad y se utilizan para los visitantes que usan lectores de pantalla y tecnología de asistencia.
Las etiquetas predeterminadas son sensatas, pero puede personalizarlas en la sección Etiquetas si lo desea:
Con eso, ha terminado de personalizar la caja de luz ahora agregada a su sitio de WordPress.
Disfruta tu nueva caja de luz
Los lightboxes son excelentes para la experiencia del usuario.
Si expandiera el ancho de sus publicaciones para agregar imágenes más grandes, dañaría la legibilidad de su texto y los archivos de imagen más grandes ralentizarían su sitio.
Con una caja de luz, puede brindar a sus visitantes una excelente experiencia de lectura y una excelente experiencia de visualización de sus imágenes.
Si disfrutó de este tutorial y desea seguir personalizando más, consulte mi guía definitiva: 31 formas fáciles de personalizar su sitio de WordPress.
Gracias por leer, y por favor comparta esta publicación si le ayudó.